Что такое цветовой круг Иттена и как с его помощью подбирать красивые сочетания
Рассказываем о комплементарных цветах, триадах, тетрадах и о том, как их использовать в дизайне.


Иоханнес Иттен — швейцарский художник и преподаватель Баухауса, известный своим вкладом в изучение колористики в начале XX века. В книге «Искусство цвета» Иттен подробно описал принципы работы с цветом и свой цветовой круг.
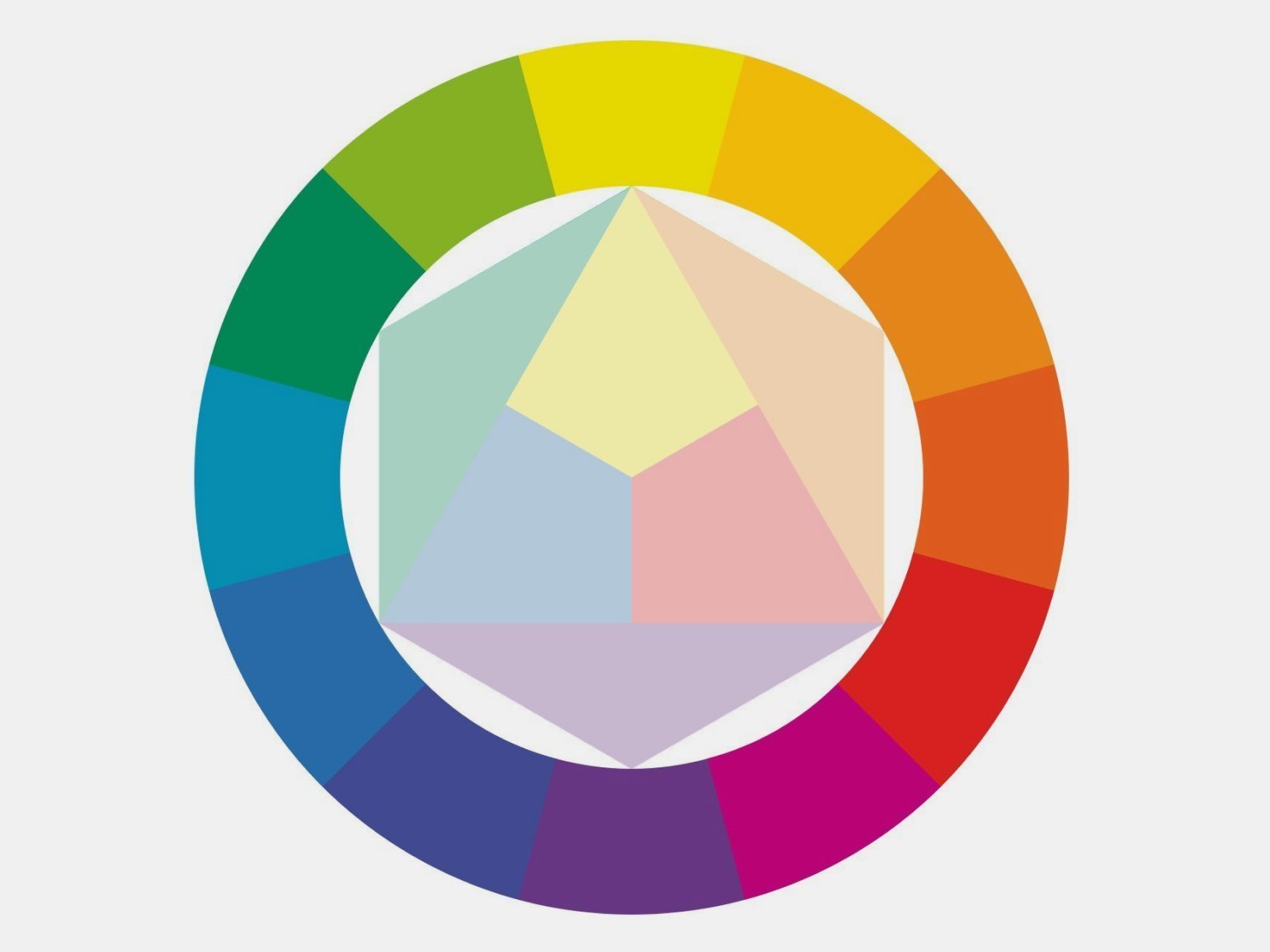
Круг Иттена — схема из 12 цветов. Сейчас это самый популярный инструмент графических дизайнеров и художников. Опираясь на цветовой круг, можно выбрать палитру для интерфейса сайта, фирменного стиля или иллюстрации.

Разберёмся, из чего состоит круг Иттена и для чего он нужен художникам и дизайнерам.
