Объёмный шоколад, летающая собака и виртуальный музей: 5 красивых сайтов для вдохновения
Ностальгия по девяностым, виртуальная кондитерская и скроллинг-игры.


Важно не только хорошо спроектировать интерфейс сайта, но и подумать над его визуальной привлекательностью — особенно если речь идёт о промостранице. Для этого дизайнеры используют необычные шрифты, анимацию, 3D — все эти инструменты помогут вам не только продать продукт клиента, но и сделать интереснее собственный проект.
Какие приёмы веб-дизайнеров стоит взять на заметку — читайте в нашей подборке.
Чтобы скроллить сайты с пользой для работы:
- делайте скриншоты креативного дизайна и анимации для папки с референсами;
- сохраняйте примеры сочетания шрифтов с общим стилем;
- отмечайте любопытные идеи подачи информации с помощью визуала.
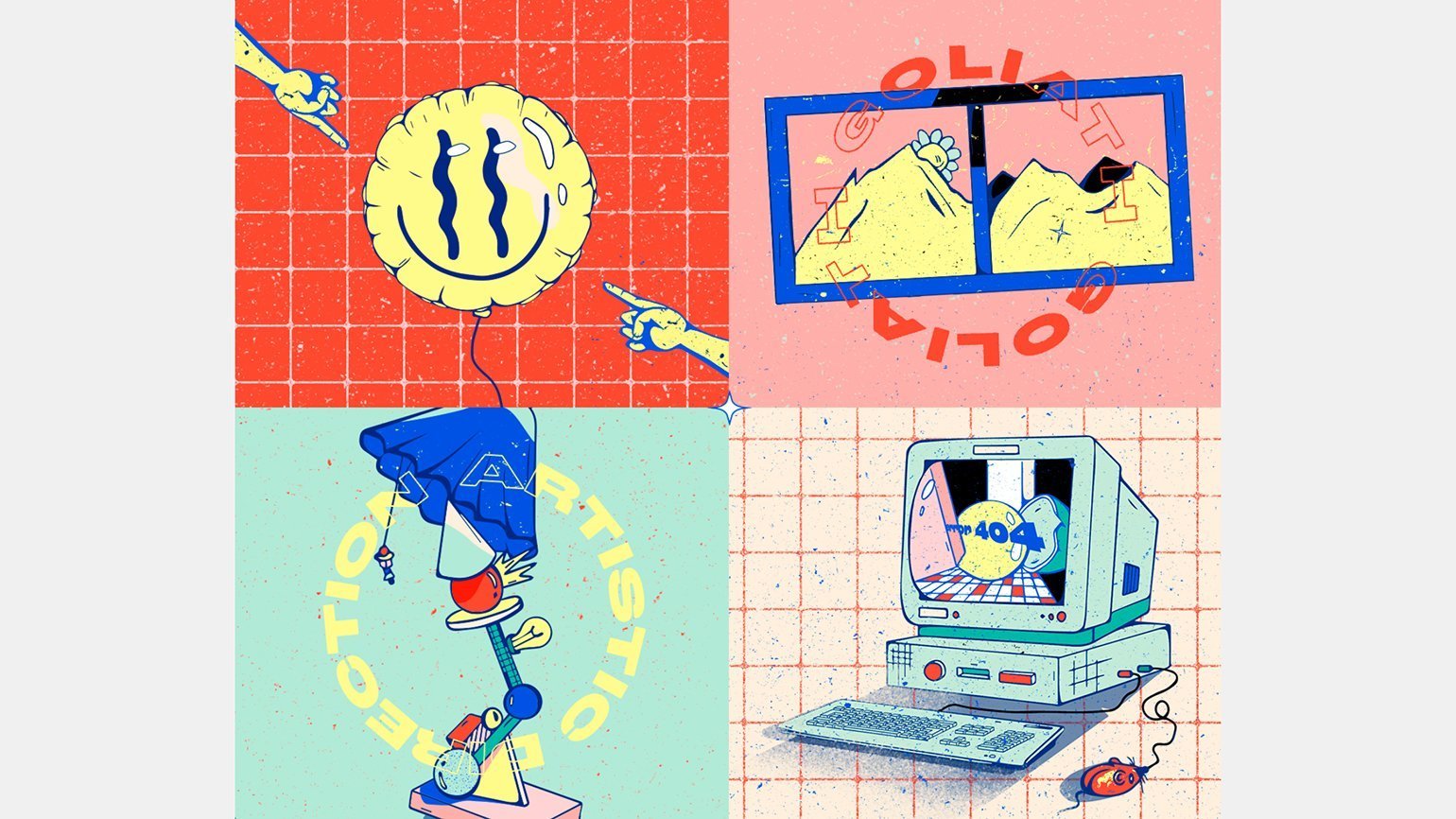
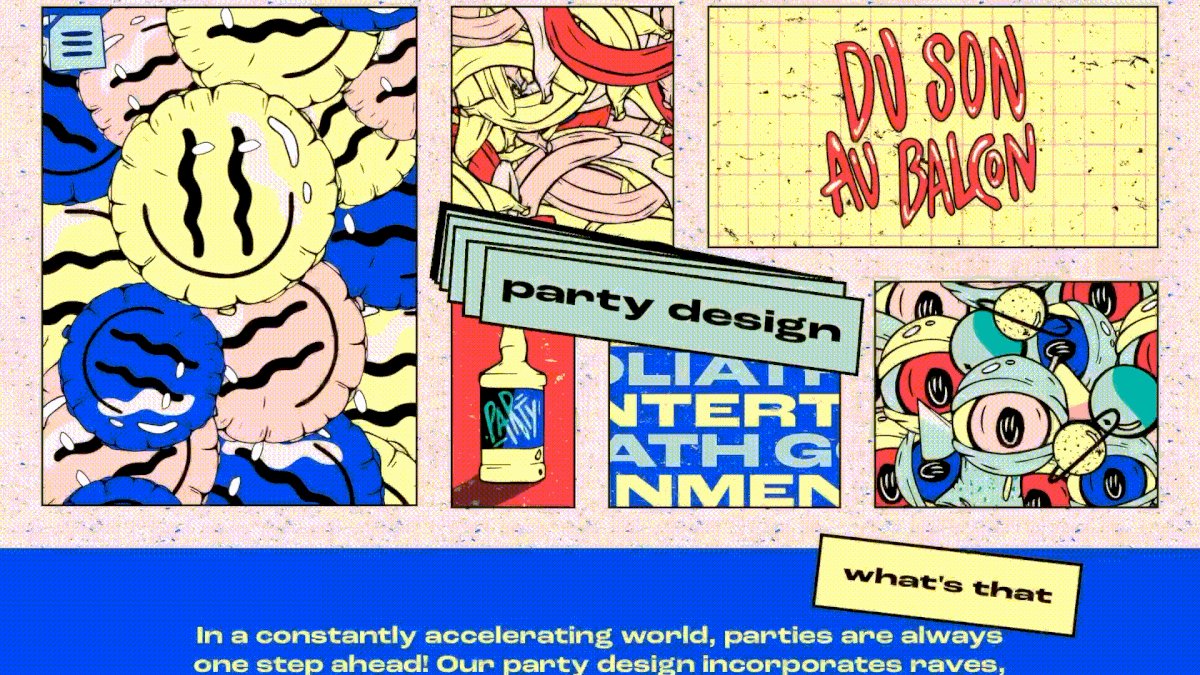
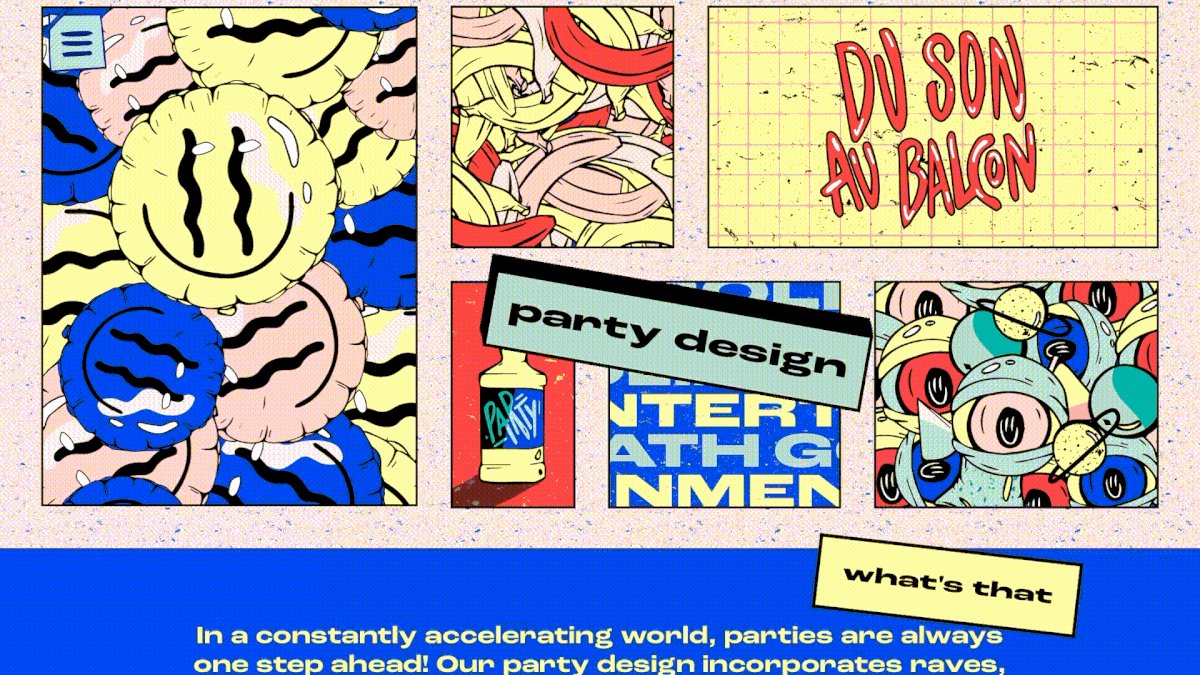
