Как использовать нейросети в UX/UI-дизайне?
Эксперты рассказывают, какие фичи ИИ они успешно применяют в проектах уже сейчас.


Пока кто-то до сих пор боится, что нейросети заберут его работу, другие — активно используют их, чтобы создавать дизайн быстрее и качественнее. Мы поговорили с дизайнерами о тех инструментах, которые на практике помогут упростить процесс разработки и тестирования сайтов и приложений.
— Для меня нейросети — это прекрасный инструмент в создании дизайн-концепций. Обычно реальные заказы требуют прагматичного подхода, но иногда хочется сделать что-то необычное для портфолио. С помощью ChatGPT можно написать содержание для сайта, а через Midjourney сгенерировать подходящие изображения. Итог — уникальный сайт, в котором можно воплотить любые идеи.
Нейросети также можно использовать как инструмент для реальных заказов, чтобы сократить время работы. Например, для подбора цветовой гаммы или обработки фотографий. Последние обновления у Adobe значительно упрощают процесс работы для дизайнеров. Ещё я использую сайт huemint.com для подбора цветов, где есть категории генерации и несколько необычных настроек — например, ползунок креативности. На сайте icons8.com доступны инструменты для удаления фона и улучшения качества фотографий — функции сайта также дублируются в плагине для Figma.

