Всемирная история. Angular
Гимн любимому Ангуляру: поём о его прошлом, настоящем и будущем.


Моё первое погружение в мир веб-разработки было не очень-то приятным. До этого я работала только с бэкенд-частью и писала на Java. После неё меня жутко раздражал JavaScript — своими многоуровневыми коллбэками, нестрогой типизацией, простынями запутанного кода. И да, jQuery не очень-то облегчала жизнь.
Поэтому мне, как и многим разработчикам с бэкендерским бэкграундом, пришёлся по душе Angular в связке с TypeScript: тут тебе и строгие типы, и привычный MVC, и другие паттерны разработки.
Смутные времена
Лет десять назад, а по меркам индустрии разработки это давным-давно, между десктопными и веб-приложениями был огромный разрыв. Первые могли очень много, но были тяжёлыми, неповоротливыми. Вторым нужен был только браузер, но возможности их были гораздо скромнее.
Такая же пропасть пролегла между разработчиками этих приложений: одни писали на мощных тяжёлых языках вроде Java и C и знать не хотели «об этих ваших дурацких джаваскриптах». На другой стороне фаворитами были совсем другие скиллы: HTML, CSS, JavaScript, PHP, Ruby.

Изображение: Екатерина Степанова / Skillbox
Пожалуй, первый серьёзный шаг к объединению этих двух миров сделала Google. Её библиотеки и компилятор из Closure Tools позволили создавать веб-приложения, возможности которых были сравнимы с десктопными, — например, Gmail. Правда, под капотом у всего этого была та же Java, так что веб-разработчики с их стеком технологий пока что оставались не у дел.
Кучка храбрецов всё же создавала крутые веб-приложения с помощью jQuery, скотча и толики надежды. И их творения даже радовали конечных пользователей, но поддерживать такие приложения было сплошной головной болью: очень много кода, сложные и запутанные — чёрт ногу сломит.
Итак, с одной стороны, тяжёлые гугловые библиотеки не давали веб-разработчикам нормально использовать HTML и CSS, а с другой — самые отважные веб-разработчики пилили сложные приложения на чистом JavaScript или c jQuery.
Лучи надежды
Тогда и начали появляться фреймворки, которые позволяли создавать веб-приложения, похожие на Gmail, даже без знания низкоуровневых веб-технологий, по крайней мере глубокого.
Пионером стал SproutCore — в нём были виджеты, из которых собирались приложения без HTML и CSS.
За ним последовали GWT, Capuccino и им подобные. Фреймворки этой эпохи избегали чистого JavaScript — они преобразовывали в него код на других языках. Например, для GWT это была Java, а в Capuccino — Objective-J. Опять же, всё это было удобно для десктопных разработчиков, которые могли делать веб-приложения привычными методами, но не для веб-девелоперов.
Новая эра началась с появлением Backbone, Knockout, а потом и Ember. Веб-разработчикам наконец-то предложили создавать приложения привычными средствами. Однако ни один из этих фреймворков не стал популярным.
Мир ждал своего героя, и этот герой пришёл в 2010 году. И имя ему было Angular.
Angular. Истоки
А началось всё годом ранее. Тогда разработчик из Google Мишко Хевери (Miško Hevery) с его коллегой и другом Адамом Абронсом (Adam Abrons) корпели над личным проектом. Конечно, в свободное от работы время :)
Они хотели облегчить жизнь веб-разработчиков и дизайнеров, чтобы те легко могли превращать статичные HTML-формы в динамические.
Идея была такая: скажем, владельцы какой-нибудь семейной пиццерии берут и добавляют всего несколько тегов к своим HTML-формам — и получают полноценную систему заказов с уведомлениями по электронной почте.
Имя проекта предложил Адам Абронс. Проект задумывался как надстройка над HTML, а в синтаксисе HTML используются угловые скобки, отсюда и Angular, что значит «угловой».