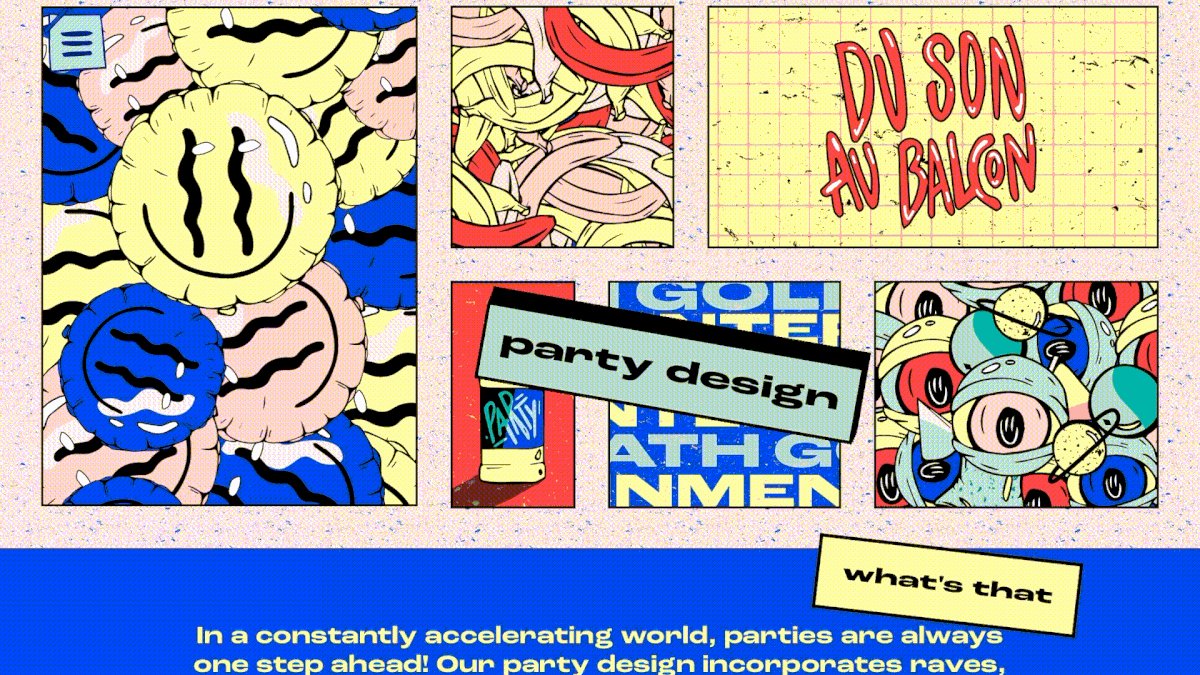
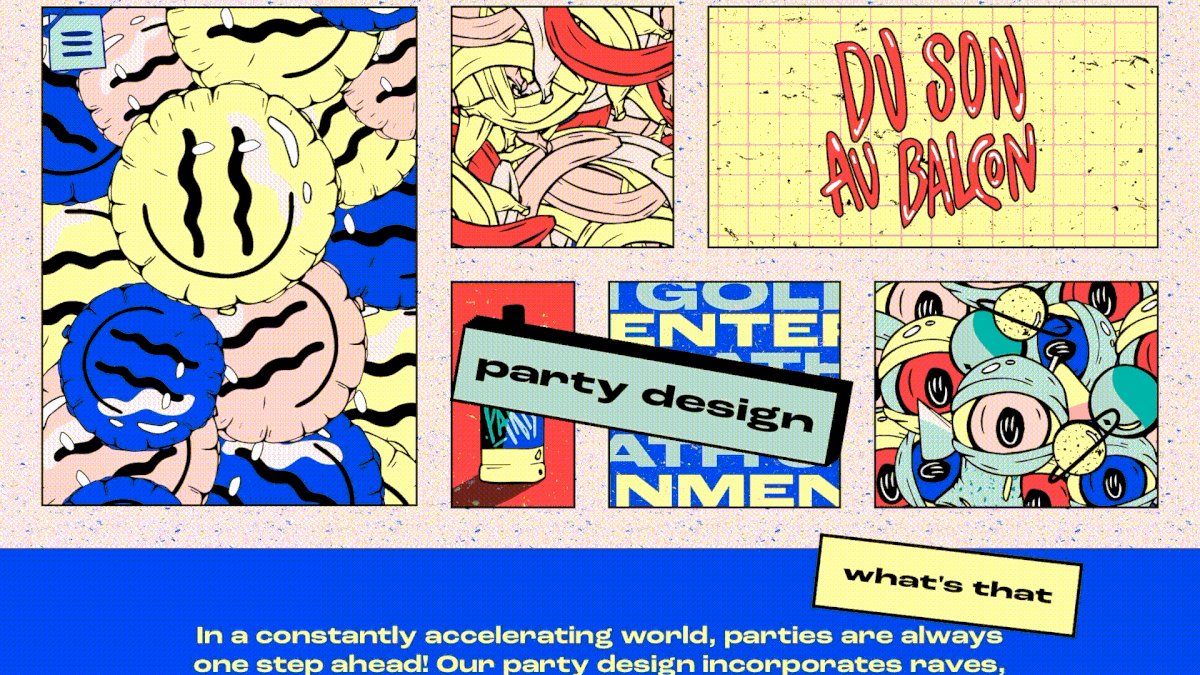
Goliath Entertainment
Визитка французского организатора мероприятия. С помощью интересной подачи и занимательной анимации авторы знакомят нас с историей, успешными проектами и услугами Goliath.
Студия: Ronin 161.
На что обратить внимание
На ретрофутуристический стиль и шрифты. При виде сайта сразу возникает ощущение ностальгии по девяностым — некоторые элементы похожи на плакаты того времени: старый компьютер, магнитола и старомодная газировка.



На увлекательный сторителлинг. Информацию о целях, истории компании и её предназначении становится интересно читать. Дизайнеры визуально обыгрывают скучный материал, поэтому прокрутка ярких картинок очень затягивает.


На забавную анимацию. Изучение сайта превращается в просмотр мультфильма: звонит телефон с трубкой в виде банана, шатается фигура настольного Голиафа, а буквы разлетаются по сторонам.

