Не моргай: что такое генеративный дизайн и как он работает
История создания сайта, элементы которого меняются от взаимодействия с пользователем.


Генеративный дизайн появился вместе с первыми компьютерами ещё в 1960-х, но широкое применение обрёл именно в эпоху Big Data. Дизайнеру достаточно ввести параметры, обучить алгоритм и доверить ему генерацию сотен различных вариантов контента. Получившийся продукт можно использовать как конечное решение или как отправную точку для дальнейшей разработки.
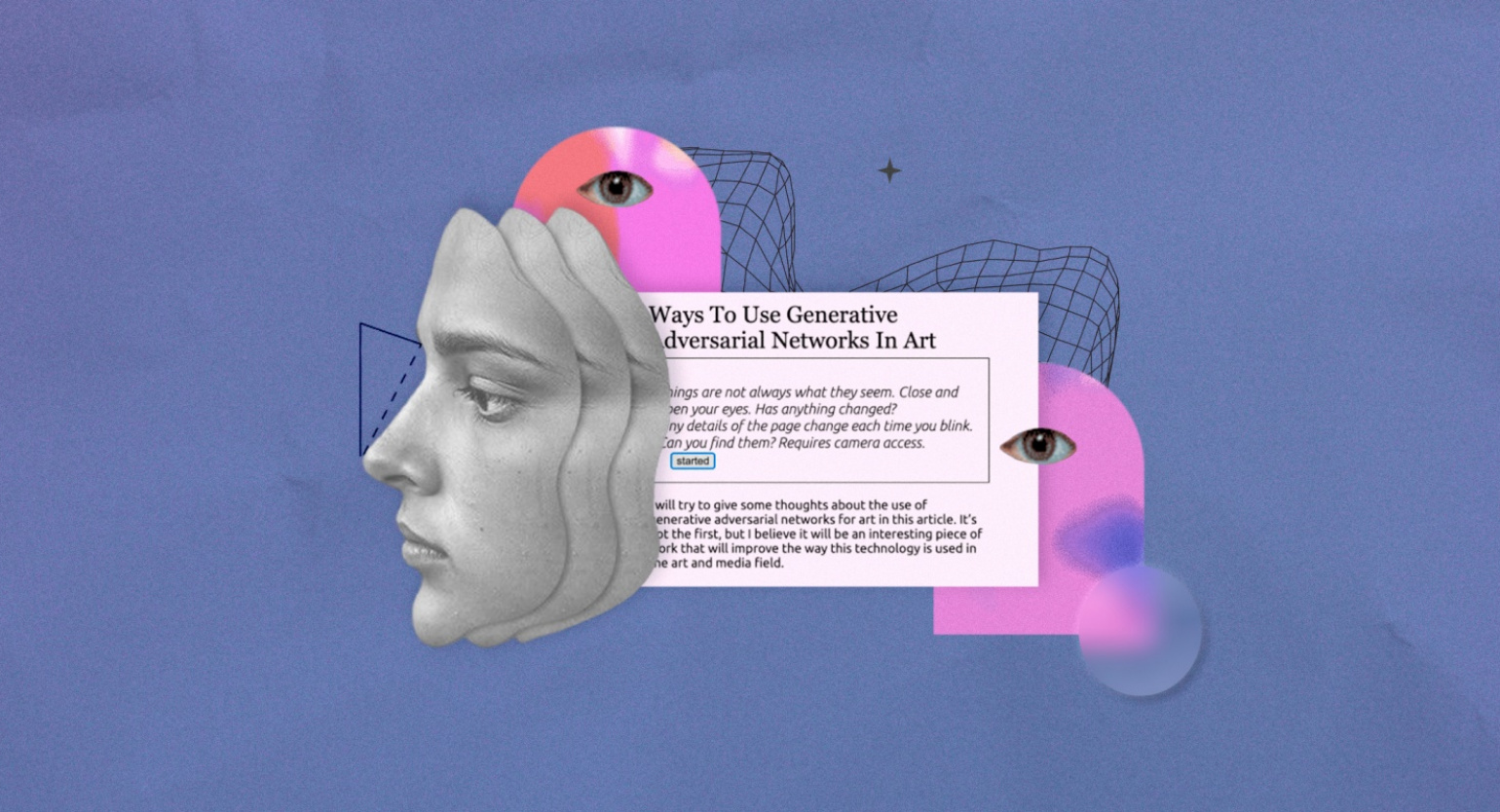
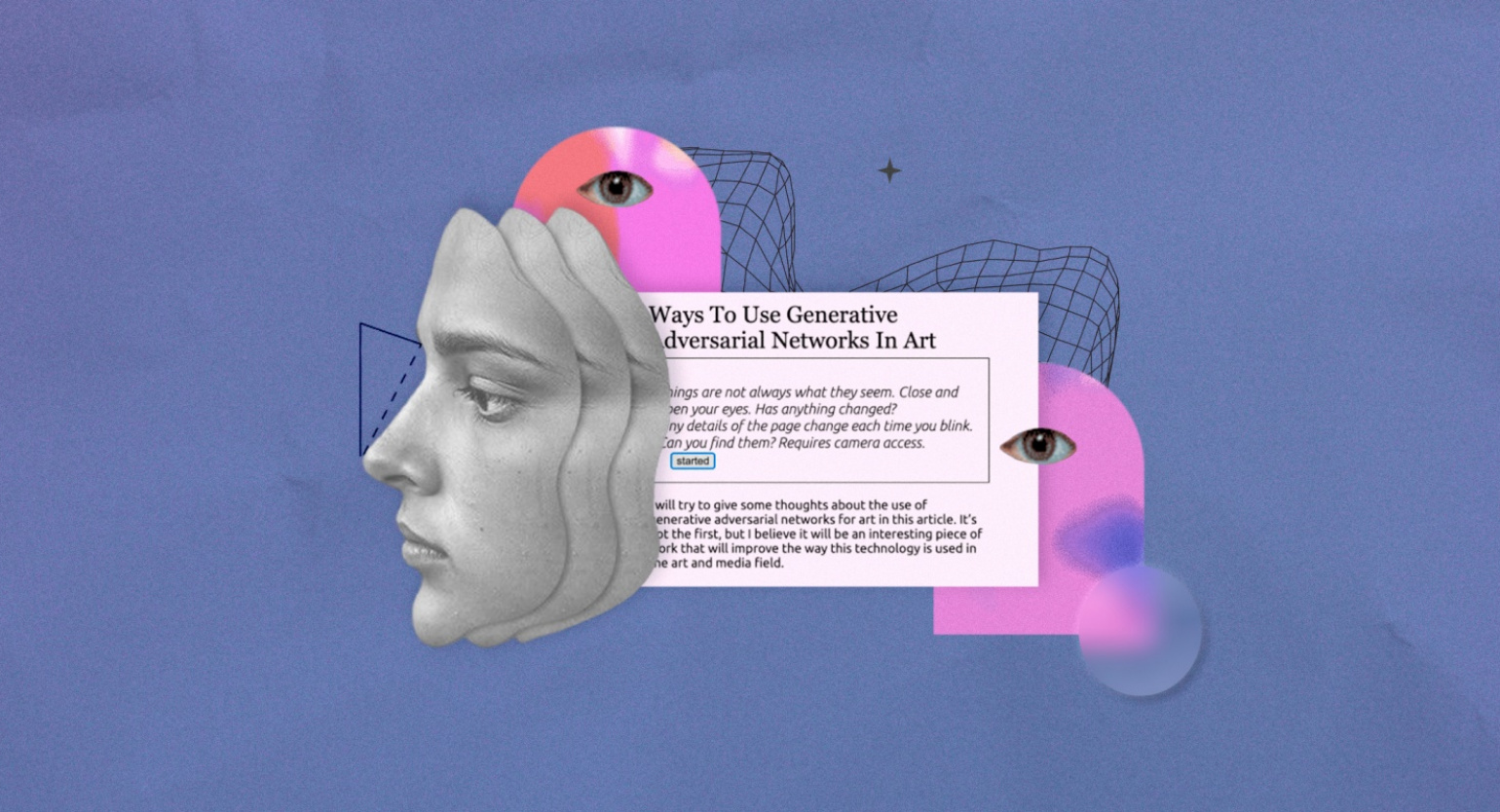
Мы поговорили с Олесей Чернявской о её проекте Realless, который в дословном переводе с английского языка означает «меньше реального». Это страница сайта, которая изменяется каждый раз, когда пользователь моргает. Чтобы сайт начал меняться, нужно включить камеру на компьютере или телефоне.

Олеся Чернявская
Самоучка, креативная программистка и художница. Целыми днями общается с нейронными сетями.
Бэкграунд

Я креативная программистка и художница. Вся моя работа крутится вокруг сочетания креативности и алгоритмов. С помощью технологий распознавания лица, людей, объектов я создаю новый опыт взаимодействия между виртуальностью и реальностью в браузере. Также занимаюсь генеративным артом с нейронными сетями.
