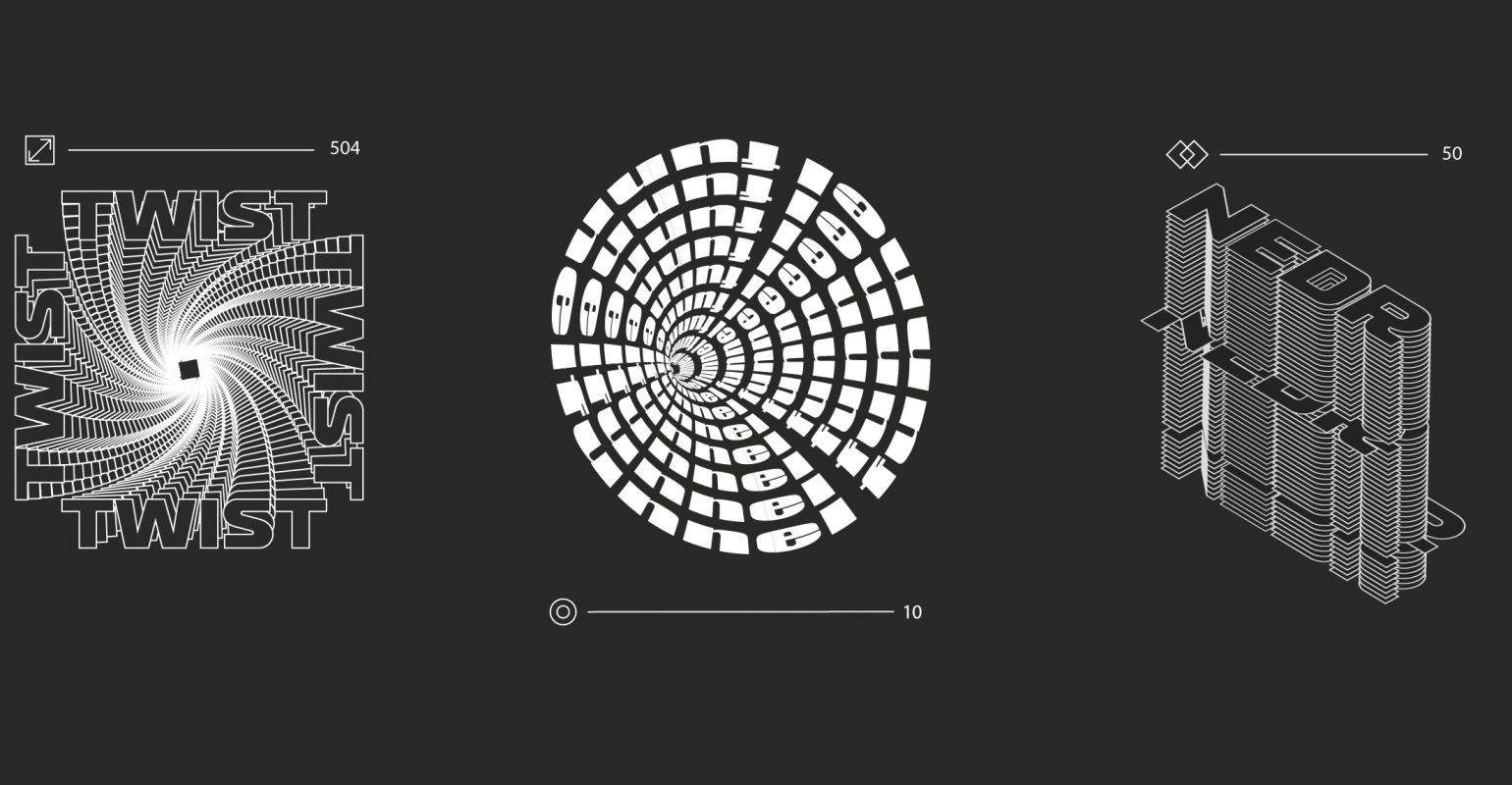
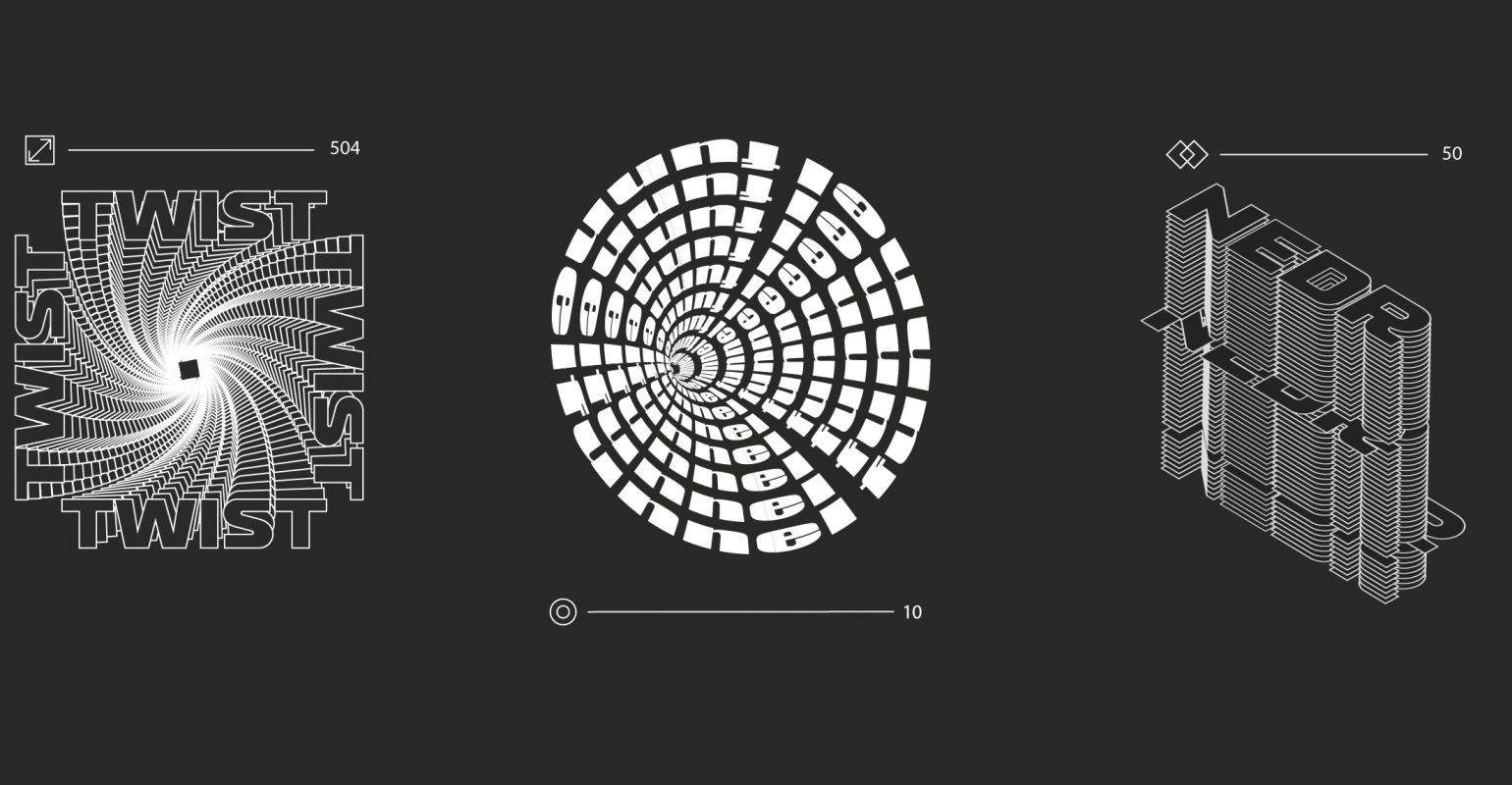
Что такое кинетическая типографика и где она применяется
Что общего у интерфейса приложения и полнометражного фильма? Везде используется кинетическая типографика!


