7 самых частых UX-ошибок в создании интерфейсных сообщений
Разберем типичные ошибки в тексте интерфейса, которые усложняют использование приложения.


Артём Кузнецов
Эксперт

Об авторе
Директор проекта, эксперт по юзабилити в Uexpert. В прошлом руководитель группы проектирования пользовательских интерфейсов в Яндексе и Acronis.
Оглавление
- Ошибка 1. Одно и то же называется по-разному
- Ошибка 2. Неоднозначные толкования термина
- Ошибка 3. Неграмотный текст
- Ошибка 4. Слишком много текста
- Ошибка 5. Язык
птицгиков - Ошибка 6. Непонятные сообщения об ошибках
- Ошибка 7. Использование частицы НЕ
Будь интерфейс хоть трижды удобен и понятен, его можно так сильно испортить неудачным текстом или локализацией, что он из простого сразу станет сложным.
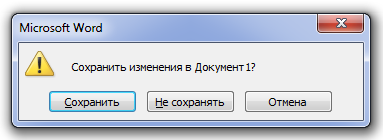
Давайте откроем Word, напишем несколько слов, а потом закроем документ без сохранения. Тут же всплывет сообщение.

Тот, кто видит Word в первый раз, с трудом догадается, к чему приведёт каждое из действий. Если нажать на Сохранить, документ закроется или нет? Чем отличается кнопка Не сохранять от Отмена?
— Сохранить изменения в документе? — спрашивает Word.
— Отмена! — отвечаете вы.
Что будет отменено? Попытка закрыть документ? Сохранение документа? Что-то ещё?
Можно ещё привести в пример одну CRM-систему. В ней был почтовый клиент, в котором вместо кнопки Написать письмо было Создать новую реализацию объекта. Представляете, как было трудно в этой системе сделать другие, более сложные действия? Этот потрясающий креатив стоил компании двухнедельного курса обучения работы с CRM для каждого сотрудника. Согласитесь, это очень дорого. А в компании, на минуточку, работало более 2 тысяч человек.
Как научить интерфейс говорить на языке пользователя и быть для него понятным? Рассмотрим на конкретных примерах.
Ошибка 1
Разные термины для одного и того же
Бывает, что в интерфейсе одни и те же объекты или понятия называют по-разному. В одном окне Свойства назвали Атрибутами, а в другом Параметрами. Это вносит в голову пользователя сумятицу и усложняет привыкание к новому интерфейсу.

Интерфейсный текст по сути противоположен художественному, где использование синонимов необходимо. Здесь лишние синонимы противопоказаны.
Как создать целостность текста в интерфейсе:
- Одна концепция — одно слово. Не используйте синонимы для названий.
- Создайте таблицу терминов.
- Используйте наиболее употребимые термины из предметной области.
- Проверьте ваш словарь терминов на пользователях.
- Используйте одни и те же термины везде: в интерфейсе, в справке, в документации и прочем.
Ошибка 2
Неоднозначные толкования термина
В одном интерфейсе Enter означает вход, а в другом — ввод данных. Не вводите пользователя в заблуждение, выберите один термин и последовательно его придерживайтесь. Например, решите, что Enter всегда означает ввод данных, и не отступайте от этого.
Также не стоит придумывать новые термины без необходимости, лучше подобрать существующий термин из аналогичных продуктов. Иначе пользователи не оценят ваш креатив, а замучают техподдержку.
Как избежать ошибок в использовании терминов:
- Не придумывайте термины без крайней необходимости.
- Не используйте синонимы.
- Не используйте двусмысленные термины.
- Не используйте слишком схожие концепции.
- Проверяйте терминологию на пользователях.
Ошибка 3
Неграмотный текст

Орфографические и грамматические ошибки, неудачно подобранные слова и фразы могут не только запутать пользователя, но и рассмешить. Когда пользователь постоянно сталкивается с подобными неточностями, то перестает считать авторов продукта профессионалами.

Как написать грамотный текст:
- При локализации на другой язык обращайтесь к помощи профессиональных переводчиков.
- После перевода показывайте носителю языка, который просмотрит текст и проверит точность использования слов и выражений.
- Для интерфейсов на русском языке обращайтесь к профессиональным корректорам, редакторам, интерфейсным писателям, которые проверят грамотность текстов.
Ошибка 4
Слишком много текста
Большинству очевидно, что текст в интерфейсе должен быть лаконичным и понятным. Но это только в теории, а на практике вместо простых текстов вылезают длинные запутанные предложения.
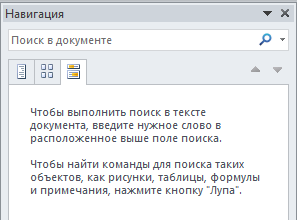
Пример такого текста легко найти в Word. Подсказка к полю поиска такая сложная, что её приходится перечитывать пару раз.

