Разработчики бесплатного редактора кода VS Code выпустили январское обновление. В нём появились функция диктовки для работы с ИИ-помощником Copilot, улучшенная прокрутка директорий в дереве проекта и более гибкие настройки автоматического сохранения.
Что нового в VS Code
Пользователи с ограниченными возможностями теперь могут воспользоваться голосовым управлением Copilot. Функция активируется с помощью параметра accessibility.voice.keywordActivation в настройках. Распознавание речи запустится, если пользователь произнесёт фразу: «Hey, Code». Разработчики отмечают, что речь обрабатывается локально на компьютере пользователя.
В директории дерева проекта теперь поддерживается режим прокрутки Sticky Scroll. Благодаря этому пользователь может пролистать содержимое только папки, а не всего дерева сразу. Это облегчает навигацию в больших проектах.
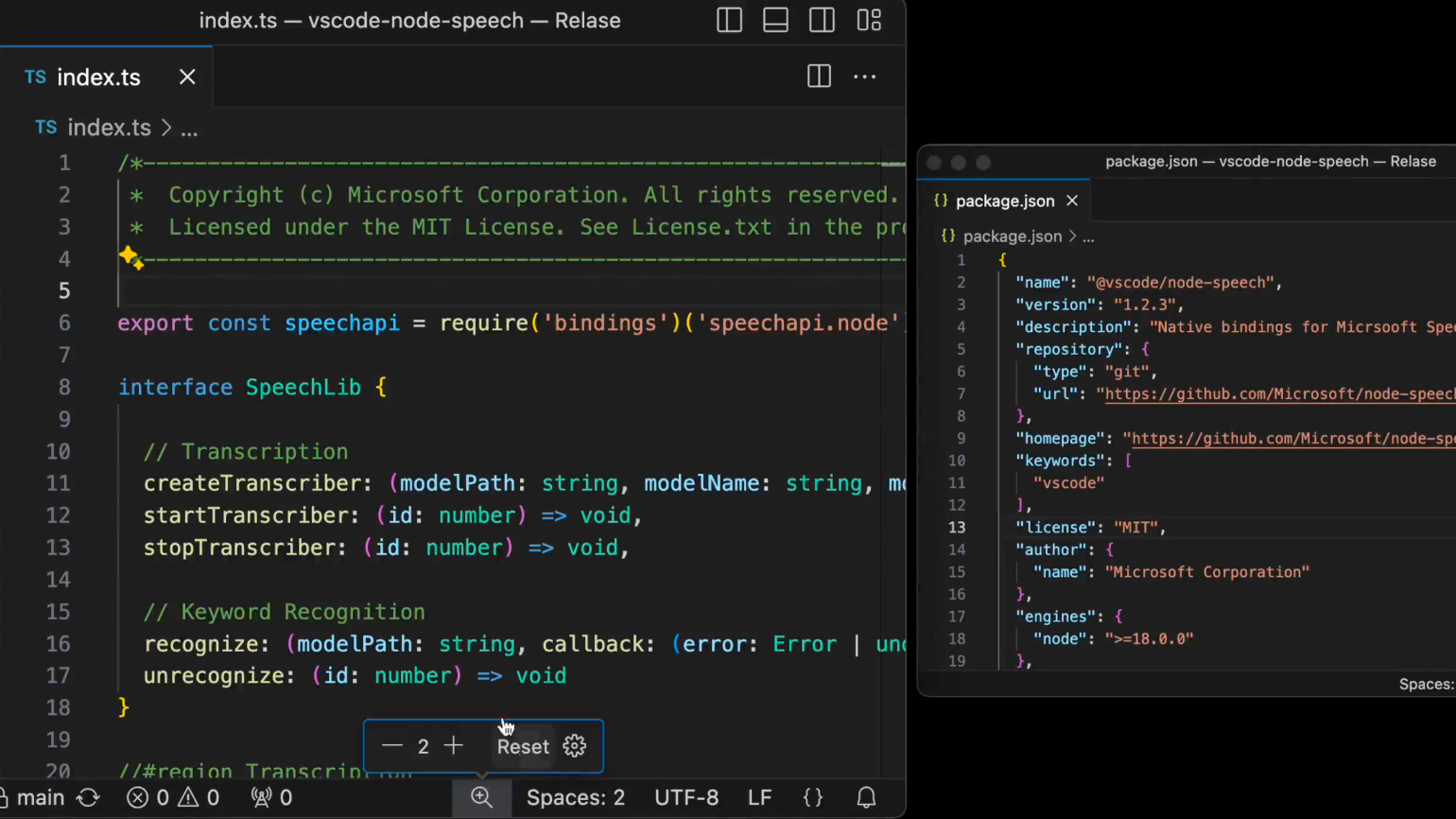
С помощью параметра window.zoomPerWindow можно активировать поддержку масштабирования для отдельных окон. Тогда увеличение шрифта в главном окне VS Code не будет влиять на вспомогательные, и наоборот.

