Safari обновился до версии 15.4, а вместе с ним и WebKit — для разработчиков. Обновление уже доступно для macOS Monterey 12.3, iPadOS и iOS 15.4. Посмотрим на главные изменения.
HTML. WebKit теперь поддерживает «ленивую загрузку» изображений, которую можно указать в атрибутах тега <img>. Кроме того, разработчики добавили поддержку элемента <dialog>, псевдоэлемента ::backdrop и глобального атрибута autofocus.
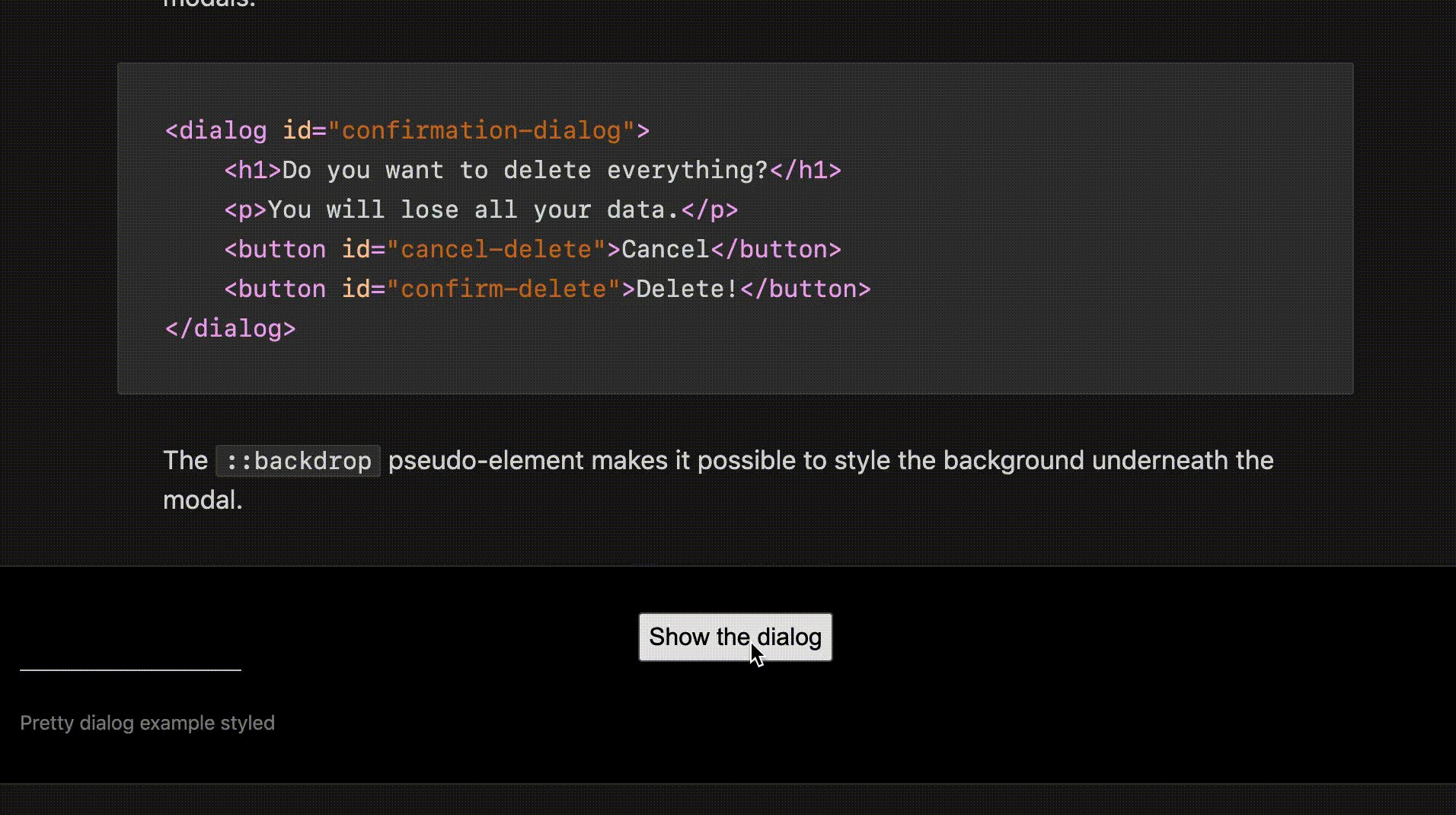
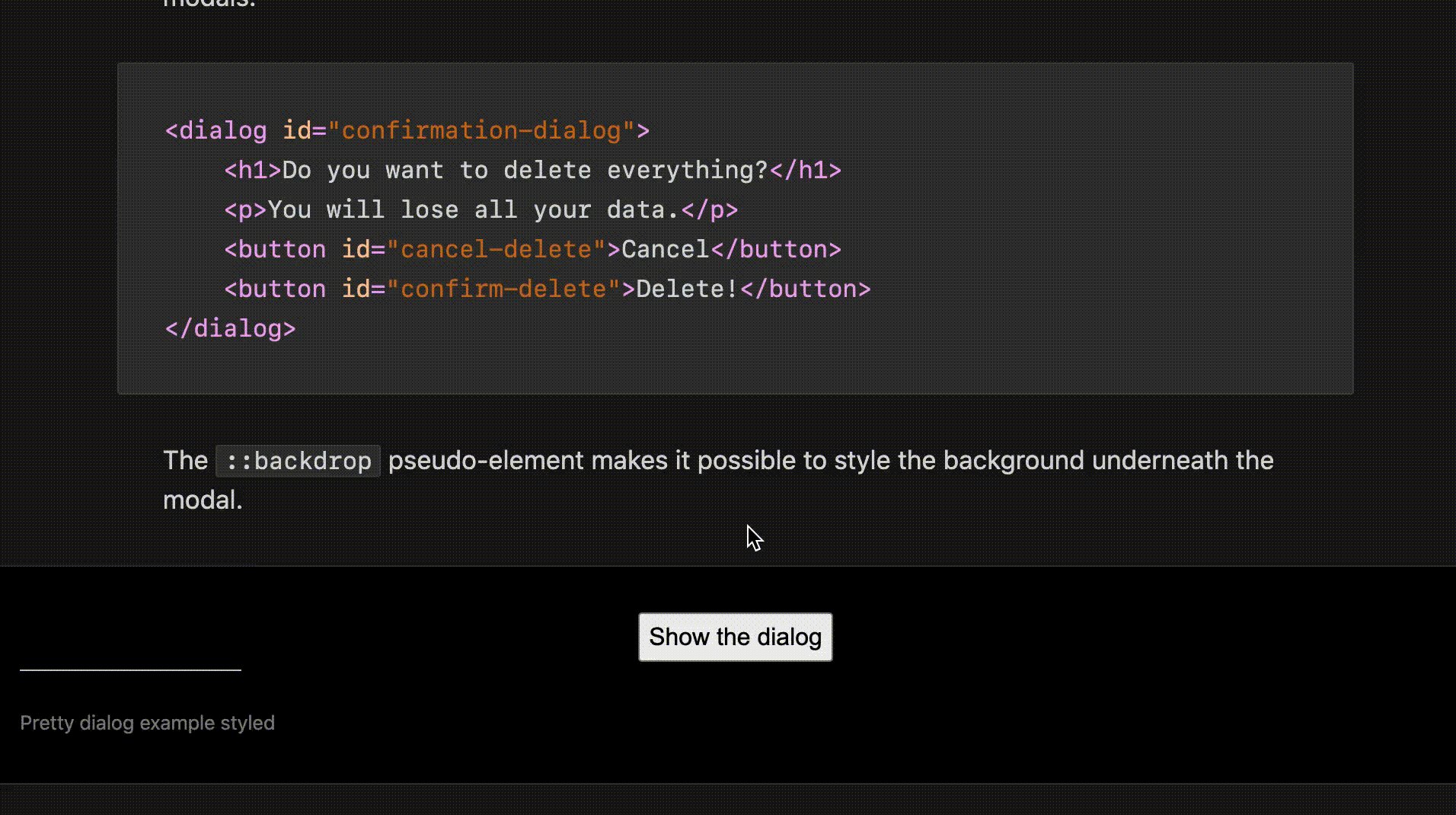
<dialog> позволяет создавать надёжные и быстрые модальные окна и оверлеи. Вот пример кода с сайта WebKit:
<dialog id="confirmation-dialog">
<h1>Вы хотите удалить все файлы?</h1>
<p>Вы потеряете все данные.</p>
<button id="cancel-delete">Отмена</button>
<button id="confirm-delete">Удалить!</button>