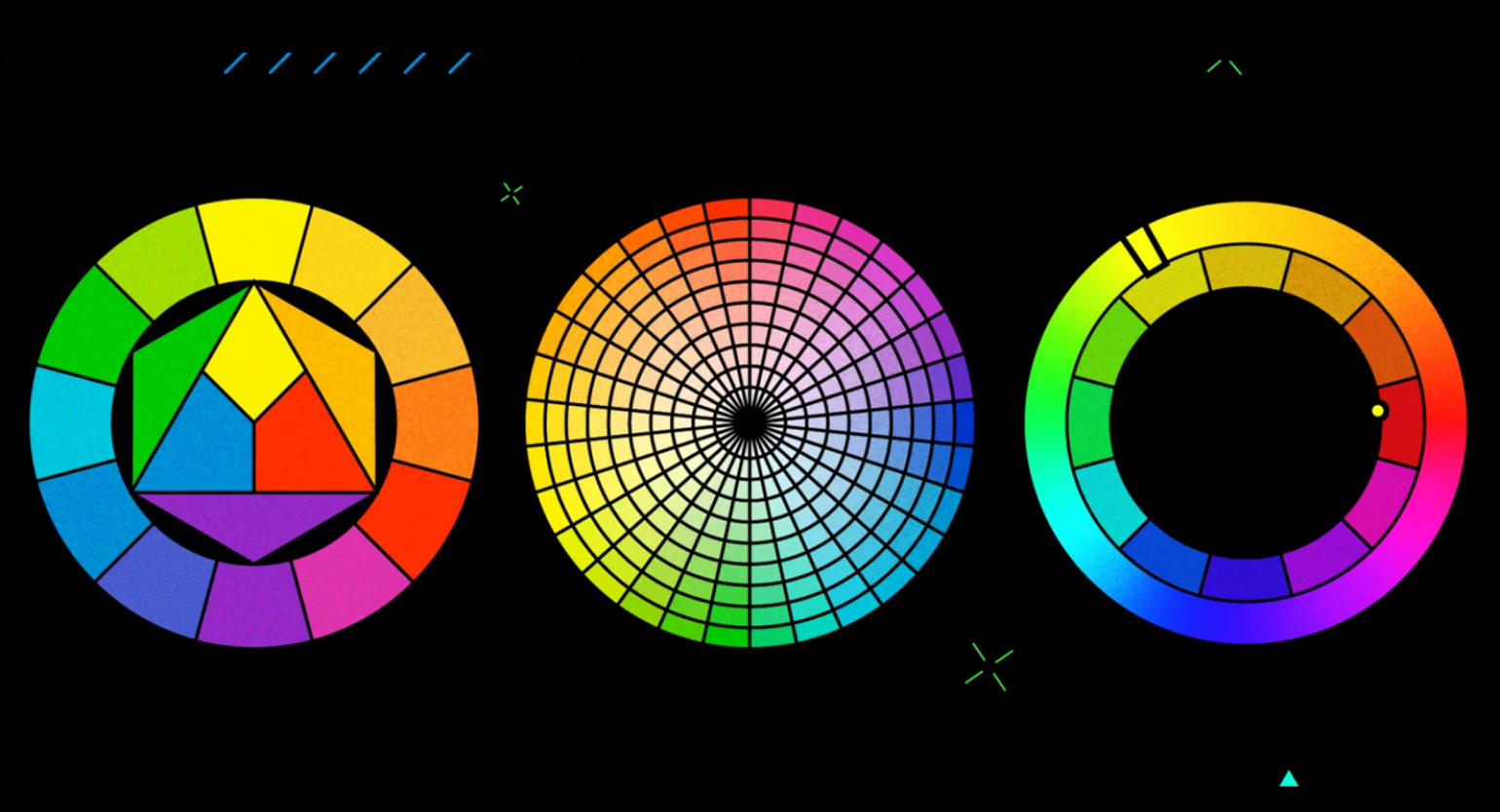
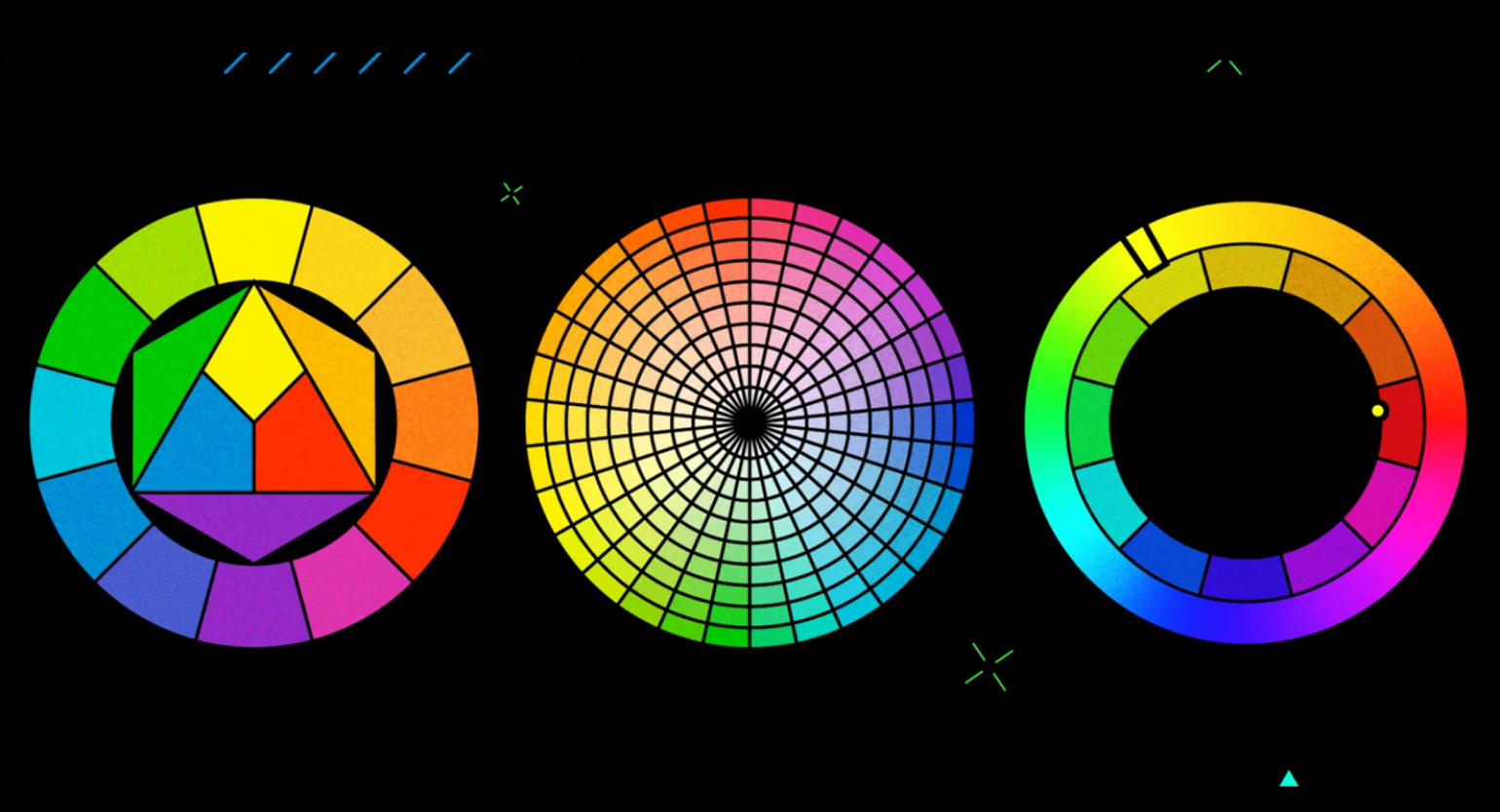
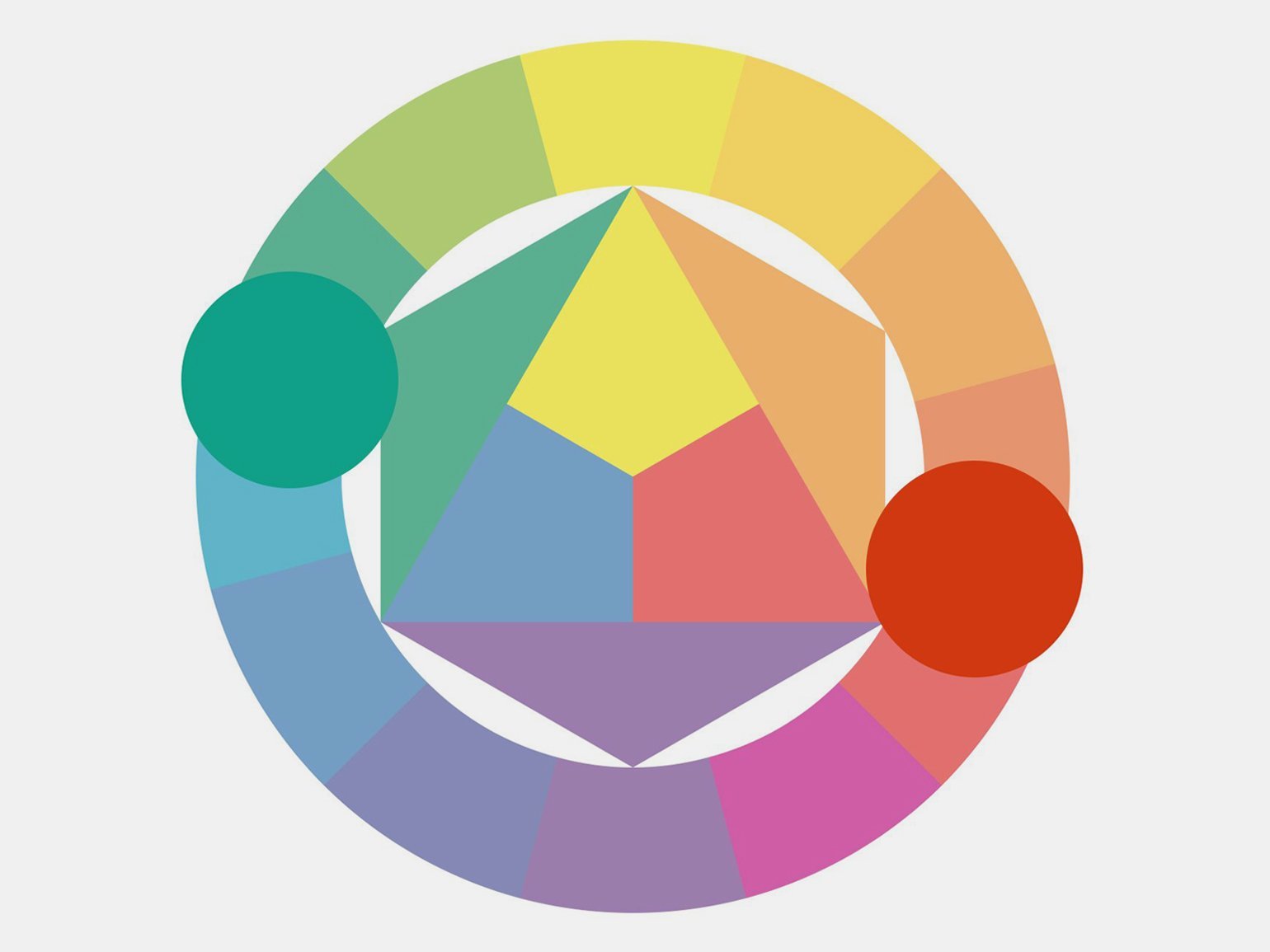
Как устроен круг Иттена
Первичные цвета — синий, жёлтый и красный. Они находятся в центре круга и считаются основными. Если их смешать, можно получить любые оттенки, доступные человеческому глазу.

Вторичные цвета — зелёный, оранжевый и фиолетовый. Получаются при смешении первичных цветов. Например, сочетание жёлтого и красного даёт оранжевый цвет, а синего и красного — фиолетовый.

Третичные цвета. Получаются при смешивании первичного и вторичного цвета, которые соседствуют на схеме. Например, жёлтый и зелёный дают жёлто-зелёный, жёлтый и оранжевый — жёлто-оранжевый.
