Исправляем ошибки сканирования и индексации страниц сайта. Урок для SEO-специалиста
В данном руководстве я расскажу, где искать причину возникновения ошибки сканирования сайта и как вернуть страницы в индекс Google.


Googlebot не всегда должным образом обрабатывает директивы в тегах <meta name="robots">. Одной из причин может быть неверное расположение этих элементов в структуре кода страницы. Из-за этого нужные страницы выпадают из поиска, а нежелательные, наоборот, попадают.
Практический кейс
На сайте нашего клиента были реализованы метатеги noindex (для закрытия страниц от индексации поисковым роботом) и canonical (для указания основной версии страницы для Googlebot). Эти теги размещались в секции <head> и были действительны, однако поисковый робот не мог их распознать.
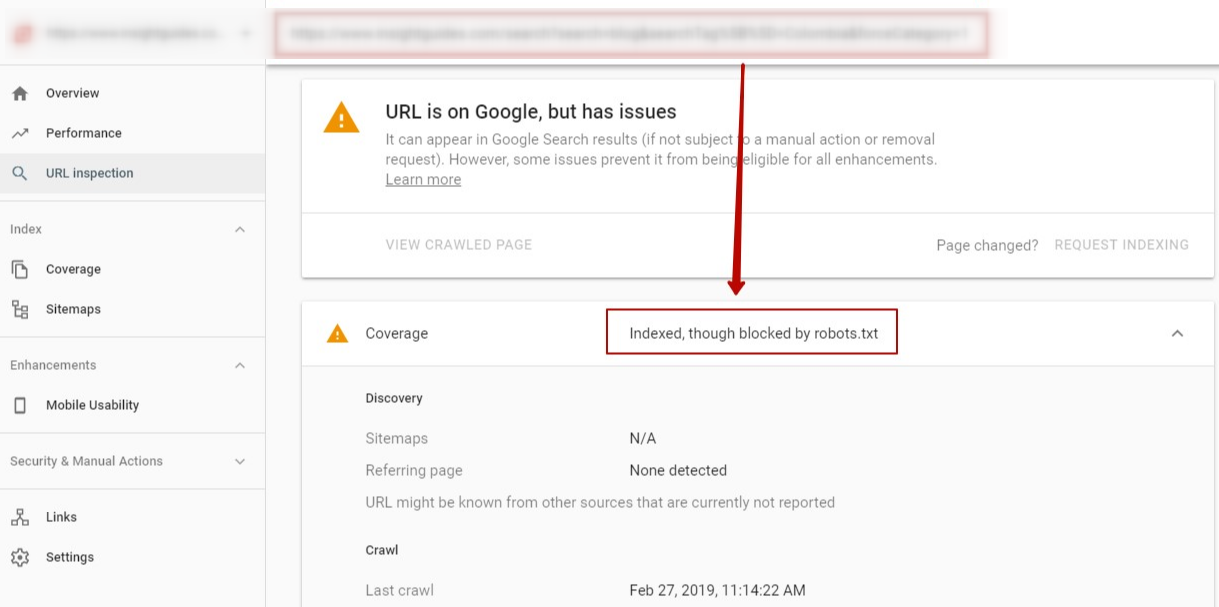
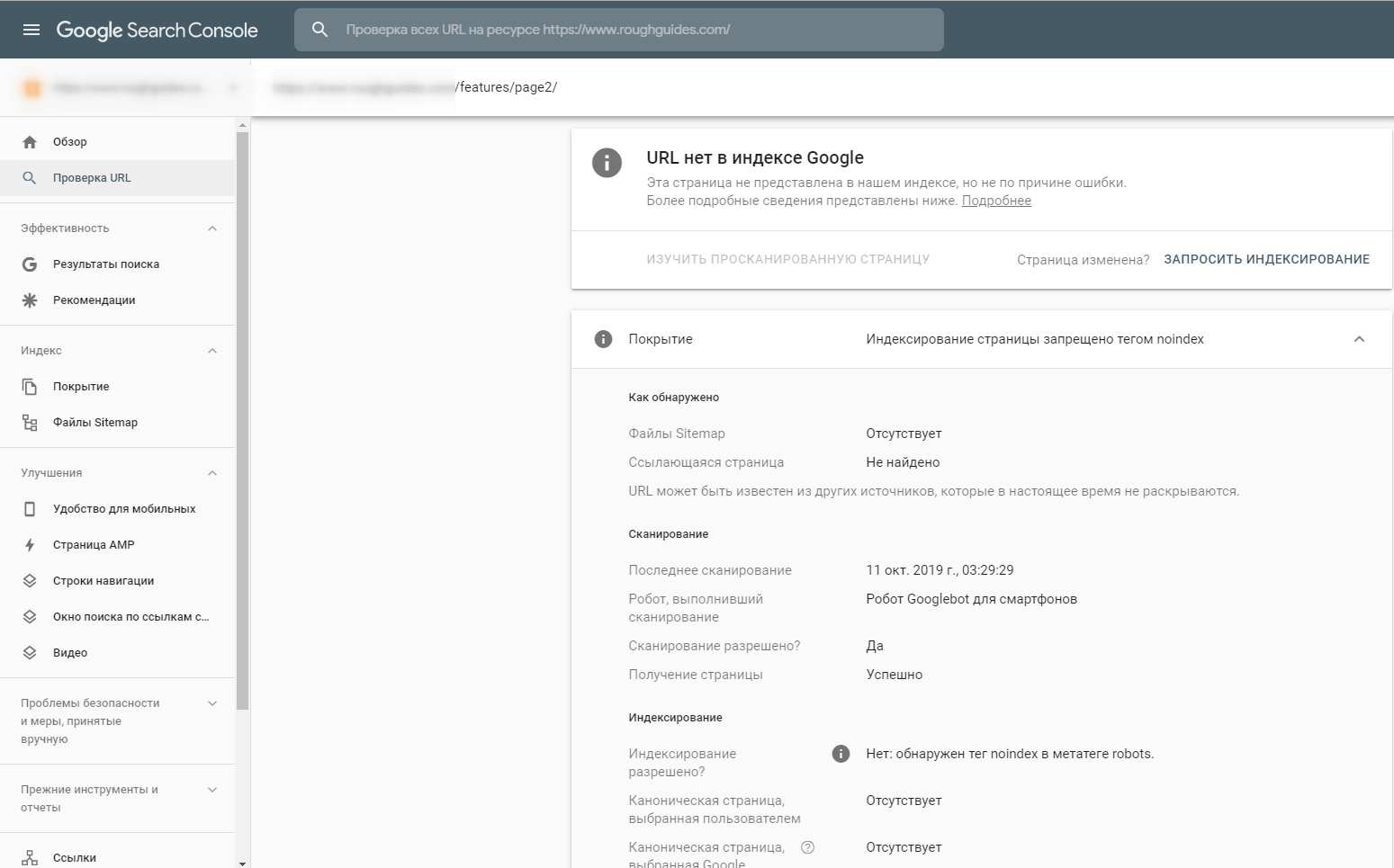
Как следствие, в индекс Google попадали страницы, ненужные с точки зрения поискового продвижения. Проверка страниц в консоли поиска показала, что Googlebot не видит установленные директивы <meta name="robots">:


Устранение проблемы сканирования метатегов robots
Поиск ошибки
Для поиска решения проблемы сравнили исходный HTML-код страницы с готовым DOM. Первое — это код, который браузер выдаёт в режиме просмотра кода страницы, а второе — то, что браузер использует для показа страницы конечным пользователям, когда весь код выполнен на стороне клиента (например, JavaScript-сценарии).
