Что такое карта курса и какой она бывает
Разбор, который будет полезен начинающим создателям электронных курсов.



Катерина Голомшток
Независимый сценарист-разработчик электронных курсов, работает в сфере обучения с 2012 года. С нуля создала более 200 курсов. Автор телеграм-канала Nova Academy.
Когда мы берём в руки новую книгу, мы можем познакомиться с ней ещё до того, как начнём читать. Мы можем взглянуть на оглавление. Мы видим количество страниц и, соотнося с его с размером шрифта, приблизительно понимаем объём текста, который нам предстоит прочитать. Я иногда даже бегло пролистываю отдельные главы. Всё это помогает оценить, сколько времени потребуется на чтение и чего в целом ожидать от книги. Это позволяет управлять процессом чтения.
Кроме того, читатель книги всегда понимает, как далеко продвинулся в ней и сколько ещё предстоит изучить. Эта определённость позволяет сконцентрироваться на изучаемом предмете, не отвлекаясь на мысли «А сколько мне ещё осталось?», «Есть там впереди что-нибудь интересненькое?».
А теперь представьте, что начинаете читать книгу, о которой не знаете ничего, кроме названия и аннотации. Вы не в курсе, сколько в ней страниц (вдруг там несколько томов?). Оглавления тоже нет. Согласитесь, это внушает беспокойство. Одно дело, если вы взялись за увлекательный детектив, и совсем другое — если за книгу, которую вам надо прочесть не для развлечения, а для пользы (например, какое-то руководство или теоретический учебник).
То же самое происходит со слушателями, когда они открывают электронный курс, в котором не продуманы элементы навигации. Речь пойдёт о слайдовых электронных курсах.
Что такое навигация курса и какие у неё элементы
Чтобы пользователь мог оценить объём курса, спланировать своё обучение, ему должно быть просто ориентироваться в нём и отслеживать своё нахождение в курсе. Для этого нужны следующие элементы:
- Нумерация слайдов или прогресс-бар (то есть индикатор, который отображает, какой процент курса пройден).
- Вводная информация о курсе и описание, сколько времени может потребоваться на его изучение. Параметр довольно субъективный, тем не менее он задаёт ориентиры.
- Карта курса.
Если с первыми двумя ориентирами всё достаточно просто, то про карту курса нужно пояснить подробнее.
Что такое карта курса
Карта курса — визуальное отображение маршрута прохождения курса. Это обязательный элемент любого хорошего онлайн-курса. Ниже перечислены её функции для учащегося.
- Помогает ориентироваться в виртуальном пространстве курса.
Представьте, что вам нужно добраться из точки А в точку Б. Если у вас есть карта, вы можете спланировать своё путешествие — выбрать маршрут, спрогнозировать время путешествия, запланировать остановки. А теперь представьте, что такой карты у вас нет, и вам приходится ехать наугад. Вы будете испытывать больше стресса. То же происходит с учащимся, когда у электронного курса нет карты. Её наличие помогает снизить стресс и когнитивную нагрузку.
Вы можете спросить: а зачем пользователю ориентироваться в пространстве курса, если его и так автоматически ведут от модуля к модулю? Зачем ему знать, как устроена вся система модулей, если он и так в ней не заблудится? Продолжая аналогию с путешествием, можно сказать, что маршрут за путешественника уже построил профессиональный гид и ведёт его за ручку. Но такой вариант не всем нравится.
Дело в том, что взрослым учащимся важно самим управлять процессом своего обучения (это один из важнейших принципов андрагогики). Поэтому, если логика курса это позволяет, сделайте карту курса с открытыми разделами, чтобы пользователь мог самостоятельно выбирать порядок изучения тем.
А ещё не забывайте, что некоторые люди, уже окончив курс, снова возвращаются к нему, чтобы повторить конкретный блок информации. Карта курса быстро подскажет, где искать то, что нужно.
- Помогает оценить объём курса и спланировать время на обучение.
Путешественнику карта нужна не только для выбора индивидуального маршрута, но и для планирования времени пути. Для обучения на курсе это тоже важно.