В результате во внешнем круге есть 12 цветов: три первичных, три вторичных и шесть третичных.

Основные комбинации на круге Иттена
Вариантов сочетаний цветов по кругу Иттена очень много. Рассмотрим шесть самых популярных из них.
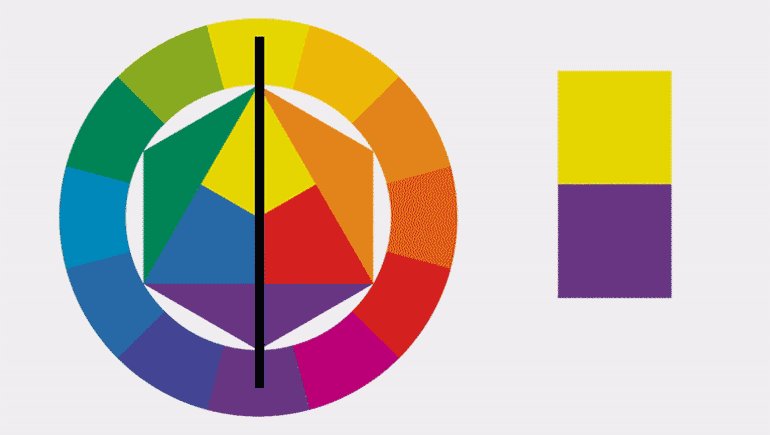
1. Комплементарное. Сочетание цветов, расположенных на противоположных сторонах круга. Хорошо подходит для расстановки акцентов. Для этого один из цветов делают основным, а другой — дополнительным, чтобы выделить отдельные объекты на изображении.

