«Версия для слабовидящих — это один большой недостаток»
Валерия Курмак рассказывает о тандеме дизайнера и разработчика, проблемах коммуникации и об инклюзивном дизайне в России.



Валерия Курмак
Член Strategic Leader in Accessibility Initiative в IAAP, а также Экспертного совета в Политехническом музее, автор образовательного курса по цифровой доступности и Telegram-канала «Не исключение».
Поговорили с Валерией о том, какое место в мировой и российской повестке занимает доступность интерфейсов для людей с инвалидностью, насколько в этом процессе важна роль дизайнера и как он может влиять на продукт своей компании.
Из интервью вы узнаете:
- почему следует придерживаться российского ГОСТа при проектировании интерфейса;
- как найти золотую середину между удобством и красотой интерфейса;
- как должны взаимодействовать дизайнер и разработчик;
- какие ошибки допускают дизайнеры при проектировании доступного интерфейса.
Об инклюзивном дизайне
— Что такое «инклюзивный дизайн»?
— Inclusion с английского — включение. Когда мы создаём интерфейс чего угодно, можно либо включить человека в число потенциальных пользователей, либо исключить его. Инклюзивный дизайн подразумевает проектирование чего-либо с учётом потребностей разных людей.
Исключить можно кого угодно, поэтому мы говорим не только о людях с инвалидностью, а обо всех. Например, был довольно громкий скандал из-за мыльных дозаторов в туалетах Facebook*. Датчики не сработали на руку афроамериканца и не дали ему мыло. Зато среагировали на белую салфетку и на белую кожу коллеги этого афроамериканца. Это пример, когда людей исключают по цвету кожи, пусть и из-за инженерной ошибки.
If you have ever had a problem grasping the importance of diversity in tech and its impact on society, watch this video pic.twitter.com/ZJ1Je1C4NW
— Chukwuemeka Afigbo (@nke_ise) August 16, 2017
— Зачем люди занимаются инклюзивным дизайном? Что это даёт?
— Здесь речь идёт в том числе о справедливости и равенстве. И для кого-то этого аргумента вполне достаточно.
Кому-то нужна более широкая аудитория потребителей. Чем больше у продукта нестандартных или экстремальных сценариев, тем больше людей вы включаете в свою аудиторию. Например, если у входа в здание есть пандус для человека на коляске — значит, в здание попадёт и женщина с детской коляской, и рабочий с грузовой тележкой.
Да кого-то аргумент — требования законодательства. Для кого-то — суды.
Об инклюзивном дизайне в России и в мире
— В России есть законы, обязывающие учитывать потребности людей с инвалидностью?
— В 2016 году в России вступил в силу федеральный закон, он установил правовые аспекты для создания в стране безбарьерной среды для людей с инвалидностью. Его ноги растут ещё с десятых годов — от ратификации положений Конвенции ООН о правах инвалидов. Этот закон подразумевает, что все госсервисы — транспорт, медицина, образование и другие — должны быть доступны для людей с инвалидностью.
Возможно, я слишком тесно связана с дизайном. Но если посмотреть, с 2016 года в Москве действительно сильно изменилась физическая среда. Тактильные кнопки, тактильные надписи, служба сопровождения в транспорте. В музеях сегодня внедряется много инклюзивных программ. Это всё очень хорошо.
— Как это влияет на доступность интерфейсов и цифровой среды?
— В России с этим дела обстоят пока не очень хорошо. Наиболее продвинута, пожалуй, банковская сфера. Но она в принципе опережает остальные не только в плане цифровизации, но и в плане юзабилити. Одна из причин, почему банкинг так ушёл вперёд, — инициатива Центрального банка создать рейтинг доступности мобильных приложений. ЦБ всячески мотивирует и двигает тему доступности. Эти действия приводят к тому, что развивается целый сектор.

Если не брать точечно какие-то сайты и приложения, где работают над доступностью продуктов, все остальные сферы очень отстают. Например, среди сильно отстающих — e-commerce.
— Есть ли в России стандарты, регламентирующие требования к доступности интерфейсов, приложений?
— Раньше в России был ГОСТ, нормирующий исключительно версию для слабовидящих. Его последняя версия вышла 1 апреля 2020 года, и там уже нет никаких отдельных требований для слабовидящих — она включает всех людей.