Типографика — это вроде бы искусство оформления текста. А почему она кинетическая?
Кинетическая типографика — это оформление текста в движении. Проще говоря, анимация из букв. Движущиеся надписи могут быть самостоятельным произведением или входить в состав более сложной анимации с фигурами или персонажами.

Значит, для анимации текста есть отдельный термин! Она чем-то отличается от анимации фигур или персонажей?
Да, работа с надписями имеет свои ограничения. Прежде всего, текст — источник информации, а потом уже красивая картинка. Поэтому важно сохранять читаемость каждого слова. Конечно, если речь идёт о сложных эффектах, невозможно сделать анимированную надпись идеально разборчивой в каждую долю секунды. Но в какой-то момент у зрителя должна быть возможность всё прочесть.
А текст обязательно должен быть разборчивым?
На Behance или Dribbble можно найти личные проекты дизайнеров с кинетической типографикой, где трудно разобрать слова — но это творческие работы, призванные показать навыки авторов. А если речь идёт о реальных проектах, важно, чтобы аудитория смогла прочесть название бренда, рекламное сообщение или информацию на сайте.

Что вообще влияет на разборчивость текста в анимации?
Есть несколько параметров:
- Узнаваемость формы букв. В ходе ролика они могут деформироваться и исчезать, но в какой-то момент должны приблизиться к своим исходным очертаниям.
- Правильный порядок букв и слов. В анимации все элементы могут свободно перемещаться, но в момент предполагаемого чтения буквы и слова выстраивают последовательно. Не всегда это горизонтальные строки слева направо: они могут идти вертикально, по диагонали или с переносами. Анимация даёт дополнительные возможности управлять взглядом зрителя. Например, выводить слова на экран одно за другим, подсвечивать или сдвигать их, чтобы показать, в каком направлении нужно читать.
- Контрастность текста на фоне. На тёмном фоне буквы должны быть светлыми, на светлом — тёмными. Мелких деталей в фоне стараются вовсе избегать, чтобы они не сливались с буквами. Анимация элементов фона тоже может помешать чтению: чтобы сделать акцент на тексте, фон обычно оставляют неподвижным.
Где используют анимацию надписей?
Кинетическая типографика может использоваться практически в любом дизайне, который подразумевает наличие цифровых носителей. Логотипы, посты и сторис в соцсетях, заставки для видео на YouTube, рекламные баннеры, интерфейсы сайтов и приложений, заставки для фильмов, презентации — везде актуальна анимация.
Какие эффекты самые распространённые для текста?
Для букв и слов используются те же самые эффекты, что и для любых других объектов. Вращение, перемещение, появление и исчезновение элементов текста, морфинг, изменение прозрачности, цвета и размера, приближение и отдаление — всё это актуально для кинетической типографики. Но выбор конкретных эффектов зависит от целей и задач проекта.
И какие используют, например, для кино?