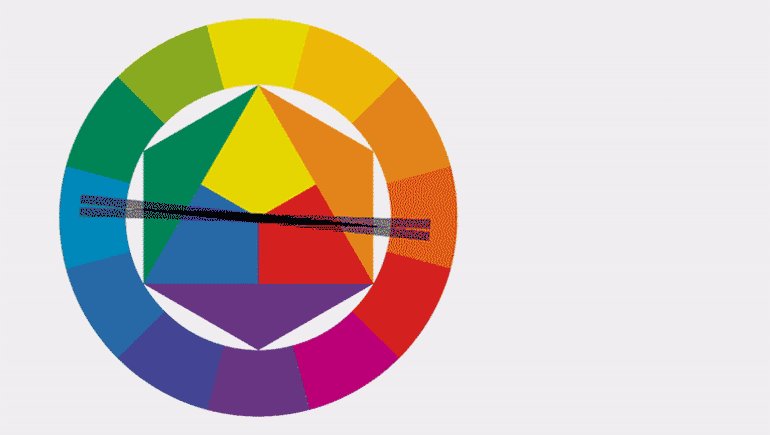
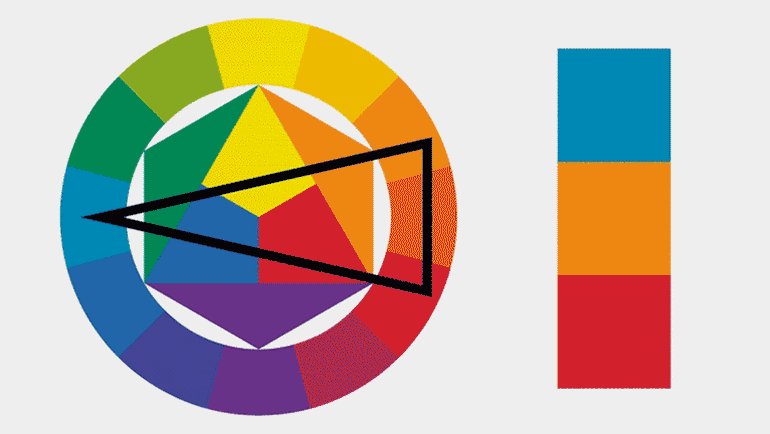
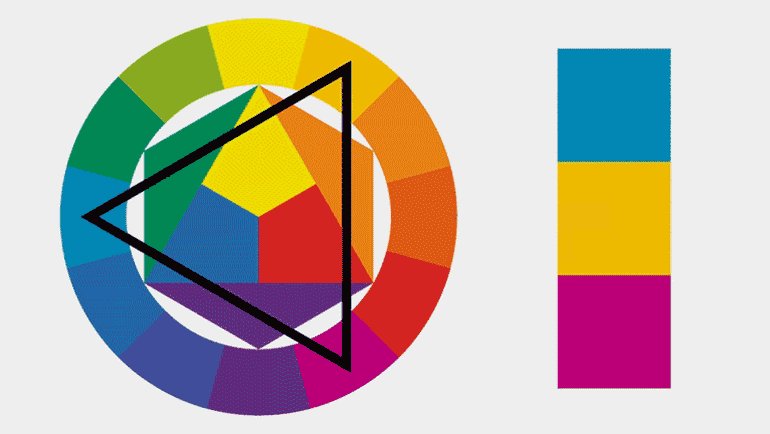
2. Контрастная триада. Похоже на комплементарное, но вместо одного из дополнительных цветов берут два соседних. Сочетание получается контрастное, но не резкое. Подходит, если вы хотите приглушить контраст дополнительных цветов или просто расширить палитру.

