Как стать веб-разработчиком с нуля, почему это актуально и что нужно знать
Профессия веб-разработчика жива, пока живы сайты. Разберёмся, как прийти в неё и что нужно знать новичку. От ситуации на рынке до обучающих ресурсов.


Текст подготовлен на основе вебинара «Как стать веб-разработчиком с нуля за три месяца» с участием Михаила Овчинникова из компании Badoo.
Для полного погружения в профессию у Skillbox есть курс «Веб-разработчик», где теория становится знаниями, практика — навыками, а работа — оплачиваемым призванием.
Ситуация на рынке
Рассматривая общую картину рынка, можно выделить наиболее востребованные направления в IT-сфере:
- Frontend — самая «громкая» и растущая отрасль, в которой постоянно меняются тренды. Опирается на язык программирования JavaScript и его фреймворки, такие как Angular.js, React.js, Vue.js и другие, а также на HTML и таблицы стилей CSS.
- Web-development, а именно backend-разработка с PHP, Ruby и Python.
- Android/iOS-development — разработка под мобильные устройства на Java, Swift, Objective-C, C# (Xamarin), JavaScript (React Native) и других.
- .NET-development — разработка как десктопных приложений под Windows на языке C#, так и серверных программ, в том числе веб-сайтов, с использованием технологии ASP.NET.
- Java-development — разработка кросс-платформенных приложений на Java, а также крупных высокопроизводительных систем с использованием технологии Java EE.
- Game development — разработка игр под различные платформы.
- UI/UX — проектирование пользовательских интерфейсов.
- QA — обеспечение качества программного обеспечения и его тестирование.
- Embedded development — разработка программного обеспечения под «железо»: автомобили, бытовую технику и другие устройства с использованием низкоуровневых языков, таких как C и C++ со вставками ассемблера соответствующего процессора.
Почему стоит идти в веб
1. Веб-разработка — это интересно
Стоит изучить одну технологию либо фреймворк и начать с ними работать, как через два-три месяца на рынке появится что-то совершенно новое и все начнут использовать именно это. С вебом не соскучитесь.
2. Веб-разработка — это творчество
Веб-разработка постоянно пополняется молодыми специалистами с новыми идеями, а сама сфера — новыми инструментами, возможностями и сервисами.
3. Веб-разработка — это развитие
Senior-программистов с десятью годами стажа можно встретить довольно редко: либо из них вырастают управленцы, либо они учатся новому. Бурный рост профессии формирует широкое информационное поле и крепкое сообщество.
Поэтому, если вы молоды, полны энергии, имеете чувство вкуса, да ещё и с любовью относитесь к программированию, веб-разработка — для вас.
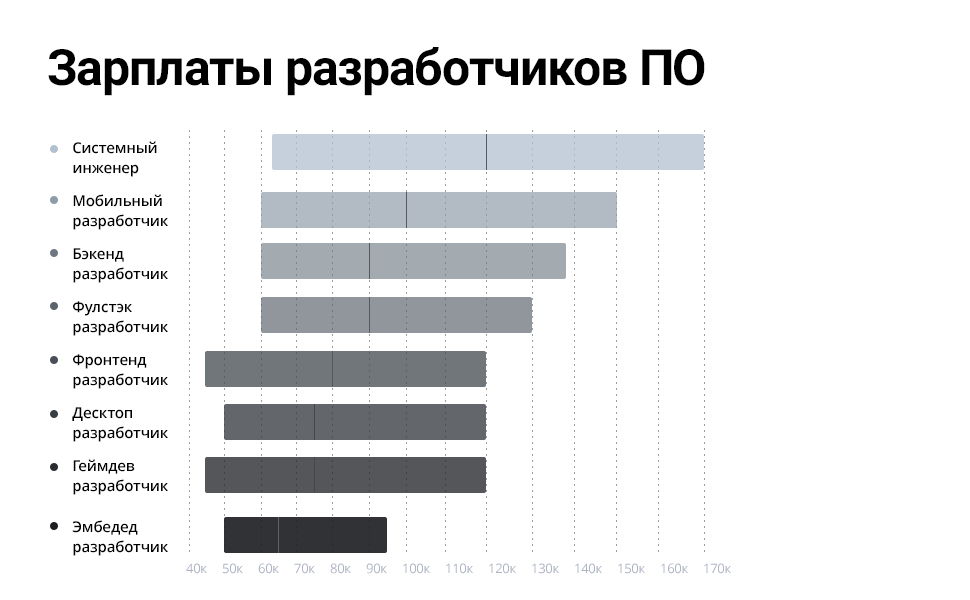
Сколько зарабатывает веб-разработчик
Изучив сайты поиска работы, мы увидим диапазон зарплат веб-разработчиков:
- Новичок с опытом меньше полугода зарабатывает от 30 000 до 60 000 рублей.
- Средний специалист с хорошим стажем получает 80 000–150 000 рублей.