Последний ГОСТ учитывает возможности людей слабовидящих, незрячих, с нарушениями моторики, слуха. Если человек не слышит, должно быть альтернативное представление аудиоконтента: расшифровка, титры. Если не видит — возможность взаимодействовать с интерфейсом с помощью программы экранного доступа, которая зачитывает всё, что есть на экране. Если у человека нет руки, то у него должна быть возможность управлять компьютером не с помощью мышки, а с помощью клавиатуры. При любом сценарии сайт должен отзываться и работать корректно.
По сути, это перевод международного стандарта WСAG, поэтому нужно опираться на него.
— А что не так с версией для слабовидящих?
— Версия для слабовидящих — это довольно плохая идея, один большой недостаток и дискриминация. Во-первых, она не учитывает потребности всех людей с нарушениями зрения, а среди них ещё незрячие, дальтоники, дислексики. Во-вторых, она решает за пользователя, что ему видеть, а что нет, — удаляет блоки и меняет оформление на какой-то сумбур. Интерфейс для людей с нарушениями зрения создаётся через обычные настройки адаптива, шрифта, контрастности и осмысленное заполнение Alt. Если всё это сделать, отдельная версия просто не понадобится.
— Как в мире ситуация с инклюзивным дизайном?
— В мире ситуация чуть получше, но не колоссально. Штука в том, что есть зависимость: чем больше прошло времени с принятия соответствующего закона и чем больше людей с инвалидностью отстаивают свои права, тем выше уровень доступности.
Идея, что где-то есть волшебный мир, где все эмпатичны и создают инклюзивное пространство просто так, — идеалистическая.
Если брать Америку как вполне передовую в этом смысле страну, история появления доступности там тоже не была волшебной. Люди слезли с колясок и поползли вверх по ступеням Капитолия, показывая, насколько страна недоступна для людей с инвалидностью.
Также в Америке действует закон, по которому компания не может поставлять оборудование на огромный рынок институтов и университетов, если оно не инклюзивно. Очевидно, что в этой стране гораздо больше инклюзии.
Но на более бытовом уровне мало что изменилось. Была заметка, что во время последних президентских выборов в Америке сайты претендентов на пост были недоступны для незрячих людей. Хотя такого не должно быть и с законодательной точки зрения, и тем более с политической.
Нет ни одного места, где всё идеально и прекрасно. Я не хочу создать трагический ореол вокруг этой темы, но у каждого из нас своя жизнь и голова забита большим количеством проблем. Мне кажется, задача людей, которые занимаются этой темой, — всячески популяризировать её, а задача людей с инвалидностью — обращать внимание на свои потребности.
О связи красоты и доступности интерфейса
— Что делать дизайнеру, если топ-менеджменту или заказчику всё равно, доступный ли интерфейс?
— Нужно просто хорошо делать свою работу. Я не считаю, что дизайнер вообще должен спрашивать у руководства, нужно ли ему заниматься доступностью интерфейса. Чтобы сделать контрастный шрифт или хороший UX, дизайнер не пойдёт к начальнику обсуждать, можно ли ему сделать контрастный шрифт и хороший UX. Да никому такое в голову не придёт! Тут то же самое.
Здесь проблема не в том, что дизайнер должен что-то согласовывать с топ-менеджментом или заказчиком. Нередко дизайнеры сами не знают, как они могут влиять на доступность, и им кажется, что они должны с кем-то что-то там ходить обсуждать.
Если дизайнер знает, как он влияет на доступность, он способен сам делать классные интерфейсы.
— Как найти золотую середину между тем, чтобы сделать красиво и удобно?
— В 2016 году я читала свою первую лекцию по инклюзивному дизайну в SberTech. Тогда дизайнеры задали мне этот же вопрос. Мы решили провести эксперимент.
У одного из студентов было задание сделать интерфейс. Вместе с ним мы попробовали подтянуть на экранах цвета до требований контрастности WCAG. И вуаля! Интерфейс стал более красивым. Поэтому все эти разговоры, что нельзя сделать что-то доступным и красивым, — они из серии, когда лучше не разговаривать, а переходить сразу к делу.

Была недавно в Музее Гуггенхайма в Нью-Йорке. Это многоэтажное здание, внутри которого нет лестниц — оно идёт по спирали. Здание прекрасно как внешне, так и внутри. Это ещё один пример того, что, если у человека есть талант, он всё что угодно может сделать красивым, доступным и инклюзивным. А если его нет, то отговорки остаются отговорками.


