Ты не пройдёшь: магические числа для начинающих фронтендеров
Выводим Гэндальфа на чистую воду: что такое магические числа и почему верстальщику надо гнать их взашей из своего проекта.


Магическими называют такие числа в коде, смысл которых понятен только написавшему их программисту. Например, иногда в интернет-магазинах цену товара автоматически умножают на 1,2, вместо того чтобы ввести понятную переменную для НДС. И без комментариев такие коэффициенты понять очень сложно. Магические числа встречаются в любом языке программирования: JavaScript, Python, Ruby. Они есть даже в CSS.
Чтобы избавиться от магического числа в коде, достаточно ввести для индекса 1,2 специальную переменную VAT — тогда любому разработчику, который читает и дополняет ваш код, будет понятен «физический» смысл числа.
Веб-вёрстка близка к программированию, и проблема магических чисел здесь очень актуальна. Я преподаю и, комментируя код студентов, часто вижу, как отступы, длина, ширина блоков берутся практически с потолка. Постоянно попадаются записи вроде «width = 47%» — из них совершенно непонятно, почему взято именно 47%. Я-то понимаю: если на вёрстке пишут «47% от ширины», это чаще всего означает, что 3% ушло на отступы между блоками. Однако всё равно писать код нужно так, чтобы это было понятно без гаданий.
Магические числа определяют, насколько быстро верстальщик или разработчик, которые будут поддерживать код, разберутся, почему введены такие константы. В общем, проект нужно делать так, чтобы его логику понял даже бэкенд-разработчик, который практически не знает веб-вёрстку. Для этого во время написания кода надо постоянно задавать себе вопрос: «А поймёт ли код другой программист?»
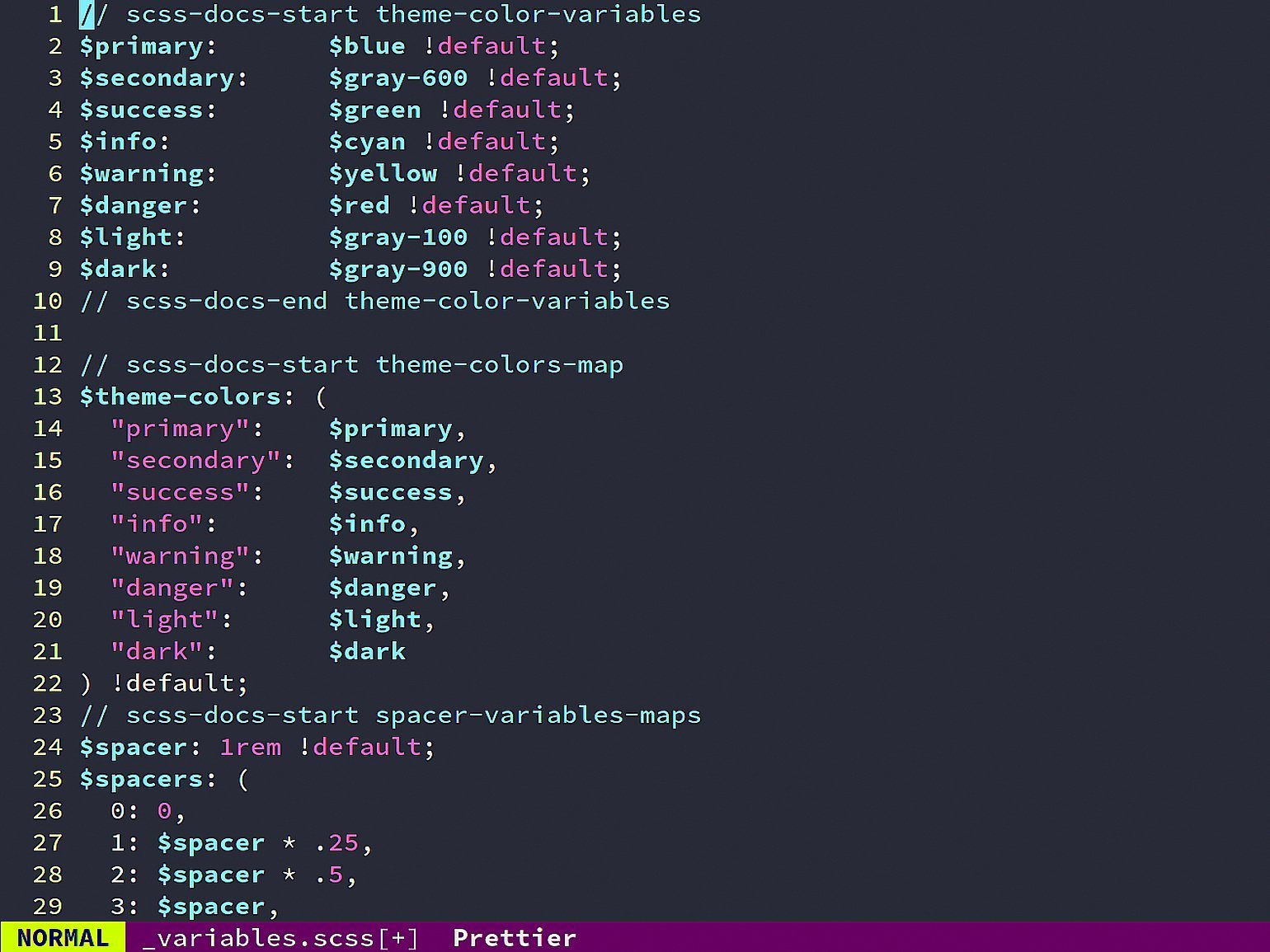
В вёрстке проблема магических чисел решается просто — через переменные CSS или в препроцессорах. Например, она красиво решается в фреймворке Bootstrap — в нём есть отдельный файл _variables.scss, где прописаны все используемые переменные: какие сделаны отступы и почему, какие цвета применяются.