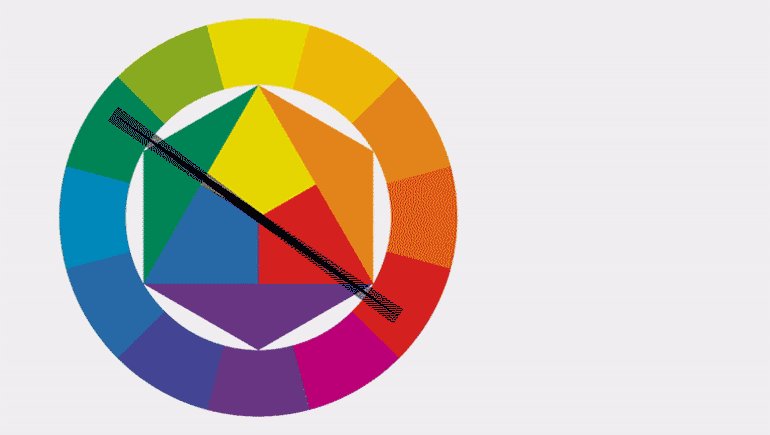
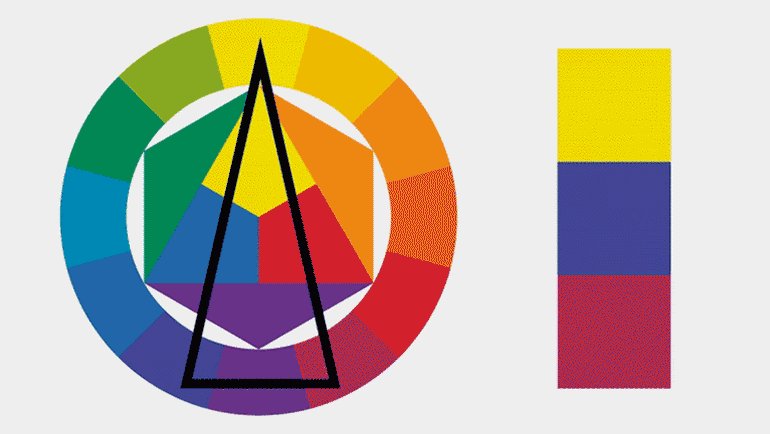
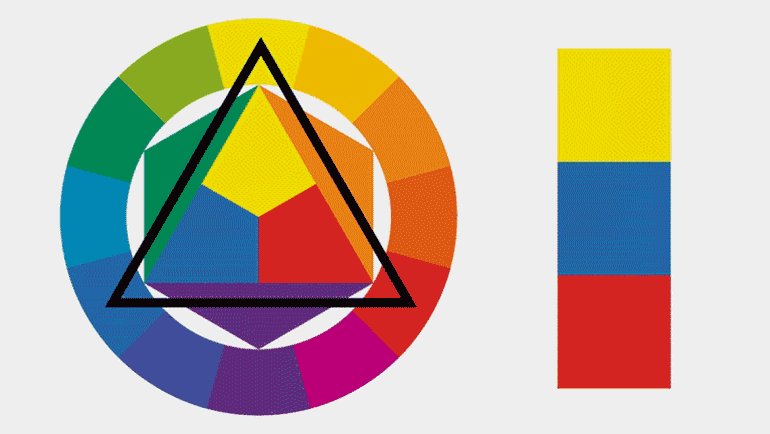
3. Классическая триада. Сочетание трёх цветов по углам равностороннего треугольника. Этот вариант подойдёт, если вам нужно больше разнообразия в цветовой гамме.

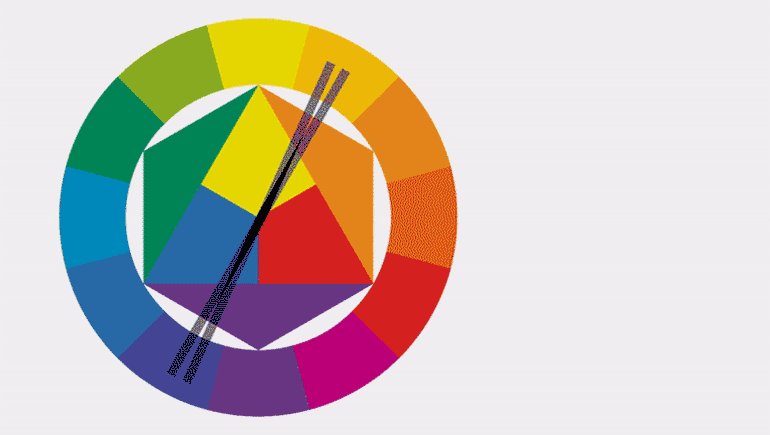
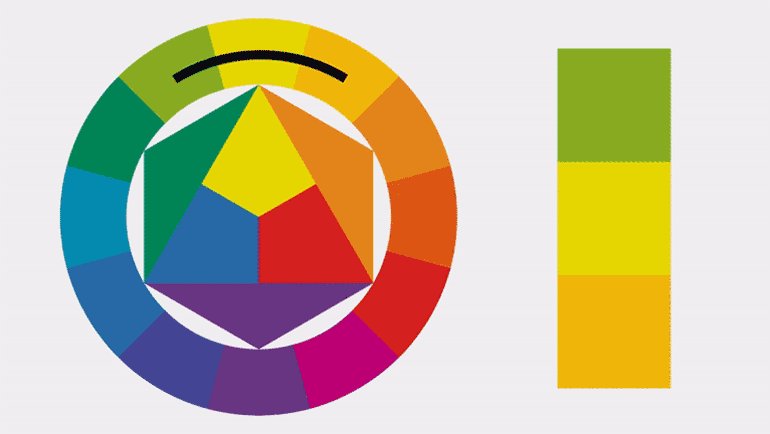
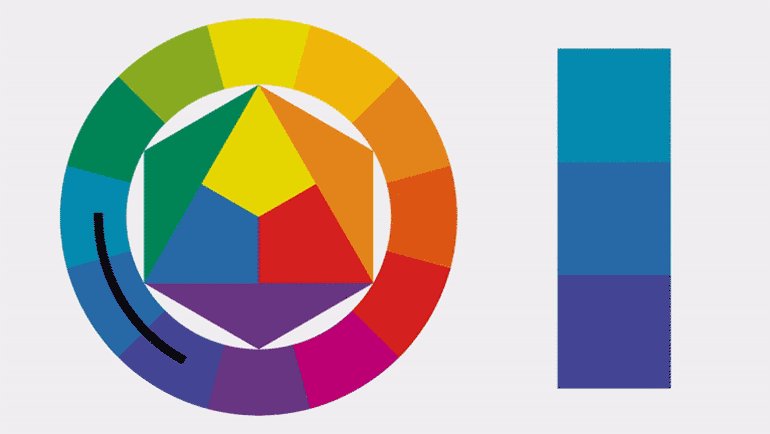
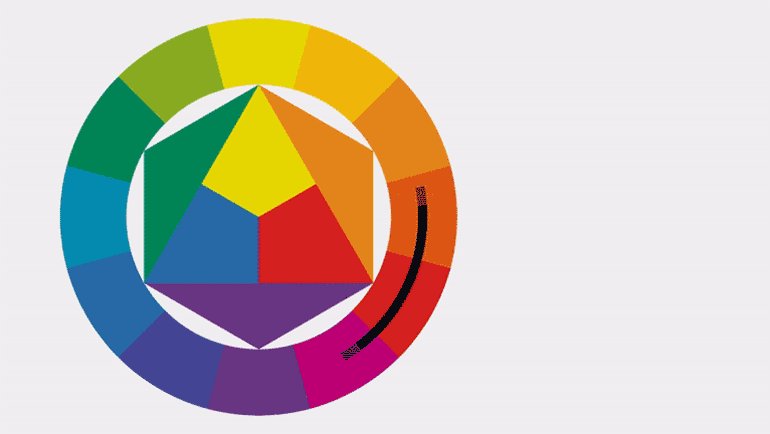
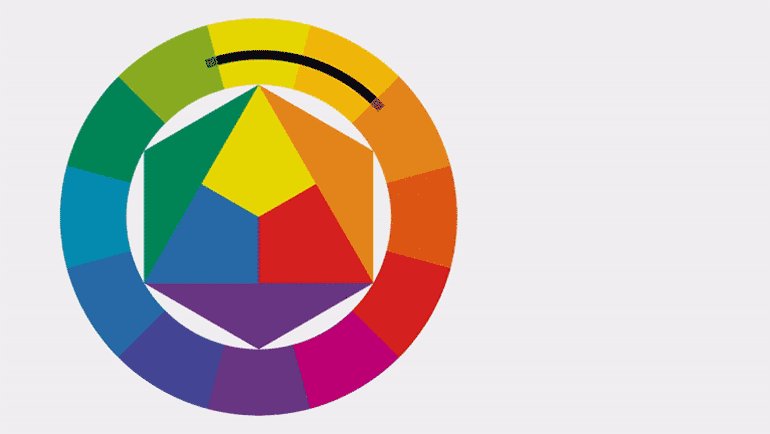
4. Аналоговая триада. Сочетание трёх цветов, расположенных рядом на внешнем круге. Эта палитра — спокойная и сдержанная. Подойдёт, если вам нужны мягкие переходы между цветами без резких акцентов.

