Как заставить Google полюбить ваш сайт: оптимизируем скорость загрузки страниц
Рассказываем, как ускорить загрузку страниц сайта с помощью lazy loading и как это влияет на поведение пользователей.


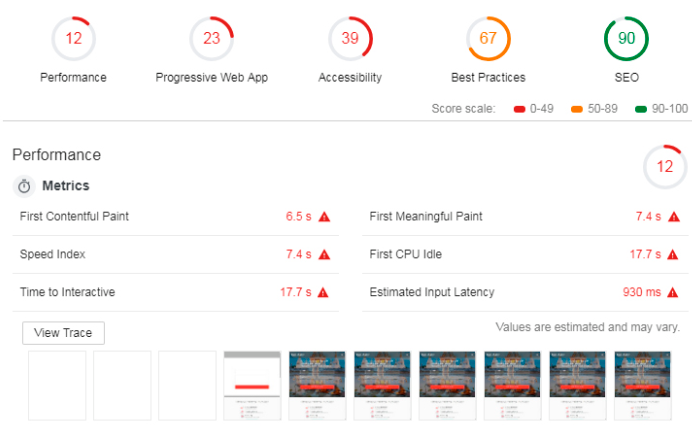
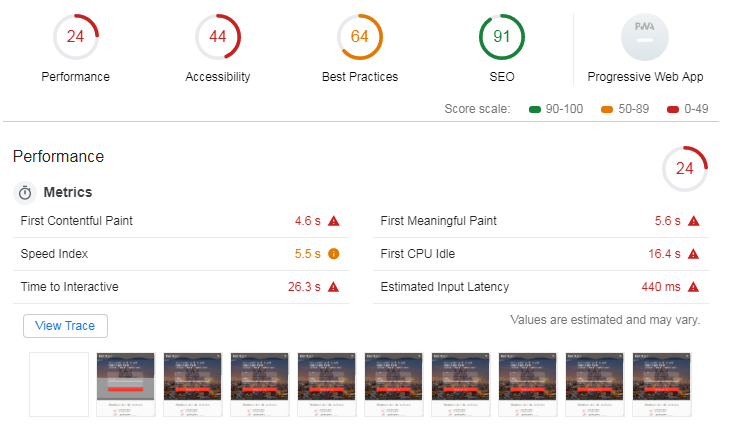
Исследование Google показало, что при увеличении скорости загрузки страницы с 1 до 3 секунд вероятность, что пользователь уйдёт сразу, возрастает на 32%, а с 1 до 5 секунд — на 90%. Кстати, среднее время полной загрузки страниц составляет около 15 секунд. Это слишком медленно, ведь 53% пользователей покидают страницу, загрузка которой занимает более трёх секунд. К счастью, это наш шанс выделиться среди конкурентов.
Что такое lazy loading
На веб-странице может быть много изображений, и зачастую они критически влияют на скорость загрузки содержимого страниц. Но у нас не всегда есть возможность сократить количество изображений. Чтобы сохранить весь медиаконтент и одновременно улучшить поведенческие факторы, пригодится функция отложенной («ленивой») загрузки.

Lazy loading («ленивая» загрузка) — это метод, который откладывает загрузку некоторых элементов страницы, показывая их лишь тогда, когда пользователь доскроллит страницу до их расположения. То есть при открытии страницы загружаются только её структура, тексты и стили, а, например, изображения, находящиеся ниже первого экрана прокрутки, подтягиваются позже. Когда мы «лениво» загружаем изображения, то уменьшаем начальное время отклика страницы, её начальный вес и использование системных ресурсов компьютера. Это положительно влияет на производительность сайта.
Как реализовать механизм lazy loading
Есть несколько методов, как реализовать отложенную загрузку согласно рекомендациям Google.
Обработчик событий (например, scroll или resize)
Он подходит, если для вас критически важна совместимость браузеров, но при этом у обработчика есть потенциальные проблемы с производительностью из-за повторяющихся вызовов задержки обработки.
API-интерфейс обозревателя пересечений
Он проще в использовании и чтении, чем код с обработчиками событий. Разработчикам нужно всего лишь зарегистрировать его для наблюдения за элементами, а не писать код обнаружения их видимости. Недостаток — поддерживается не во всех браузерах. Не поддерживают или поддерживают только некоторые функции API Chrome ver. 4-57, Mozilla Firefox ver. 2-54, все версии IE, Safari ver. 3.1-11.1, Microsoft Edge ver. 12-15, Opera ver. 10.1-44.
Отсрочка загрузки изображений в CSS
При этом методе JavaScript определяет, когда элемент находится в области просмотра, и применяет к нему класс, который использует стилизацию, вызывающую фоновое изображение. Так изображение загружается только в момент необходимости. В отличие от <img>-тегов, которые загружаются независимо от их видимости, загрузка изображений в CSS выполняется с большим количеством предположений.
Что делать после
Нужно проверить, что Google способен индексировать контент, для которого используется отсрочка загрузки. В руководстве Google есть рекомендации на тему, как это сделать.
Для локального тестирования рекомендуется скрипт Puppeteer. После запуска скрипта изучите созданные им скриншоты. Если на них представлен весь необходимый контент, значит, всё в порядке. Или посмотрите, всё ли на месте, с помощью инструмента проверки URL в Search Console.

Интернет-маркетинг на практике
Вы изучите SMM, копирайтинг, таргетинг и продвижение в интернете. На примере кафе с доставкой еды вы разберёте, как продвигать бизнес в интернете, и соберёте сильное портфолио.
Пройти бесплатно