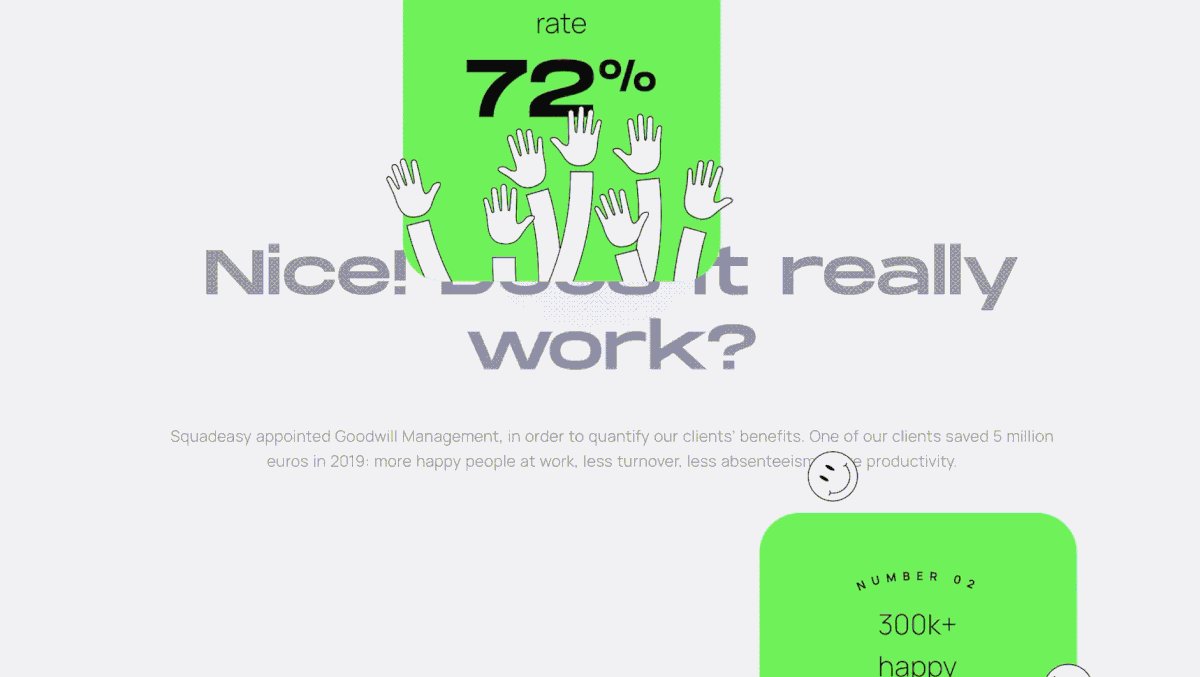
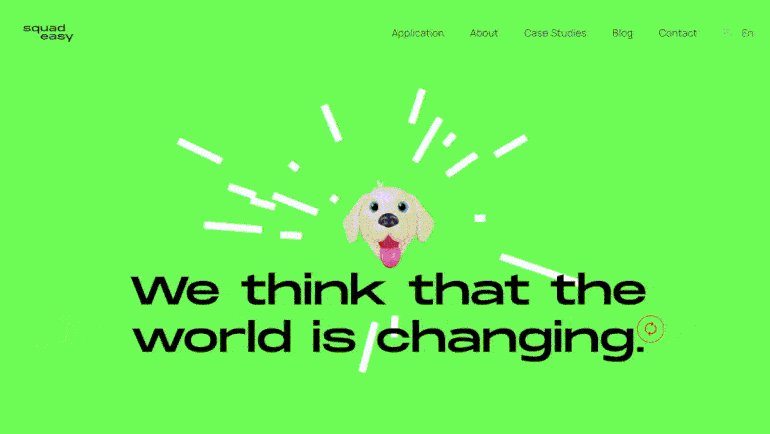
Squadeasy
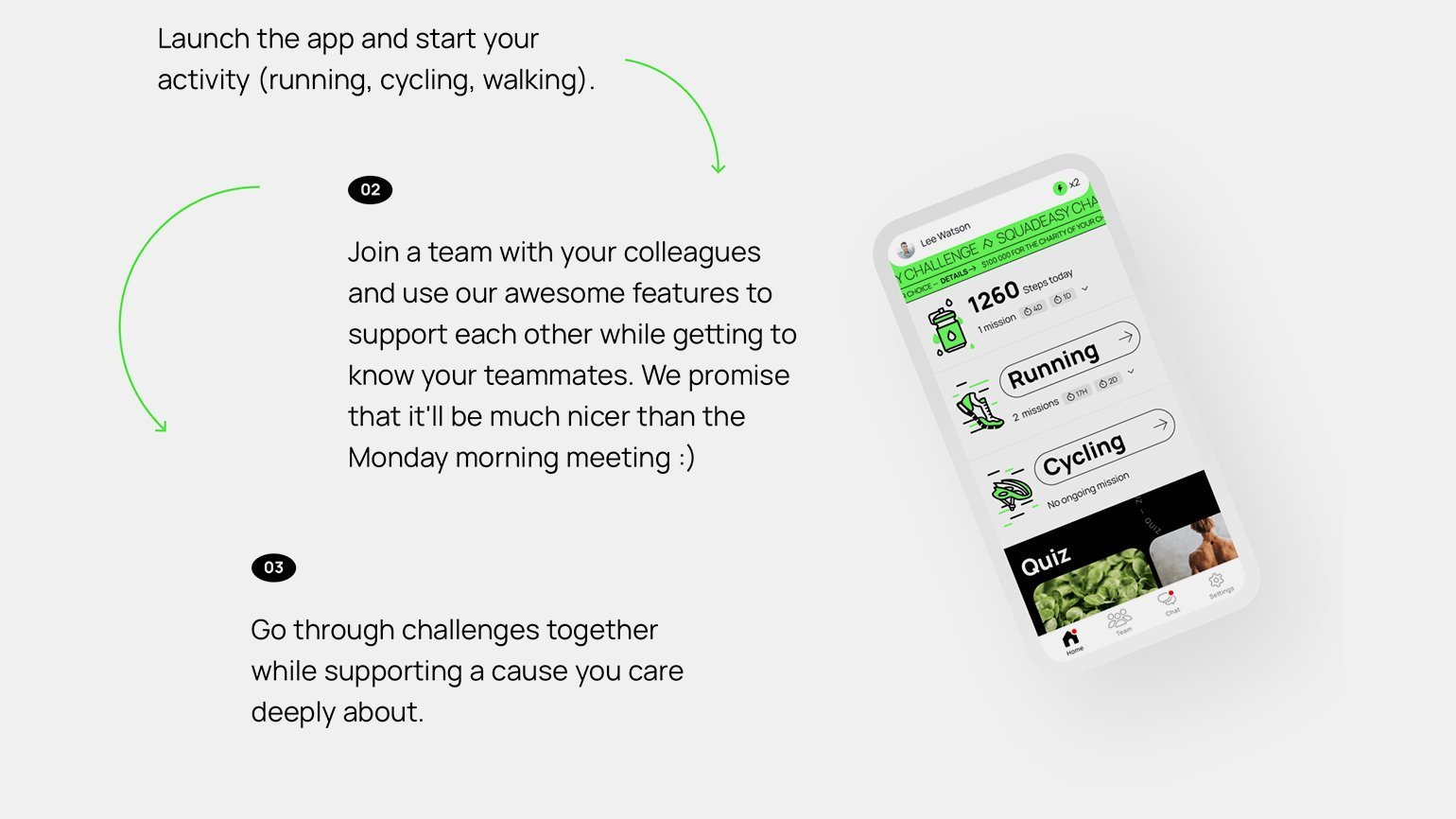
Мини-презентация приложения для организации совместной работы. Пользователь узнаёт о преимуществах его использования, кейсах сотрудничества и мотивации разработчиков.
На что обратить внимание
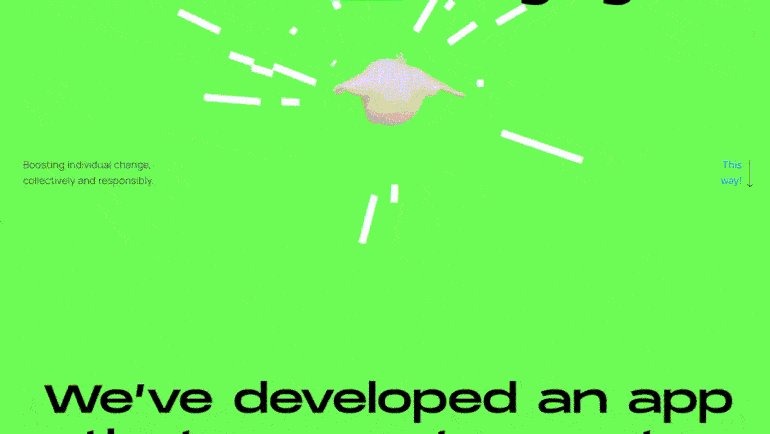
На использование 3D-элементов. При прокрутке сайта ненавязчиво, но забавно крутится объёмная голова собаки. По словам создателей приложения, «всё это от огромной любви к животным».

На эффекты скроллинга и навигации. По мере знакомства с сайтом и приложением всплывают окошки с информацией в виде цветных «заплаток», бегущей строки и экрана смартфона. А спускаться вниз мотивирует милая табличка «Тебе сюда».
На контрастный стиль. Сайт гармонично сочетает в себе минимализм типографики с интересным гротеском Monument и кислотно-зелёное оформление.