Изображение: сайт Huemint / Арина Бердникова

Николай Мезин
Преподаватель СХУ им. Шадра, веб-дизайнер maryco, автор канала о музыке damn.
— Возможно, кого-то я сейчас обрадую, а кого-то расстрою, но пока что нейросети не смогут полностью заменить человека в создании дизайна приложения или сайта, ведь этот процесс в первую очередь подразумевает логику и точное понимание потребностей конкретной целевой аудитории. Например, мы не сможем дать команду нейронке создать сайт по бронированию отеля, ведь ИИ не придумает весь путь пользователя за нас.
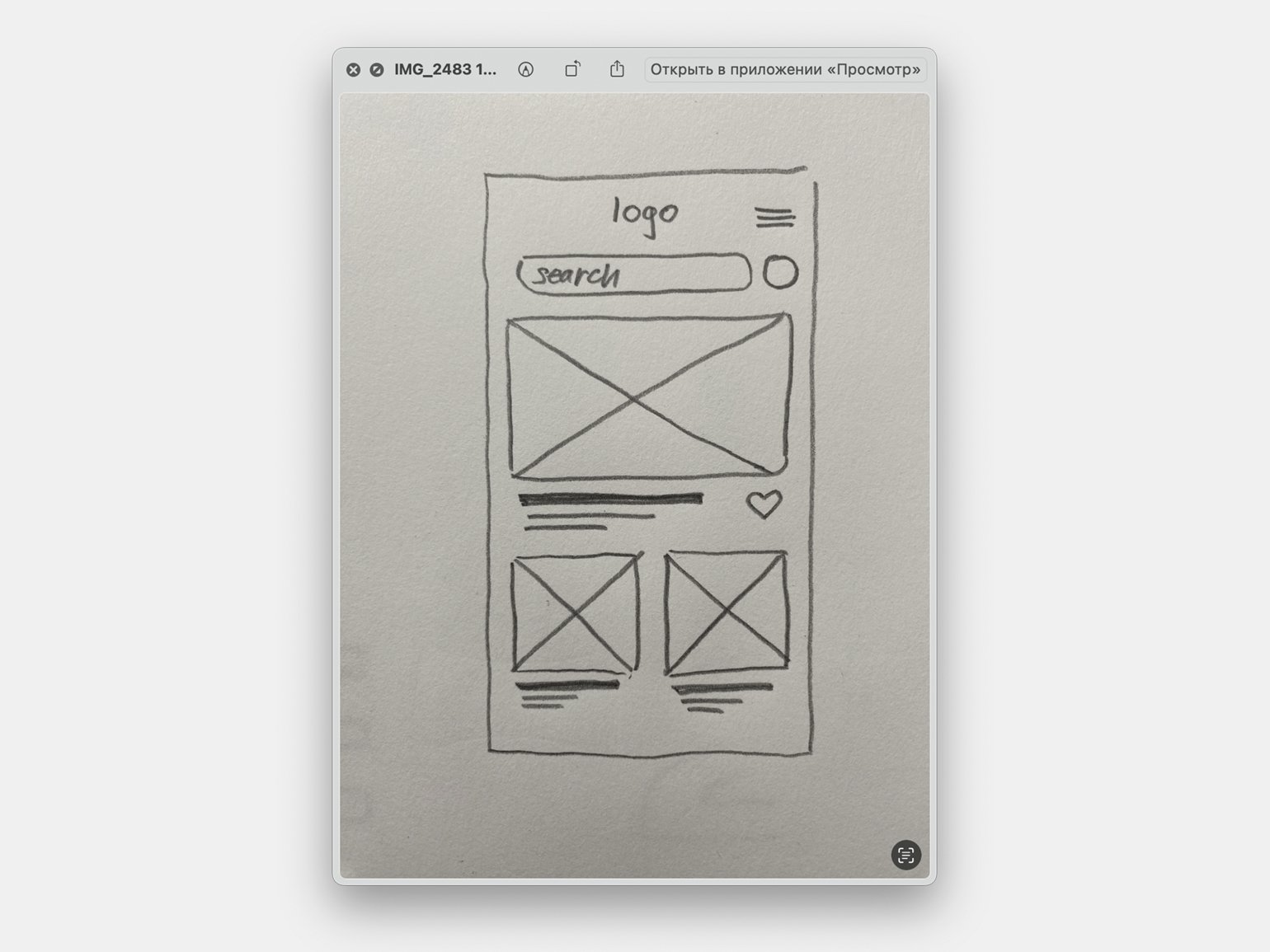
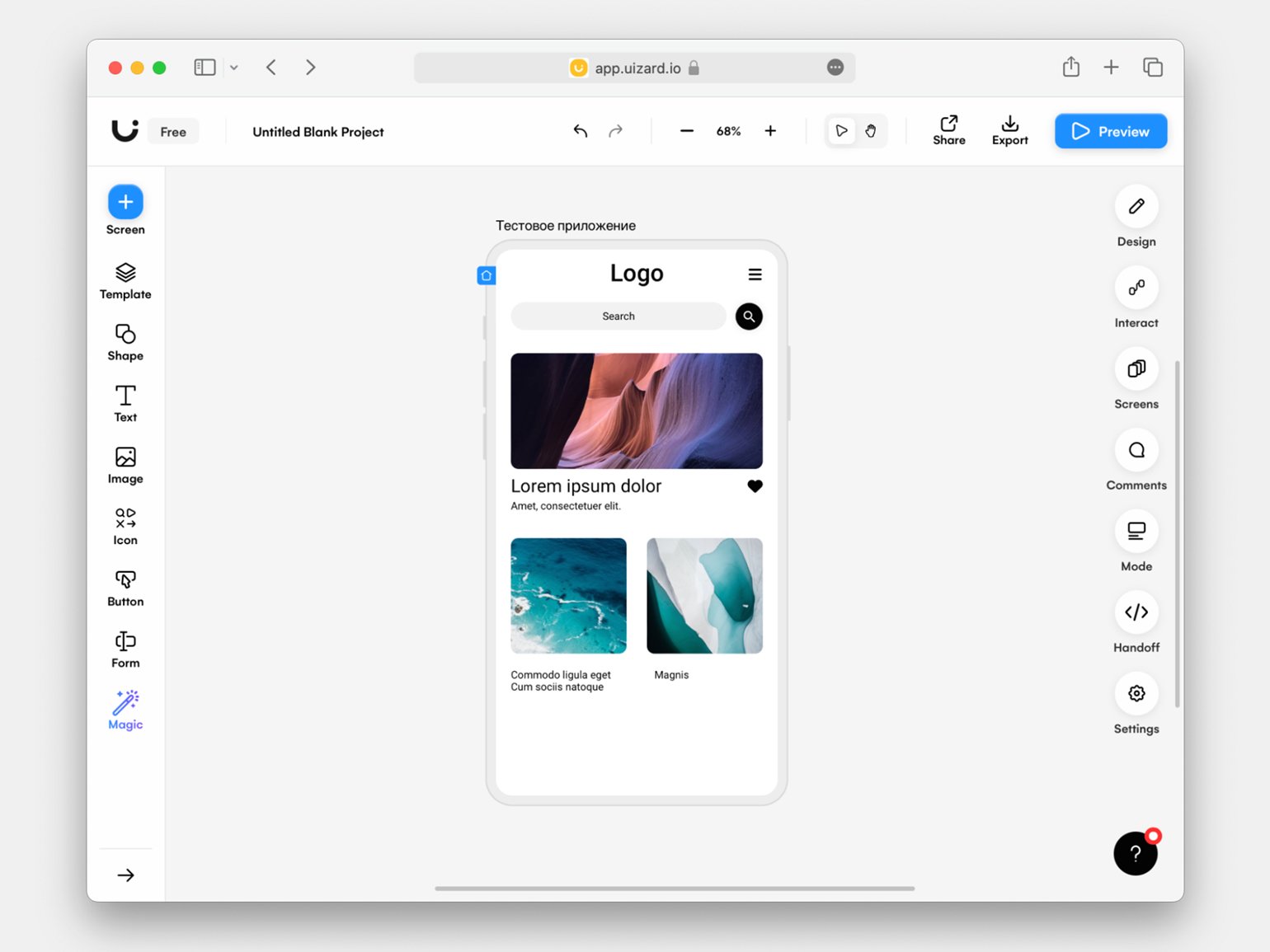
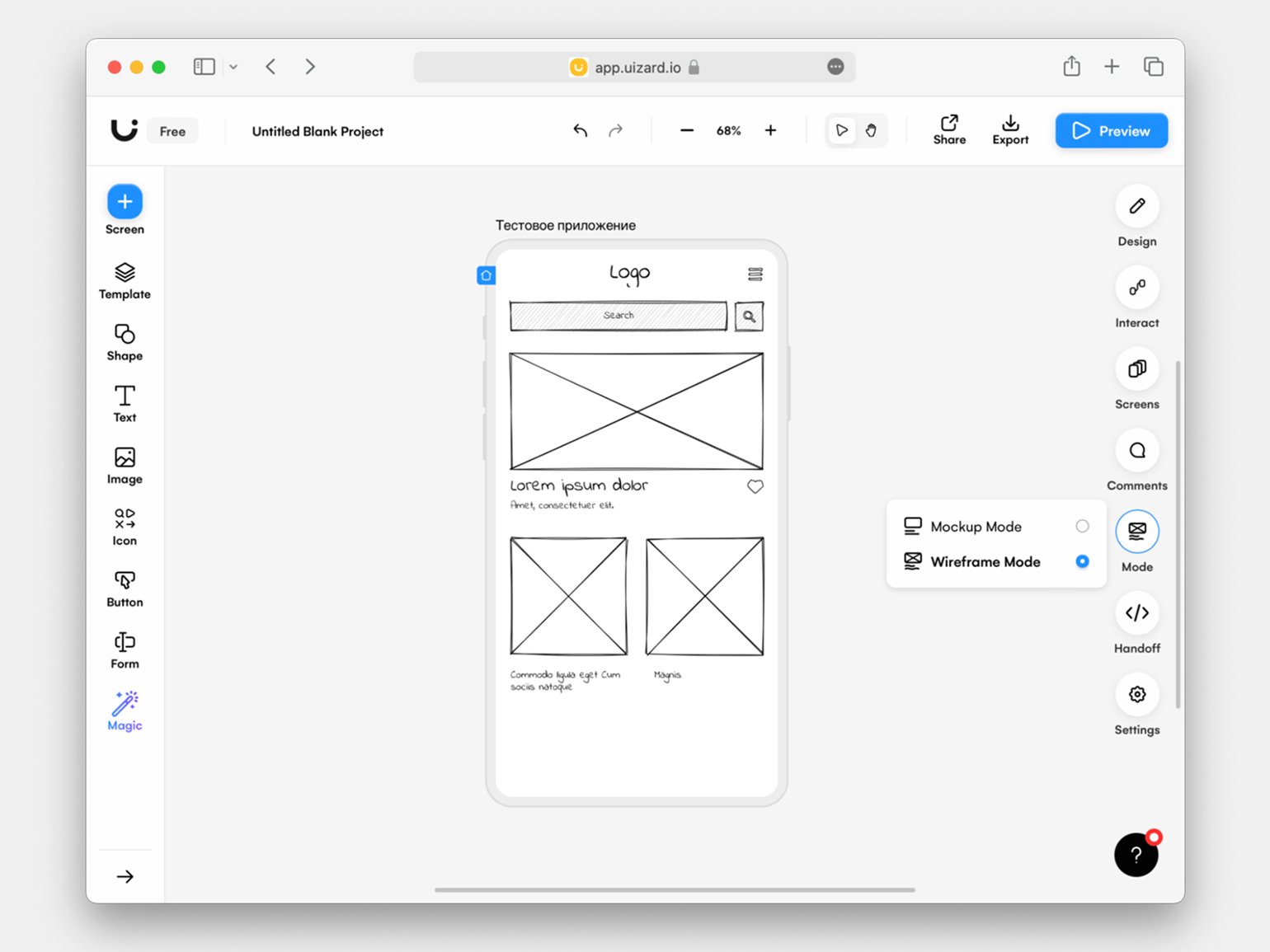
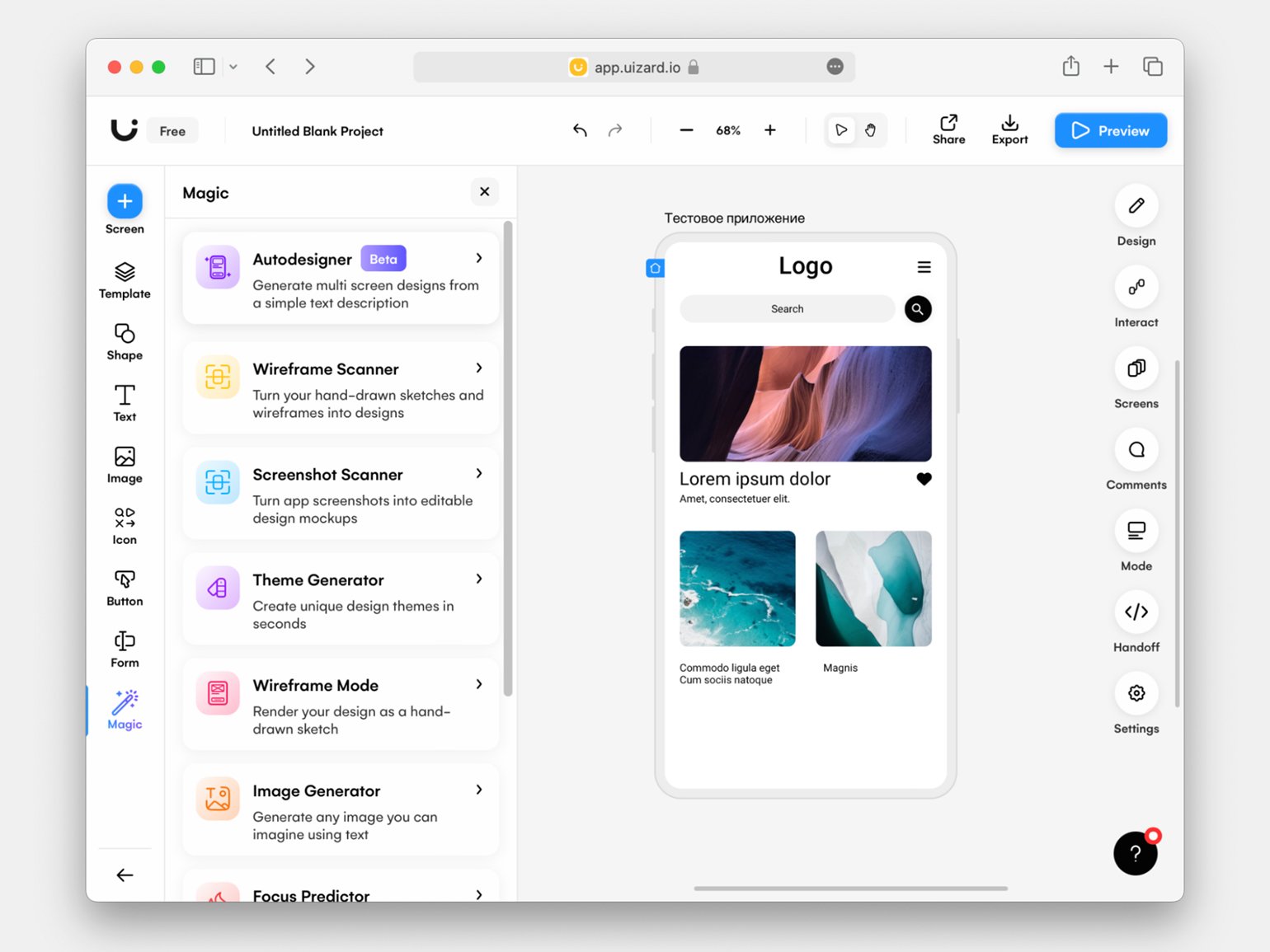
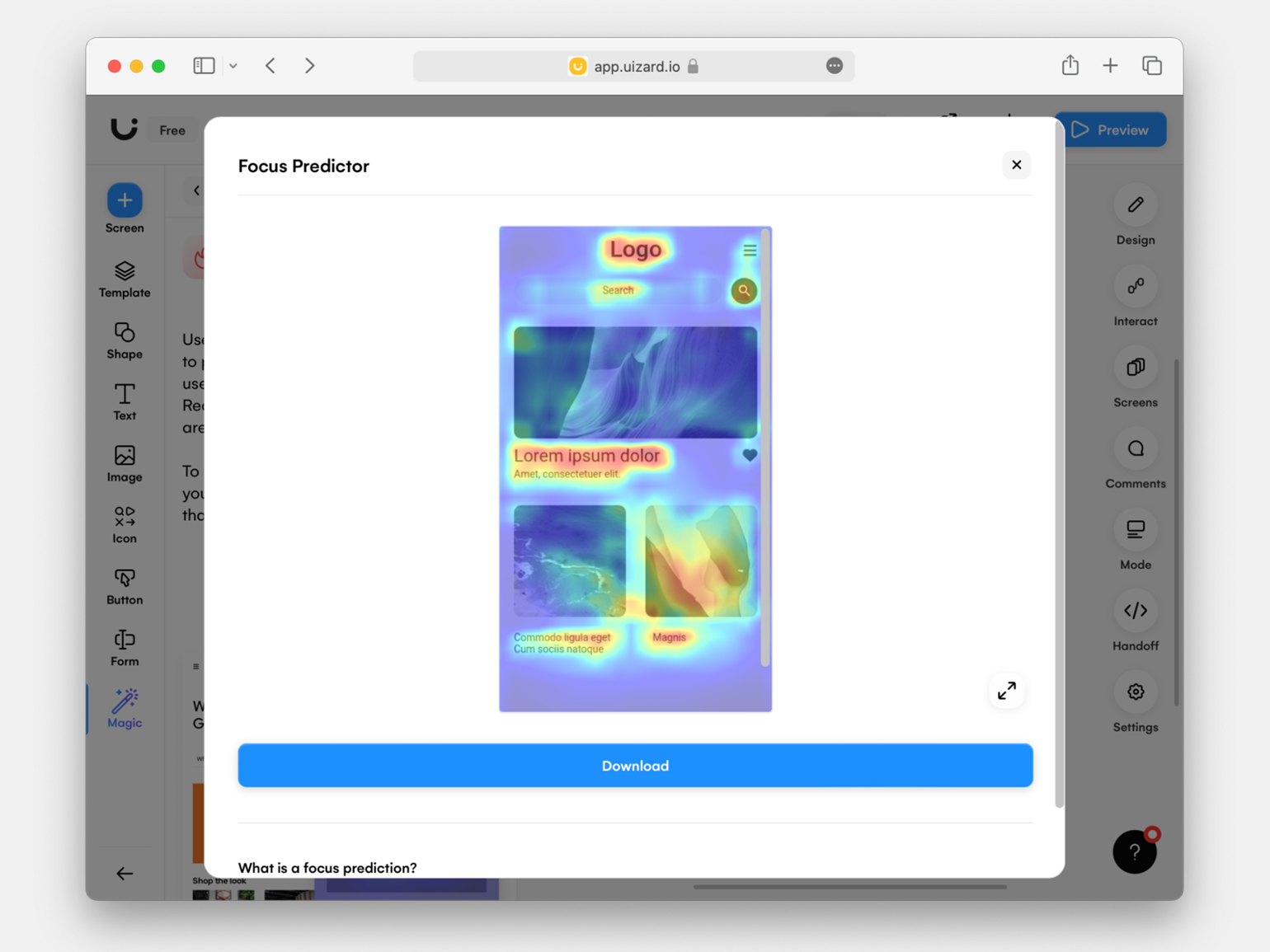
Но сейчас существуют разные сервисы с ИИ, которые помогают создавать прототипы приложений или сайтов. Я вот недавно попробовал сервис Uizard, который позволяет загрузить скан вашего ручного эскиза приложения или сайта и с помощью ИИ сгенерировать прототип экрана с картинками, текстом и кнопками. Также сервис предоставляет различные темплейты, генераторы цветовых палитр, генерацию изображений и даже возможность отследить, как пользователи будут воспринимать контент. И сейчас в бета-тесте доступна функция создания экранов по описанию.
А ещё разрабатываются различные плагины с ИИ для Figma. В качестве примера можно привести Genius, который будет выступать в роли помощника и, анализируя ваши действия, добавлять необходимые элементы по типу полей ввода, заголовков и кнопок. Или Galileo AI — с его помощью можно создавать интерфейсы по такому же принципу, как и создавать изображения в Midjourney. Пока эти плагины находятся в закрытом доступе либо в листе ожидания.
А плюсом ко всему этому существует большое количество плагинов с ИИ для создания изображений, цветовых палитр, написания текстов и всем, что может пригодиться в работе с интерфейсами. Нам остаётся лишь пользоваться этими помощниками.