Допустим, речь о мини-курсе, который можно пройти за один день, а можно растянуть на несколько дней по чуть-чуть: карта даст возможность каждому пользователю выбрать свою интенсивность обучения.
Или, допустим, пользователь начал проходить курс спонтанно, но его время ограничено. Если он видит, сколько разделов уже пройдено, а сколько ещё предстоит пройти, ему проще сориентироваться. Например, если впереди ещё много разделов, то он может закрыть курс и продолжить его позже. А если осталось всего один-два, то он понимает, что может уложиться во время и завершить курс уже сегодня.
- Вовлекает в курс.
Визуальное отображение того, сколько разделов пройдено и сколько осталось, повышает вовлечённость слушателя. На это работают сразу два эффекта:
- градиента цели — чем ближе человек к достижению цели, тем выше его мотивация, и визуальная демонстрация прогресса этому помогает (есть соответствующие маркетинговые исследования);
- визуализации цели — внешнее простое отображение приближения к цели способствуют её достижению, потому что увеличивает усилия (такие исследования тоже есть).
Кроме того, если карта интерактивная, с элементами геймификации, то она сама по себе может быть дополнительным инструментом вовлечения пользователя в курс.
Какие бывают карты курса
Организовать и оформить карту курса можно по-разному. Ниже я расскажу про четыре варианта с примерами из тех курсов, которые сама разрабатывала.
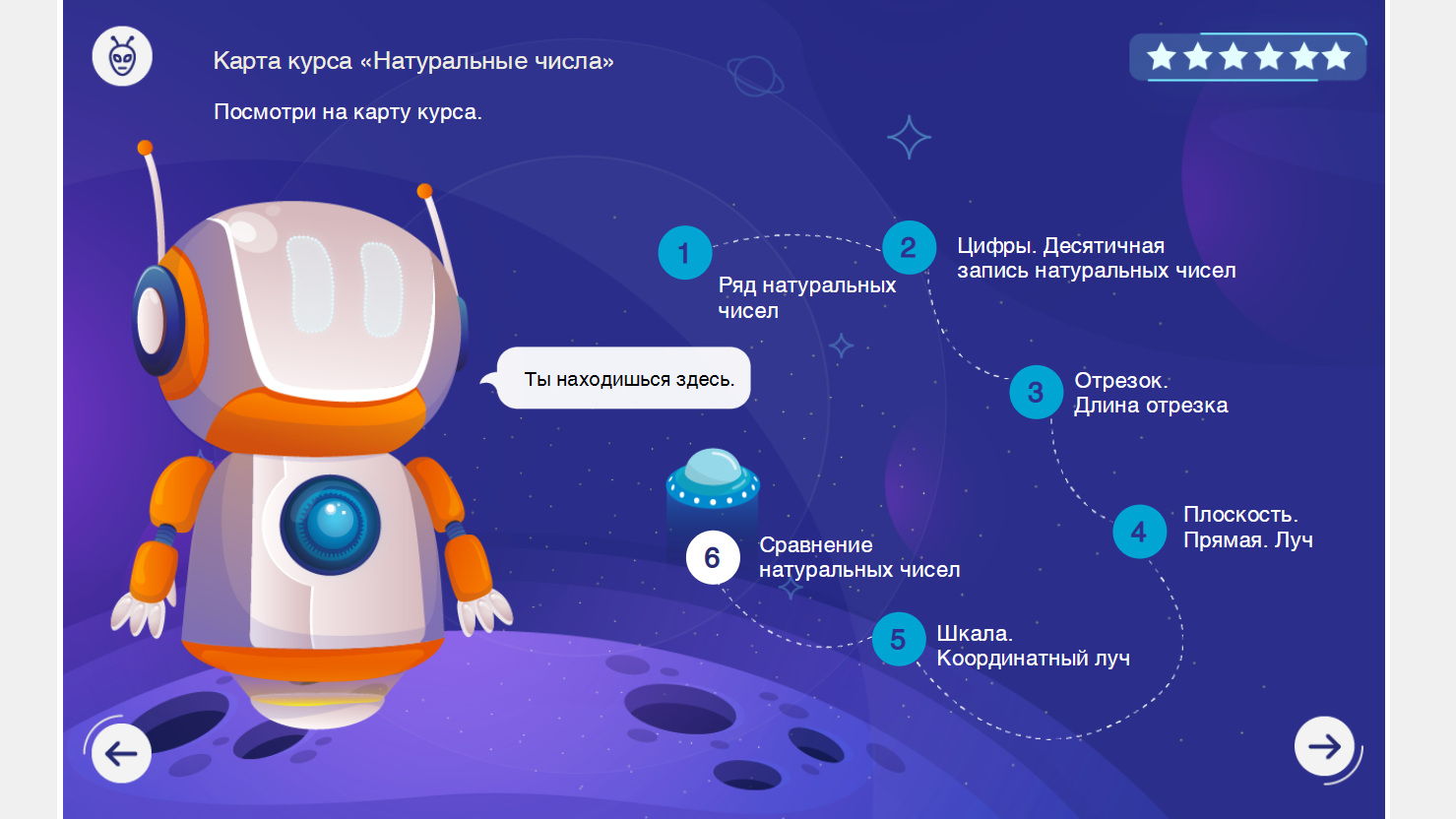
Слайд-разделитель между разделами
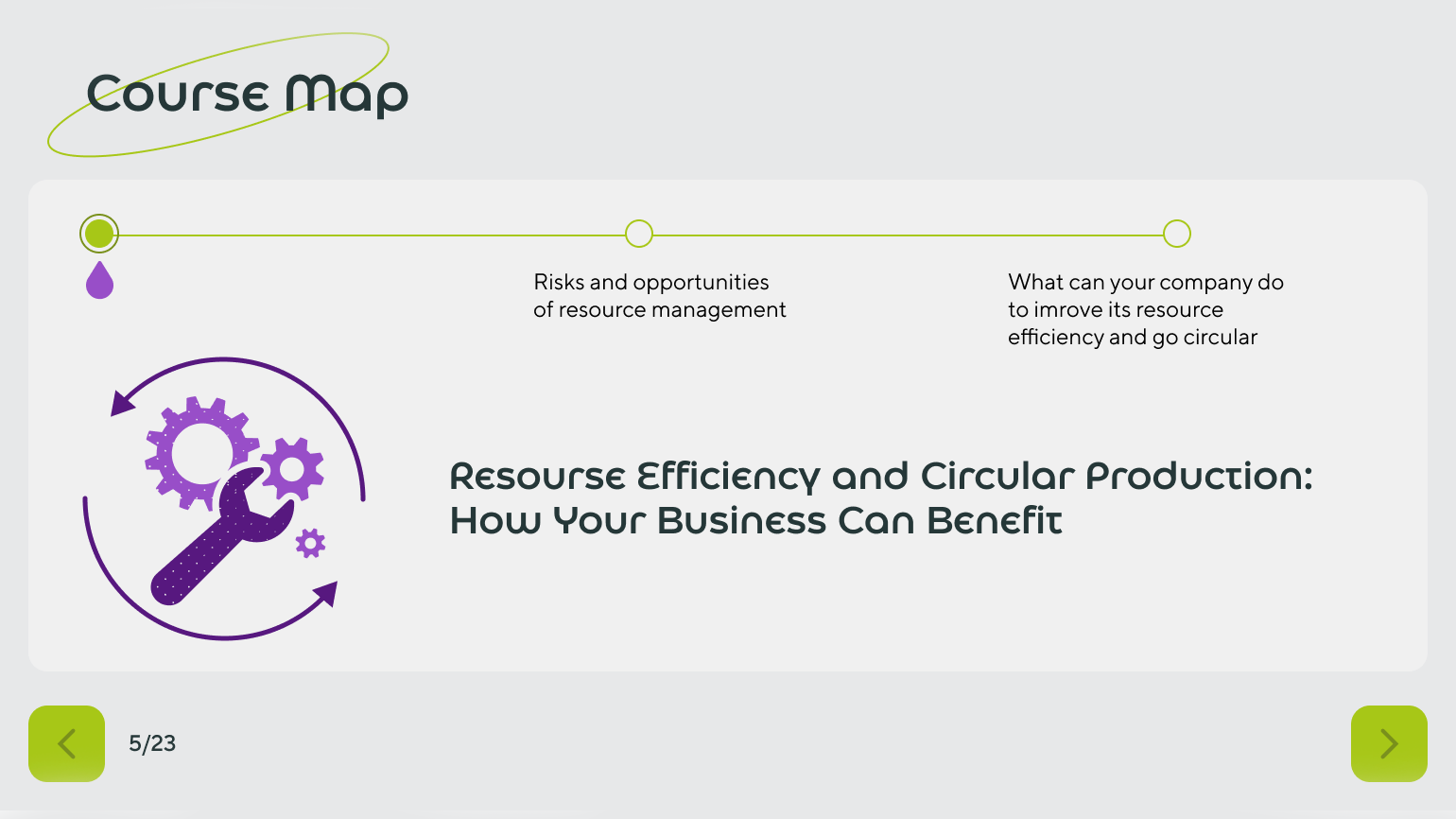
Это самый простой вариант. На слайдах-разделителях между разделами просто показывается структура курса и прогресс прохождения, а также выделяется название изучаемого раздела. Эти названия на слайде некликабельны, то есть пользователь просто листает слайд за слайдом, и на слайде-разделителе между разделами курса видит точку, на которой находится сейчас, сколько он уже прошёл и сколько ему ещё осталось. Ниже представлены примеры, как это обычно выглядит.