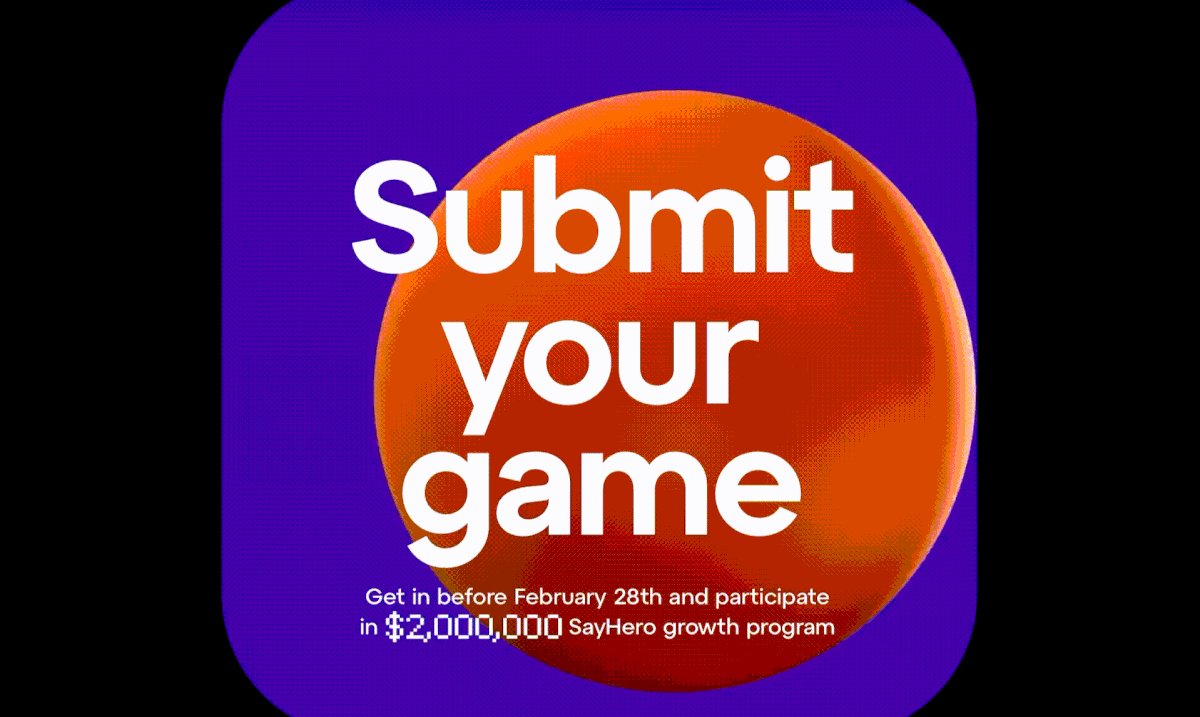
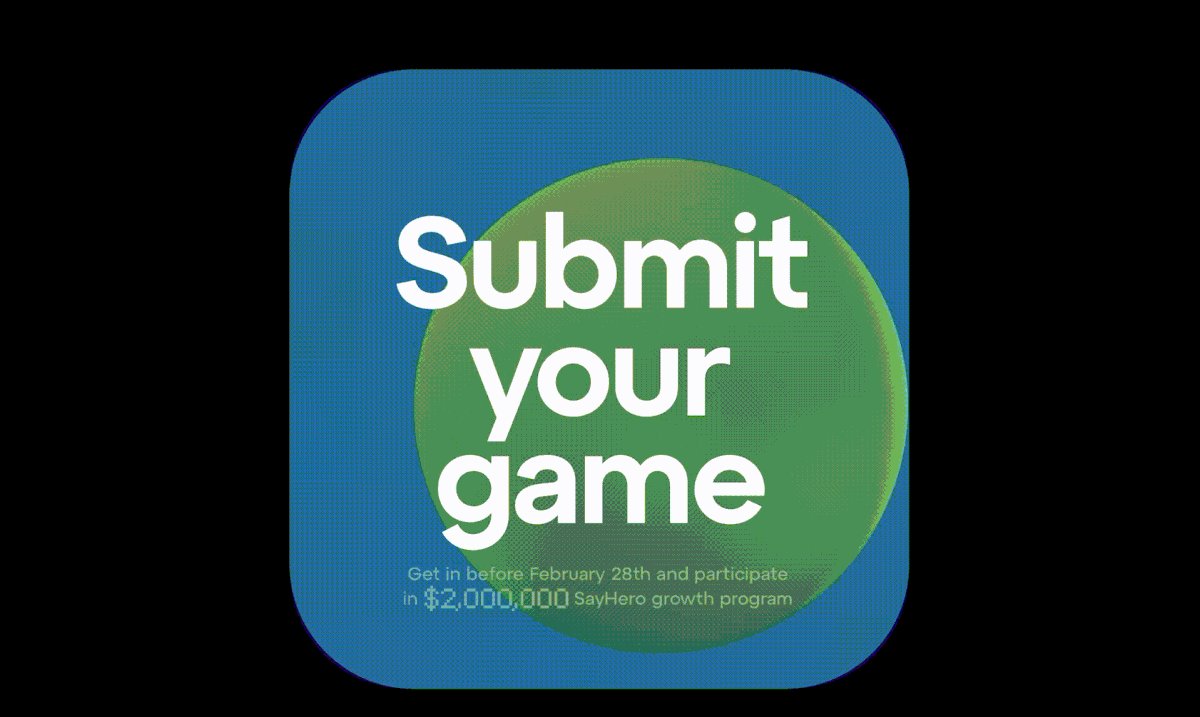
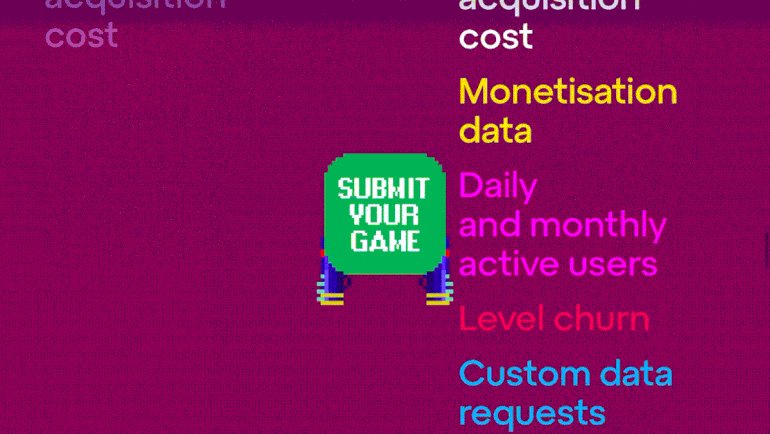
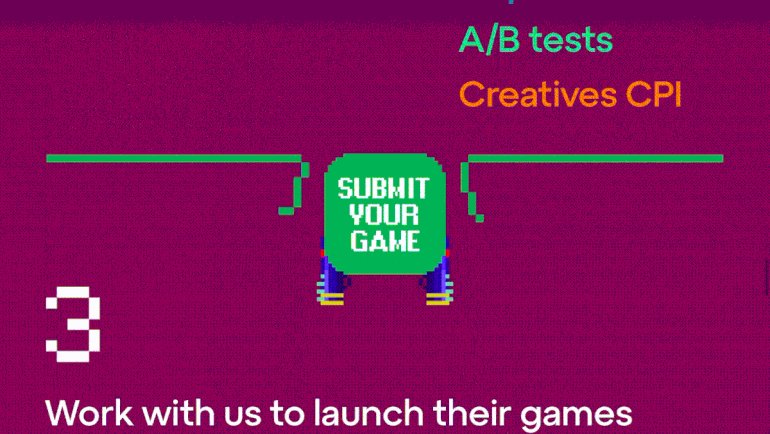
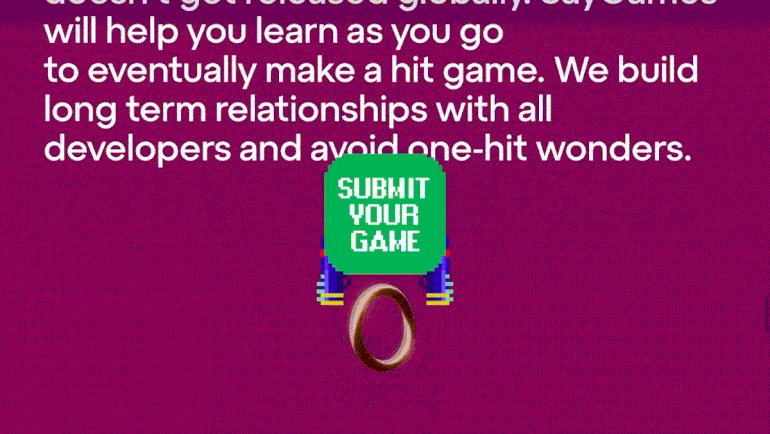
SayGames
Сайт издателя мобильных игр для привлечения разработчиков. Рассказывает о преимуществах, кейсах и гарантиях компании.
Студия: Бюро Горбунова.
