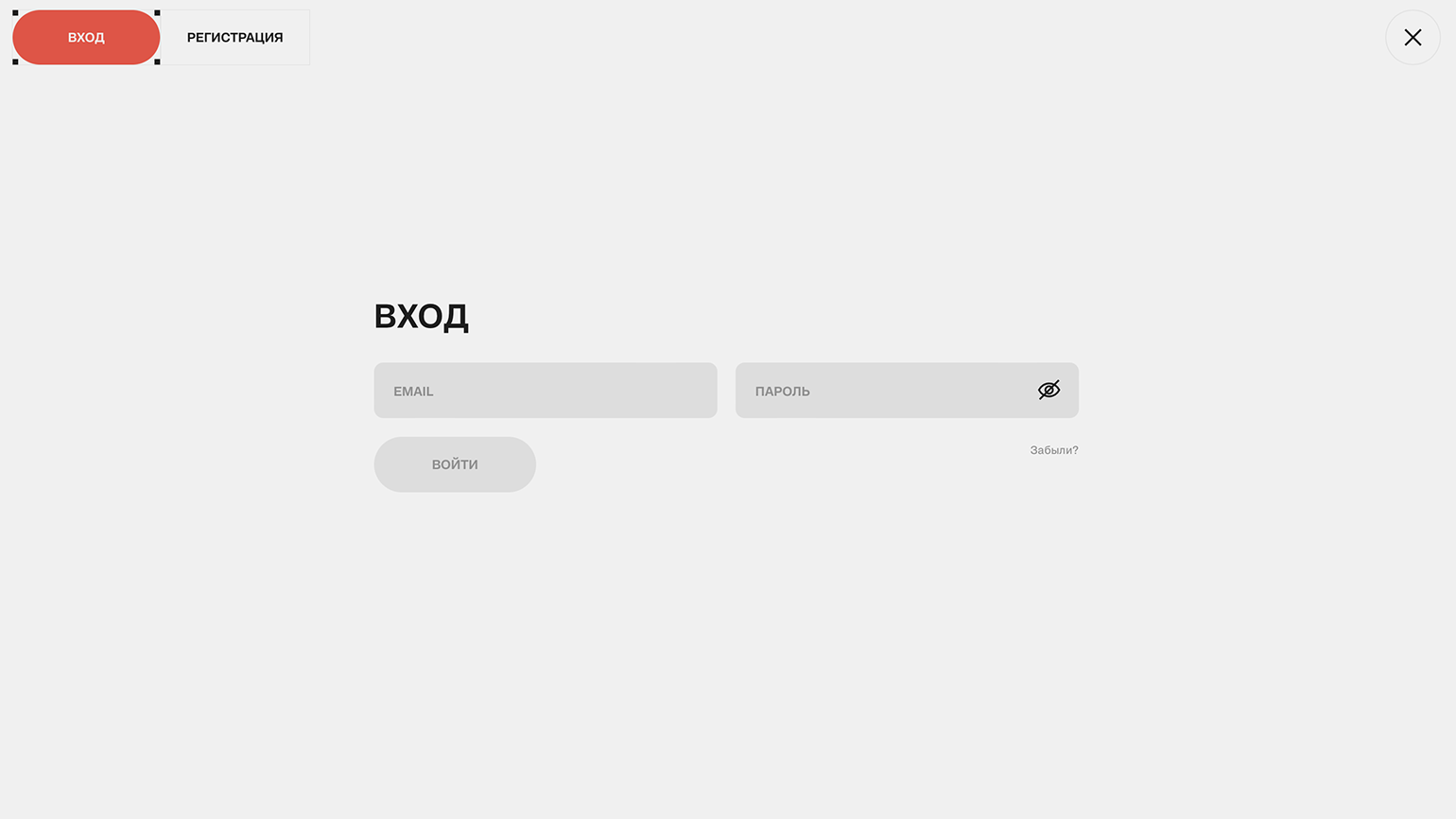
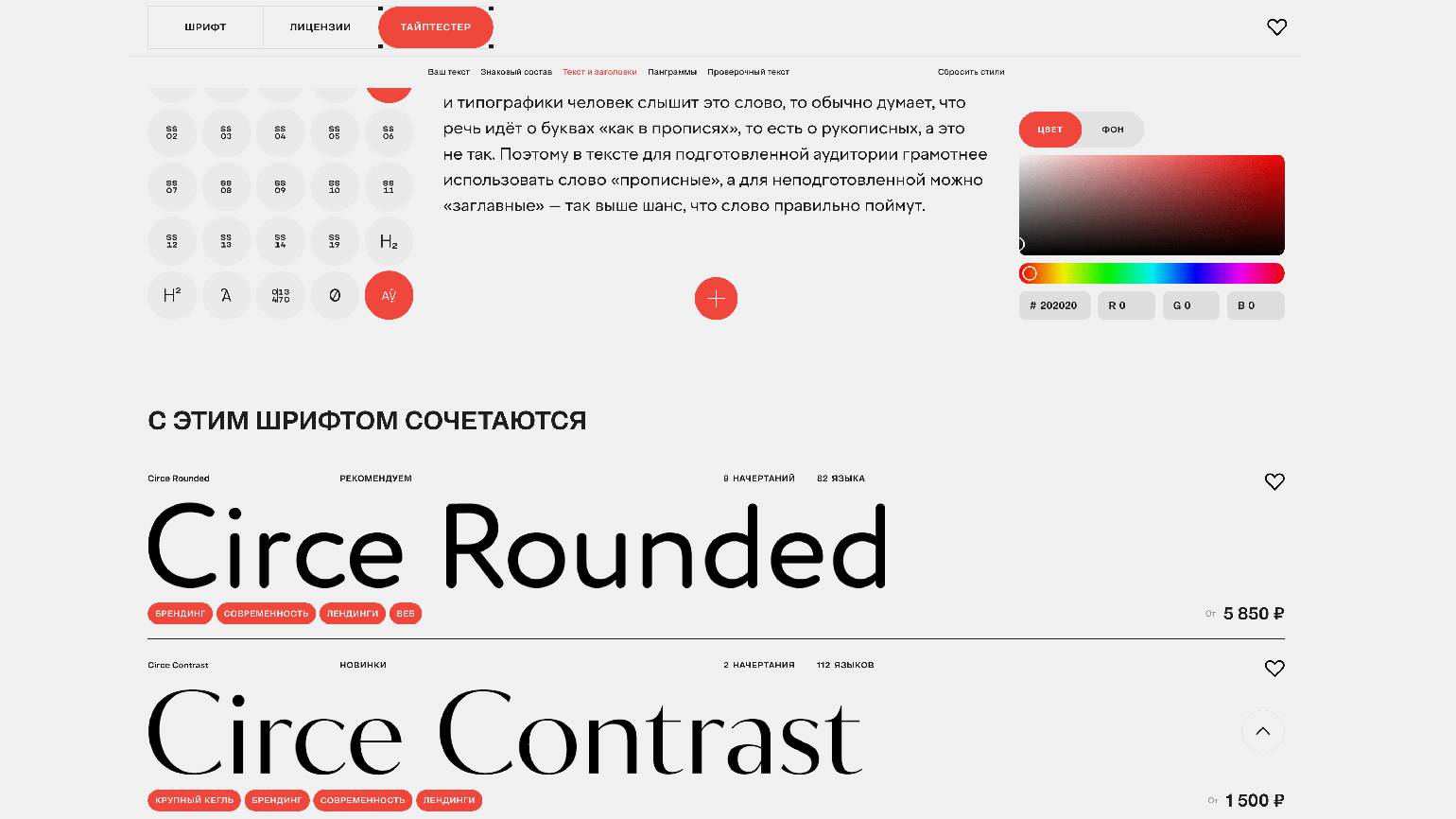
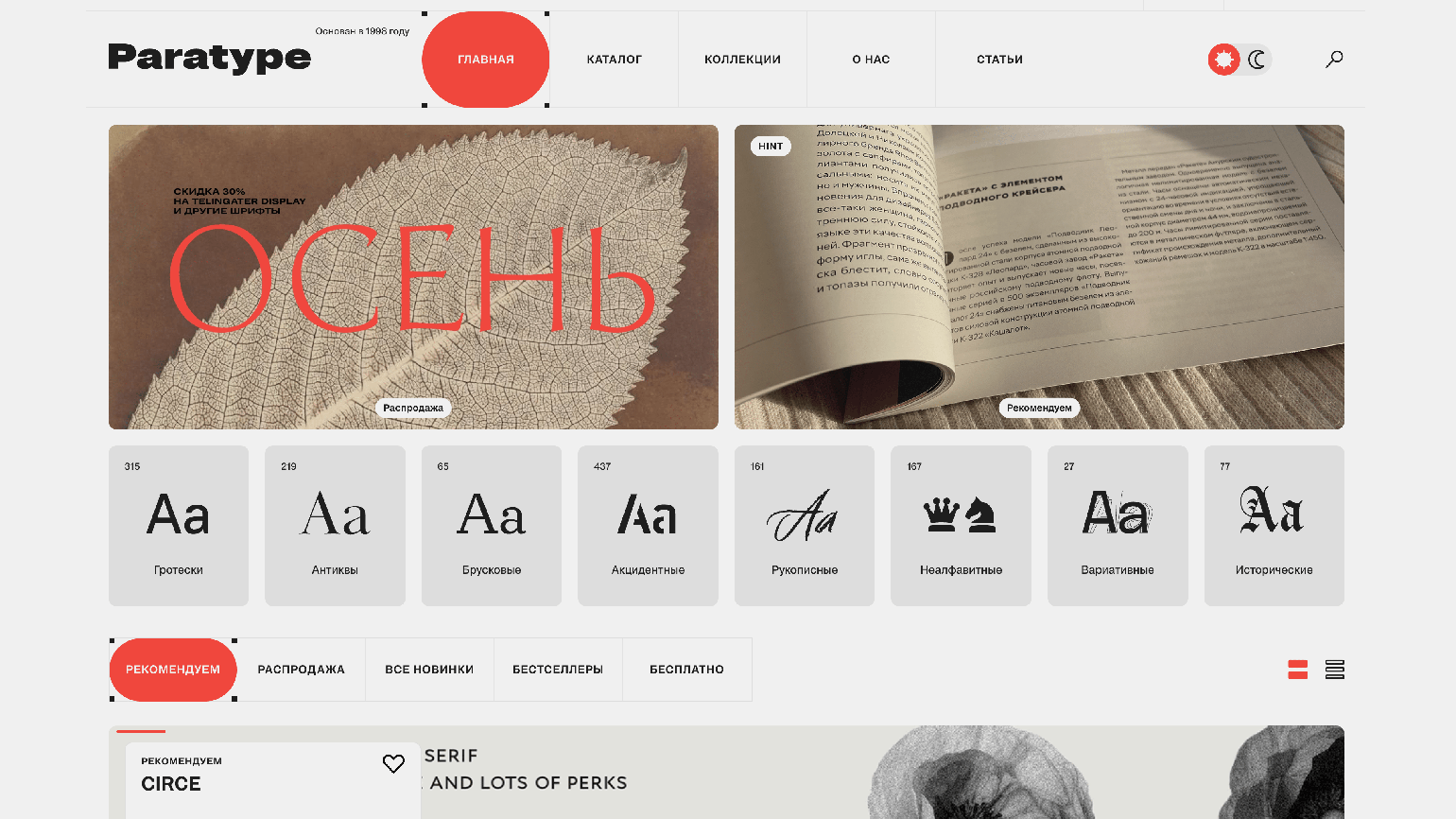
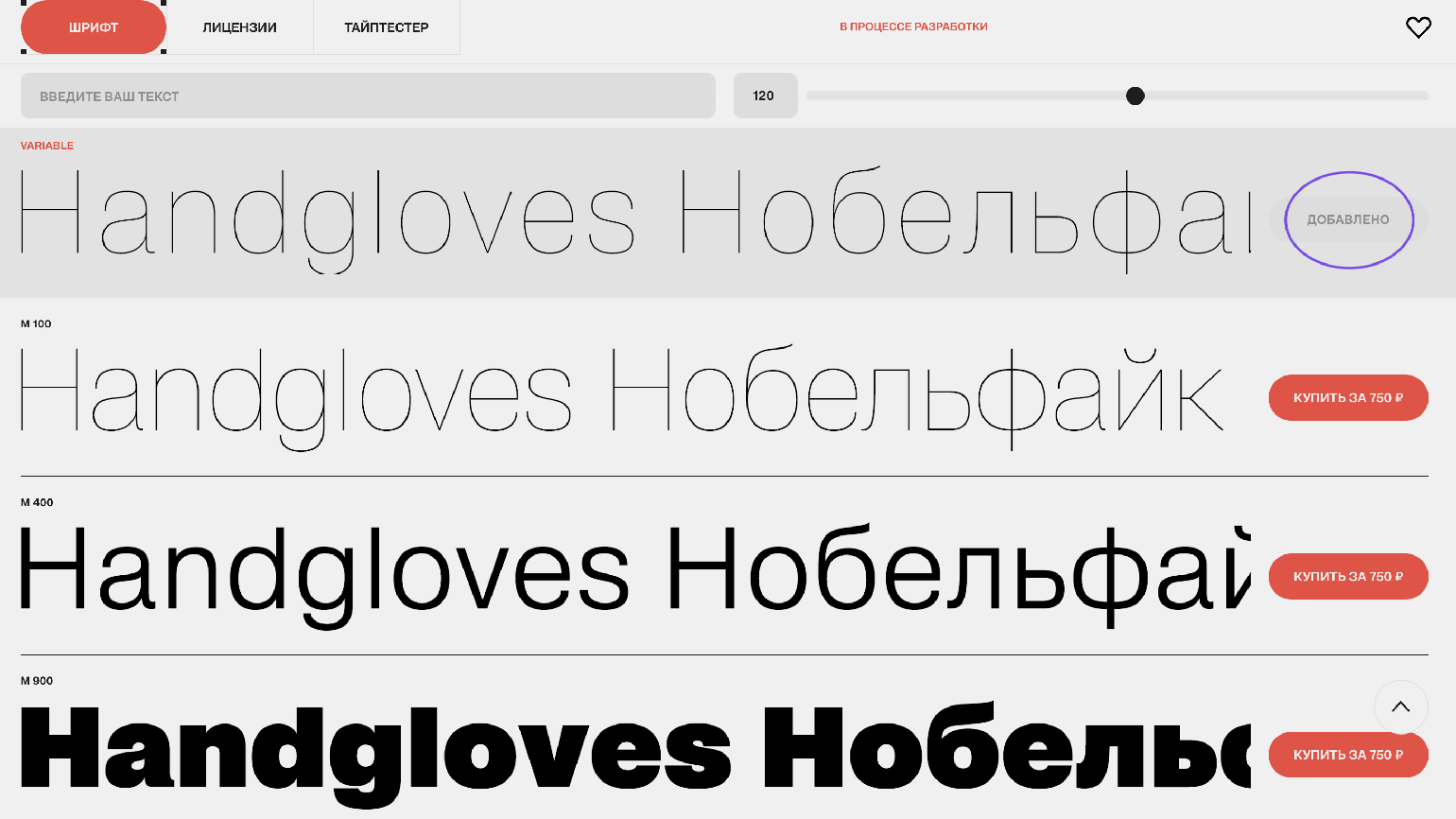
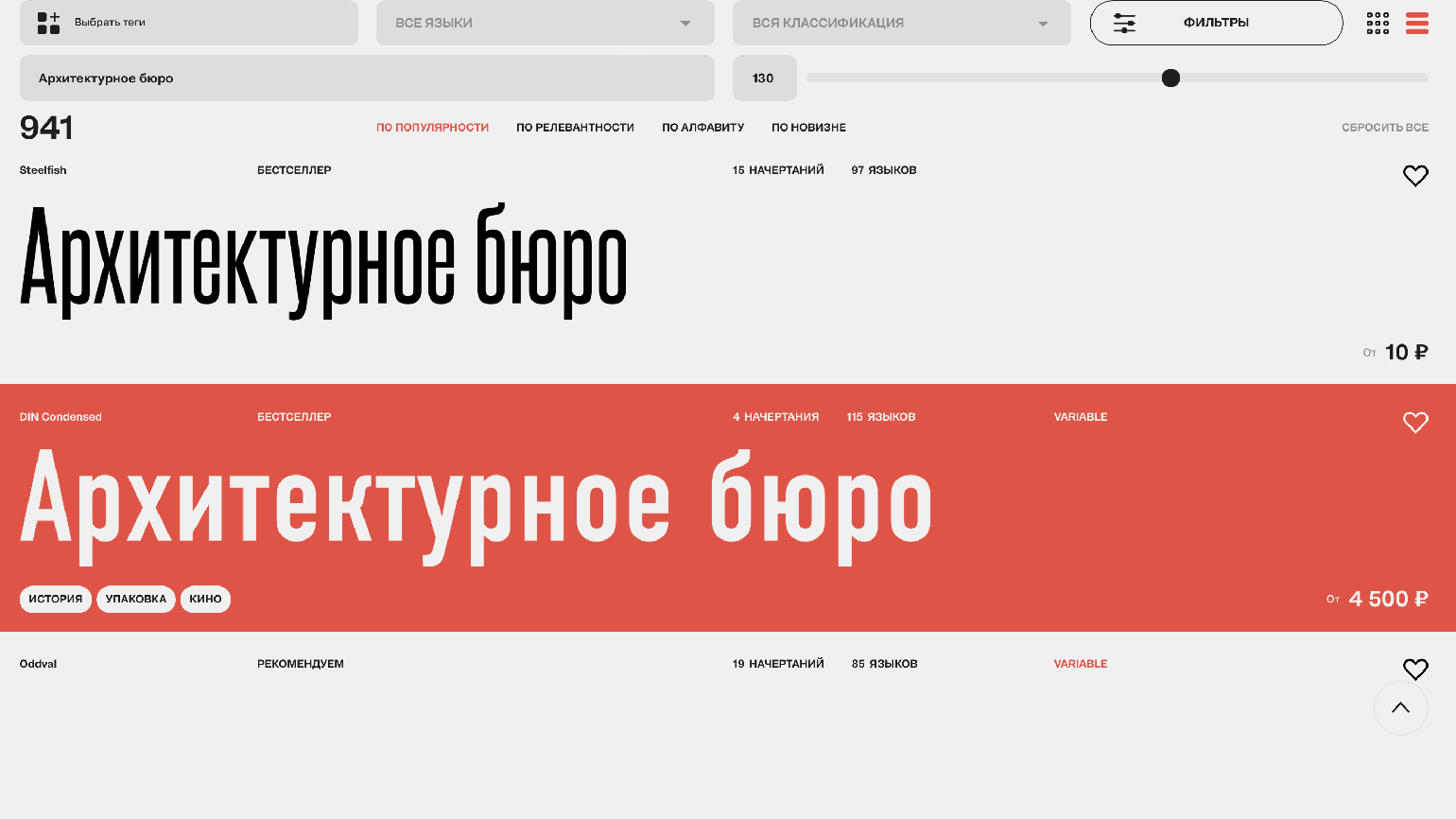
