Разработчики добавили CSS-переменные для всех компонентов, новые хелперы и утилиты, изменённые кнопки и инпуты, а также переделали документацию. И всё это вместе с прочими улучшениями под капотом.
Переделанная документация. Команда Bootstrap решила поработать над дизайном сайта и документации. Теперь они стали более ярким и удобными для пользования. Посмотреть новый дизайн можно на сайте Bootstrap.

Скриншот: Bootstrap
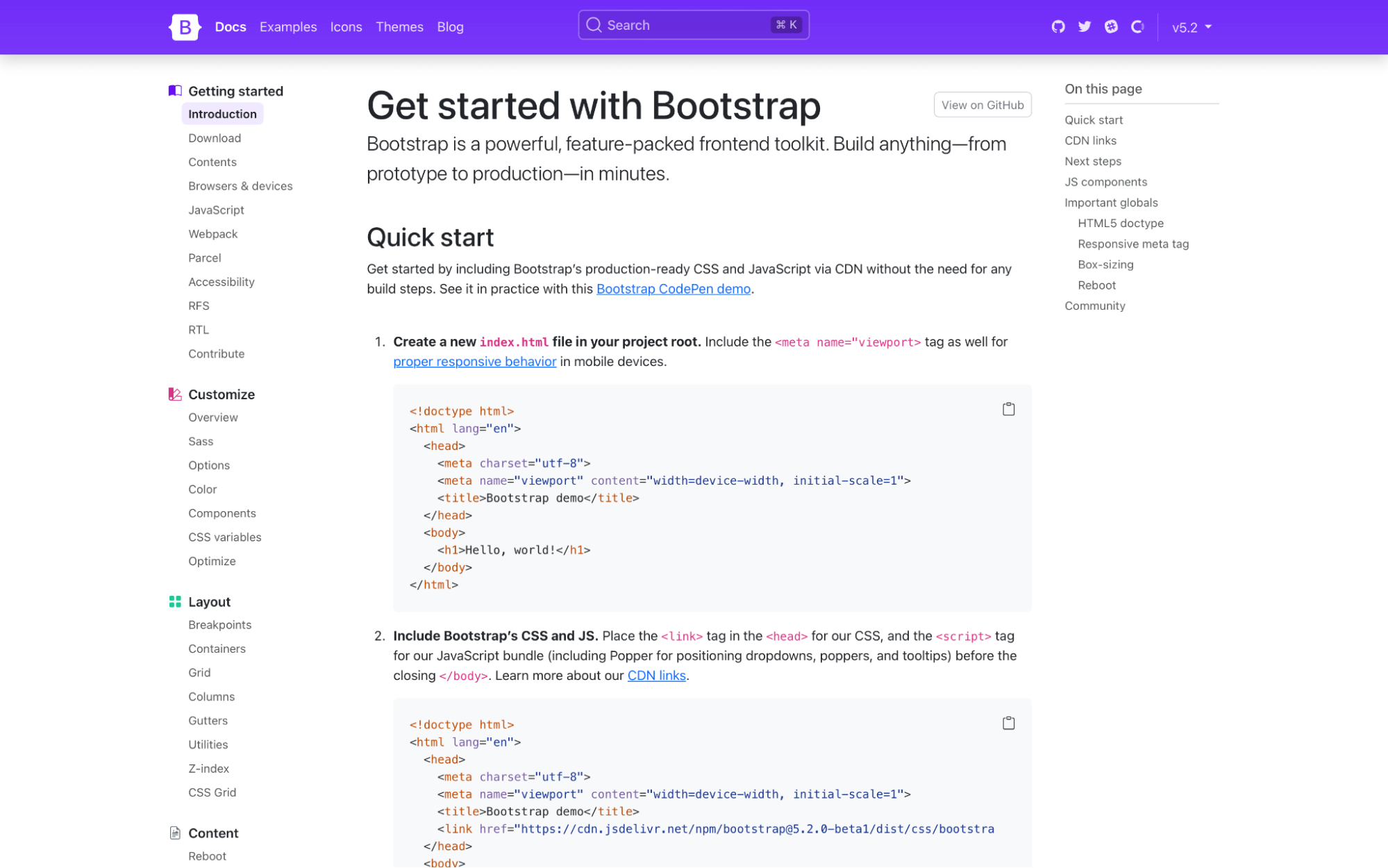
В самой документации разработчики привели в порядок панель навигации, что позволило им сделать боковую панель более полезной.