На что обратить внимание
На нестандартный формат скроллинга. Знакомство с сайтом больше похоже на просмотр видео. Прокрутка сайта — это анимированный переход от одного информационного блока к другому, заправленный живыми иллюстрациями и «летающим» шрифтом.

На оригинальную и яркую анимацию. Игровые эффекты на фоне заголовков и превращающаяся то в ракету, то в кубик стрелка для прокрутки вниз. А в конце — отсылка к игре Portal.
На мультяшное оформление. Сайт стилизован под мобильную игру. На лаконичном чёрно-белом фоне всплывают картинки и анимационные герои. Благодаря этой динамике кажется, что во время скролла вы проходите компьютерную игру.
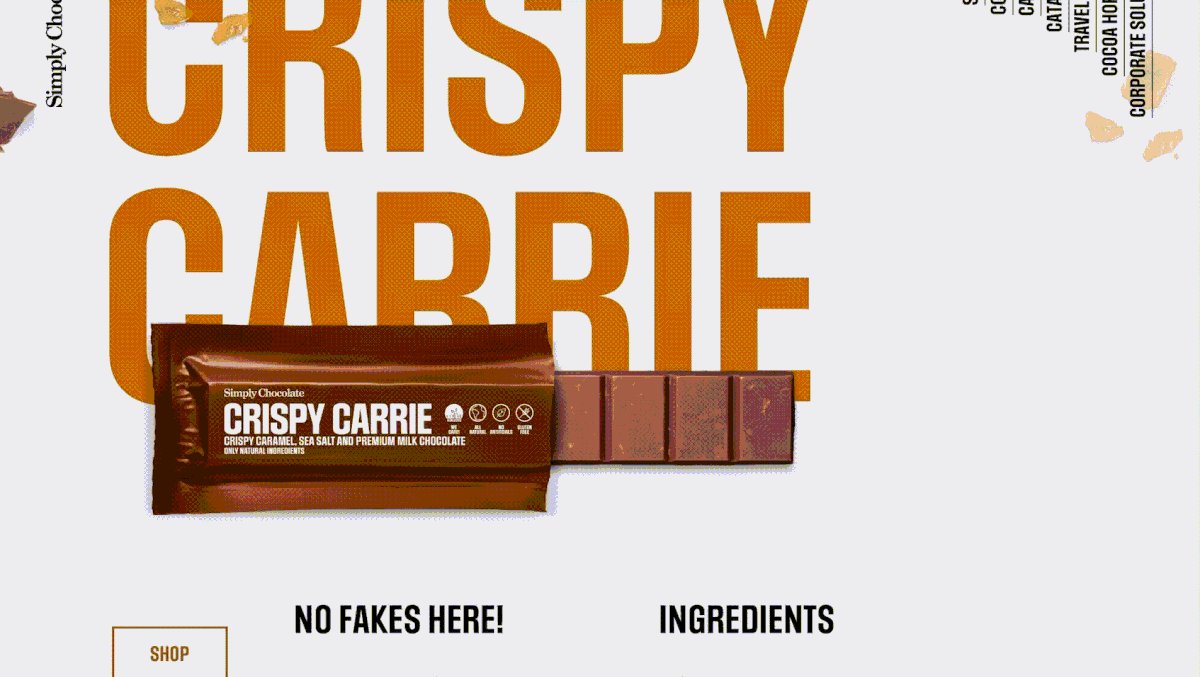
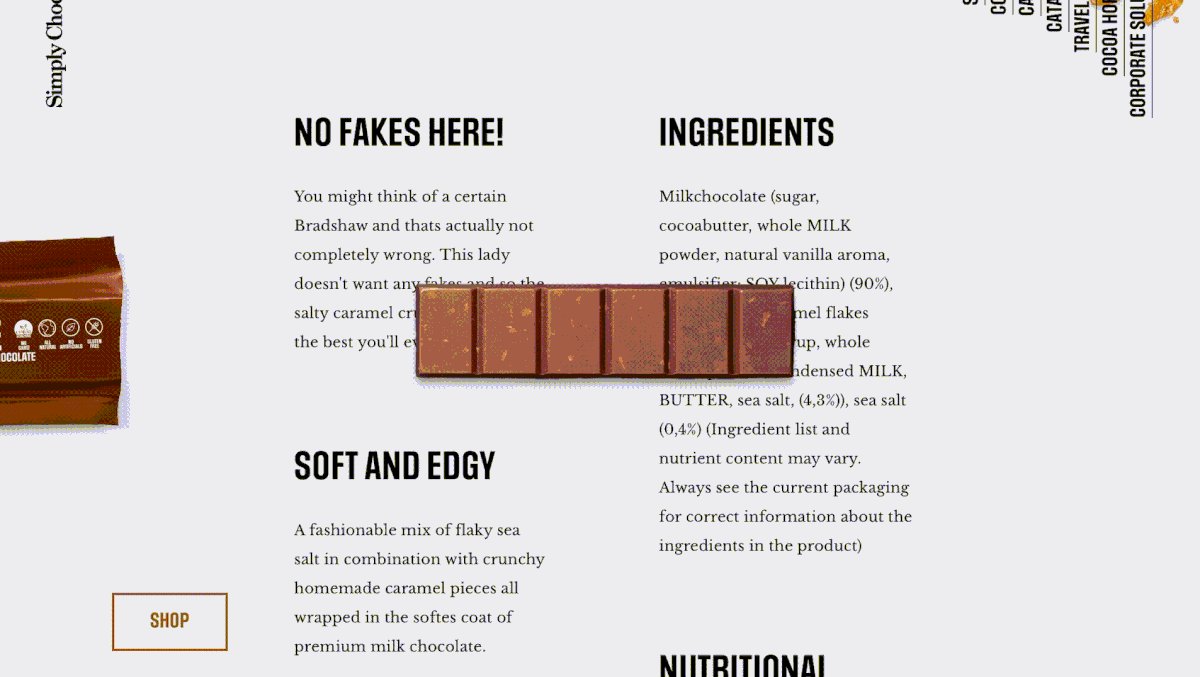
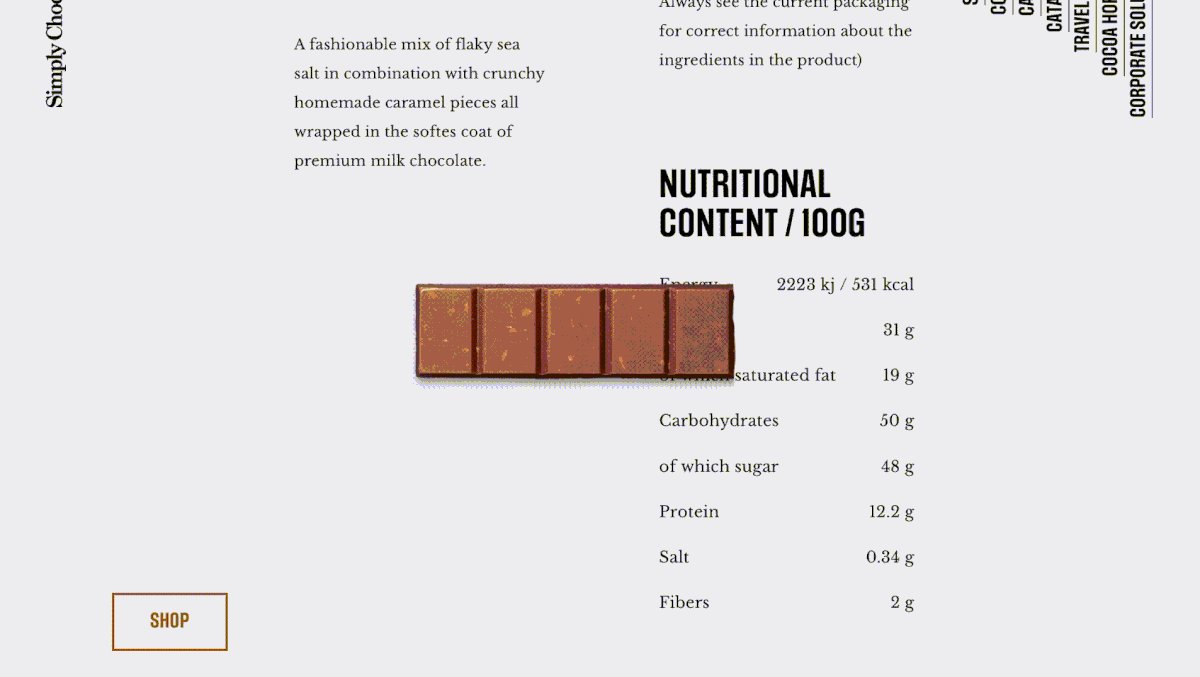
Simply Chocolate
Сайт фабрики шоколадных изделий. Знакомит нас с её натуральной продукцией, ингредиентами, видами шоколада.