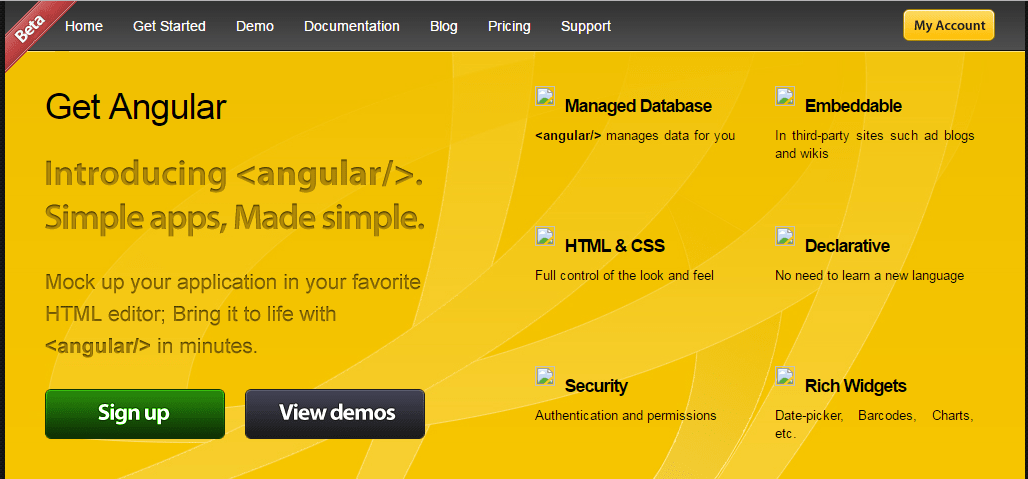
Домен angular.com был занят, поэтому под свой проект разработчики зарегистрировали getangular.com:

Скриншот: Angular Wiki
Проспорить и выиграть
Широкому распространению Angular помог случай. Брэд Грин (Brad Green), начальник Мишко Хевери в Google, поручил ему работу над внутренним проектом — Google Feedback Tool. Это было приложение для сбора обратной связи: отзывов о продуктах компании и предложений для их улучшения.
Мишко с двумя коллегами, используя фреймворк GWT, за полгода написали порядка 17 000 строк кода. И чем больше они писали, тем сложнее становилось этот код понимать и отлаживать.
Тогда Мишко и поспорил с Брэдом, что реализует то же самое на Angular за две недели. И что вы думаете? Проспорил! Ему понадобилось три недели, но и это впечатлило Грина. Тем более новый проект содержал всего-то около 1 500 строк. Так что Грин возрадовался и благословил продолжение работы над Angular. Так pet-проект двух друзей получил новый, уже официальный статус.
Не все в Google верили в успех нового фреймворка. Так, старший технический менеджер Урс Хёльцле (Urs Hölzle) заявил: «Ребята, не обманывайте себя и других: да, вы добились успеха в одном небольшом проекте — небольшом по меркам Google. Но пока вы не сделаете что-то крупное, радоваться рано».
Будущее, впрочем, показало, что и сам Урс не понимал, с чем имеет дело: Angular быстро покинул стены Google, и его стали использовать разработчики по всему миру.
В чём сила Angular
С появлением Ангуляра дизайнеры и веб-разработчики наконец-то вздохнули с облегчением. Фреймворки до него обращались с HTML и CSS как с инструментами для варваров: они избегали их, считали тем, к чему не должен прикасаться ни один цивилизованный разработчик. Ангуляр же отнёсся к ним с должным уважением.
Разработчики также оценили концепцию two-way data binding (двусторонней привязки данных) — изменения в данных тут же отражались на странице, и наоборот: пользовательские изменения сохранялись в связанных переменных.
Эта технология позволила писать приложения быстрее: отказаться от дополнительного слоя обработчиков действий на формах, передачи изменённых данных в общее хранилище и извлечения их оттуда для отображения обновлённой страницы.
Ещё одна фишка Angular — внедрение зависимостей (Dependency Injection). Сама по себе технология существовала давно, но жила в языках вроде Java и C#. На фронте она тоже оказалась уместной: нужен HttpClient — внедряй и пользуйся.
То же относится к сервису анимации или обёрткам для стандартных объектов window и location, которые теперь стали доступными для юнит-тестов.
Window и location — это встроенные объекты браузера для управления его окнами и URL-адресами. С их помощью можно, например, открыть новое окно или загрузить ресурс по указанному URL.
Так как эти объекты жёстко связаны с браузером, их модульное тестирование затруднено: невозможно получить эталонный результат, один и тот же в разных браузерах. Ангуляр же предоставляет обёртки над этими объектами и позволяет их тестировать.
Кроме того, можно было создать и переиспользовать компоненты с помощью директив Angular.
Angular. Новые угрозы
Как только ящик Пандоры открылся, новые несчастья инструменты разработки веб-приложений не заставили себя ждать. В 2013 появился на свет React — детище Facebook*, а годом позднее — Vue.js.
У Vue нет покровителя в лице известной компании. Его развивает и продвигает команда во главе с его автором Эваном Ю (Even You), экс-сотрудником Google, а ныне независимым разработчиком. По его словам, фреймворк был вдохновлён Angular, но избавился от его «излишней сложности».
React — это JavaScript-библиотека, которая в правильном окружении (с другими библиотеками) позволяет создавать быстрые и гибкие веб-приложения. Её ценят за лёгкость, высокую производительность приложений и низкий порог входа
Но самый суровый удар по репутации фреймворка нанесли его же собственные разработчики: в 2014 году они анонсировали новую версию Angular без обратной совместимости с предыдущей. Чтобы ещё больше разделить эти две ветки, старый Ангуляр стали называть AngularJS, а новый (Angular 2) — просто Angular.