В результате заметили интересную особенность: в необработанном HTML-коде стоял блок JavaScript, он находился над метатегами robots. Когда страница была полностью обработана и весь код на стороне клиента выполнен, JavaScript вставлял на страницу дополнительный блок <iframe>, который размещался над метатегами.
Понимание ошибки
Этот блок кода оказался проблематичным в связи с двухэтапным процессом индексации Google:
- Первый этап индексации основан на исходном коде HTML веб-страницы, когда никакие клиентские скриптовые сценарии не выполняются как часть процесса индексации.
- На втором этапе Google выполняет индексацию той же страницы, но с загрузкой клиентских сценариев, и страница отображается в том виде, как это сделал бы веб-браузер.
Проблема была как раз на втором этапе индексации. JavaScript-сценарий вставлял блок скриптов над метатегами robots в финальном коде страницы. Но по официальному стандарту W3C блок не принадлежит разделу <head> кода страницы и должен находиться в <body>.
Когда Google видит данный блок в разделе <head>, он предполагает, что <head> завершился и начался раздел <body> страницы. Судя по всему, Google обрабатывает метатеги как часть второго этапа индексации. Это и стало причиной ошибки, так как Google преждевременно обработал остальной код скриптового блока как часть <body> и проигнорировал наличие тегов robots.