На что обратить внимание
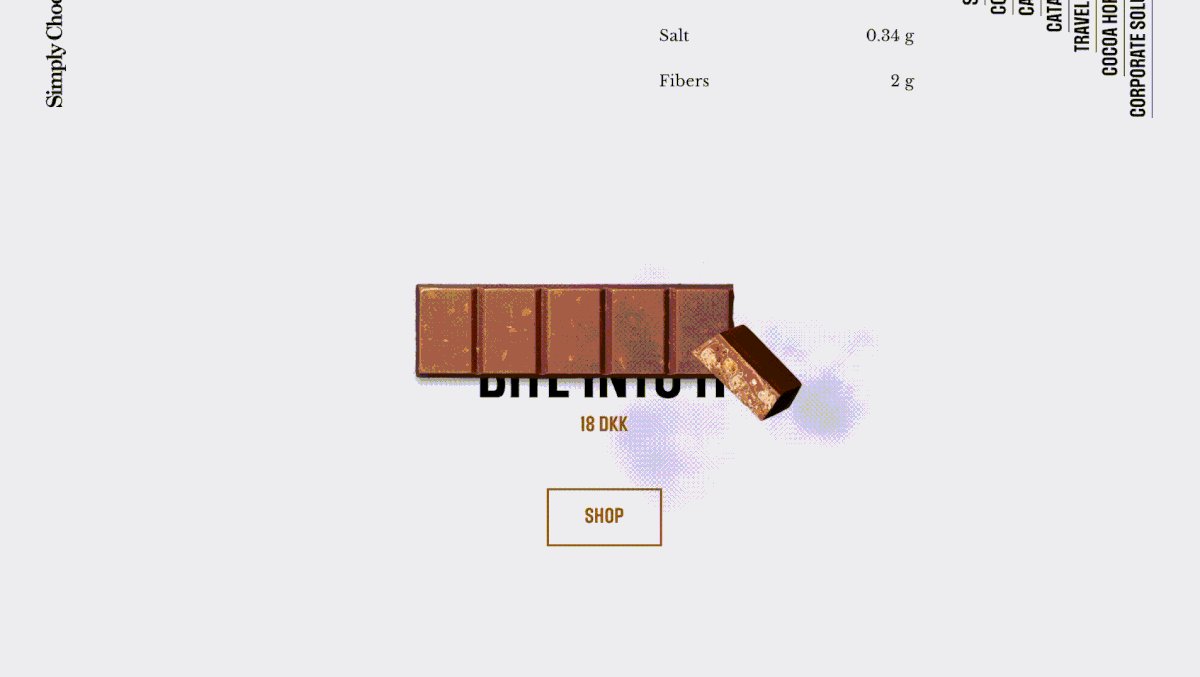
На реалистичные 3D-изображения. Вся страница сопровождается иллюстрациями с настоящими шоколадками. При скролле они ломаются на две части, чтобы показать содержимое. Все вкусы и добавки можно подробно изучить. Всё как в настоящем супермаркете — разве что не удастся попробовать.

На лаконичный стиль. Дизайнеры выбрали минималистичность с яркими акцентами на шоколадных батончиках. Всё внимание приковано к продуктам и их описанию.


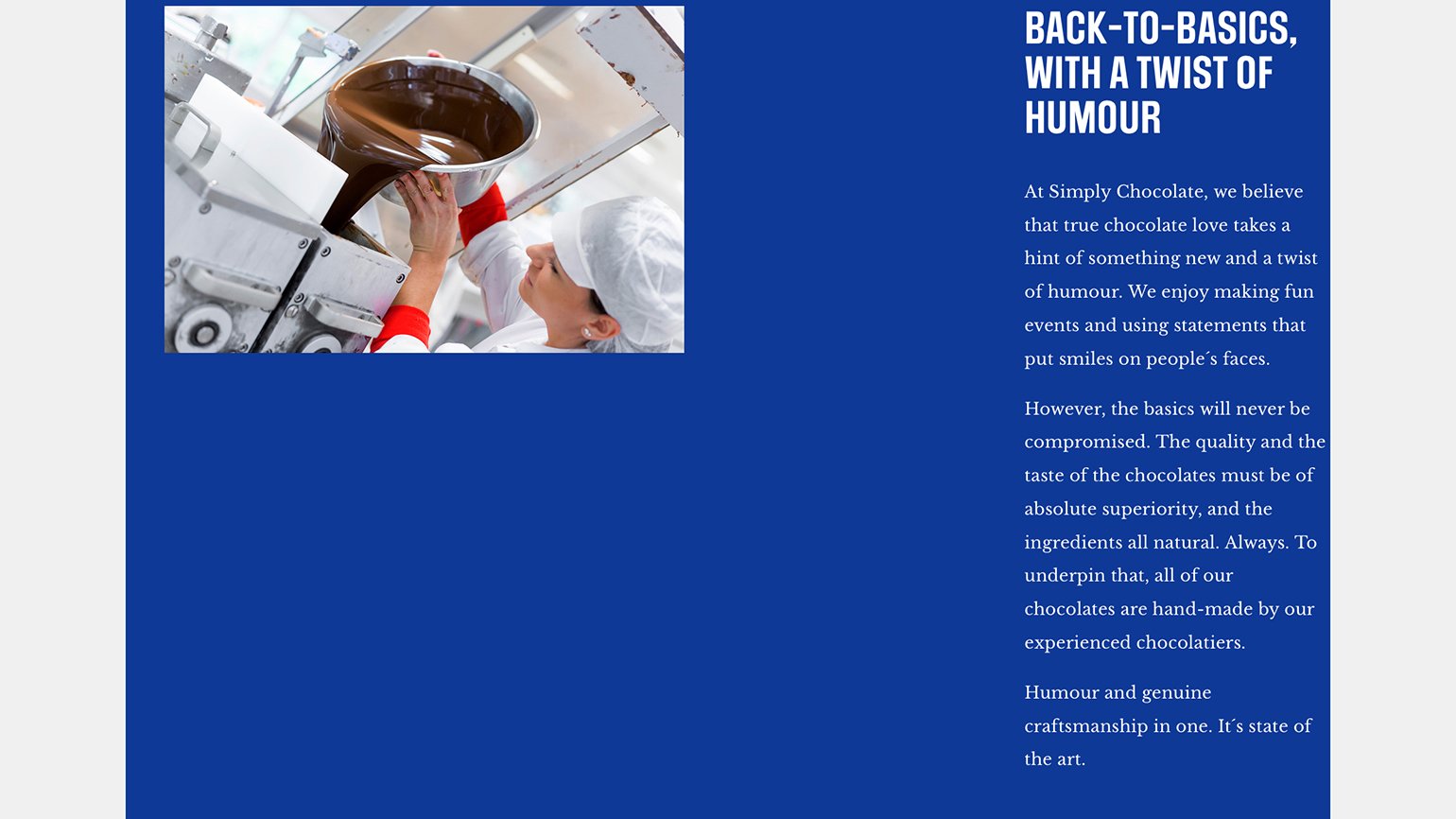
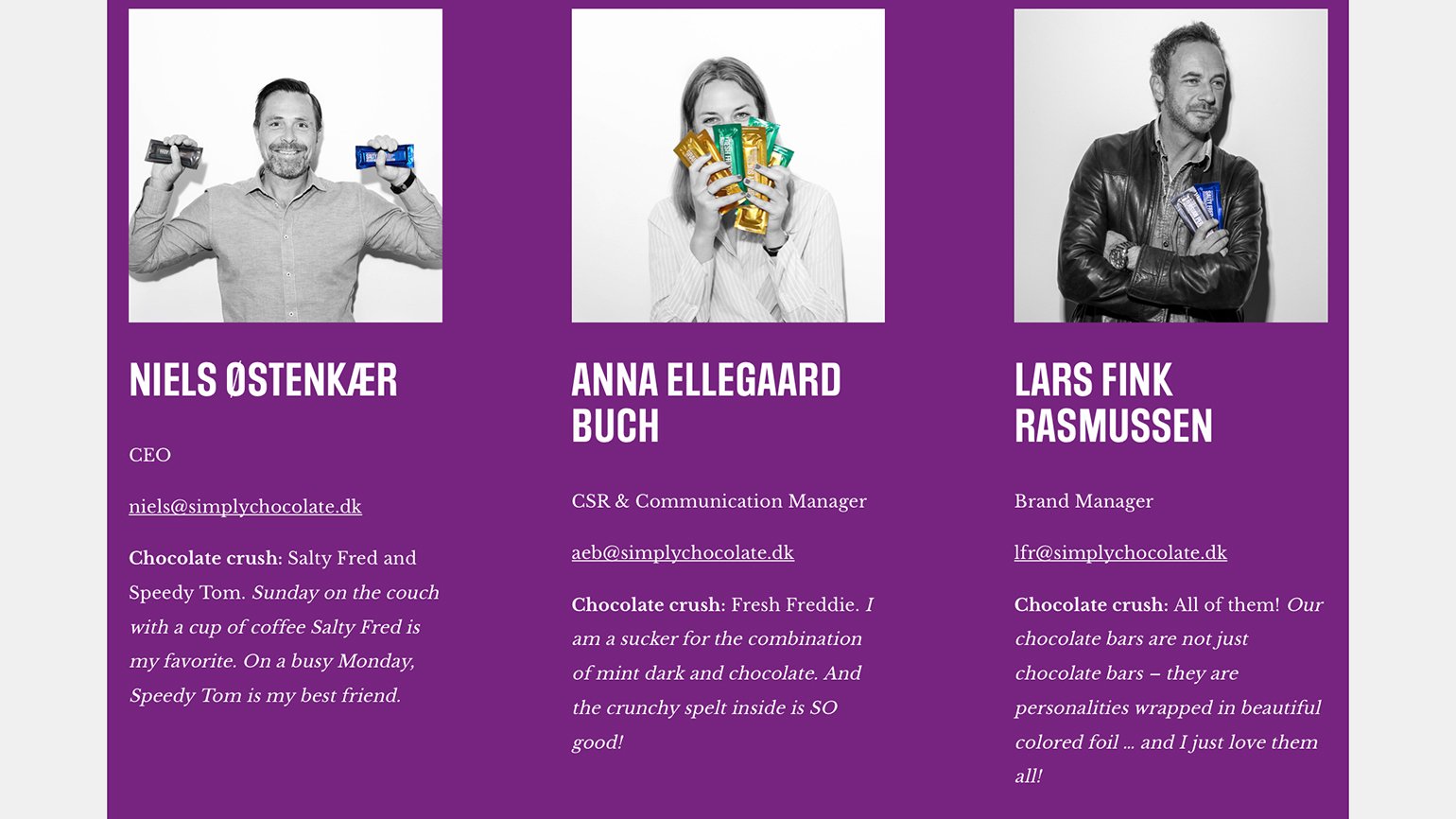
На оригинальную подачу информации. В разделе «О фабрике» цветовые акценты падают на фон, внимание фокусируется на светлом тексте, а внизу — чёрно-белые фото сотрудников с яркими батончиками в руках.