Скриншот: Bootstrap
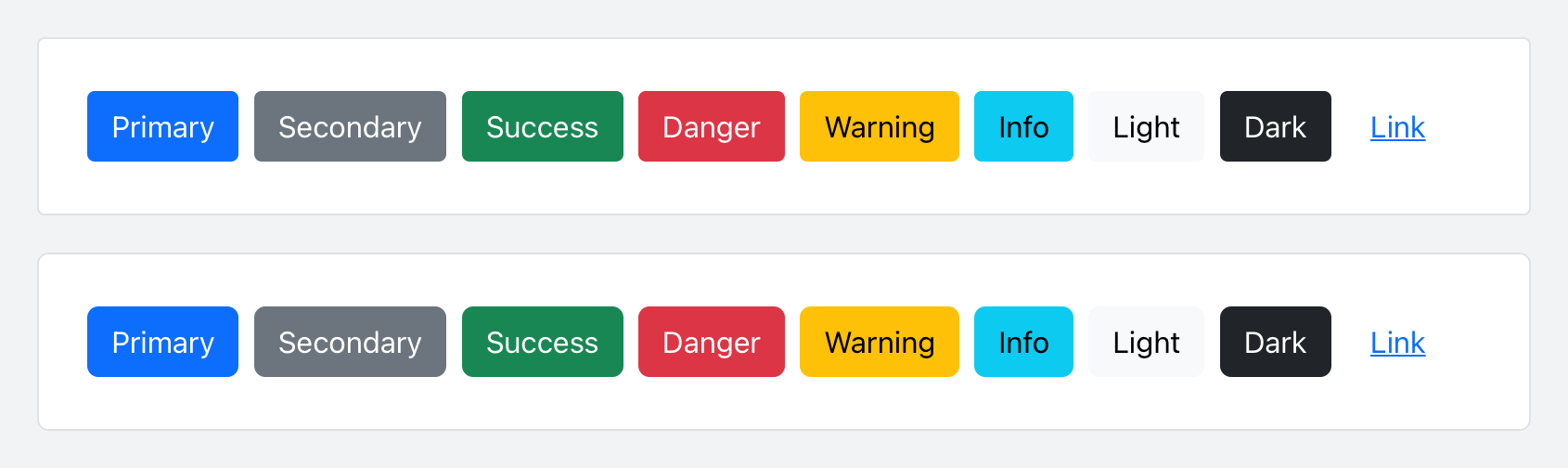
Изменённые элементы. Чтобы дизайн сайта сочетался с дизайном компонентов, разработчики решили изменить border-radius для кнопок и инпутов. Теперь кнопки выглядят так:

Скриншот: Bootstrap
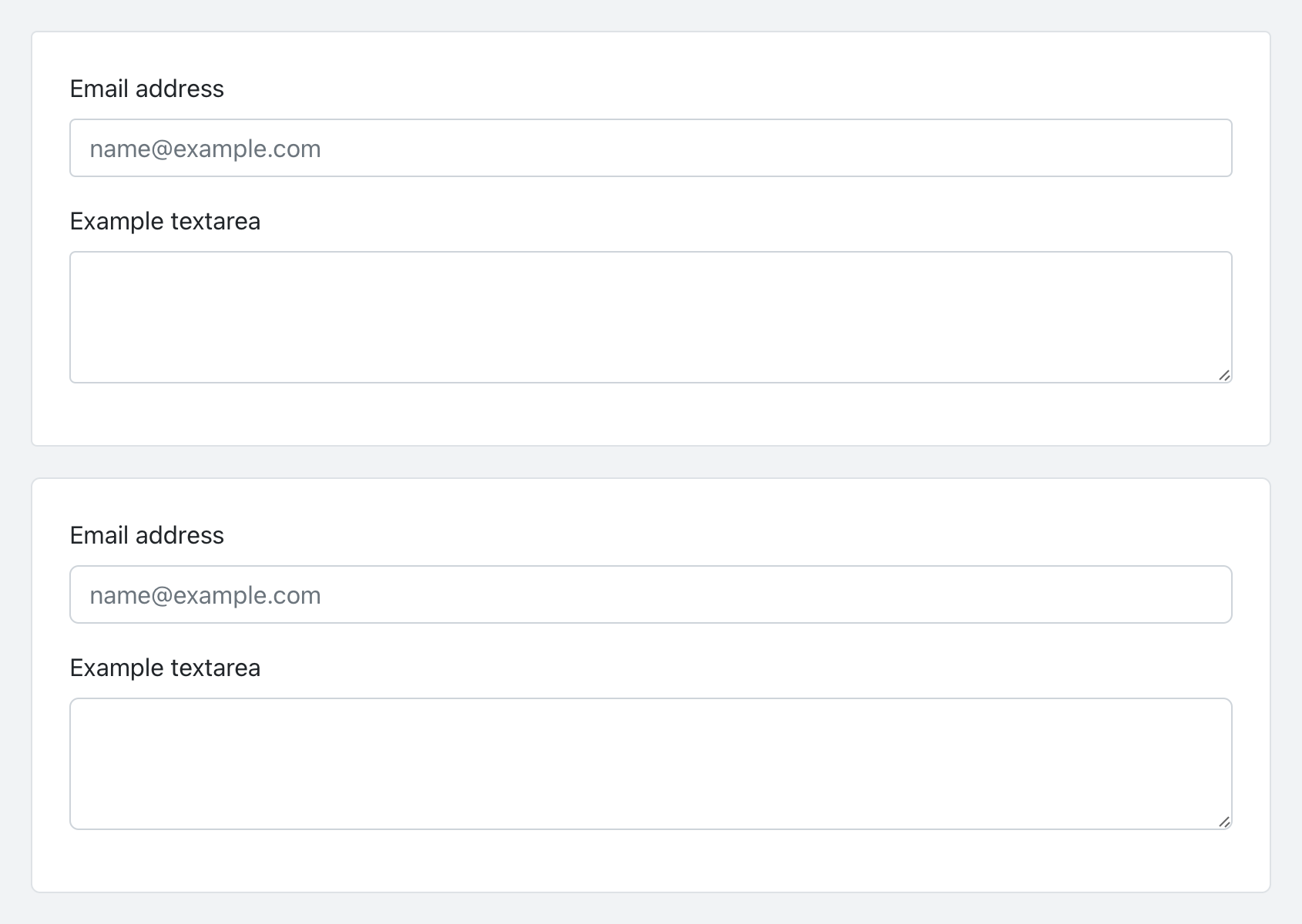
А инпуты так:

Скриншот: Bootstrap
CSS-переменные. С этим релизом в Bootstrap появились CSS-переменные, которые позволят в реальном времени делать кастомизацию и настраивать темы. Теперь каждый компонент на странице будет иметь отдельные CSS-переменные. Например, ниже представлены переменные для кнопок:
--#{$prefix}btn-padding-x: #{$btn-padding-x};
--#{$prefix}btn-padding-y: #{$btn-padding-y};
--#{$prefix}btn-font-family: #{$btn-font-family};