О взаимодействии дизайнера с разработчиками
— Как стоит организовать процесс по созданию доступного интерфейса?
— На начальном этапе разработки продукта команда должна сразу подумать, как его будут использовать слабовидящие, люди с дальтонизмом. Как человек с нарушением слуха свяжется с магазином, как потом с ним свяжется курьер? Лучше всего поговорить с этими людьми, чтобы не придумывать за них.
Хотя в большей степени пользовательский опыт незрячих определяется разработчиками, дизайнеры тоже на него влияют. Например, чтобы зрячий человек понимал, с чем взаимодействует, иконка в интерфейсе должна содержать образ. Для незрячего человека нужно добавить подпись. Если у вас есть иконка «корзины», то незрячий человек должен услышать: «Корзина, кнопка».
Если дизайнер не сделал подпись к элементу, разработчик может додумать её сам. Но проблема в том, что он не всегда знает, какую метафору с помощью этого элемента хотел передать дизайнер. Тогда может случиться конфликт.
Предположим, я хочу показать, как одну и ту же фотографию футболистов видят нейротипичный человек и дальтоник. Если разработчик не поймёт, что я показываю разницу в восприятии цвета у разных людей, он может подписать иллюстрацию просто: «Футболисты». Тогда незрячий человек никогда не узнает, что я хотела сказать.
При разработке интерфейса очень важен тандем дизайнера с разработчиком. Эти два человека должны вместе плотно работать и общаться, потому что могут сильно поддерживать друг друга, в том числе знаниями.
Тестирование — тоже довольно важная часть. Очень важно, чтобы интерфейсы тестировались реальными пользователями с реальными потребностями. А иначе пользоваться ими будет сложно или вовсе невозможно.
— Как должна выглядеть коммуникация дизайнера и разработчика?
— На историю взаимодействия дизайнера и разработчика мы довольно случайно наткнулись на первом потоке моего курса. Для нас стало большой неожиданностью, что вопрос коммуникации между ними — весьма болезненный. Кстати, тогда речь зашла в целом об обратной связи в российской культуре. И пришлось признать, что нас особо никто не учит этому, и мы не очень умеем её давать.
Мы выявили, что разработчик и дизайнер вообще не очень много общаются между собой. А в идеальном мире это должен быть тандем, в котором нет ТЗ дизайнера в стиле «А ну-ка делай», а есть обсуждение его макета. И разработчик даёт обратную связь дизайнеру в духе: «Смотри, друг, у тебя тут такие закругления, а тут такие. Я могу это сделать, но буду кодить часов пять, и очень сложно это сделать доступно. Если ты поменяешь закругления на вот такие, разработка займёт пять минут, и будет супердоступно».
Из-за того, дизайнер не разговаривает с разработчиком и считает, что тот обязан делать всё строго по ТЗ, у нас страдают пользователи.
Всё, что я говорю, — это не только про инклюзивный дизайн. Это про общую доступность. Нормальный контрастный шрифт нужен всем. Но эти базовые вещи приводят к тому, что если кому-то просто неудобно, то люди с инвалидностью не могут пользоваться интерфейсом совсем.
О популярных дизайнерских ошибках и росте
— О каких критериях доступности дизайнеры забывают, когда работают над интерфейсом?