Изображение: личное портфолио Катерины Голомшток

Изображение: личное портфолио Катерины Голомшток
Плюсы такого варианта карты: простой и быстрый для воплощения способ.
Особенности: такой вариант карты подойдёт, только если курс предполагает лишь линейное прохождение.
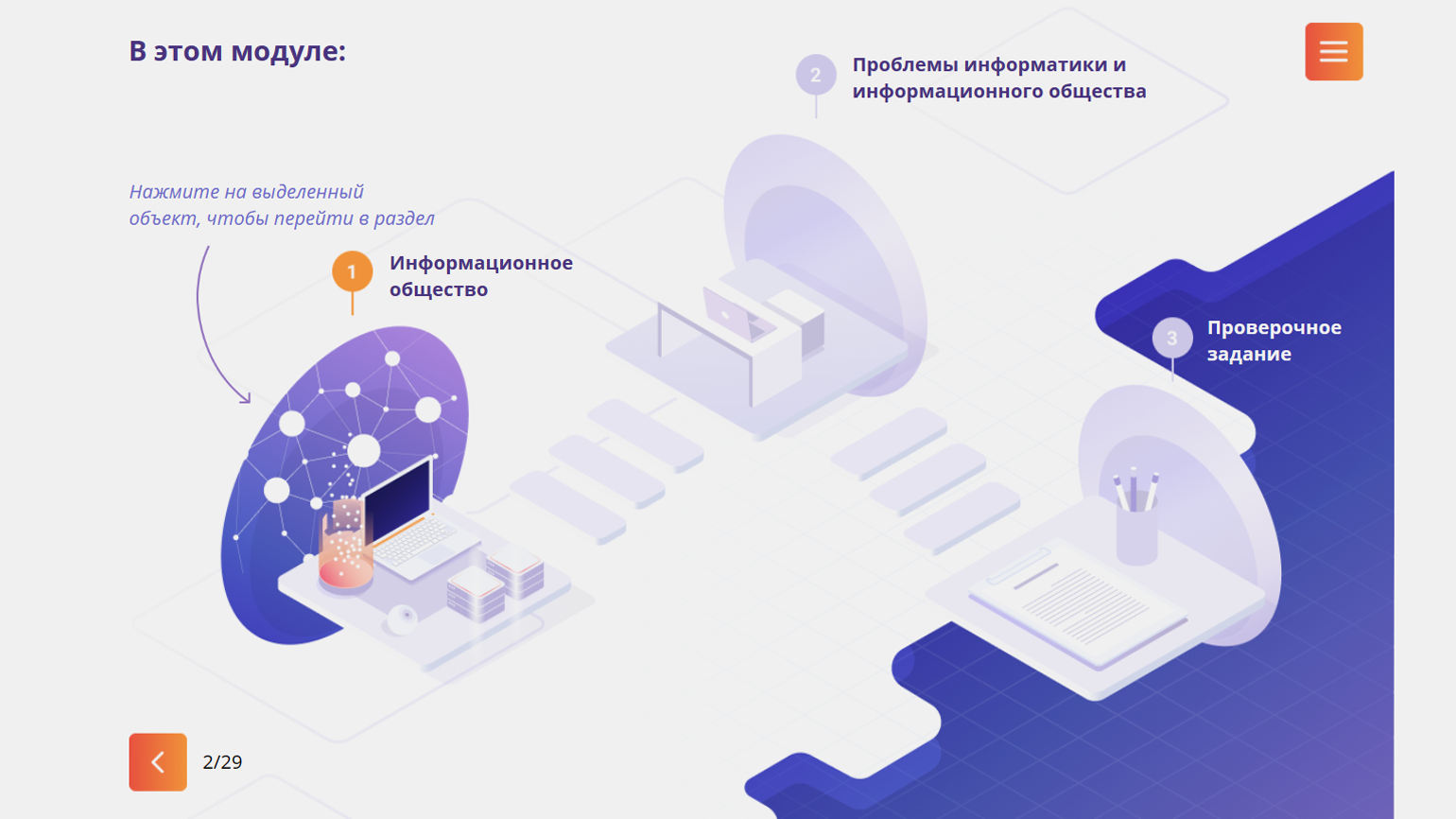
Карта курса в виде слайда с кнопками перехода к каждому разделу
Карту курса можно представить в виде слайда, на котором отображены все разделы этого курса с возможностью сразу перейти к любому из них в определённой последовательности или в свободном порядке. То есть от предыдущего варианта этот отличается именно кликабельностью.

Изображение: личное портфолио Катерины Голомшток (образец предоставлен с согласия университета)
Плюсы такого варианта карты: подходит для курсов с открытой навигацией и относительно прост в реализации.
Особенности: на разработку требуется больше времени и навыков. Так, чтобы создать карту курса с открытой навигацией и отображением пройденных разделов в Articulate Storyline, нужно уметь использовать триггеры и переменные.
Интерактивная карта курса
Такой вид карты курса предполагает наличие на ней интерактивных анимированных элементов: что-то движется, мерцает или подсвечивается. Также такие карты могут быть элементом сторителлинга. Например, карту корпоративного welcome-курса для новых сотрудников компании можно представить в виде интерактивного офиса с кабинетами. Пользователь переходит из кабинета в кабинет и знакомится с компанией.
Ниже представлен пример интерактивной карты курса.
Плюсы такого варианта карты: максимальное погружение пользователя в курс, дополнительный элемент вовлечения.
Особенности: на разработку требуется больше времени и навыков, может потребоваться помощь дизайнера. Например, чтобы создать подобные карты в том же Articulate Storyline, нужно настроить анимацию, соединить с аудио, создать сложные триггеры с использованием переменных.