Скриншот: предоставлен Никитой Михайловым
Как избавиться от магических чисел: три способа
Способ 1
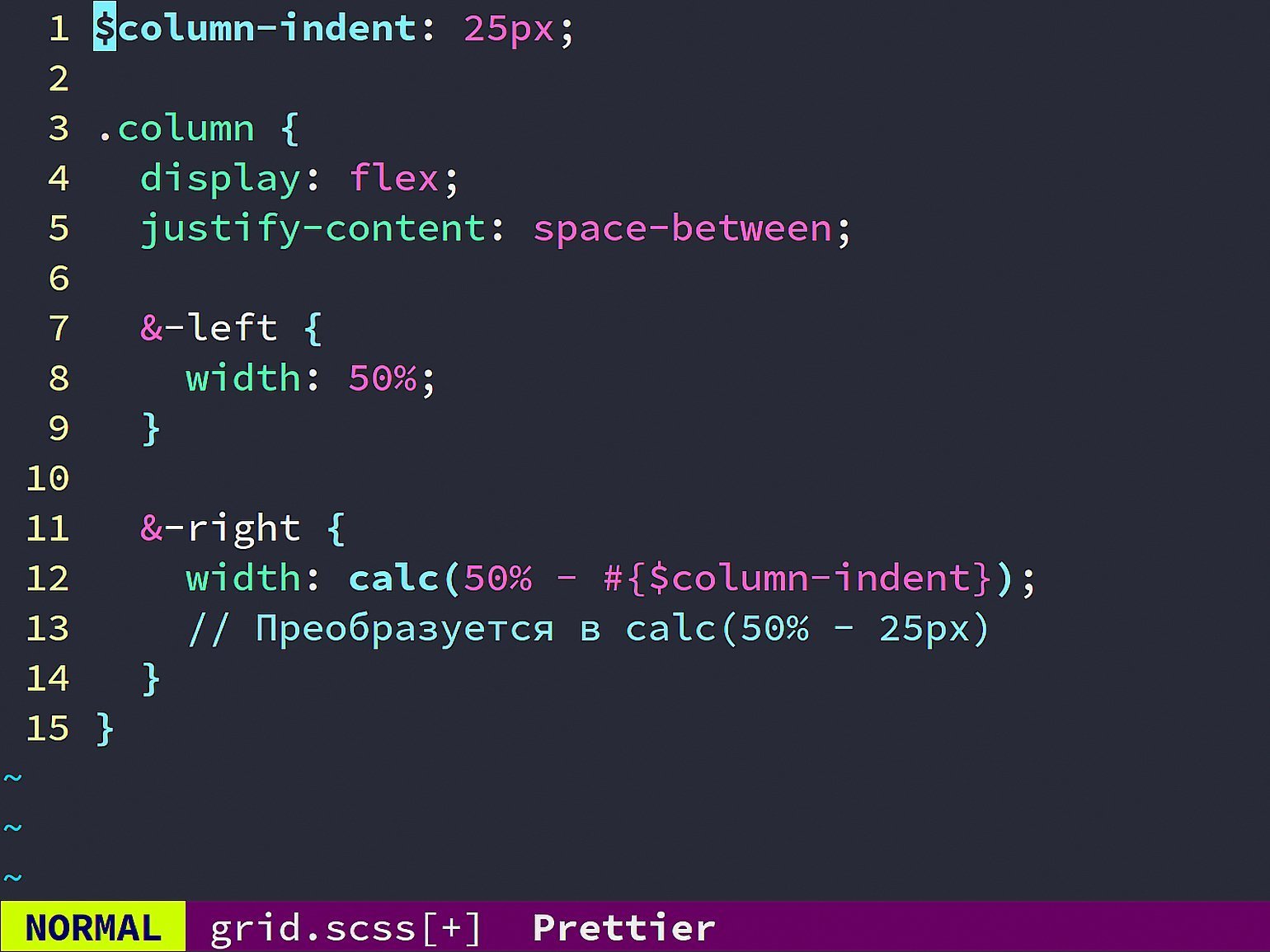
Разбивать проект на логические блоки и описывать его с точки зрения архитектуры: например, отступы между колонками, ширину бордеров и тому подобное выносить в переменные, чтобы назначение этих переменных было максимально очевидным. Например, если 3% уходит на отступы между блоками, стоит использовать встроенную в CSS функцию calc и передать в неё значение «50% минус размер отступа».

Способ 2
Не заигрываться с переменными — их не должно быть слишком много, иначе структура разрастётся и снова усложнится. Чаще всего переменные нужны на внутренних и внешних отступах и для цветов.
Способ 3
Стараться не подгонять макет с помощью мелких отступов. Например, если вы видите, что внешний отступ справа 43, а слева 32, то это тревожный звоночек — здесь что-то не так. Как правило, это попытка сделать что-то очень быстро и тут же выпустить в продакшн. Не надо так.
Магические числа — одна из самых распространённых проблем. Однако, чтобы её решить, не нужно алгоритмическое мышление или знание каких-то сложных систем и тайной науки. Если надо отрефакторить проект, однозначно придётся вычищать из него все магические числа. Правда, чаще всего они становятся едиными для всего проекта и используются повсюду, поэтому, чтобы их обнаружить, нужны опыт и насмотренность. А если удалось их найти — смело выводите в переменные и заменяйте.
Хотите научиться верстать сайты с нуля и делать уличную магию — записывайтесь на курс «Веб-вёрстка» в Skillbox.