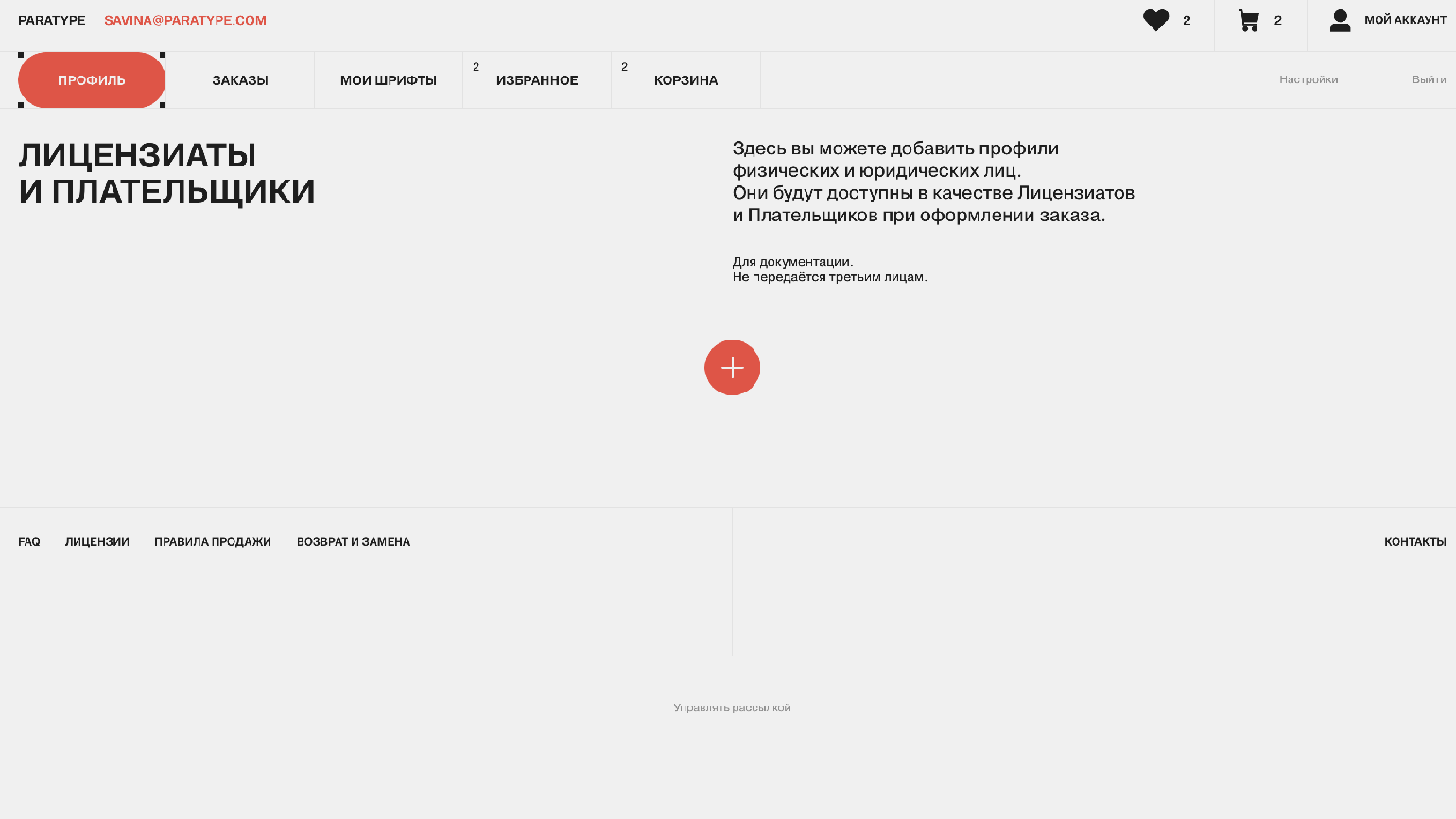
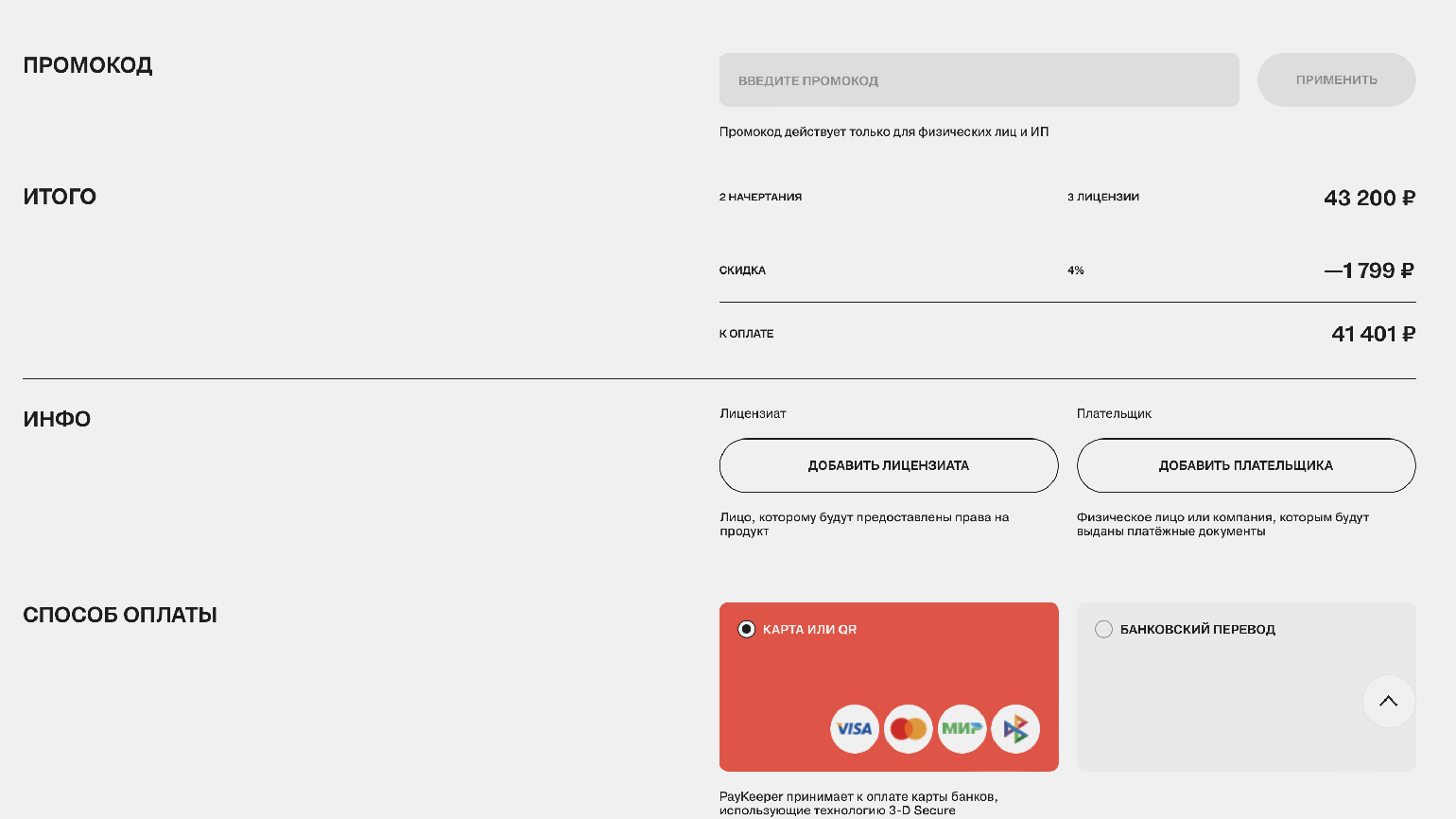
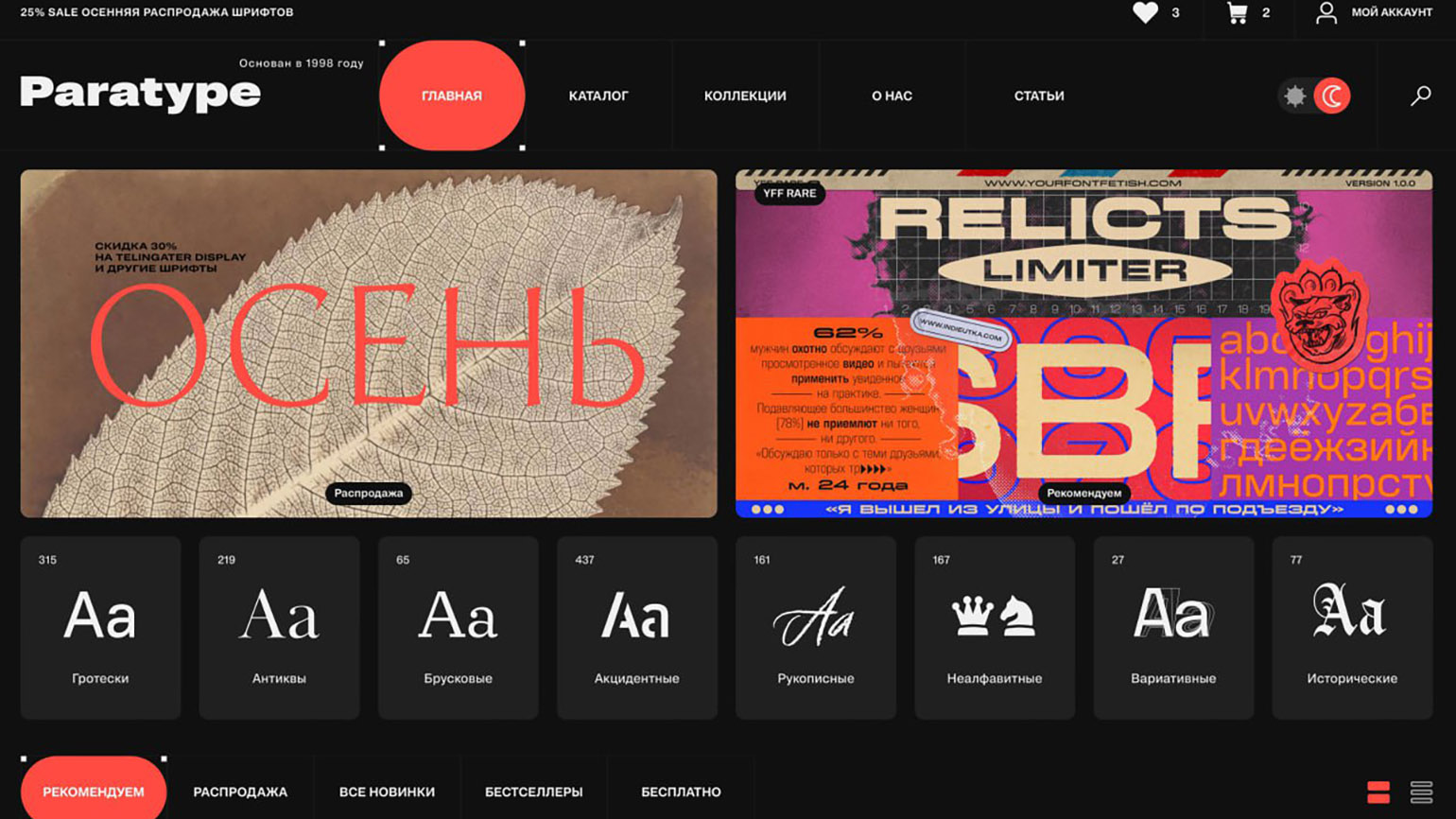
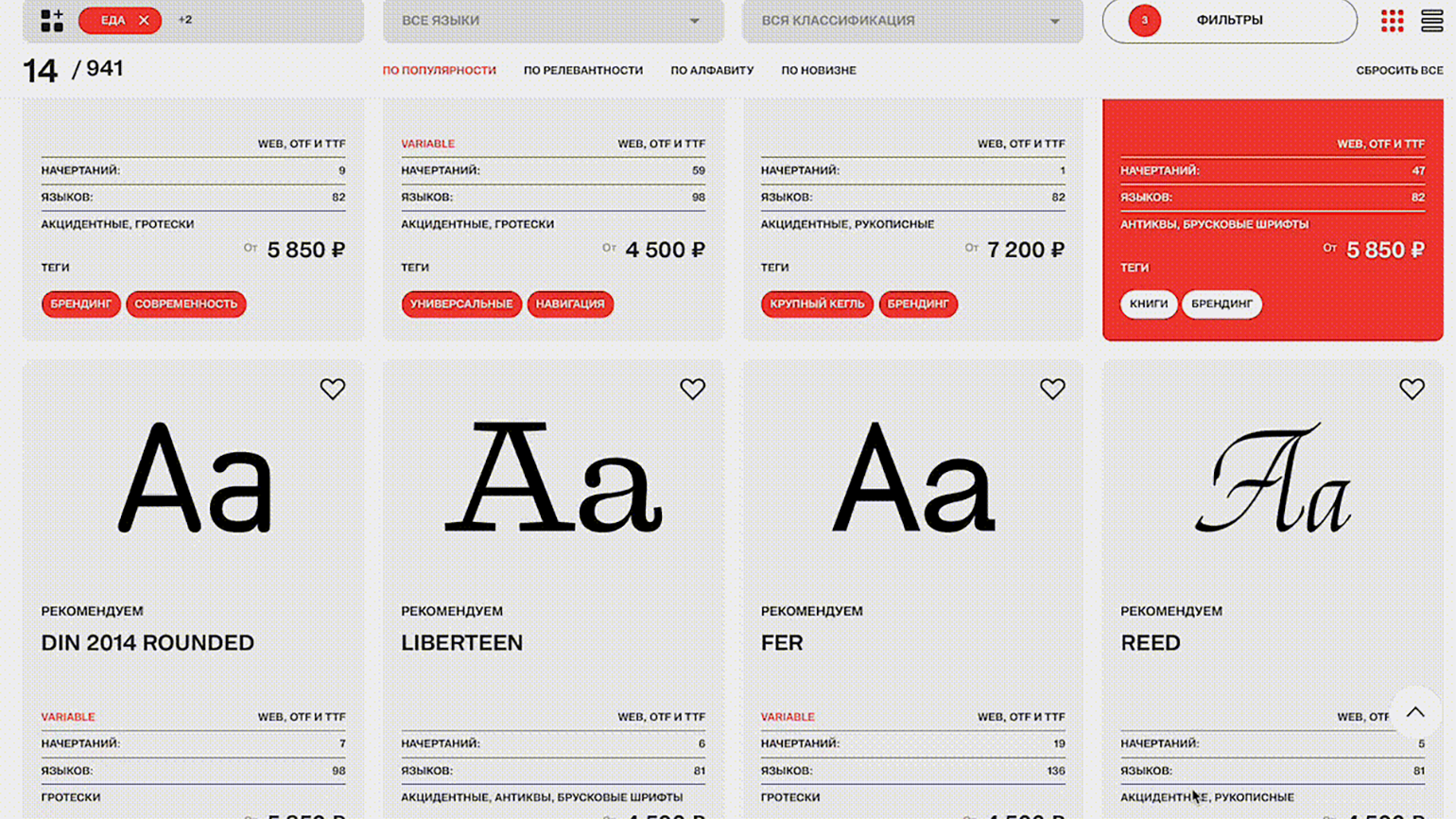
