Основы стрелочных функций в JavaScript
Как пишутся, где применяются и чем отличаются от обычных функций.


В JavaScript программисты часто работают с функциями — блоками кода, которые можно многократно использовать для различных задач. Это как записать рецепт, а затем снова и снова готовить по нему любимое блюдо.
До 2015 года функции создавали с помощью ключевого слова function. С выходом стандарта ES6 в JavaScript появился альтернативный синтаксис — arrow function, стрелочные функции. Разберёмся, как они устроены и когда их удобно использовать.
Содержание
- Краткая запись с неявным возвратом
- Запись с одним параметром
- Запись без параметров
- Многострочная запись с явным возвратом
- Запись с параметрами по умолчанию
- Запись с rest-параметром
- Исправьте ошибку с возвратом значения
- Перепишите функцию с rest-параметром
- Посчитайте количество чашек кофе
Базовый синтаксис
У стрелочной функции нет собственного имени, и она записывается так:
(parameter1, parameter2) => {
return result;
};(parameter1, parameter2) — входные данные (параметры), которые функция получает для обработки. Это могут быть числа, строки и другие значения. Функция может принимать один, несколько или ни одного параметра.
После параметров идёт символ стрелки =>. Он заменяет ключевое слово function, которое используется в обычных функциях. Стрелка визуально отделяет параметры от тела функции и делает запись короче и нагляднее.
В фигурных скобках {…} находится тело функции — блок кода, который выполняется при каждом вызове. Здесь могут проводиться любые действия: вычисления, работа со строками, условия, циклы, вызовы других функций и обработка данных. Например, если функция складывает два числа, она примет их как параметры и вернёт сумму за счёт ключевого слова return.
Стрелочная функция (arrow function) — это официальное и самое распространённое название, которое вы встретите в документации ES6.
Иногда используют и другие варианты:
- «функция-стрелка» — неформальное сокращение;
- «стрелка» — ещё короче, если из контекста понятно, о чём речь;
- ES6 arrow function — подчёркивает, что синтаксис появился в шестой редакции стандарта.
Также вам могут встретиться названия вроде «жирная стрелка» или «функция без this», но это скорее попытки объяснить поведение или внешний вид, чем общепринятые термины. Старайтесь придерживаться названия arrow function или «стрелочная функция», особенно на этапе изучения языка.
Объявление через переменную
Чтобы использовать стрелочную функцию по имени, её сохраняют в переменной с помощью ключевых слов let или const. Чаще всего применяется const, поскольку функции обычно не переопределяются:
const functionName = (parameter1, parameter2) => {
return result;
};После объявления стрелочную функцию можно использовать в любом месте кода в пределах её области видимости. Для этого достаточно указать имя переменной и добавить круглые скобки с аргументами, если они нужны:
functionName(value1, value2);Результат выполнения функции можно вывести в консоль:
console.log(functionName(value1, value2));Или сохранить в переменную:
const resultValue = functionName(value1, value2);Для примера создадим функцию, которая вычисляет сумму двух чисел:
// Объявляем стрелочную функцию с двумя параметрами
const calculateSum = (firstNumber, secondNumber) => {
return firstNumber + secondNumber;
};
// Вызываем функцию и выводим результат
console.log(calculateSum(2, 3)); // 5Обратите внимание: точки с запятой необходимы после закрывающей фигурной скобки и после инструкций внутри функции. Это связано с правилами JavaScript по завершению инструкций. Хотя язык поддерживает автоматическую вставку точек с запятой, лучше ставить их вручную — это поможет избежать неожиданных ошибок и сделает код более понятным:
// ✅ Код с точками с запятой — безопасен
const sum = (a, b) => {
return a + b; // Завершаем инструкцию
}; // Ставим точку с запятой после объявления
// ⚠️ Код без точек с запятой — может привести к ошибкам
const multiply = (a, b) => {
return a * b
}Защита от переопределения
JavaScript — динамически типизируемый язык, в котором переменные могут менять свой тип данных прямо во время выполнения программы:
let userAge = 25; // Сохраняем в переменную число
userAge = "двадцать пять"; // Меняем на строку
userAge = false; // А потом на булево значениеДинамическая типизация может привести к ошибкам — например, если вы случайно переопределите функцию другим типом данных:
// Объявляем функцию обычным способом (function declaration)
function calculatePrice(quantity, price) {
return quantity * price;
}
console.log(calculatePrice(5, 100)); // 500
// Перезаписываем переменную — теперь это строка, а не функция
calculatePrice = "вычислить цену";
// Делаем новую попытку вызова
console.log(calculatePrice(10, 200)); // TypeError: calculatePrice is not a functionТакие ситуации возникают, когда функция объявлена через function declaration или сохранена в переменную с помощью var или let.