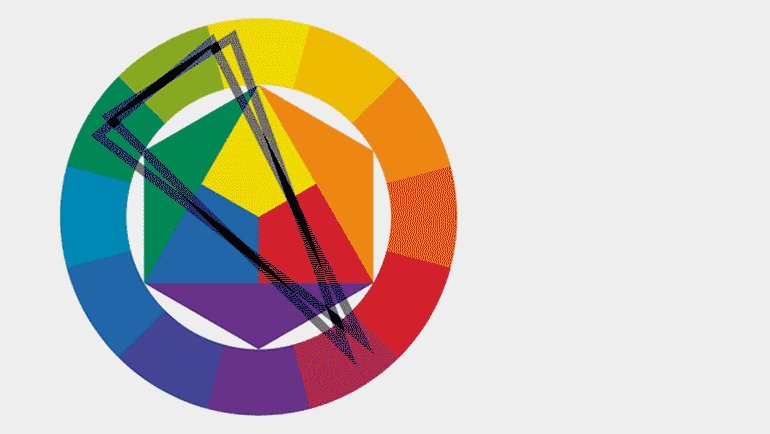
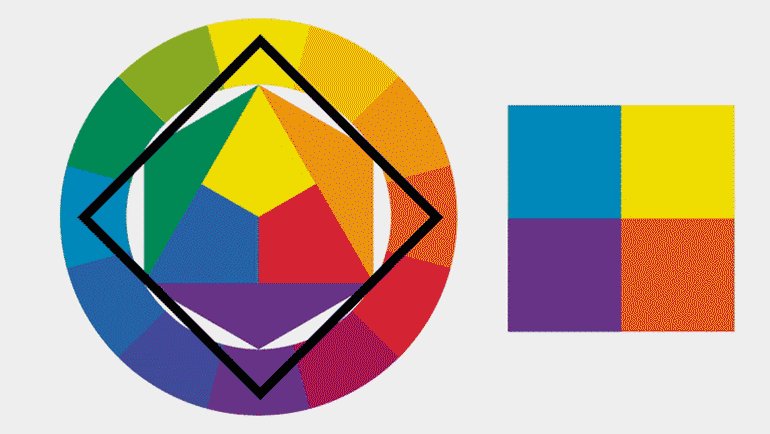
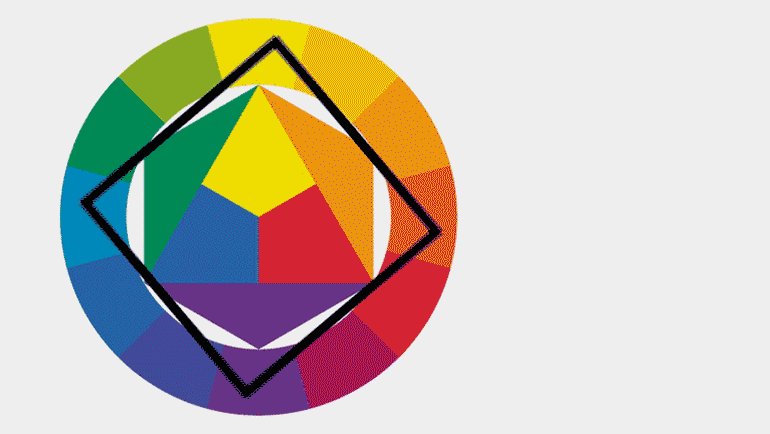
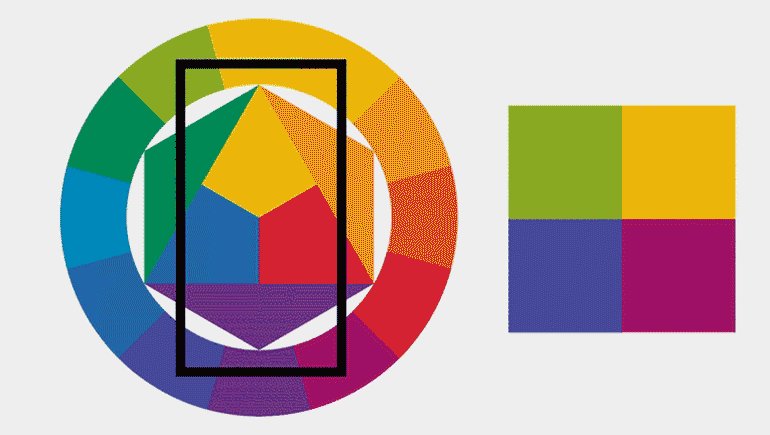
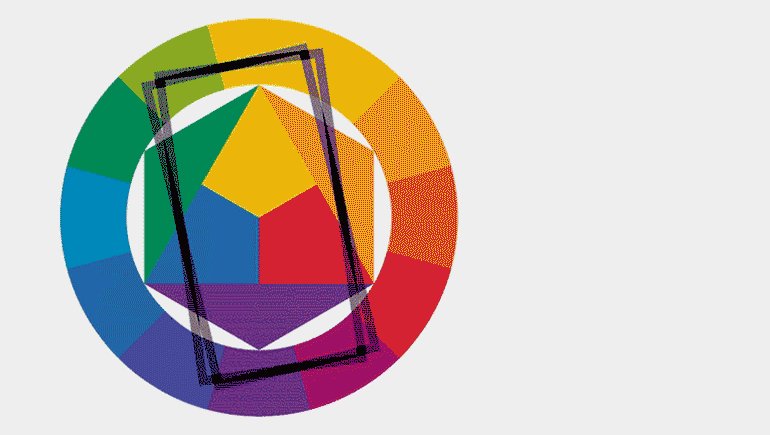
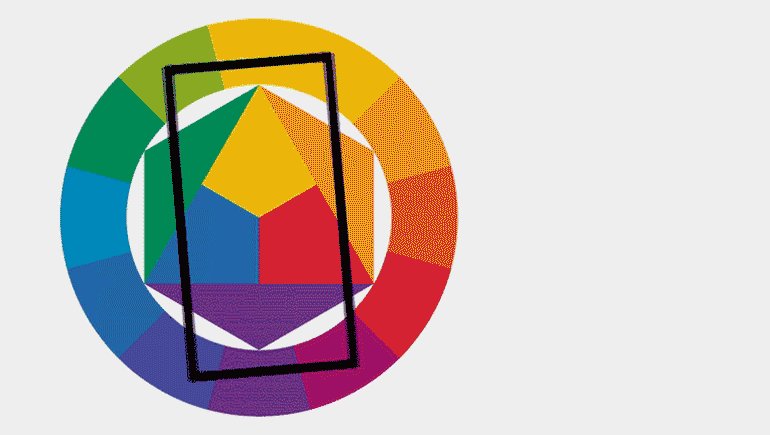
5. Тетрада. Сочетание четырёх цветов по углам квадрата. По сути, здесь представлено сочетание из двух пар дополнительных цветов. Подходит, если вам нужно создать красочное и разнообразное изображение.

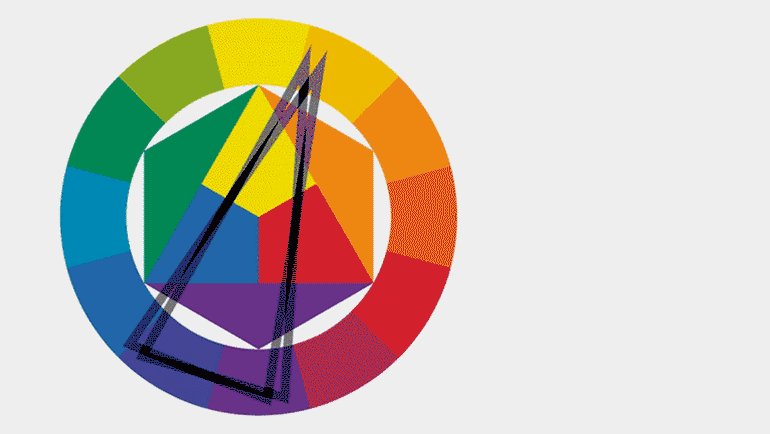
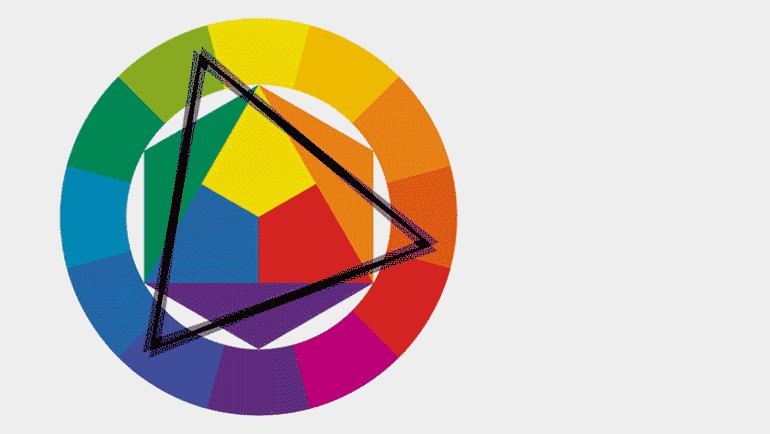
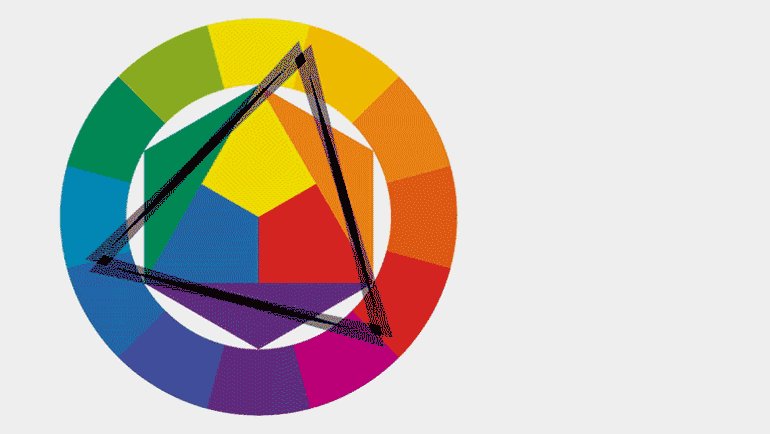
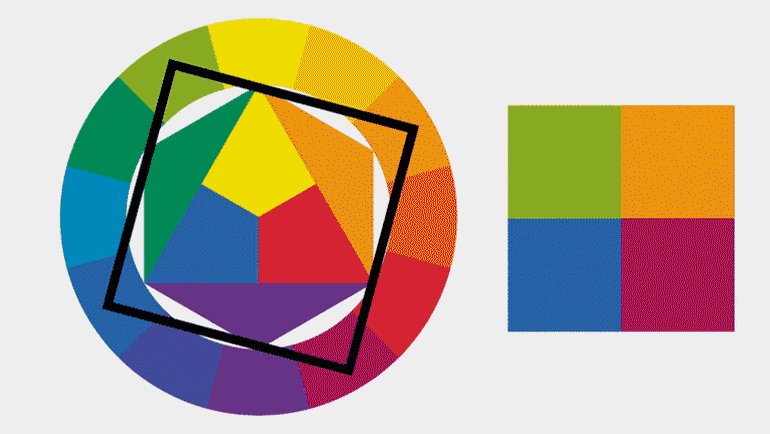
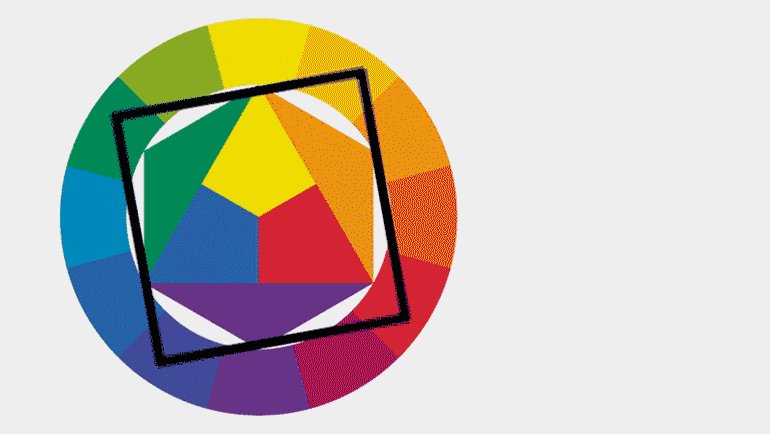
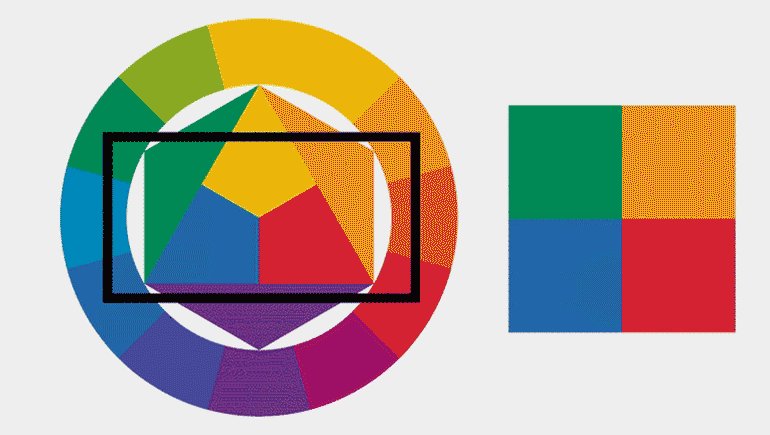
6. Прямоугольная схема. В отличие от тетрады, здесь сочетаются более близкие оттенки. В этом сочетании контраст достигается за счёт комплементарных пар, но сами эти пары ближе друг к другу на спектре. Подходит, если вам нужна спокойная палитра из четырёх цветов.

Что делать с тысячами других оттенков