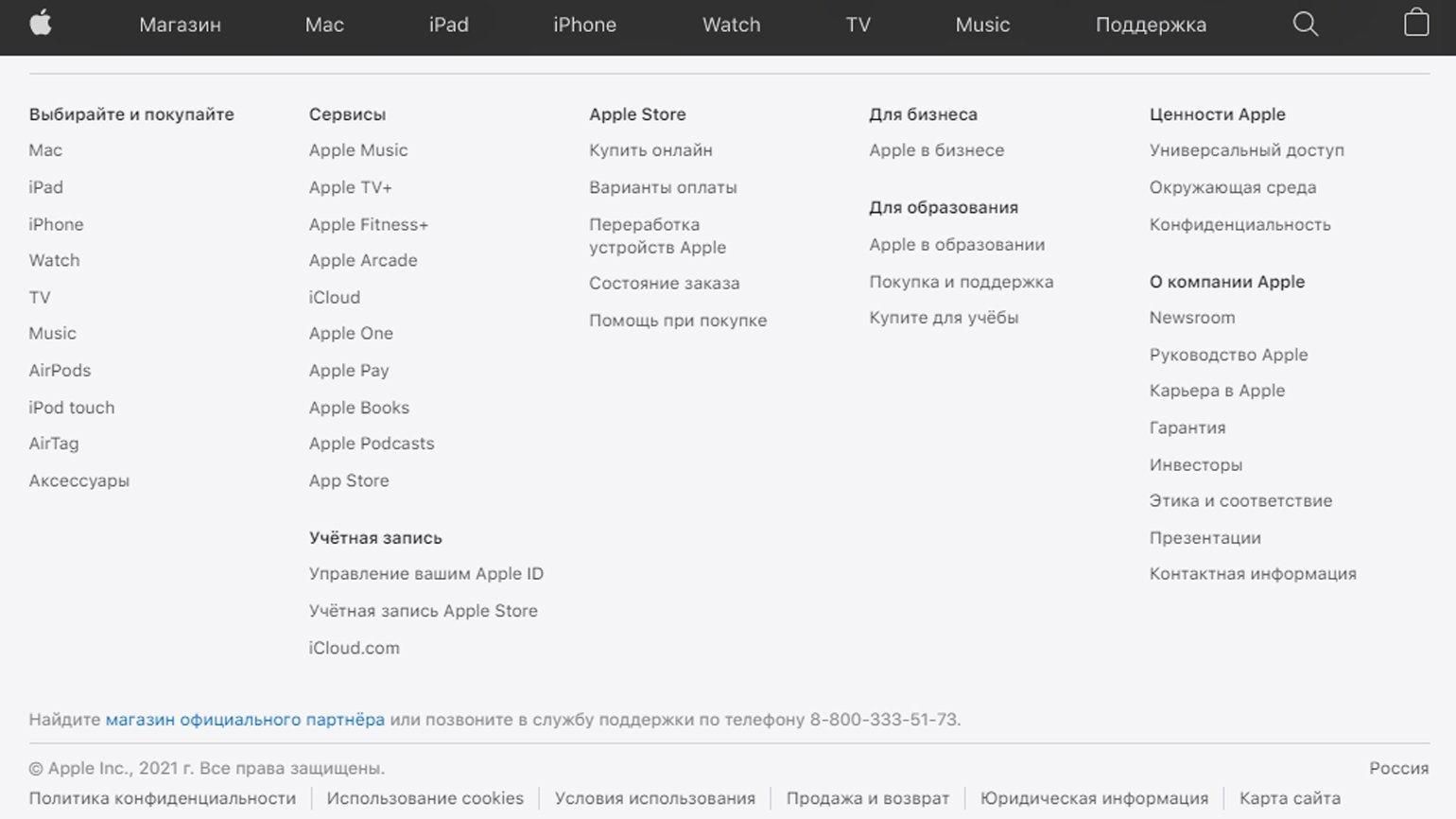
— Незрячие пользователи используют для взаимодействия с интерфейсом скринридер. Если адрес ссылки не завёрстан в текст, скринридер будет читать ему всю строку: «Аш-ти-ти-пи…» и дальше. Это грязь и мусор на странице, который не нужен вообще никому. А уж когда это будет читаться вслух… Но даже когда незрячий человек нажимает «Далее по ссылке» или «Нажмите здесь», этот текст не говорит ему, что произойдёт дальше, после клика. Любые кнопка и ссылка должны явно говорить, что произойдёт после взаимодействия с ними. Сравните: «Получить перечень документов для оформления загранпаспорта», «Продолжить регистрацию».