Решение проблемы
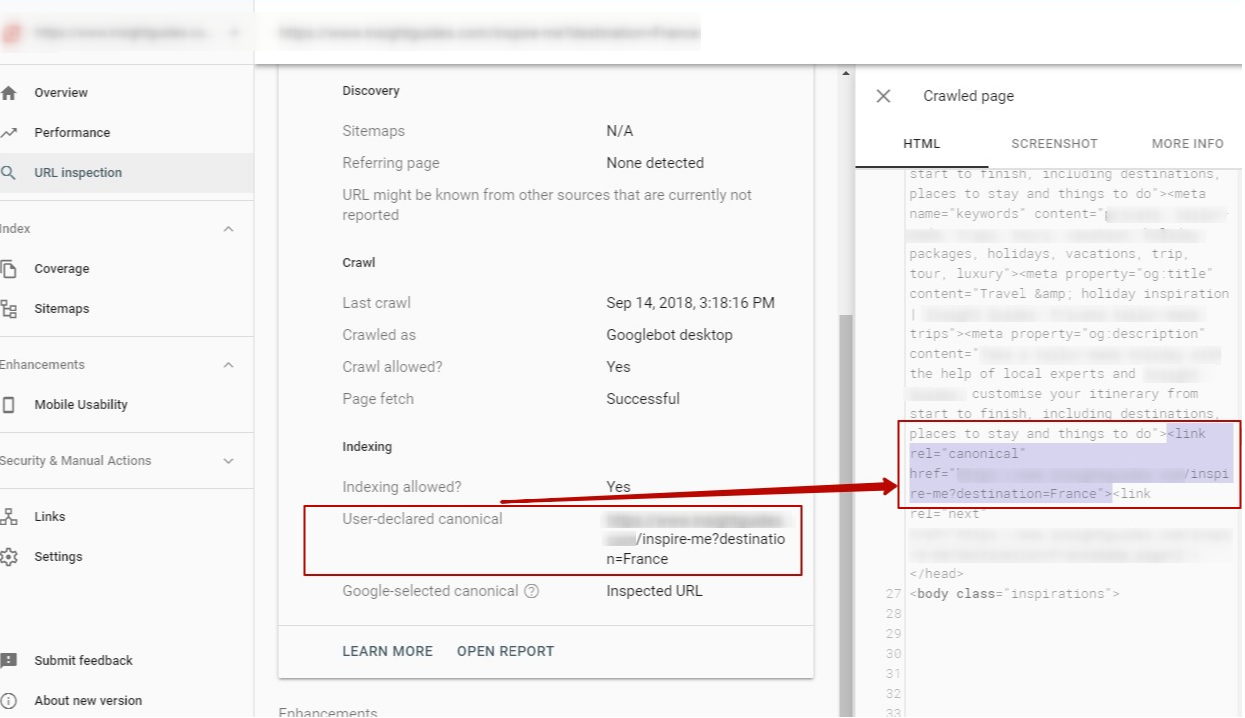
Решение проблемы оказалось довольно простым — переместить метатеги robots над блоком скриптов в разделе <head>. В течение нескольких дней бот распознал изменения и начал сообщать о них в Google Search Console:

Что в итоге
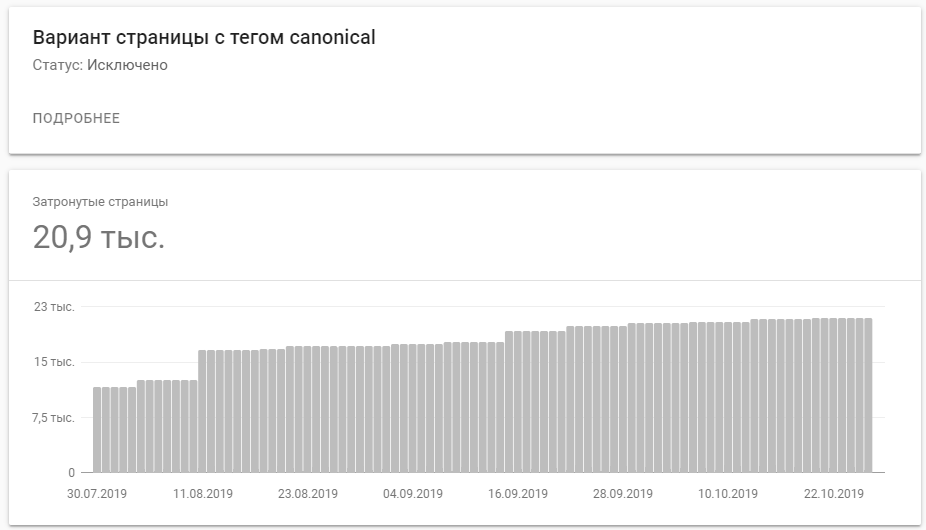
Количество проиндексированных страниц с тегом canonical заметно увеличилось. Вот такую динамику показывает Google Search Console:

Интернет-маркетинг на практике
Вы изучите SMM, копирайтинг, таргетинг и продвижение в интернете. На примере кафе с доставкой еды вы разберёте, как продвигать бизнес в интернете, и соберёте сильное портфолио.
Пройти бесплатно