</dialog>::backdrop помогает стилизовать задний фон под модальными окнами. Например, так:

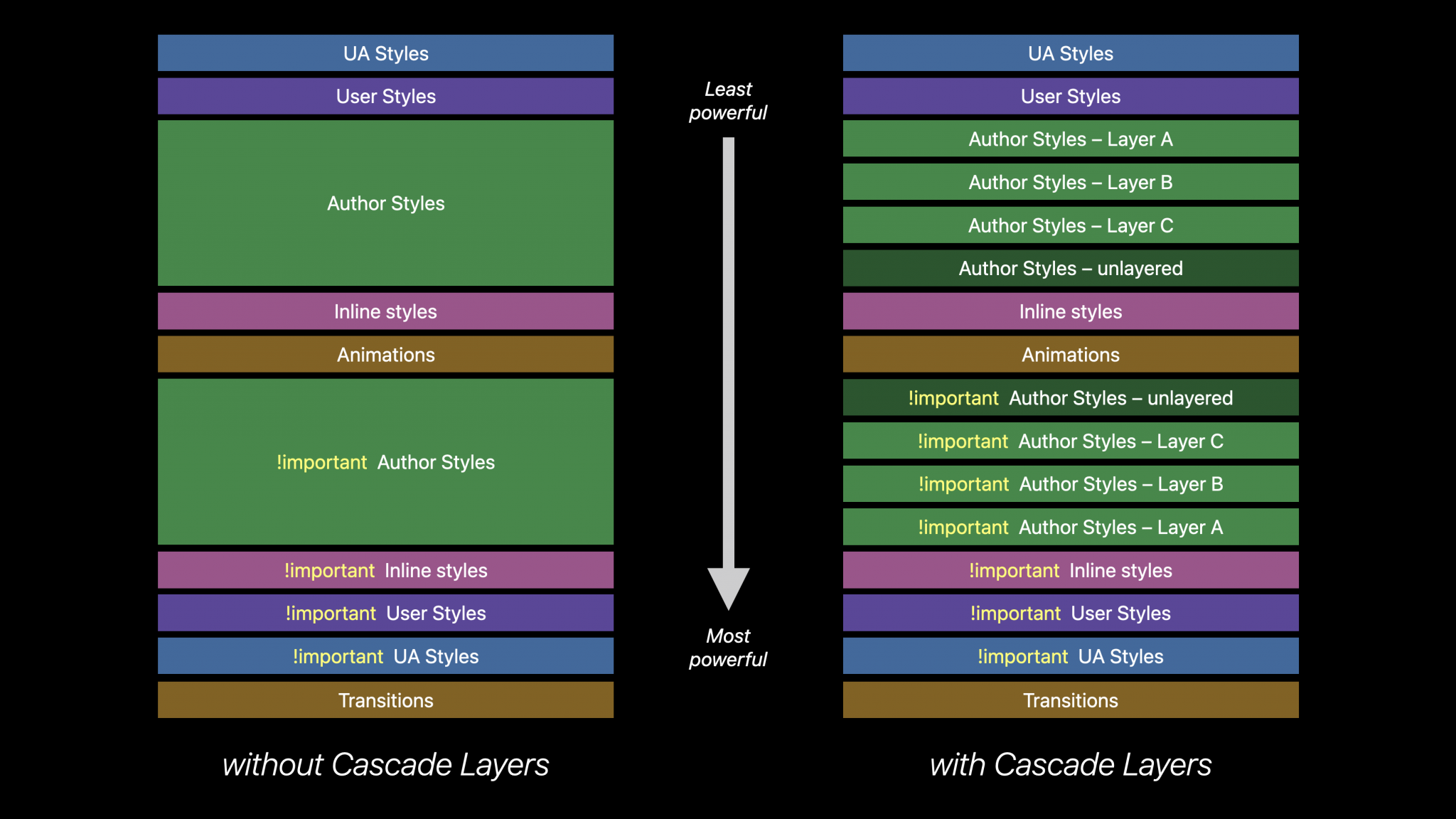
CSS. WebKit 15.4 добавляет поддержку «каскадных слоёв» (Cascade Layers). Они позволяют организовывать стили в слоях, где приоритет CSS-свойств вычисляется независимо внутри каждого слоя. Выглядит это так:

Ещё появилась поддержка CSS Containment — для размеров, слоёв, стилей и рисунков. Он позволяет устанавливать свойство contain для проверки вложенности элементов.
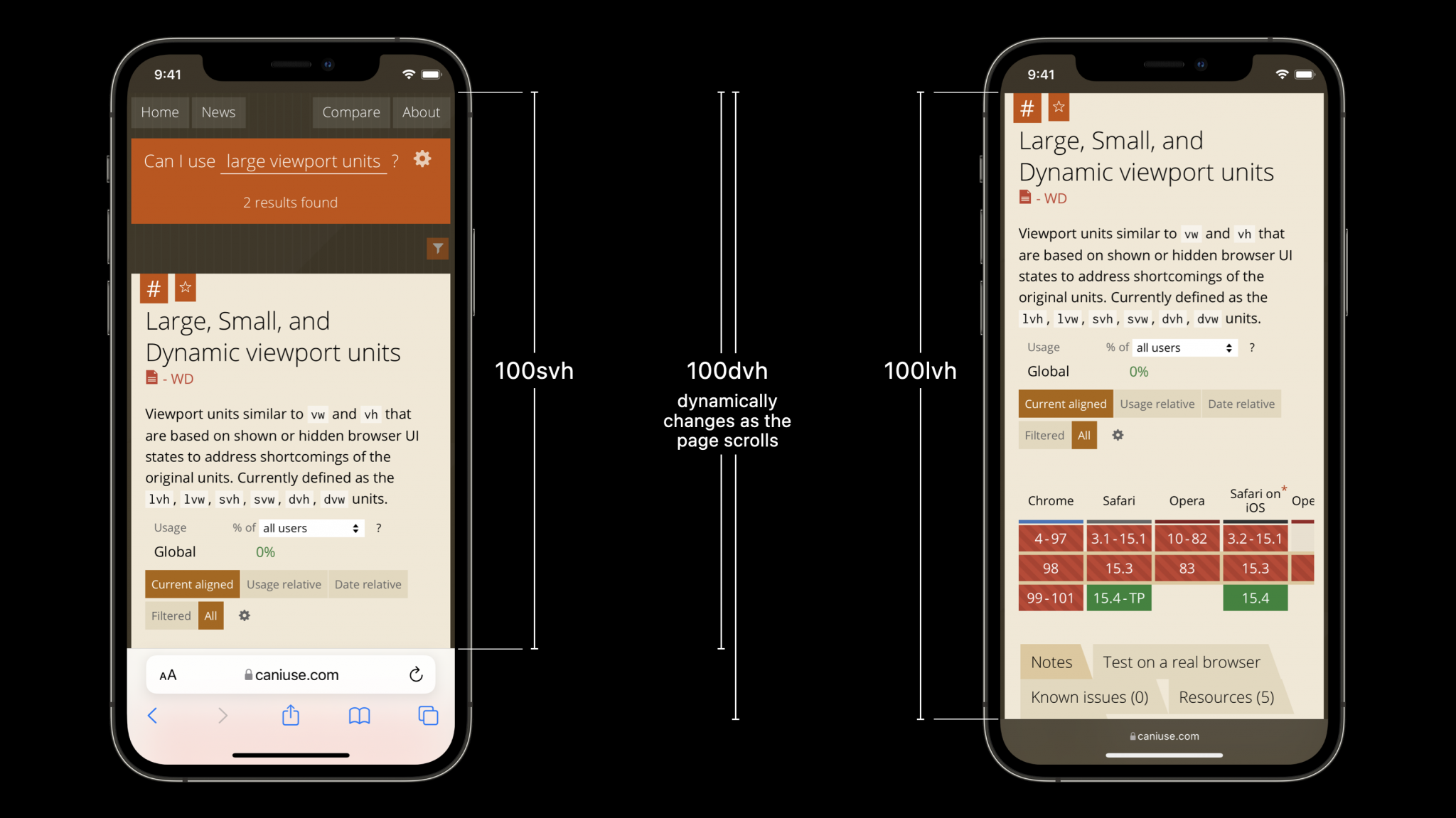
Разработчики Safari решили проблему viewport-единиц — когда на смартфонах размер экрана браузера мог меняться во время скроллинга. Они создали инструмент под названием Viewport Units, где 100svh соответствует 100% высоты самого