Изображение: Екатерина Степанова / Skillbox
После таких новостей пользователи Angular начали массово терять веру в будущее фреймворка, грозились «уйти к конкурентам» при реализации новых проектов, и многие действительно ушли.
Angular. Возрождение
Новый Ангуляр не стал менее функциональным, но его стало проще изучать: в нём уменьшилось число абстракций, которые раньше приходилось различать разработчикам. Больше не нужно было помнить о разнице между фабриками, контроллерами, службами, обо всём, что легко сбивало с толку новичков. Код стал проще и читабельнее.
Angular 2 переписали на TypeScript — это надмножество (расширение) JavaScript. Благодаря строгой типизации разработчикам стало проще разбираться с документацией и копаться в исходниках: правильно названные типы и методы — сами себе документация.
При этом поклонников ванильного JavaScript тоже не обидели: код по-прежнему можно было писать и на чистом JS. Более того, создатели сделали реверанс в сторону Dart — появилась ветка для разработки Angular + Dart. Сейчас это отдельный проект Angular Dart.
С тех пор было ещё много релизов, и в конце 2020 года вышла уже 11-я версия Angular. Вот, например, что появилось в новых версиях:
- Ahead of time (AOT) компиляция — предварительная компиляция. Она позволила уменьшить размер пакетов и время загрузки страниц.
- Server-side rendering — формирование страниц на сервере. Это привлекло разработчиков, которые хотели уменьшить время первоначальной загрузки; такой подход также сокращает число запросов к серверу и размер скриптов, которые пользователи вынуждены загружать на свои компьютеры.
- Более удобный HttpClient — благодаря переработанному синтаксису методы для обращения к серверу писать проще и быстрее.
- Поддержка нескольких языков интерфейса. Проще реализовать мультиязычность на всех уровнях интерфейса (от пунктов меню до сообщений).
- Улучшенный CLI (Command Line Interface) — интерфейс командной строки. Позволяет быстро создавать различные структуры Angular: компоненты, сервисы, модули.
Теперь файлы для новых элементов приложения с правильными аннотациями, а также тесты для них не приходится создавать вручную, что освобождает время программистов для действительно важной работы — например, для реализации логики.
- Новый оптимизированный рендер Ivy. Он позволяет уменьшить размер итогового пакета, что радует пользователей старых устройств. Разработчики же ценят ускоренную перезагрузку страниц после компиляции. Рендер ещё дорабатывается, планируются и другие улучшения.
Стабильность фреймворка Angular 2 с самого его выхода вернула часть разработчиков, которых разочаровал уход AngularJS в старообрядчество.
Кроме того, новый продвинутый Ангуляр привлёк корпоративных девелоперов: когда ты пишешь и поддерживаешь приложения, которые живут десятилетиями, ты ценишь мощный фреймворк, который выпускает релизы стабильно и при этом не меняется слишком уж сильно. Так, разработчик, который раньше писал только на Angular 2, может без особого труда начать разрабатывать хоть на Angular 5, хоть на Angular 11.
Angular. Что дальше?
В сторону Ангуляра продолжают лететь камни. В чём только его не обвиняют: начиная от сложности и неповоротливости и заканчивая токсичной командой разработки с излишней текучкой кадров в ней.
Многие оценивают перспективы фреймворков (Angular, React, Vue) по числу вакансий, в которых указан опыт работы с каждым из них. Другие смотрят google-тренды и проводят опросы о популярности.
Итоги этих исследований обычно говорят в пользу React, популярность Vue с годами тоже растёт, а вот с Angular — обратная тенденция. Так что же — всё плохо?
Может и нет. Да, начать писать на Реакт можно даже после кратких курсов. Но не повод ли это, напротив, изучать Ангуляр? Ведь тогда вы не будете конкурировать с толпами людей, которые те самые курсы Реакта окончили и теперь активно ищут применение своим новым навыкам 😀
Есть мнение, что найти работу со знанием Angular легче, чем в случае с React или Vue. А если вы бэкендер, но планируете стать фулстек-программистом, то освоиться с Angular вам, возможно, будет даже проще, чем с JavaScript-библиотеками: в нём много концепций, привычных по бэкенду.
Ангуляр активно продвигает компания Google. В roadmap проекта на официальном сайте анонсированы оптимизация сборки, улучшение эргономики, уменьшение времени прогона тестов и другие нововведения. Помимо самой Google, фреймворк используют Microsoft, Forbes, PayPal, The Guardian. Оказывается, даже они, как и многие, готовы жертвовать гибкостью в пользу широких возможностей и продуманной архитектуры.
Если хотите вступить в этот клуб, начните с нашего курса «Angular». Научиться разрабатывать приложения с этим мощным фреймворком — значит стать более востребованным специалистом.