Чтобы избежать случайного переопределения, функции лучше объявлять через const везде, где это возможно. Для этого подойдут функциональные выражения и стрелочные функции — но стрелки обычно компактнее:
// Функциональное выражение
const calculatePrice = function (quantity, price) {
return quantity * price;
};
console.log(calculatePrice(5, 100)); // 500
calculatePrice = "вычислить цену"; // Ошибка: Assignment to constant variable
// Стрелочная функция
const calculateTotal = (quantity, price) => quantity * price;
console.log(calculateTotal(10, 200)); // 2000
calculateTotal = "посчитать сумму"; // Assignment to constant variableВ примерах выше мы объявили функции через const, проверили их работу и попытались присвоить им строковые значения. JavaScript выдал ошибку Assignment to constant variable, поскольку константы нельзя изменить после присваивания. Благодаря этому наши функции не превратились в строки.
Использование const — лишь базовая защита от проблем, связанных с динамической типизацией в JavaScript. На практике разработчики применяют целый набор инструментов для более надёжной работы с типами данных. Например, используют расширения языка вроде TypeScript и средства статического анализа, чтобы находить ошибки ещё до запуска программы.

Читайте также:
Расширенный синтаксис
Мы уже разобрали базовый синтаксис стрелочных функций. Теперь рассмотрим другие способы их записи: сокращённую форму с неявным возвратом, запись с одним параметром, без параметров, многострочную с явным return, а также с параметрами по умолчанию и rest-параметрами.
Краткая запись с неявным возвратом
Если тело стрелочной функции содержит всего одно выражение, можно опустить фигурные скобки и ключевое слово return. Посмотрите пример:
const addNumbers = (firstValue, secondValue) => {
return firstValue + secondValue;
};
console.log(addNumbers(5, 3)); // 8Здесь мы явно указываем возвращаемое значение с помощью return — это называется явным возвратом. Теперь упростим функцию:
const addNumbers = (firstValue, secondValue) => firstValue + secondValue;
console.log(addNumbers(5, 3)); // 8В новой записи мы опускаем ключевое слово return, но JavaScript всё равно автоматически возвращает результат единственного выражения. Такое поведение стрелочной функции называется неявным возвратом.
Неявный возврат без круглых скобок работает для строк, чисел и других типов данных — за исключением объектов. Если стрелочная функция должна вернуть объект, его нужно обернуть в круглые скобки. Иначе JavaScript воспримет фигурные скобки как начало блока кода и вернёт undefined:
const createPerson = name => ({ name: name });
console.log(createPerson("Нео")); // { name: "Нео" }
// Создадим новую переменную и попробуем вернуть объект без круглых скобок
const newPerson = name => { name: name };
console.log(newPerson("Нео")); // undefinedВ отличие от стрелочных функций, обычные функции и функциональные выражения всегда требуют явного указания оператора return. Без него они возвращают undefined, даже если внутри выполняются какие-либо действия:
// ❌ Без return функция ничего не возвращает
function computeArea(width, height) {
width * height;
}
console.log(computeArea(4, 5)); // undefined
// ✅ С return всё работает
function computeArea(width, height) {
return width * height;
}
console.log(computeArea(4, 5)); // 20Запись с одним параметром
Если стрелочная функция принимает один параметр, круглые скобки вокруг него можно опустить. Напишем функцию для вычисления площади квадрата:
const calculateSquareSide = (length) => {
return length * length;
};Теперь уберём круглые скобки вокруг параметра и немного упростим запись:
const calculateSquareSide = length => {
return length * length;
};Поскольку тело функции состоит всего из одного выражения, мы можем ещё больше сократить запись и использовать неявный возврат значения:
const calculateSquareSide = length => length * length;Для закрепления давайте попрактикуемся и используем нашу стрелочную функцию для вычисления площади квадратов с разной длиной стороны:
const calculateSquareSide = length => length * length;
// Передаём в функцию разные значения и сохраняем результаты в переменных
const smallSquare = calculateSquareSide(4);
const mediumSquare = calculateSquareSide(6);
const largeSquare = calculateSquareSide(10);
// Выводим результат в консоль
console.log('Площадь маленького квадрата:', smallSquare); // Площадь маленького квадрата: 16
console.log('Площадь среднего квадрата:', mediumSquare); // Площадь среднего квадрата: 36
console.log('Площадь большого квадрата:', largeSquare); // Площадь большого квадрата: 100Запись без параметров
Если стрелочная функция не принимает параметров, перед стрелкой нужно указать пустые круглые скобки. Они показывают, что функция не принимает аргументов. Создадим функцию, которая просто с нами поздоровается:
const getWelcome = () => "Привет!";
console.log(getWelcome()); // Привет!Если вы уберёте круглые скобки перед стрелкой, функция не сработает:
const getWelcome = => "Привет!";
console.log(getWelcome()); // Uncaught SyntaxError: Unexpected token '=>'Многострочная запись с явным возвратом
Создадим функцию, которая принимает два параметра и возвращает объект с тремя свойствами. Для начала рассмотрим вариант с неявным возвратом:
const getPersonInfo = (name, age) => ({ name: name, age: age, greeting: `Привет, меня зовут ${name}!` });Наша функция записана в одну строку, но даже такой объект читать не слишком удобно. Если свойств станет больше или в теле функции появятся дополнительные операции, код станет менее наглядным. В таких случаях лучше использовать явный возврат через return с фигурными скобками:
const getPersonInfo = (name, age) => {
return {
name: name,
age: age,
greeting: `Привет, меня зовут ${name}!`
};
};Сохраним результат работы функции в переменную и выведем его в консоль:
const person = getPersonInfo('Тор', 1500);
console.log(person); // { name: 'Тор', age: 1500, greeting: 'Привет, меня зовут Тор!' }Напомним про return: как только функция встречает этот оператор, она завершает выполнение и возвращает значение. Поэтому весь код, который вы напишете после return, интерпретатор JavaScript просто проигнорирует:
const getPersonInfo = (name, age) => {
console.log('Начало функции');
return {
name: name,
age: age,
greeting: `Привет, меня зовут ${name}!`
};
// Этот код никогда не выполнится
console.log('Конец функции');
};
const person = getPersonInfo('Тор', 1500);
console.log(person);
// Вывод в консоли:
// Начало функции
// { name: 'Тор', age: 1500, greeting: 'Привет, меня зовут Тор!' }А теперь давайте забудем поставить return. В этом случае JavaScript выдаст синтаксическую ошибку, поскольку не сможет корректно интерпретировать фигурные скобки. Он воспримет их как тело функции, а не как объект. А внутри тела функции нельзя просто перечислять свойства через запятую:
const getPersonInfo = (name, age) => {
{
name: name,
age: age,
greeting: `Привет, меня зовут ${name}!`
};
};
const person = getPersonInfo("Тор", 1500);
console.log(person); // SyntaxError: Unexpected token ':'Запись с параметрами по умолчанию
При вызове стрелочной функции иногда важно учитывать случаи, когда пользователь не передаёт аргументы. В таких ситуациях можно задать значения по умолчанию — они подставятся вместо отсутствующих данных.