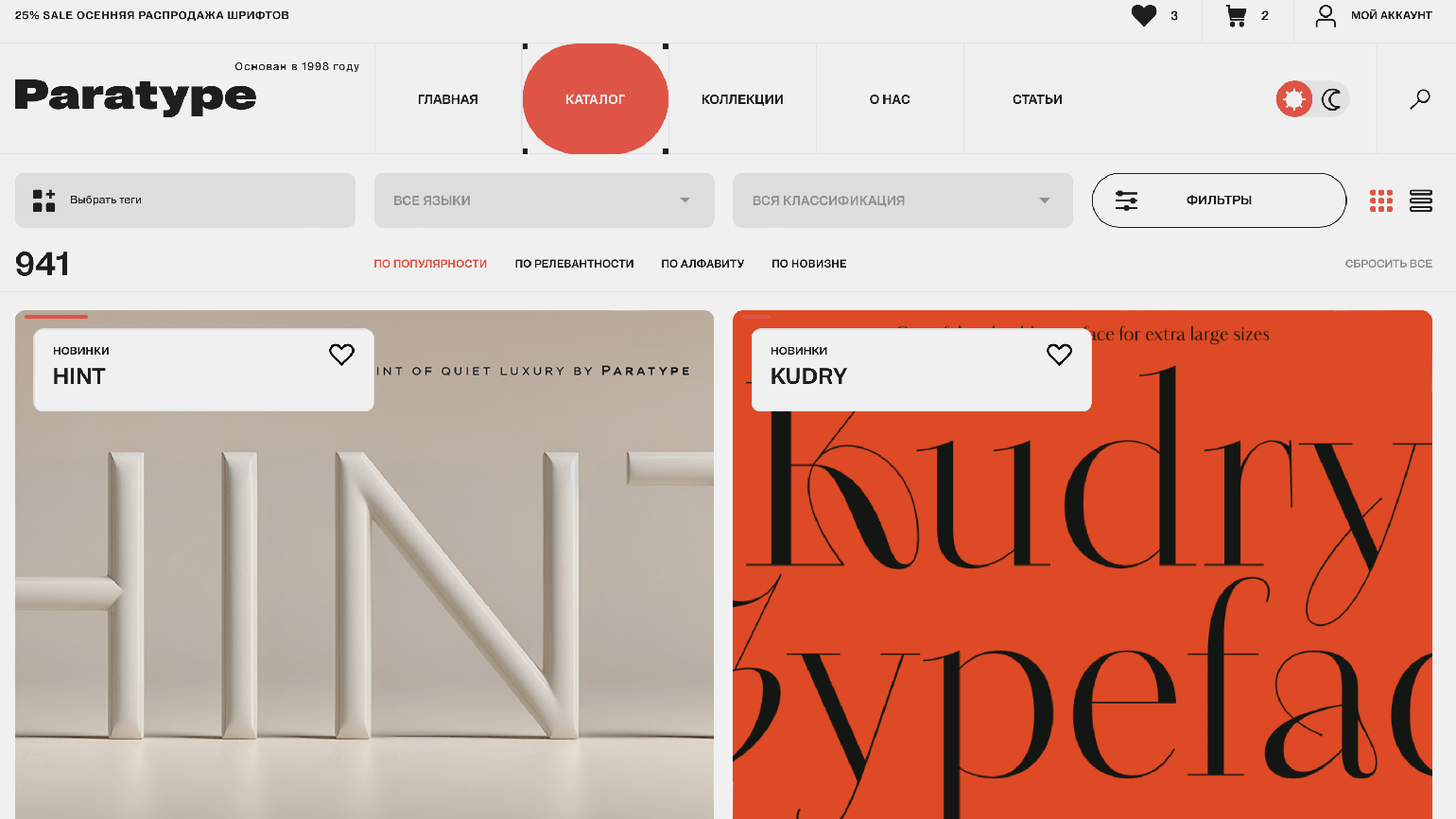
Сайт первой шрифтовой студии в России стал более современным и удобным для пользователей: в нём упростили навигацию и добавили крупные блоки с карточками. Теперь