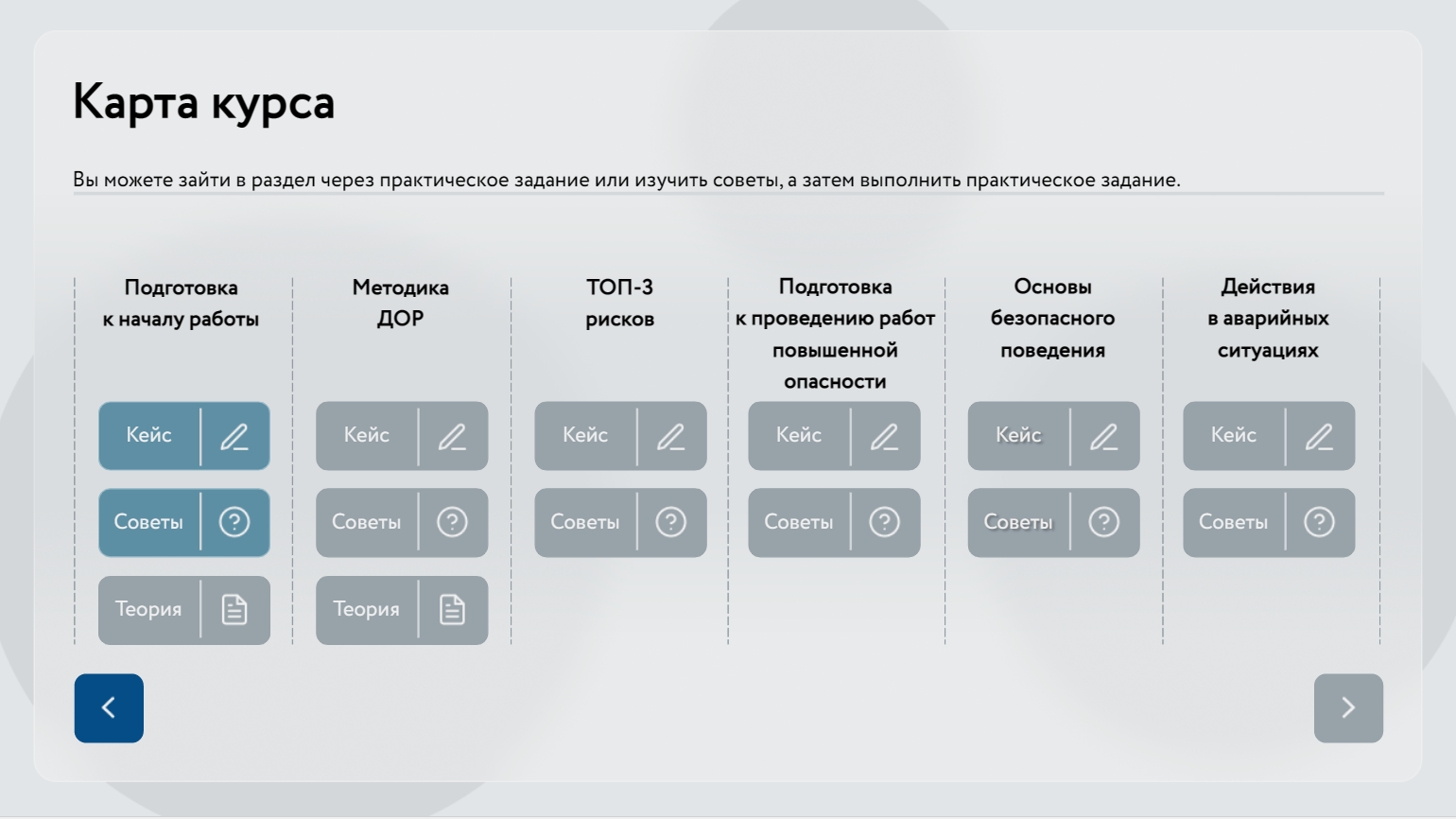
Адаптивная карта курса
Это карта курса, которая подстраивается под потребности и особенности слушателя и даёт ему возможность изучать разделы, необходимые именно ему. Например, в корпоративном курсе «Адаптация после длительного отсутствия», который проходят сотрудники НЛМК после длительных отпусков, в начале каждого раздела слушателю предлагалось пройти небольшой кейс на знание правил безопасности. В зависимости от результатов прохождения кейса на карте курса появляются обязательные и дополнительные материалы для изучения.

Изображение: личное портфолио Катерины Голомшток (образец предоставлен с согласия НМЛК)
Плюсы такого варианта карты: можно создавать различные траектории обучения в зависимости от уровня знаний слушателя.
Особенности: не все средства разработки курсов поддерживают эту возможность. К тому же на этапе разработки сценария важно продумать разные траектории обучения, поэтому требуется больше времени разработчика.