К примеру, если пользователь не заполнил поле с именем в форме, мы можем использовать стандартное обращение, чтобы вывести понятное сообщение:
const welcomeMessage = (name = "гость") => {
return `Привет, ${name}!`;
};
console.log(welcomeMessage()); // Привет, гость!
console.log(welcomeMessage("Владимир")); // Привет, Владимир!Чтобы задать значение по умолчанию, укажите его после имени параметра через знак равенства. Вы можете установить значения по умолчанию как для одного параметра, так и для нескольких или всех сразу. Рассмотрим пример с тремя параметрами, каждый из которых имеет своё значение по умолчанию:
const userProfile = (name = "гость", age = 18, city = "не указан") => {
return `Профиль: ${name}, возраст: ${age}, город: ${city}`;
};
console.log(userProfile()); // Профиль: гость, возраст: 18, город: не указан
console.log(userProfile("Максим", 25)); // Профиль: Максим, возраст: 25, город: не указан
console.log(userProfile("Иван", 30, "Москва")); // Профиль: Иван, возраст: 30, город: МоскваВ качестве значений по умолчанию можно использовать любые допустимые выражения JavaScript — строки, числа, булевы значения, объекты, массивы, результаты вычислений и так далее. Например, давайте создадим функцию, которая при отсутствии аргумента будет генерировать случайное число:
// Генерируем случайное число от 0 до 99
const getRandom = () => Math.floor(Math.random() * 100);
// Создаём функцию со значением по умолчанию
const showValue = (value = getRandom()) => {
return `Значение: ${value}`;
};
// Если аргумент не передан, получаем случайное число
console.log(showValue()); // Значение: 73 (у вас будет другое)
// Если аргумент передан, используем переданное значение
console.log(showValue(42)); // Значение: 42Запись с rest-параметром
Бывают ситуации, когда мы не можем заранее определить точное количество аргументов для функции. Например, пользователь может ввести любое количество своих увлечений — два, три, десять или сколько угодно ещё.
В обычных функциях для таких случаев можно использовать специальный объект arguments, который содержит все переданные значения. Напишем функцию, которая получает имя и собирает остальные аргументы в массив:
function getUserInfo(name) {
// Получаем все аргументы начиная со второго
const hobbies = Array.prototype.slice.call(arguments, 1);
return `${name} увлекается: ${hobbies.join(', ')}`;
}
console.log(getUserInfo('Алексей', 'рисованием', 'музыкой', 'спортом'));
// Алексей увлекается: рисованием, музыкой, спортомВ стрелочных функциях вместо объекта arguments используются остаточные параметры (rest-параметр). Они записываются с помощью трёх точек перед именем параметра и собирают все оставшиеся аргументы в массив:
const getUserInfo = (name, ...hobbies) => {
return `${name} увлекается: ${hobbies.join(', ')}`;
};
console.log(getUserInfo('Алексей', 'рисованием', 'музыкой', 'спортом'));
// Алексей увлекается: рисованием, музыкой, спортомRest-параметр может быть только один — он собирает все оставшиеся аргументы и всегда должен стоять в конце списка параметров. Если вы попытаетесь разместить его в начале или в середине, JavaScript выдаст синтаксическую ошибку. Давайте укажем rest-параметр с ошибкой:
// ❌ Неправильно: rest-параметр должен быть последним
const getUserInfo = (...hobbies, name) => {
return `${name} увлекается: ${hobbies.join(', ')}`;
};
console.log(getUserInfo('рисованием', 'музыкой', 'спортом', 'Алексей'));
// SyntaxError: Rest parameter must be last formal parameterМы рассмотрели разные способы записи стрелочных функций в JavaScript. При выборе синтаксиса важно учитывать не только личные предпочтения, но и правила, установленные в команде. Например, если в проекте принято использовать явный return с фигурными скобками, более краткие формы записи вам могут не понадобиться — даже если они технически допустимы:
// Всегда используем явный return
const add = (a, b) => { return a + b; };
const square = x => { return x * x; };
const getMessage = () => { return 'Hello!'; };Область видимости и контекст this
Область видимости — это часть кода, где функция может обращаться к переменным. В JavaScript есть два основных типа областей видимости: глобальная (доступна во всём коде) и локальная (ограничена блоком кода).
Представьте функцию как человека в комнате: он пользуется своими вещами (локальными переменными) и видит то, что находится в коридоре или гостиной (внешние переменные). А вот заглянуть в чужую комнату он не может, поскольку переменные в других функциях для него недоступны.