шрифты отображаются наглядно на главной странице, и смотреть карточки можно «бесконечным скроллом». Кроме того, появился улучшенный тайптестер, доступный и в мобильной версии.

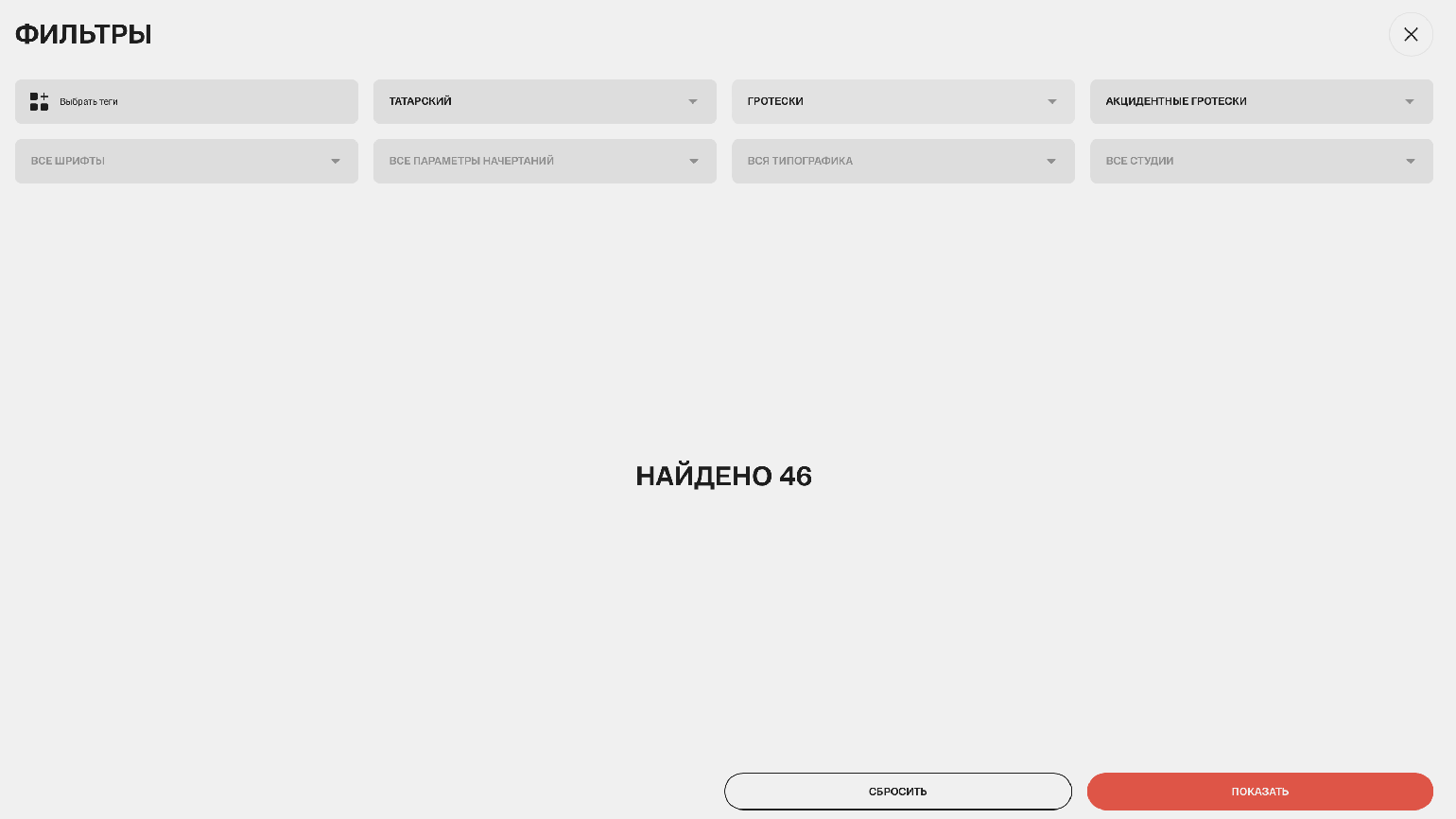
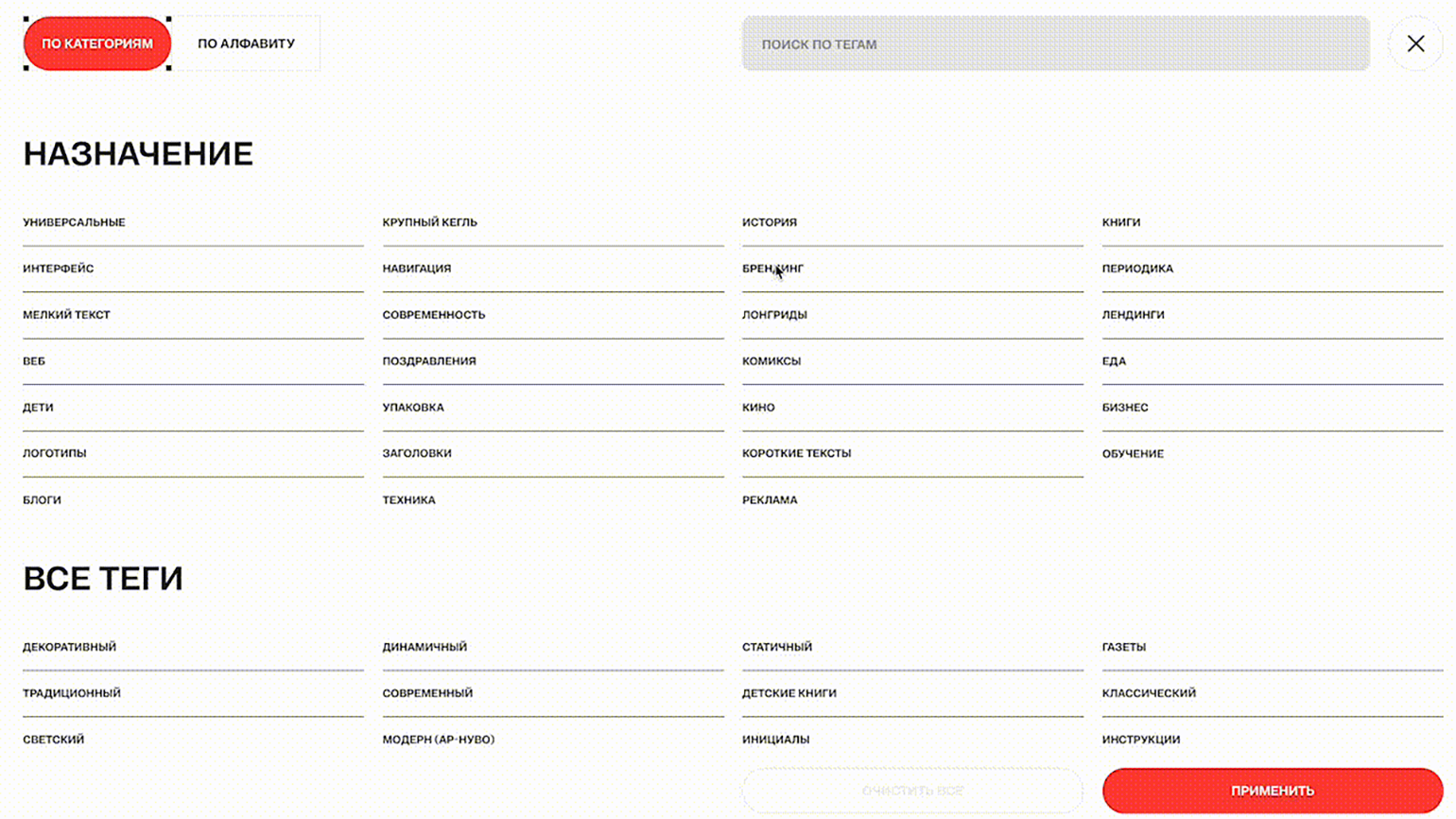
Как рассказала арт-директор Paratype Александра Королькова, для каталога они ввели деление шрифтов по сценариям использования, а не только по формальным признакам (например, по наличию засечек и поддержке языков).

«Обычные теги, как правило, создают довольно хаотичную картину, потому что их расставляют в разное время люди с разным взглядом на шрифты. Поэтому мне кажется, что нужен общий, кураторский взгляд и система рекомендаций: вот подборка шрифтов для интерфейса, вот — для книг, вот — для навигации. Так появились теги назначения», — отметила Александра.

Дизайн сайта разработали в агентстве Wemakefab.









Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!