Скриншот: VS Code / Skillbox Media
В январском обновлении разработчики прокачали систему автоматического сохранения. Теперь его можно включить отдельно для каждого языка программирования или директории. К примеру, можно сделать так, чтобы файлы разметки сохранялись после каждого изменения, а скрипты — только по нажатию кнопки. Кроме того, можно отключить автоматическое сохранение при ошибках.
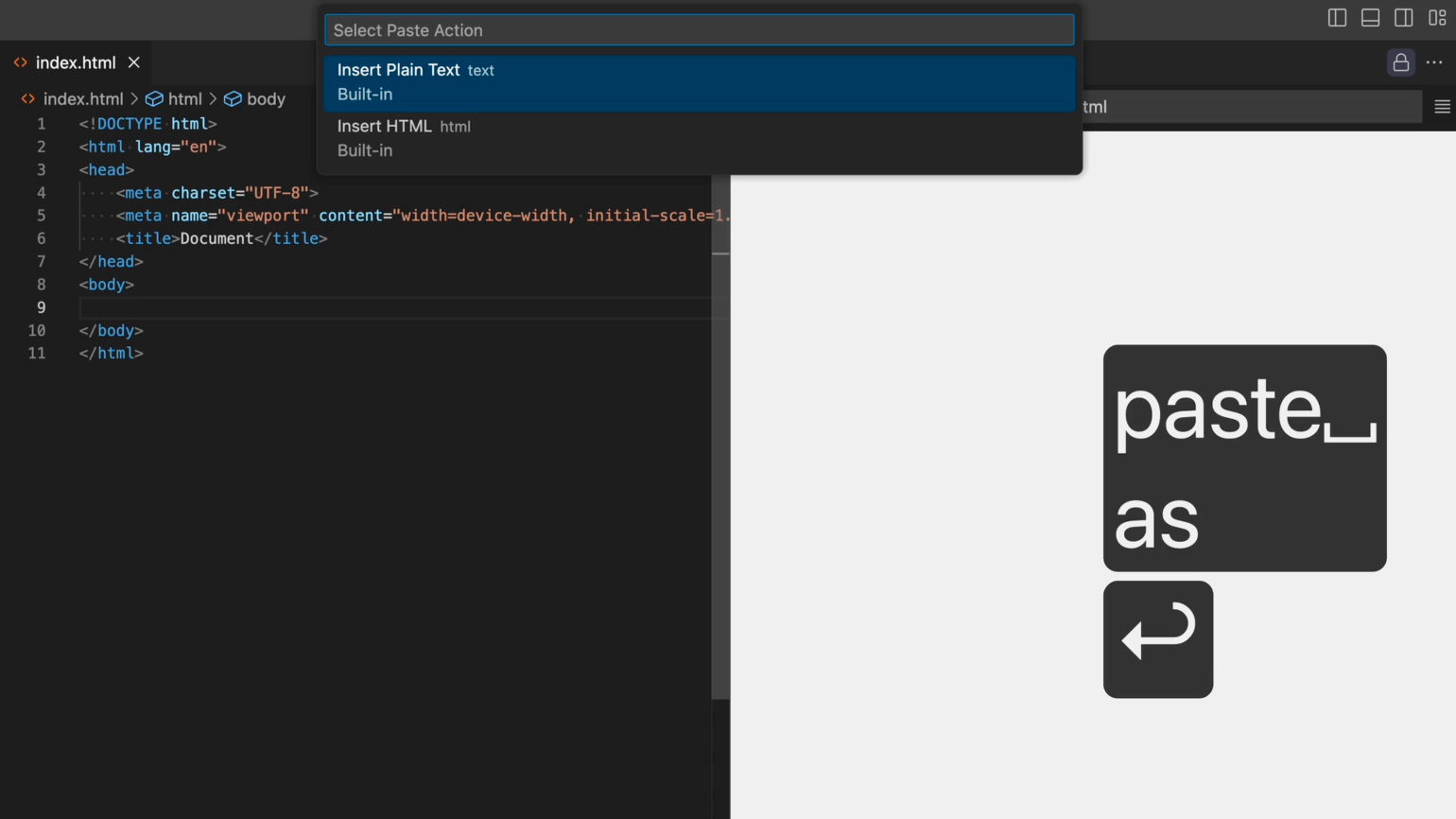
А ещё туда добавили функцию «Вставить как HTML». С её помощью можно скопировать контент на веб-странице и сразу вставить в виде разметки, а не текстом без форматирования.

Скриншот: VS Code / Skillbox Media
Помимо глобальных изменений, команда разработчиков VS Code включила в релиз небольшие исправления и фичи для отдельных языков программирования. Подробный список нововведений доступен в чейнджлоге проекта.
Больше интересного про код — в нашем телеграм-канале. Подписывайтесь!