В JavaScript обычные функции «всплывают» — это значит, что их можно вызвать ещё до того, как они объявлены в коде:
greetAstronaut(); // Добро пожаловать на борт!
function greetAstronaut() {
console.log("Добро пожаловать на борт!");
}А вот стрелочные функции работают только после объявления:
greetAlien(); // ReferenceError: Cannot access 'greetAlien' before initialization
const greetAlien = () => {
console.log("Контакт установлен!");
};
greetAlien(); // Контакт установлен!Всплытие может запутывать и приводить к неожиданным ошибкам. Чтобы сделать код более предсказуемым, обычные функции лучше объявлять как функциональные выражения через const. В этом случае они будут вести себя так же, как стрелочные, — их можно будет вызывать только после объявления:
const greetNavigator = function () {
console.log("Внимание, навигатор!");
};
greetNavigator(); // Внимание, навигатор!Если не учитывать всплытие, обычные и стрелочные функции ведут себя одинаково — они работают только внутри той области, где были объявлены.
Давайте убедимся в этом на примере: поместим стрелочную функцию и функциональное выражение внутрь блока и попробуем с ними поработать. Сначала вызовем их внутри блока, а затем обратимся к ним или к их внутренним переменным снаружи. Так мы увидим, где возникнут ошибки:
{
const giveOrder = () => {
const command = "Запустить двигатель";
console.log(command);
};
const relayMessage = function () {
const message = "Принять сигнал";
console.log(message);
};
// Вызываем функции внутри блока — всё работает
giveOrder(); // ✅ Запустить двигатель
relayMessage(); // ✅ Принять сигнал
}
// Вызываем функции и переменные снаружи — получаем ошибки
giveOrder(); // ❌ ReferenceError
console.log(command); // ❌ ReferenceError
relayMessage(); // ❌ ReferenceError
console.log(message); // ❌ ReferenceErrorОбласть видимости отвечает за то, какие переменные видит функция. Но, помимо этого, у функции есть ещё одна важная особенность — контекст. Он задаётся значением this и показывает, от чьего имени выполняется функция. У обычных функций this зависит от того, как именно они были вызваны. Стрелочные функции не создают собственный контекст this — они наследуют его из внешней области, и это значение остаётся неизменным:
const crew = {
title: "Главный инженер",
// Обычная функция: получает собственный this при вызове
report: function () {
console.log("Обычная функция:", this.title);
},
// Стрелочная функция: не создаёт свой this, берёт его снаружи
announce: () => {
console.log("Стрелочная функция:", this.title);
}
};
// Обычная функция: this указывает на crew
crew.report(); // Главный инженер
// Стрелочная функция не видит объект crew как this
crew.announce(); // undefinedКонтекст — одна из сложных тем в JavaScript. Он тесно связан со стрелочными функциями, явным и неявным связыванием this, методами bind (), call (), apply (), а также с поведением this в классах и конструкторах. Все эти особенности мы обязательно разберём отдельно.
Сценарии применения
У стрелочных функций короткий современный синтаксис, который часто встречается в учебных материалах, библиотеках и проектах. Рассмотрим основные ситуации, в которых с ними чаще всего сталкиваются новички.
Простые вычисления и преобразования. Это случаи, когда нужно быстро обработать данные: проверить длину строки, сравнить значения, округлить результат, преобразовать текст или вернуть какой-то результат.
Например, округлим число до ближайшего целого:
const round = num => Math.round(num);
console.log(round(4.7)); // 5Методы массивов с колбэками. Колбэк — это функция, которую передают как аргумент в другую функцию, чтобы та вызвала её позже. В массивах колбэки используются для перебора элементов, фильтрации по условиям, поиска нужного значения, преобразования каждого элемента или подсчёта общего результата. Умножим каждое число на 2 с помощью метода map ():
const round = num => Math.round(num);
console.log(round(4.7)); // 5Обработчики событий. Это функции в JavaScript, которые отслеживают и реагируют на действия пользователя на странице. К таким действиям относятся клик по кнопке, движение мыши, ввод текста, прокрутка страницы и другие события. Попробуем вывести сообщение при клике по кнопке:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8" />
<title>Обработка клика по кнопке</title>
</head>
<body>
<button id="myButton">Нажми меня</button>
<div id="message"></div>
<script>
// Находим кнопку по id
const button = document.getElementById("myButton");
// Находим блок для вывода сообщения
const message = document.getElementById("message");
// Обработчик события "click"
button.addEventListener("click", () => {
message.textContent = "Привет! Ты нажал на кнопку.";
});
</script>
</body>
</html>Функции как аргументы. Это ситуации, когда одну функцию передают как параметр в другую функцию для её последующего выполнения. Такой подход часто используется в асинхронном программировании — например, при работе с таймерами, запросами к серверу через API или обработке данных.