По-канцелярски звучит фраза «Чтобы выполнить поиск в тексте документа, введите нужное слово в расположенное выше поле поиска». Можно же написать проще: «Чтобы найти слово, введите его в строку Поиск и нажмите Enter».
Вторая фраза еще туманнее: «Чтобы найти команды для поиска таких объектов, как рисунки, таблицы, формулы и примечания, нажмите на кнопку Лупа». Как его можно переписать по-человечески? «Чтобы найти картинки, таблицы, формулы нажмите на Лупу».
Как убрать лишнюю воду из интерфейсных текстов:
- Обращайтесь за помощью к профессиональным UX-писателям или хотя бы к редактору, копирайтеру или юзабилити-специалисту.
- Пишите инструкции коротко, чётко и по делу.
- Избегайте канцелярских фраз и выражений.
- Избегайте пассивного залога.
- Формулируйте мысль просто.
- Перечитывайте вслух то, что написали.
- Используйте заголовки для группы похожих команд/наименований.
- Используйте списки.
- Сокращайте команды до одного-трех слов.
- Дайте почитать на смысловые повторы текст потенциальным пользователям или хотя бы коллегам.
- Избегайте повторяющегося текста, который повторяется по всему тексту.
Ошибка 5
Язык птиц гиков
Если интерфейс будет обращаться к пользователю как Шелдон Купер, то он будет казаться очень умным, но не понятным. В нём не должно быть специфических терминов, которые используют гики (если только интерфейс не предназначен специально для них). Оставьте такие слова, как «кеширование», «билд» или «фишинг» профессионалам, не заставляйте рядового пользователя лезть в «Википедию».

Как избежать подобных ошибок:
- Изучайте пользователей и их язык.
- Создайте словарь терминов на основе лексикона пользователей.
- Не используйте в интерфейсе рабочие наименования элементов управления.
Ошибка 6
Непонятные сообщения об ошибках
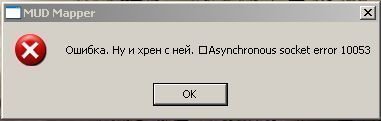
Программисты прекрасно разбираются в ошибках и всегда понимают, что означает код 10053 или 54235, но простым пользователям нужны объяснения и понятные инструкции к действию. Не мучайте их, не то они замучают техподдержку.




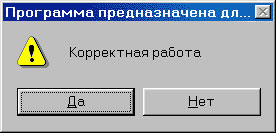
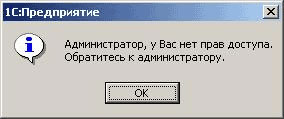
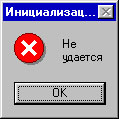
Примеры неудачных сообщений об ошибках
Как сделать сообщения об ошибках понятными:
- Описывайте ошибку в терминах задачи пользователя, а не операционной системы.
- Мало сообщить об ошибке, предложите решение.
- Низкоуровневые функции не должны сообщать об ошибках, они должны передавать информацию высокоуровневым функциям, которые смогут корректно объяснить это пользователю.
- Помните про три категории пользователей, для которых создаются сообщения об ошибках: конечные пользователи, системные администраторы и разработчики.
Ошибка 7
Использование частицы НЕ
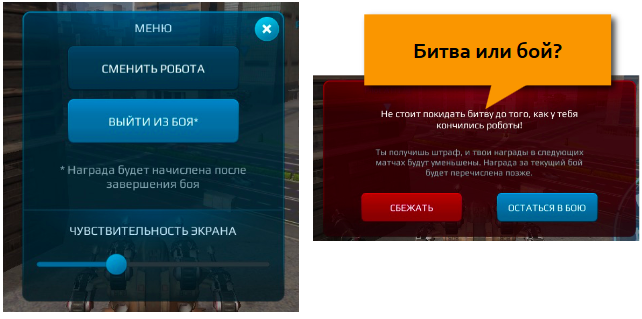
Не надо использовать НЕ слишком часто, иначе пользователь не поймет, что ему не делать. Похоже, что фраза оказалась сложной для восприятия.
Из психологии известно, что частица НЕ плохо воспринимается подсознанием, и человек сделает как раз то, что было запрещено. Если есть возможность сформулировать текст без частицы, сделайте это.