@include rfs($btn-font-size, --#{$prefix}btn-font-size);
--#{$prefix}btn-font-weight: #{$btn-font-weight};
--#{$prefix}btn-line-height: #{$btn-line-height};
--#{$prefix}btn-color: #{$body-color};
--#{$prefix}btn-bg: transparent;
--#{$prefix}btn-border-width: #{$btn-border-width};
--#{$prefix}btn-border-color: transparent;
--#{$prefix}btn-border-radius: #{$btn-border-radius};
--#{$prefix}btn-box-shadow: #{$btn-box-shadow};
--#{$prefix}btn-disabled-opacity: #{$btn-disabled-opacity};
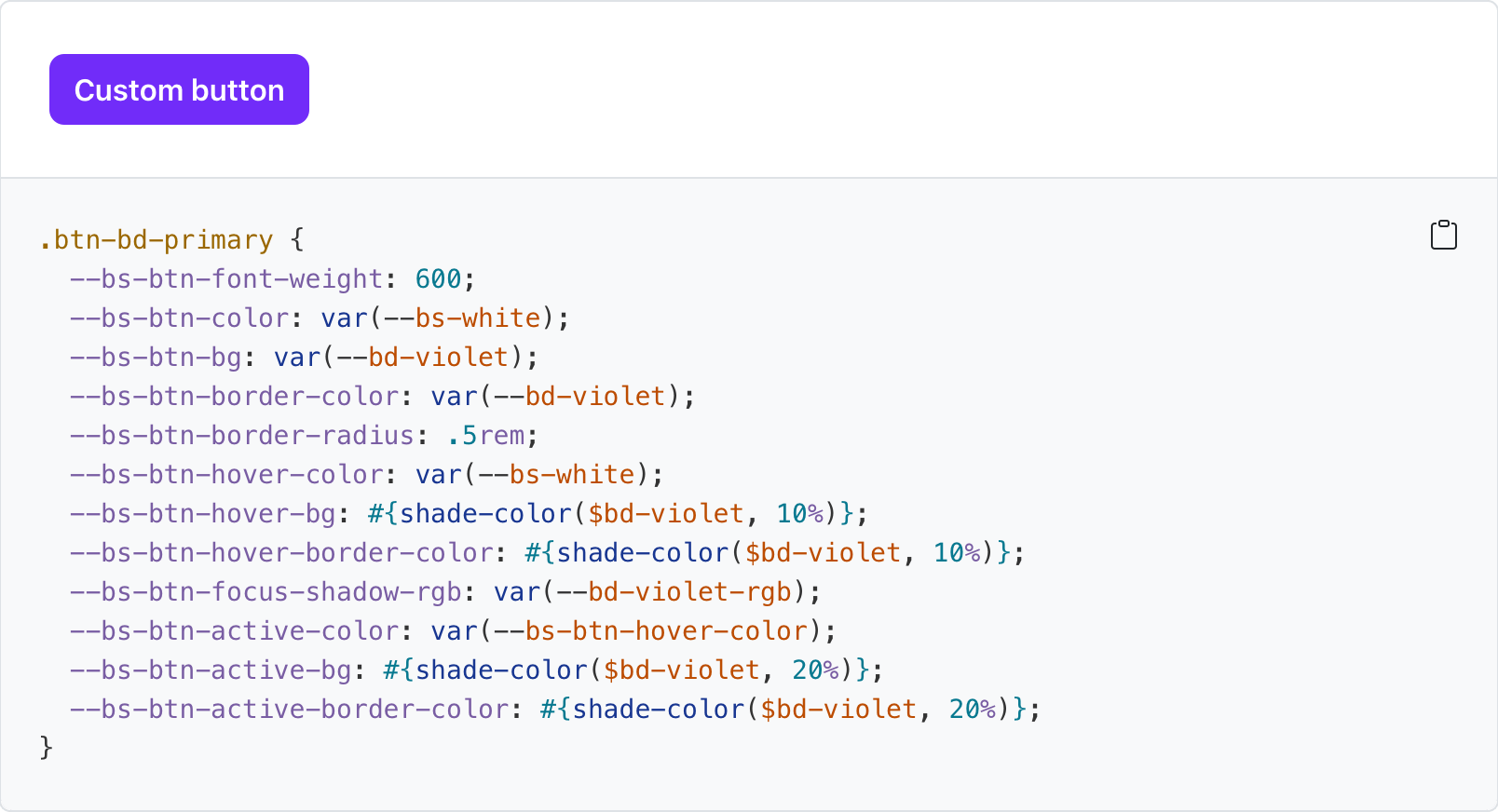
--#{$prefix}btn-focus-box-shadow: 0 0 0 #{$btn-focus-width} rgba(var(--#{$prefix}btn-focus-shadow-rgb), .5);Значения для переменных присвоены через Sass-препроцессор, поэтому Bootstrap поддерживает CSS- и Sass-кастомизацию. Например, так:

Скриншот: Bootstrap
Новые хелперы и утилиты. Они позволят быстрее создавать и модифицировать пользовательские компоненты.
- Добавили хелперы .text-bg-{color} — они устанавливают background-color в контрасте со свойством color у элемента.
- Расширили возможности font-weight — теперь можно добавлять .fw-semibold для полужирных шрифтов.
- Изменили border-radius — теперь ему можно задавать свойства .rounded-4 и .rounded-5.
Что ещё? Разработчики добавили гибкий offcanvas, новый Sass-файл — maps.scss, свойство $enable-container-classes, толстые разделители в таблицах, .form-check-reverse и поддержку чередующихся колонок, а ещё — переписали Scrollspy.
Подробнее прочитать обо всех изменениях можно на сайте Bootstrap.