Вызовем функцию с задержкой в две секунды с помощью setTimeout:
setTimeout(() => {
console.log("Прошло две секунды");
}, 2000); // Прошло две секундыВложенные функции. Функция может быть объявлена внутри другой функции для реализации вспомогательной логики или ограничения области видимости. Создадим внешнюю функцию, которая будет использовать вложенную функцию для преобразования имени в верхний регистр:
const createGreeting = name => {
const format = text => text.toUpperCase();
return `Привет, ${format(name)}!`;
};
console.log(createGreeting("Лев")); // Привет, ЛЕВ!Стрелочные функции также применяются в более сложных сценариях — при работе с промисами, в цепочках вызовов и в компонентах React. Позже мы разберём их в других разделах, когда перейдём к более продвинутым темам.
Стрелочные функции удобны, но есть ситуации, когда лучше использовать обычные функции или функциональное выражение:
- если нужен собственный контекст this (например, в методах объектов);
- если необходим доступ к объектам arguments или super;
- если функция применяется как конструктор (с оператором new).
Это непростые концепции, с которыми мы будем знакомиться постепенно.
Типичные ошибки
В предыдущих разделах мы разобрали синтаксис стрелочных функций, особенности области видимости и контекста выполнения. Теперь давайте вспомним самые распространённые ошибки начинающих разработчиков.
❌ Не указаны скобки при пустых параметрах:
const ping = => "pong";
console.log(ping()); // SyntaxError: Unexpected token '=>'✅ Скобки обязательны:
const fixedPing = () => "pong";
console.log(fixedPing()); // pong❌ Отсутствует return в многострочной записи:
const calculatePower = () => {
const base = 2;
const exponent = 3;
base ** exponent;
};
console.log(calculatePower()); // undefined✅ Добавляем return:
const fixedCalculatePower = () => {
const base = 2;
const exponent = 3;
return base ** exponent;
};
console.log(fixedCalculatePower()); // 8❌ Возврат объекта без скобок:
const createBadge = () => { label: "Guest" };
console.log(createBadge()); // undefined✅ Оборачиваем объект в скобки:
const fixedCreateBadge = () => ({ label: "Guest" });
console.log(fixedCreateBadge()); // { label: 'Guest' }❌ Запись return без фигурных скобок:
const showScore = () => return 100;
console.log(showScore()); // SyntaxError: Unexpected token 'return'✅ Добавляем фигурные скобки:
const fixedShowScore = () => {
return 100;
};
console.log(fixedShowScore()); // 100❌ Вызов функции за пределами её области видимости:
{
const status = "ready";
const getStatus = () => status;
}
console.log(getStatus()); // ReferenceError: getStatus is not defined✅ Вызов функции внутри области видимости:
{
const status = "ready";
const getStatus = () => status;
console.log(getStatus()); // ready
}❌ Некорректное использование this в объекте:
const profile = {
name: "Лея",
getName: () => this.name
};
console.log(profile.getName()); // undefined✅ Заменяем стрелочную функцию на обычную:
const fixedProfile = {
name: "Лея",
getName() {
return this.name;
}
};
console.log(fixedProfile.getName()); // ЛеяВ больших проектах легко потеряться: не всегда ясно, что делает функция, какие у неё параметры и что она возвращает.