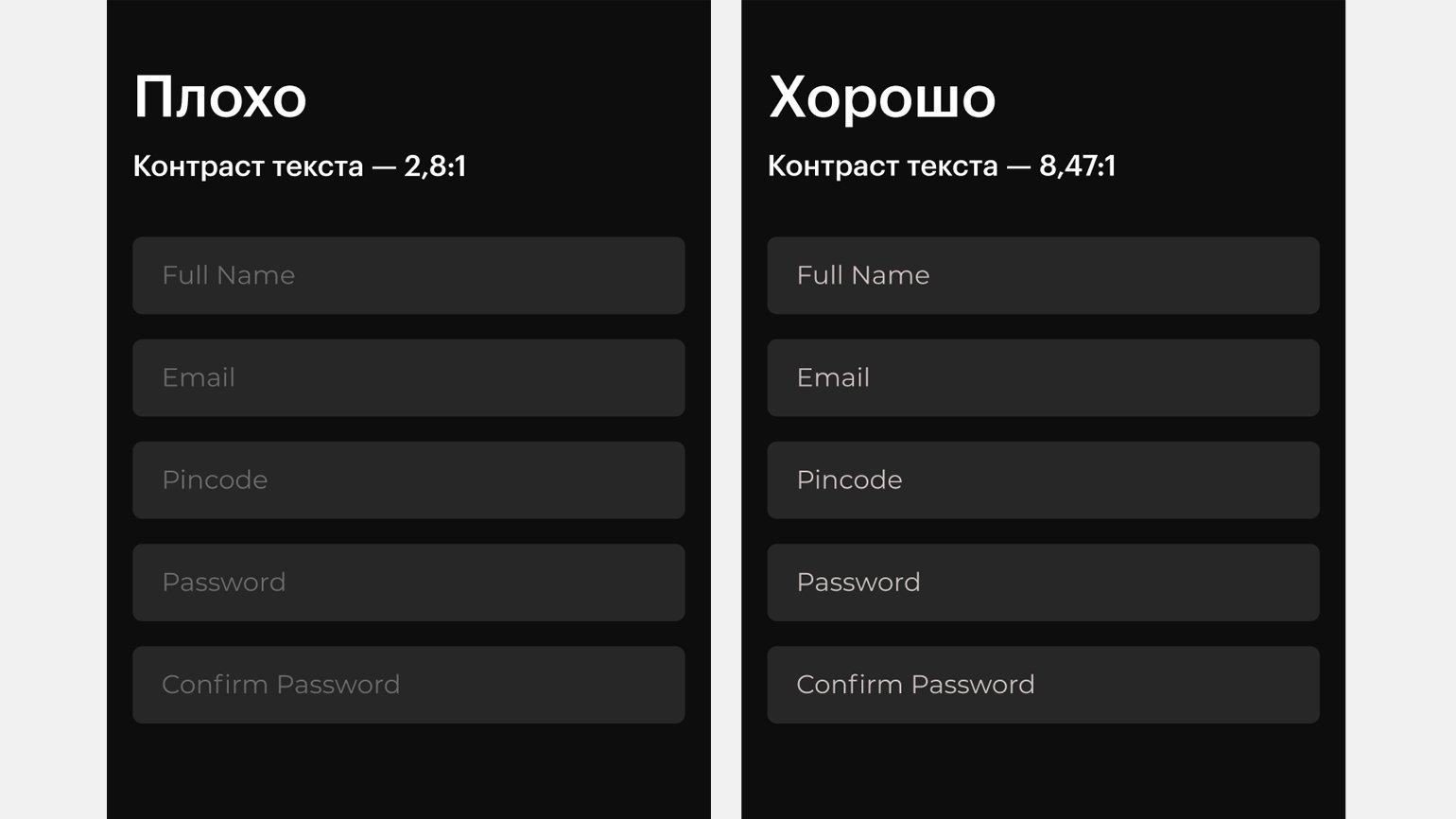
Ещё для дизайнеров серый цвет на сером фоне — будто из разряда «секси». Этот текст невозможно читать не только слабовидящему, но и человеку без нарушений зрения.

— Как дизайнеру узнать об инклюзивном дизайне?
— Прежде чем заняться инклюзией, я была инженером и хотела изменить сферу деятельности. Но меня это пугало, поэтому я много разговаривала с психологом. Как-то она сказала, что сегодня любая профессия устаревает за семь лет, даже профессия врача. Но — только если не читать и не узнавать ничего нового.
Хороший дизайнер всё время что-то читает, узнаёт, совершенствуется. И тема доступности естественным образом появляется в его поле зрения. Очевидно, что когда ты ничего не понимаешь в шрифтах и вёрстке, тебя волнуют в первую очередь эти темы. Юзабилити появляется в твоём поле зрения, когда ты начинаешь расти. Развиваясь, ты больше смотришь на человека, в том числе и на человека с инвалидностью.
На моём курсе по цифровой доступности было уже три потока. На этот курс приходят ребята, которые недавно начали свой путь, но чаще всего это всё-таки люди, которые давно работают в сфере дизайна.