С детства я занималась программированием, а потом стала интересоваться дизайном. Мне нравилось создавать интерфейсы и придумывать новые решения проблем. Моей мечтой было познать Anticipatory Design. Наверное, это и стало причиной, по которой я сейчас использую искусственный интеллект в своих проектах.
Anticipatory Design — симбиоз UX-дизайна и машинного обучения. Это система, которая изучает каждый шаг пользователя и наперёд знает, что ему нужно. Один из примеров — Spotify, который создаёт плейлисты на основе того, что человек слушал ранее.
Вдохновение для Realless

Как-то раз я работала над музыкальным видео, где использовалось множество глаз, меняющих свой цвет и размер. Чтобы реализовать это, я воспользовалась плагином Master в Figma и создала 2000 разных картинок с паттерном из закрытых и открытых глаз. А затем — обучала нейронные сети (StyleGAN2-ADA) несколько дней.
GAN (Generative Adversarial Networks, генеративно-состязательные сети) — алгоритм машинного обучения, который можно научить создавать картинки и видео, нужные тебе. StyleGAN2-ADA — просто одна из вариаций, которая может создавать контент высокого качества.
Процесс обучения проходит так: скармливаешь приготовленные картинки (это называется «датасет») алгоритму, который будет проводить сложные операции, и ждёшь, пока не начнут появляться картинки нужной тебе кондиции.
Кстати, здесь можно посмотреть короткое видео о том, как проходил процесс.
Идея сайта

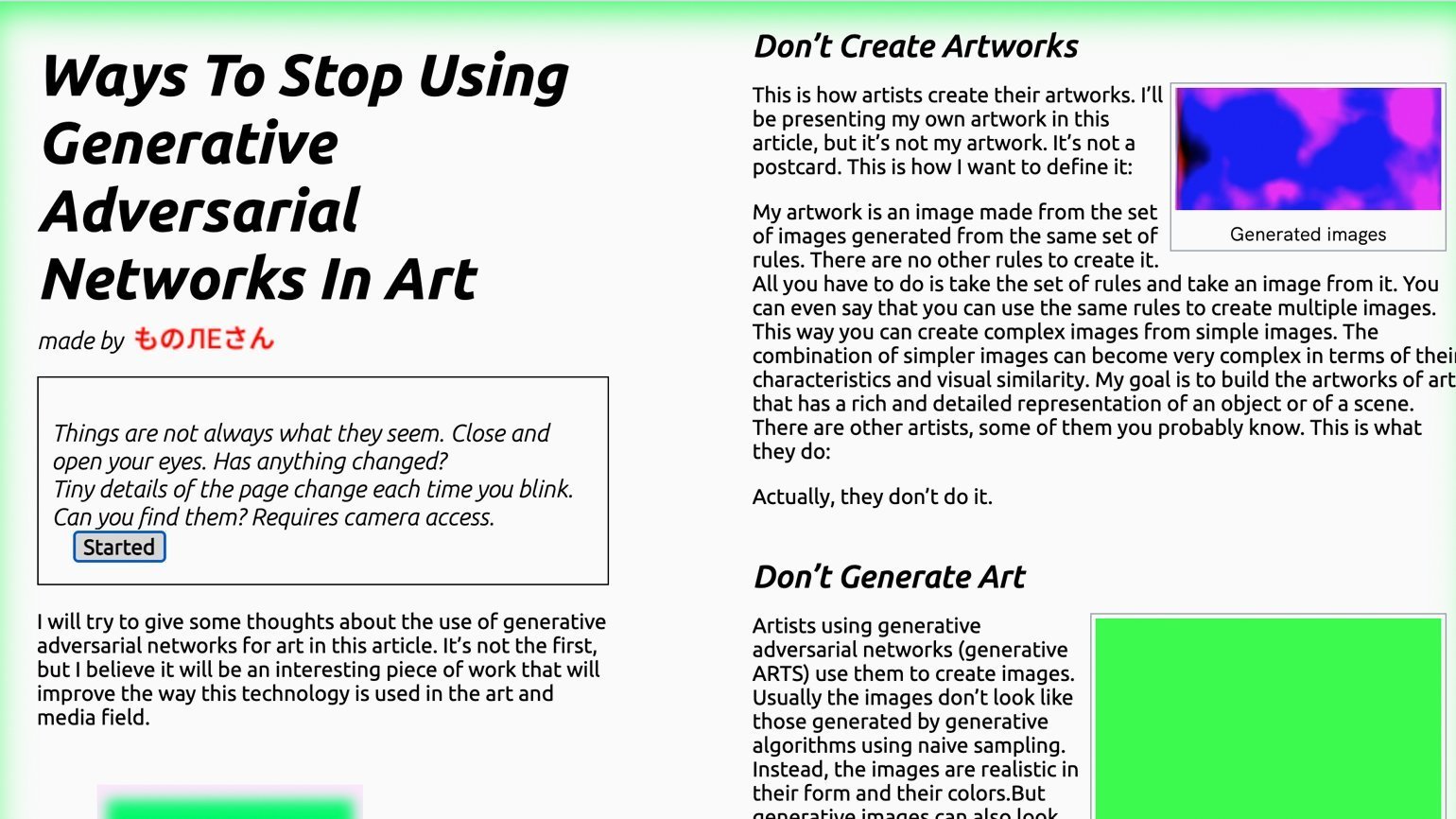
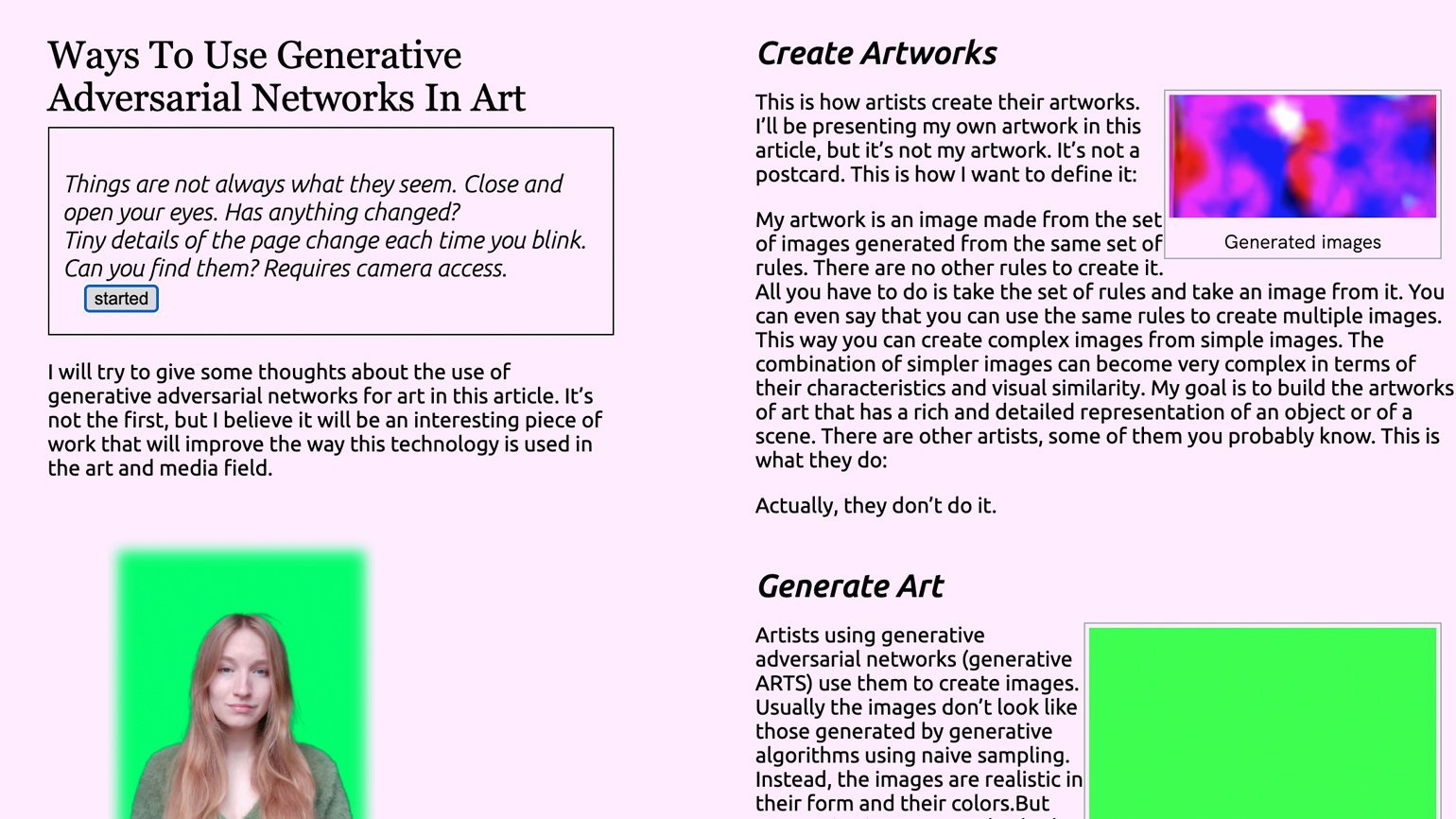
Представьте, как человек беззаботно смотрит свой любимый сериал или усердно читает нужную для работы или учёбы статью. Каждый раз, когда он моргает, какая-то часть контента меняется. Первое время изменения остаются незамеченными, но с каждым разом их становится всё больше и больше, и он перестаёт верить своим глазам. Сколько времени должно пройти, чтобы этот человек понял, что что-то с этим сайтом не так? А может, причина в нём самом?