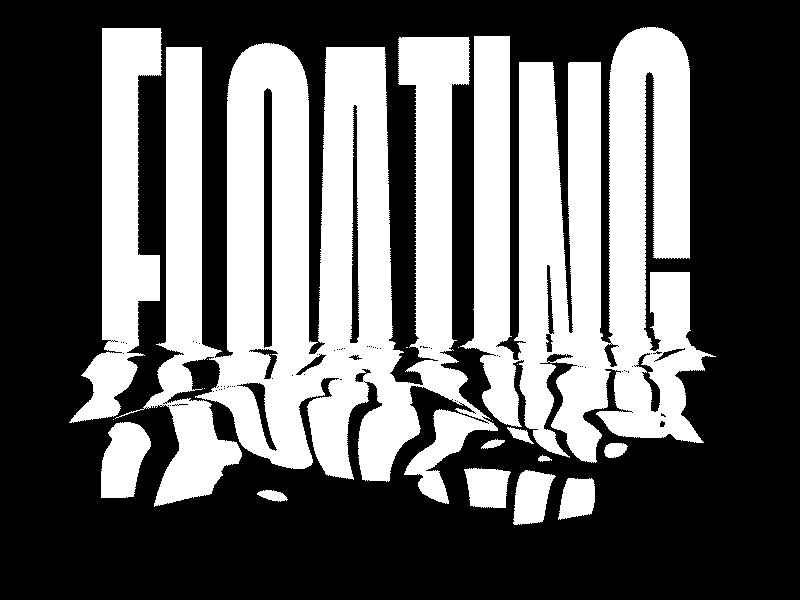
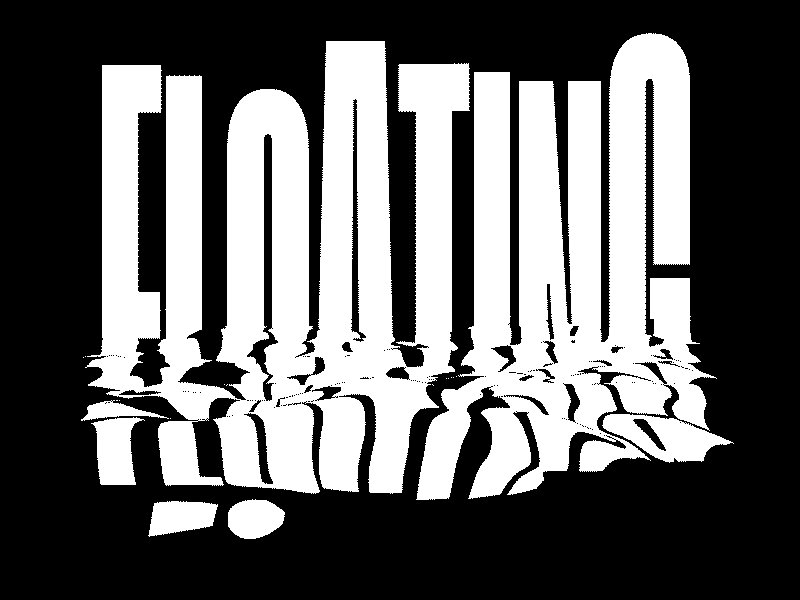
Анимация текста в заставке нужна, чтобы последовательно показывать на экране имена актёров и название фильма — иногда эти надписи просто появляются и исчезают. Но зачастую кинетическая типографика в кино бывает более смелой, она передаёт художественный образ. Слова могут рассыпаться, исчезать, принимать причудливые формы. Например, как в заставке к фильму Альфреда Хичкока «Психо»:
Что насчёт маркетинга?
Как и в кино, в рекламе, брендинге и соцсетях допустим почти любой креатив — часто используют морфинг, трёхмерную графику и другие сложные эффекты.
А в интерфейсах?
Там набор эффектов обычно ограничен: они могут отвлекать пользователя. На сайтах и в приложениях анимация текста нужна, чтобы показать изменения, дать дополнительную информацию, привлечь внимание к кнопке или блоку. Для этого применяют простые эффекты: например, изменяют цвет надписей или двигают их по экрану.
Кто занимается созданием кинетической типографики?
Навыки анимации текста полезны любым дизайнерам в digital: для дизайна соцсетей, логотипов и интерфейсов. На фрилансе или в небольших студиях часто один человек занимается и статической графикой, и анимацией.
Но специалист, которому точно не обойтись без кинетической типографики, — это моушн-дизайнер. Он создаёт любую анимацию, и текстовую тоже.
Какой софт нужен для работы?
Одна из самых популярных программ — Adobe After Effects, там широкие возможности для анимации текста. Ещё одна программа — Cinema 4D, она подходит для плотной работы с трёхмерными надписями. Инструменты для анимации текста в интерфейсах есть в Figma. И даже в Photoshop можно создавать файлы GIF с кинетической типографикой. Правда, делать это не так удобно, лучше освоить специализированные программы.




