В круге всего 12 цветов, а дизайнеру приходится оперировать бесчисленным множеством оттенков. Круг Иттена — это упрощённая схема, а не полноценное решение. Но её можно использовать шире.
Допустим, вам нужен комплементарный цвет к бирюзовому. На круге его нет, но мы понимаем, что он находится между зелёным и голубым. Значит, на круге нужный вам цвет будет максимально удалён от границы этих двух цветов. Максимально удалённая точка — граница между красным и красно-оранжевым. Смешение этих цветов будет комплементарно бирюзовому.

Выбор конкретных оттенков бирюзового и красно-оранжевого — это работа дизайнера.
Также стоит помнить о насыщенности и яркости. Цвет может быть бледным или сочным, тёмным или светлым. Например, красный бывает совсем ненасыщенным — розовым. Или очень тёмным — бордовым. Это тоже влияет на восприятие картинки.
Автоматические инструменты для выбора палитры
Подобрать сочетание конкретных оттенков можно на расширенном цветовом круге. Он позволяет точно задать тон, насыщенность, яркость и найти подходящие цвета, используя схемы круга Иттена.
Удобный инструмент есть и у Adobe. Он основан на таких же правилах сочетания, но позволяет быстро редактировать параметры каждого цвета в палитре и смотреть, как от этого меняется гармоничная гамма.
Что делать дальше
Круг Иттена помогает быстро подбирать подходящие сочетания для разных случаев. В бумажной или цифровой версии им пользуются как новички, так и опытные дизайнеры и художники. Это полезный инструмент, который упрощает работу. А со временем вы научитесь подбирать гармоничные цвета и вовсе без схемы.

Читайте также:
В цветовой теории есть много интересного и кроме цветового круга: как работать с цветовым воздействием и субъективными цветами, какие бывают контрасты и как, например, связаны форма и цвет. Читайте об этом в нашем обзоре книги Иттена «Искусство цвета».
Также советуем изучить то, как Иттен учил студентов работать с формой объектов. Он не преподавал им механические приёмы, а учил следовать своей интуиции. Для этого он придумал множество упражнений, которые раскрывают творческий потенциал. Об этом Иттен написал в своей книге «Искусство формы», на которую у нас тоже есть обзор.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!