Над Realless я работала с мыслью о том, что дизайн не всегда может быть этичным по отношению к пользователю. Моей задачей было обмануть и заставить пользователя усомниться в себе — конечно, в игровой форме и без злого умысла.
Процесс создания сайта был хаотичным. Изначально я задумывала незначительные изменения деталей страницы: слов, стилизации текста, цвета в некоторых сегментах. Но тестирование показало, что эти изменения совсем незаметны. И тогда я придумала, что после многочисленных морганий сайт преобразится до неузнаваемости и станет своей противоположностью.
Как генерируется текст

Сначала я хотела пойти по сложному пути — собрать большой датасет из текстов про искусство и научить искусственный интеллект генерировать их. Но это могло занять много времени, а потраченные усилия не окупились бы.
Поэтому я просто сгенерировала сайт на основе второй попавшейся ссылки в Google. Использовать легко: пишешь начало или заголовок и получаешь продолжение. Можно выбирать длину текста и стиль письма — например, фантастика или статья в блоге.
Для меня было важно соответствовать формату «Википедии», где все статьи структурированы как списки. Поэтому я просто вводила тему и ставила цифру 1 — благодаря этому сервис сразу генерировал статью в виде списка.
Техническая структура

Для всех своих проектов я использую TensorFlow.js — библиотеку для машинного обучения на JavaScript с возможностью работы в браузере без передачи данных на сервер. TensorFlow предлагает множество обученных моделей для разных случаев: и для считывания движений, и для распознавания разных объектов, и для обучения собственных моделей по фотографиям.
На моём сайте TensorFlow.js распознаёт лицо и следит за движением глаз. Пользователь включает камеру, а алгоритм каждую секунду проверяет кадры из видео. Весь результат анализа выводится в числах. Например: «Левый глаз находится на координатах: x = 230 px, y = 400 px». На основе этих данных и строится вся логика сайта.
В Realless используется модель Face Landmarks Detection, которая в реальном времени создаёт сетку лица и распознаёт положение радужки. С помощью простых математических манипуляций можно определить, куда смотрит пользователь, или же сделать AR-маску.
В проекте нужно понять, когда человек моргает. Вычисляется это просто: Моргание = расстояние между верхним и нижним веком, примерно равное нулю.
Эта задача решается с помощью теоремы Пифагора.
Проблемы, с которыми я столкнулась:
Проблема 1. Есть люди, не доверяющие доступ к камере сторонним сайтам, — боятся, что их данные могут украсть, и я их прекрасно понимаю. Поэтому следует использовать технологии, работающие на клиентской стороне (client-side) и с открытым исходным кодом (open source), что я и делаю. Если помечтать, эту проблему можно было бы решить с помощью приложения в браузере, сканирующего, куда и какие данные уходят, чтобы обезопасить пользователя и вернуть его доверие.
Проблема 2. У людей в очках часто ничего не работает. Вероятно, это происходит из-за плохого освещения и бликах на линзах — это не даёт распознать глаза на видео. Стоит отметить, что проблема возникала не у всех. Единственный вывод, который я могу сделать, — не следует использовать технологию распознавания радужки в критически важных проектах, лучше предлагать альтернативу без применения искусственного интеллекта. Но я предполагаю, что это не касается мобильных приложений и сайтов, где видно лицо, так как человек может сам регулировать освещение. Особенно если приложение создано для фотографий и видео.
Результат
Проект получился успешным: было много положительных отзывов, ссылкой на сайт люди делились в социальных сетях. В процессе работы над этим проектом у меня появилось ещё несколько идей. Мне хочется проводить больше подвижных экспериментов с распознаванием тела в 2D- и 3D-пространстве.
Так же как и с прошлыми проектами (сайт, который следит за осанкой и размывает контент, если пользователь сутулится; сайт, который меняет размер текста, когда пользователь приближается к фронтальной камере или отдаляется от неё), я размещаю код сайта в открытом доступе и надеюсь вдохновить других людей на занятие генеративным искусством.