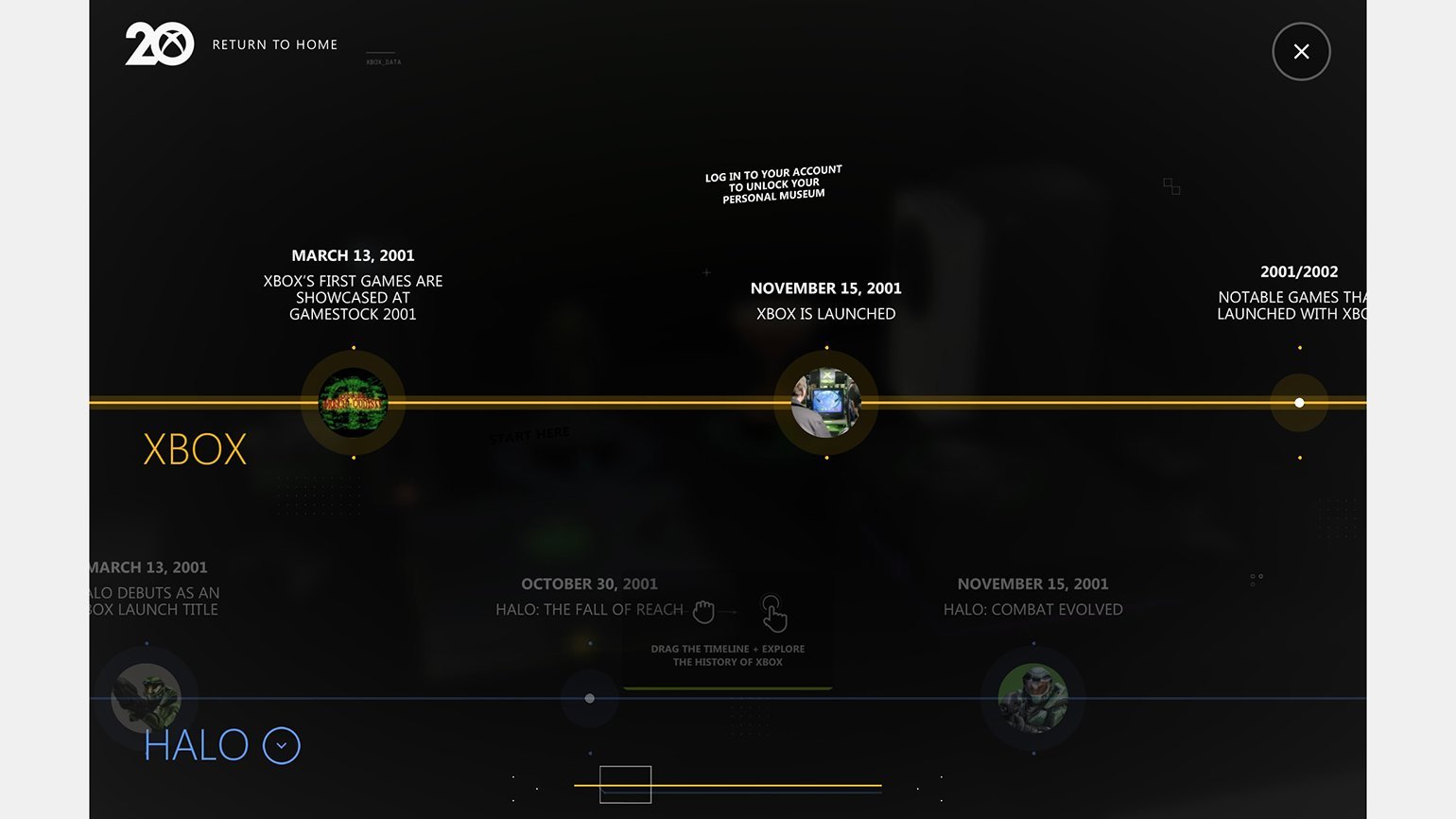
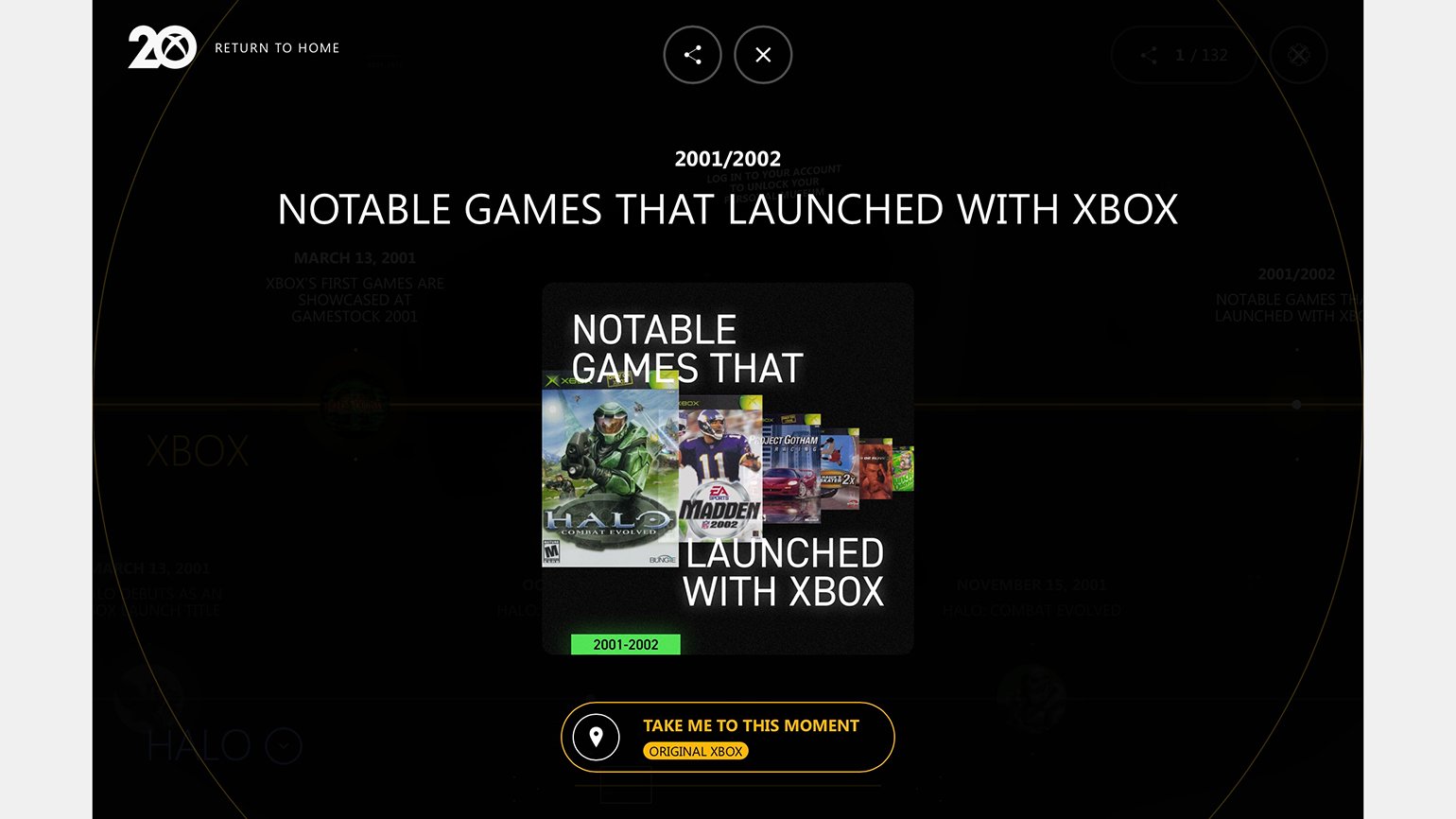
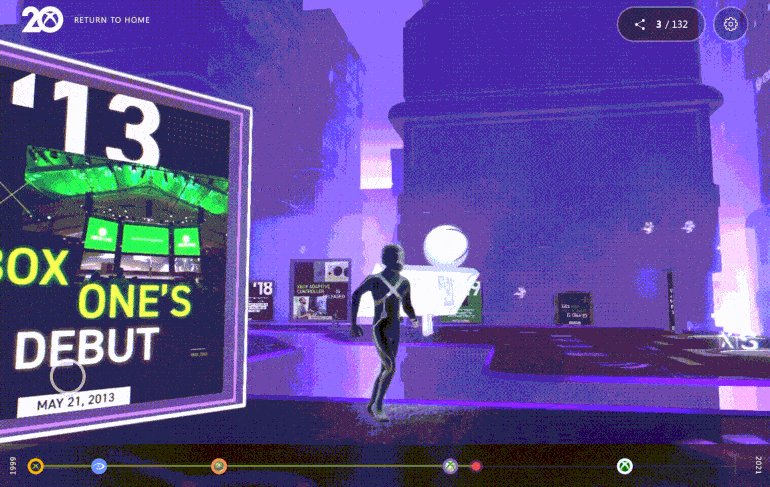
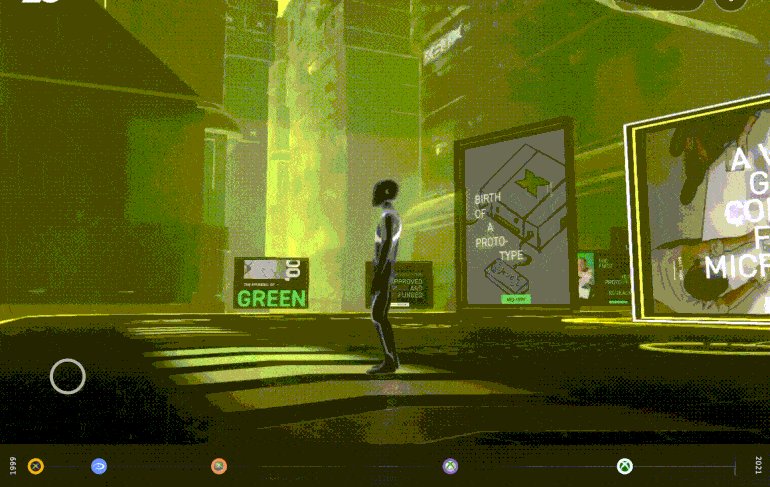
Xbox Museum
Чтобы отпраздновать 20-летие Xbox, Microsoft отправила поклонников в путешествие по истории компании. На сайте музея можно прогуляться и узнать о новых и старых играх и важных событиях в жизни Xbox.
На что обратить внимание
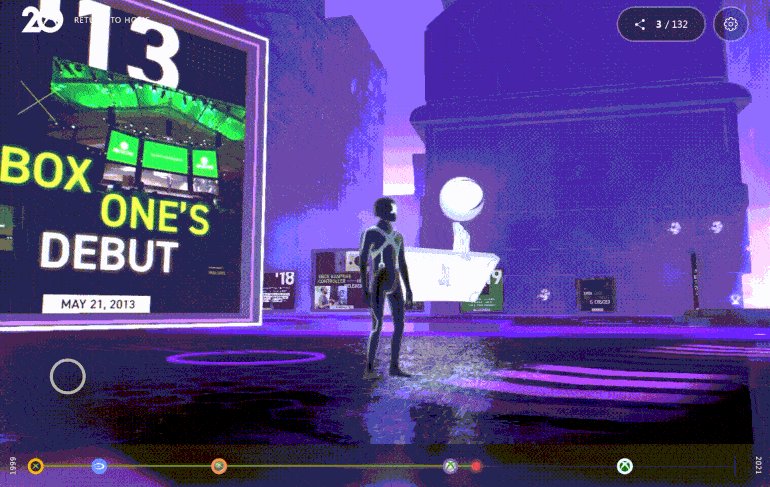
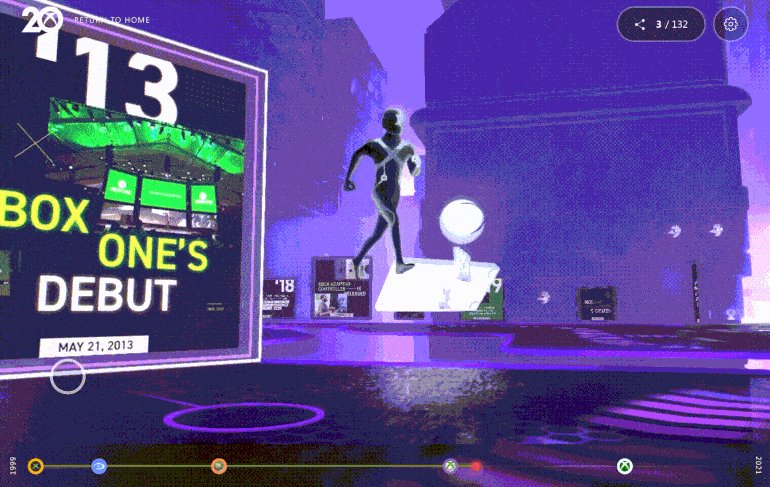
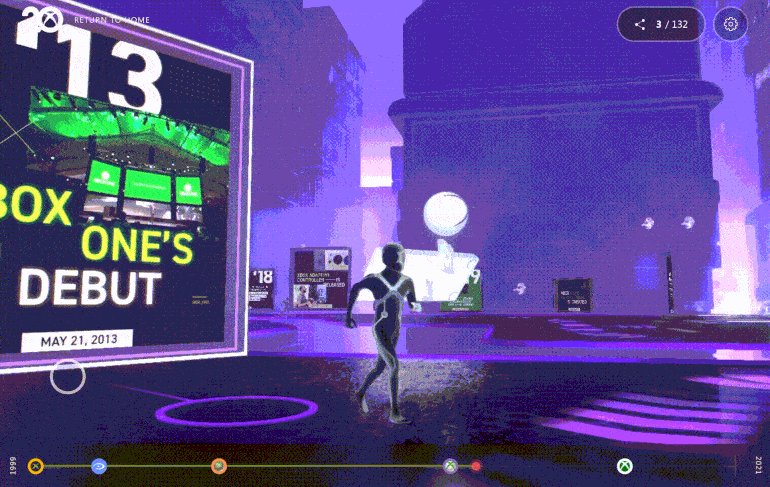
На эффект дополненной реальности. Сайт напоминает реальный музей — проводником становится виртуальный герой, перемещающийся по разным комнатам. С помощью мышки можно изучить пространство, приблизить объекты и прочесть надписи.

На крутой 3D-дизайн. На главной странице сайта — инсталляция с продуктами Xbox. Курсор позволяет рассмотреть их со всех сторон. При клике на любой из них пользователь оказывается в отделе виртуального музея об этом предмете.


На удобную и необычную навигацию. Вместо привычного меню посетители сайта видят ленту времени. На ней обозначены этапы развития Xbox, нажимая на которые можно с головой погрузиться в любой исторический период консоли и узнать все важные события.