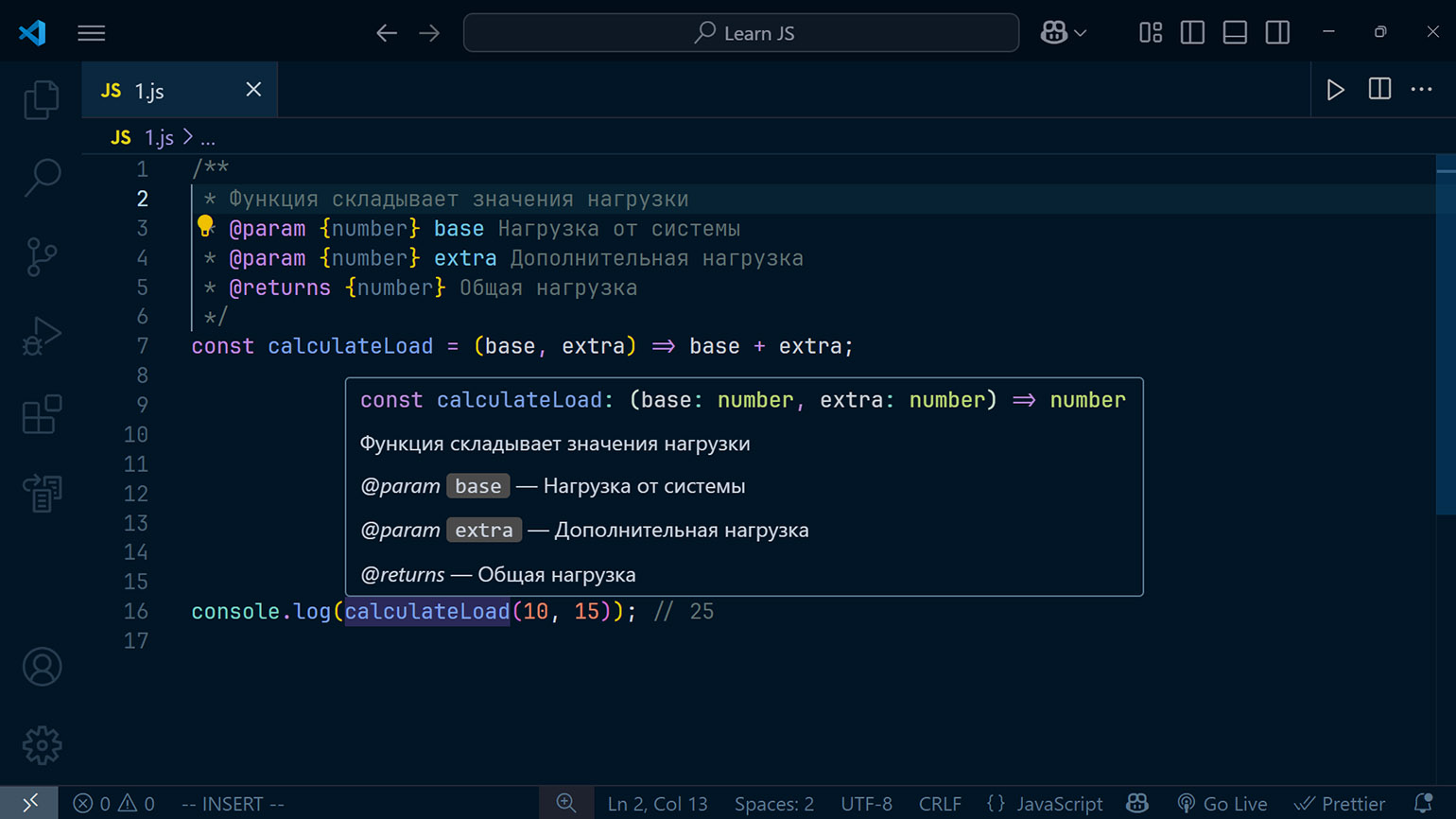
Чтобы быстрее понимать чужой (и свой) код, используйте JSDoc — это формат комментариев, который поддерживается в редакторах вроде VS Code. Он показывает описание функции, параметры и возвращаемое значение прямо при наведении.
Напишите /** перед функцией и нажмите Enter — редактор подскажет шаблон. Заполните описание, укажите параметры через @param и результат через @returns.