- Доход профессионала составляет 150 000–250 000 рублей.
Многое зависит от страны, региона, выбранного языка и компании, предлагающей вакансию.

Что нужно знать
веб-разработчику
Про веб-разработку и программирование бытует множество слухов и стереотипов. Мы поговорим в том числе и о них.
Веб-разработчику НЕ требуется:
- Знать математику — большинству профессиональных программистов достаточно знаний на уровне пятого класса.
- Глубоко разбираться в английском языке. Сотни слов вполне хватит, а все остальные легко поддаются изучению онлайн.
- Учиться несколько лет и заканчивать институт, чтобы освоить базовую веб-разработку. На деле освоение профессии займет два-три месяца обучения.
Что понадобится для успешного старта:
- Изучить базовые технологии создания сайтов — HTML и CSS — и понять принципы построения структуры сайтов. На это уйдёт несколько недель.
- Освоить сопутствующие технологии: редакторы кода либо IDE (интегрированные среды разработки), например Notepad++, Sublime Text, Brackets, WebStorm, PHPStorm. Эти инструменты сильно ускорят процесс разработки.
- Знать о существовании фреймворков и готовых решений, они упрощают и улучшают код. Например, для frontend-разработчика это фреймворк для верстки Bootstrap, библиотека языка JavaScript — JQuery, и Symfony — PHP-фреймворк общего назначения, который облегчает взаимодействие с базой данных, задачи формирования HTML-кода и задачи принятия данных из запроса.
- Уметь правильно составлять поисковые запросы, пользоваться качественными и проверенными источниками информации.
Компоненты, ресурсы и инструменты веб-разработки
Для начала давайте выясним, что такое сайт и из чего он состоит.
Технически сайт — просто набор текстовых файлов, хранящихся в одном каталоге на компьютере или сервере. Кроме них, в структуру каталога входят подпапки с изображениями, шрифтами и дополнительными библиотеками.
Для продуктивного освоения веб-разработки познакомимся с наиболее популярными источниками информации, а также некоторыми инструментами.
HTML и CSS:
- htmlbook.ru — самоучитель по HTML4, а также введение в HTML5, самоучитель CSS, введение в CSS3;
- htmlacademy.ru — интерактивный курс по HTML5, основы CSS, множество бесплатных уроков;
- webref.ru — самоучитель HTML, основы CSS, блочная модель CSS, текст в CSS, позиционирование в CSS, продвинутый CSS;
- «Погружение в HTML5» Марка Пилгрима.
JavaScript:
- learn.javascript.ru — самый современный самоучитель по JavaScript;
- «JavaScript. Подробное руководство» Дэвида Флэнагана.
После освоения этих технологий рекомендуем изучить JQuery — самую популярную библиотеку JavaScript. В дальнейшем стоит познакомиться и со Slick, Owl Carousel, Magniffic Popup, Velosity.js, Tree.js.
Код:
- Для ускорения написания кода и удобной работы с ним используем Sublime Text с плагином Emmet, редактор Notepad++, Brackets, IDE WEBStorm, PHPStorm.
- Для ускорения написания CSS-кода полезно научиться работать с препроцессорами CSS, такими как Scss, Sass, Less.
Назначение компонентов веб-разработки
Язык HTML отвечает за создание структуры страницы. Для изменения стиля элементов применяются CSS-правила.
Для назначения событий в качестве реакции на действие нужен язык JavaScript. Вообще, любая интерактивность на сайте, любое взаимодействие с пользователем — это JavaScript.
Как сайты хранят данные
Сам сайт данные не хранит. Он лишь отображает их на своих страницах. Профили пользователей, списки товаров и услуг, а с ними и прочая информация лежат в базе данных на сервере. На новостном сайте все новости также хранятся в базе данных.
Для таких целей и существуют серверные языки, например PHP. Скрипты на PHP работают с базой данных в автоматическом режиме. Типовая задача, которую решает PHP-код, — это получить какой-то запрос от пользователя, обработать его, сходить в базу данных, забрать нужную информацию и вывести её пользователю.
Существуют и другие языки для этих целей, но PHP в связке с MySQL — системой управления базой данных (СУБД) — считаются наиболее простым вариантом для освоения новичком.
Чтобы пополнять сайт новым контентом, предусмотрены системы управления контентом (CMS) или так называемые движки. Кстати, одна из наиболее популярных CMS, Wordpress, как раз написана на языке PHP.
Подводя итог, можно сказать: чтобы сделать сайт «живым», необходимо овладеть как минимум вышеперечисленными технологиями.
Заключение
Сегодня мы поговорили, какими знаниями наполнен начинающий программист. Ещё раз перечислим основные навыки веб-разработчика:
- Знание языков.
- Умение пользоваться готовыми решениями, библиотеками и фреймворками.
- Способность вникать в требования заказчика и работодателя.
- Самопрезентация и работа с заказчиком.
- Наличие хорошего портфолио и резюме.