маленького viewport-размера, 100lvh — 100% высоты наибольшего viewport-размера, а 100dvh — 100% высоты динамического viewport-размера.

В типографике WebKit теперь поддерживает CSS-свойство font-palette и правило @font-palette-values. Свойство font-palette позволяет выбирать одну из предустановленных цветовых палитр для шрифтов, а @font-palette-values — определять собственные цветовые палитры для шрифтов.

Web API. Разработчики внедрили множество изменений, которые упростят работу программистов:
- добавили BroadcastChannel — для отправки сообщение между вкладок, окон, iframe и Worker-служб;
- добавили Web Locks API — чтобы управлять ресурсами для асинхронной блокировки вкладок, окон, iframe и Worker-служб;
- улучшили scroll behavior — теперь его можно контролировать через CSS — scroll-behavior, и методы JavaScript — window.scroll(), window.scrollTo() и window.scrollBy();
- обновили ResizeObserver API — и добавили поддержку ResizeObserverSize-интерфейса, который используется в ResizeObserverEntry;
- добавили для File System Access API метод getFile () в FileSystemFileHandle.
JavaScript. WebKit 15.4 добавляется в JavaScript новые методы для массивов — findLast() и findLastIndex(), а также метод at(), который упрощает индексацию массивов:
let list = ['banana','cherry','orange','apple','kiwi'];
// Вместо этого:
console.log(list[list.length-2]);
// Можно написать так:
console.log(list.at(-2));Ещё для объектов появился метод Object.hasOwn(). Он проверяет наличие у объекта отдельных свойств.
Кроме этого, разработчики продолжили работать над интернационализацией и добавили поддержку переменных локальный временных зон, календарей, числовых систем и валют в Intl Enumeration API.
Web Inspector. В режиме инспектора добавили новые инструменты для работы с CSS в панели Styles: поддержку «каскадных слоёв» (Cascade Layers) и набор правил @layer.
Кроме этого, добавили CSS Alignment-управление Flexbox- и Grid-элементами, чтобы визуально понимать, как меняется расположение объектов на экране.

В Web Inspector появилась функция автодополнения свойств и значений. А во вкладке Computed неиспользуемые переменные теперь скрыты, чтобы пользователям было проще искать нужные свойства.

Ещё команда Apple поработала над Web App Manifest, мультимедиа, приватностью и безопасностью. Подробнее про все изменения можно прочитать на сайте WebKit.