Попробуйте задокументировать простую стрелочную функцию:
const calculateLoad = (base, extra) => base + extra;
console.log(calculateLoad(10, 15)); Если вы всё сделали правильно, в VS Code появится следующее:

Практические задания
В этом разделе вы потренируетесь применять стрелочные функции на практике. Если что-то не получается, не спешите заглядывать в решение — сначала попробуйте воспользоваться подсказкой или перечитайте нужный раздел. И главное — старайтесь не копировать код, а набирайте его вручную. Так вы быстрее запомните синтаксис и лучше поймёте, как всё работает.
Исправьте ошибку с возвратом значения
Есть простая стрелочная функция, которая должна возвращать строку с приветствием, но при запуске в консоли выводится undefined — значение не определено. Разберитесь, что не так, и исправьте ошибку:
const getGreeting = () => {
return
"Привет из стрелочной функции!";
};
console.log(getGreeting());Подсказка
JavaScript умеет автоматически расставлять точки с запятой. Обычно это удобно, но в некоторых случаях такое поведение приводит к неожиданным результатам. Обратите внимание на то, где находится return и что идёт после.
Решение
После оператора return в коде находится перенос строки. JavaScript воспринимает это как конец инструкции и автоматически добавляет точку с запятой. А когда интерпретатор встречает return, выполнение функции немедленно прекращается. Поэтому в консоли мы видим undefined:
const getGreeting = () => {
return // ← JavaScript вставляет точку с запятой
"Привет из стрелочной функции!"; // До этой строки интерпретатор не доходит
};
console.log(getGreeting()); // undefinedЧтобы всё исправить, достаточно перенести приветствие на строку с return:
const getGreeting = () => {
return "Привет из стрелочной функции!";
};
console.log(getGreeting()); // Привет из стрелочной функции!Перепишите функцию с rest-параметром
Перед вами обычная функция, которая умеет складывать любое количество чисел. Перепишите её в виде стрелочной функции с помощью rest-параметра:
function sumArguments() {
let total = 0;
for (let i = 0; i < arguments.length; i++) {
total += arguments[i];
}
return total;
}
console.log(sumArguments(1, 2, 3)); // 6
console.log(sumArguments(10, 20, 30, 40)); // 100
Подсказка
Rest-параметр записывается с помощью трёх точек … и заменяет объект arguments в стрелочных функциях.
Заголовок
Создаём стрелочную функцию и заменяем arguments на rest-параметр …numbers. В остальном коде ничего не меняем:
const sumArguments = (...numbers) => {
let total = 0;
// Складываем все числа из массива
for (let i = 0; i < numbers.length; i++) {
total += numbers[i];
}
return total; // Возвращаем сумму
};
console.log(sumArguments(1, 2, 3)); // 6
console.log(sumArguments(10, 20, 30, 40)); // 100➤ Дополнительное задание: попробуйте решить задачу с помощью метода массива reduce(). Это позволит заменить цикл for и сделать код короче.
Посчитайте количество чашек кофе
В кофейне действует акция: за каждые четыре купленные чашки кофе — одна в подарок. Напишите стрелочную функцию, которая будет считать общее количество чашек: купленные и бесплатные. Пример результатов вывода:
totalCups(4); // 5
totalCups(9); // 11
totalCups(25); // 31Подсказка
За каждые четыре купленные чашки кофе покупатель получает одну в подарок. Чтобы посчитать, сколько именно бесплатных чашек он получит, используйте деление с округлением вниз. Например, при покупке девяти чашек: 9 / 4 = 2.25. Но нас интересует только целая часть — 2. Для этого примените метод Math.floor (), который отбрасывает дробную часть и возвращает целое число.
Решение
Создадим функцию, которая принимает число купленных чашек. Внутри считаем, сколько чашек положено в подарок, и прибавляем их к купленным:
const totalCups = (purchased) => {
return purchased + Math.floor(purchased / 4);
};
console.log(totalCups(4)); // 5
console.log(totalCups(9)); // 11
console.log(totalCups(25)); // 31Больше интересного про код — в нашем телеграм-канале. Подписывайтесь!