Скриншот: Николай Мезин

Скриншот: сайт Uizard / Николай Мезин

Скриншот: сайт Uizard / Николай Мезин

Скриншот: сайт Uizard / Николай Мезин

Скриншот: сайт Uizard / Николай Мезин

Артём Говердовский
Дизайн-директор сервиса «Домклик» от «Сбера».
— Есть много способов, как применить искусственный интеллект в дизайне интерфейсов. Вот некоторые из них:
1. Автоматизировать тесты, анализировать поведение пользователей и их опыт, чтобы выявлять общие паттерны и ошибки в интерфейсе, а также разрабатывать более эффективные способы взаимодействия.
2. Автоматически создавать контент, чтобы быстро актуализировать информацию на веб-сайтах и в приложениях.
3. Анализировать данные и метрики, которые связаны с пользовательским опытом. Это может помочь UX/UI-специалистам принимать более обоснованные решения о дизайне.
4. Анализировать конкурентов и быстро выявлять их сильные и слабые стороны в дизайне интерфейсов.
5. Генерировать изображения, иконки, текстуры, паттерны и другой графический контент.
6. Удалять дефекты, корректировать цвет и освещение на фотографиях.

Ксения Демина
UX/UI-дизайнер в Uwindi, автор статей о дизайне интерфейсов.
— Считаю, что нейросети — это, определённо, плюс в работе над интерфейсами. Они дают возможность передать ручную работу ИИ и заняться более сложными делами. Однако в работе нейросетей тоже бывают ошибки — сгенерированный контент всегда нужно проверять и корректировать.
Существует большое количество нейросетей для конкретных задач: сделать прототипы, изображения и так далее. Я использую только ChatGPT, чтобы генерировать необходимую информацию. Например, на основе заготовок я могу попросить его сформулировать цель проекта по SMART, проблемы бизнеса и пользователя, гипотезы по конкретному шаблону. Отдаю в работу чату всё, на что потратила бы больше времени, чем нужно.
Главное помнить, что нейросети часто допускают ошибки, именно поэтому не стоит на них полностью полагаться. Проверяйте, проверяйте и ещё раз проверяйте.
При работе над одним из проектов я решила попробовать дать чату составить список прямых, вторичных и непрямых конкурентов. Однако на 2–3 пункте из каждой категории он начал заигрываться и просто придумывать несуществующие сервисы. Поэтому будьте аккуратнее и используйте нейросети с умом.
— Для дизайнера это огромный помощник, если правильно им пользоваться.
Куча рутинной работы вроде вопросов для брифа, CJM, customer-интервью можно переложить на ChatGPT. С генерацией идей для сайтов новичкам поможет Framer Ai. Лично я использовала пока в работах Midjourney, ChatGPT и всё — а сколько сайтов с ИИ я ещё для себя не открыла! Жду ещё WebGL for designers от Unicorn.studios, они обещают сделать классный инструмент для анимаций, без необходимости лезть в код.

Изображение: Midjourney / Лилия Минт

Изображение: Midjourney / Лилия Минт


Изображение: rawpixel
— Я использую нейросети, чтобы вместо «рыбы» сразу добавлять в макет реальный контент, который мог бы оказаться в проекте клиента. Это помогает мне сэкономить силы на исследовании темы и быстрее переходить к делу.
Работаю в молодой дизайн-студии, и сейчас мы разрабатываем большую систему для оцифровки процессов в медицинской компании, у которой раньше ничего подобного не было. Наши заказчики не искушённые интерфейсами люди и им сложно оценить работу без контекста их медицинской деятельности. Поэтому рыбные тексты и заглушки тут не подходят. В медицине и её терминах я не сильна, но мне сильно помогает ChatGPT.
На согласование заказчику мы приносим не просто концепты, а наполненные контентом странички с базовыми стилями. Так заказчик быстрее ориентируется в предназначении конкретных страниц интерфейса и даёт нам релевантную обратную связь. Согласования теперь доставляют меньше боли, а мы сразу погружаемся в проработку интерфейса и не тратим лишнее время на контекст.
Взаимодействовать с ChatGPT пробовала по-разному. Сначала писала проработанные промпты на английском, но сейчас модель так поумнела, что я пишу ей запрос, как сообщение в чат хорошему другу, — на русском языке и в форме обычного запроса: «Опиши проект, в котором говорится о применении нейросетей в медицине». И получаю название и цели проекта. Если мне нужны конкретные сущности, например описание или результаты проекта, пишу: «Напиши описание проекта в три предложения». И получаю то, что нужно. Взаимодействие с чатом максимально комфортное, и я могу сразу посмотреть, как будет выглядеть структура страницы с реальным текстом на макете. Пользуюсь на ежедневной основе.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!
Читайте о нейросетях для дизайнеров
- 6 бесплатных нейросетей для создания презентаций
- 9 нейросетей для обработки фото
- «Кандинский»: как пользоваться нейросетью «Сбера»
- Эксперименты с нейросетью: 5 свежих кейсов
- Midjourney: погружение в воображаемые миры
- Stable Diffusion: что это за нейросеть и как её использовать
- 4 плагина в Figma с искусственным интеллектом












