Какой язык программирования учить новичку. Выбираем JavaScript
Среди разработчиков возникает много споров, какой язык программирования стоит выучить первым. На личном опыте рассказываем, почему JavaScript.


Чтобы не прыгать с одного языка на другой, важно определиться с тем, какие задачи вы хотите решать программированием. Одни рекомендуют Ruby on Rails, Java, PHP, Python, JavaScript. Кто-то советует начать с C++ или GO. В этой статье я расскажу, почему первый язык программирования для меня — это JavaScript.
Почему JavaScript
В веб-разработке JavaScript преподносится как язык по умолчанию. Он идеально подходит, если вы хотите создавать что-то большое и сложное. Но это не единственная причина, по которой стоит выбрать JavaScript в качестве первого языка программирования.
Писать код можно прямо из браузера
Чтобы работать с JavaScript, не нужно ничего скачивать, устанавливать и компилировать, как для большинства других языков. Для новичка в программировании это особенно важно. Командная строка и компилятор — это, конечно, важно, но вначале они только усложняют учёбу и отбивают интерес к программированию. Всё, что нужно для работы с JavaScript, — это браузер.
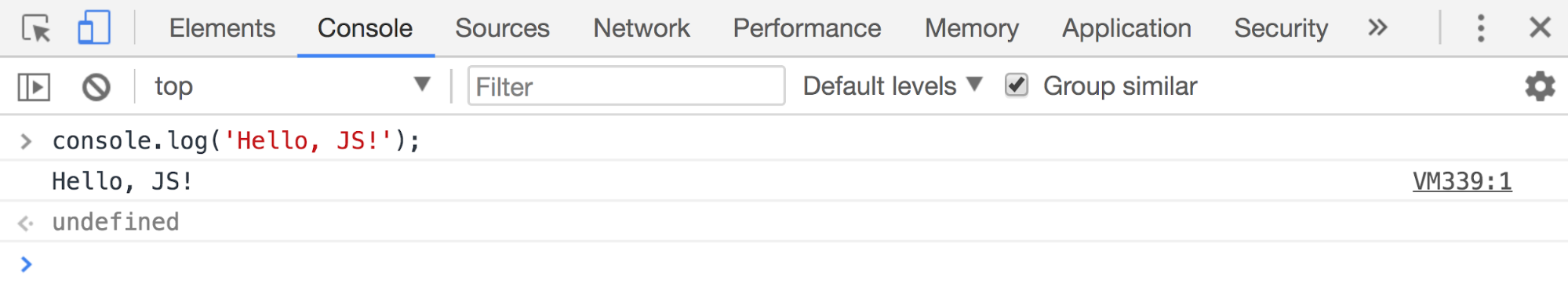
Как открыть консоль разработчика в браузере Google Chrome

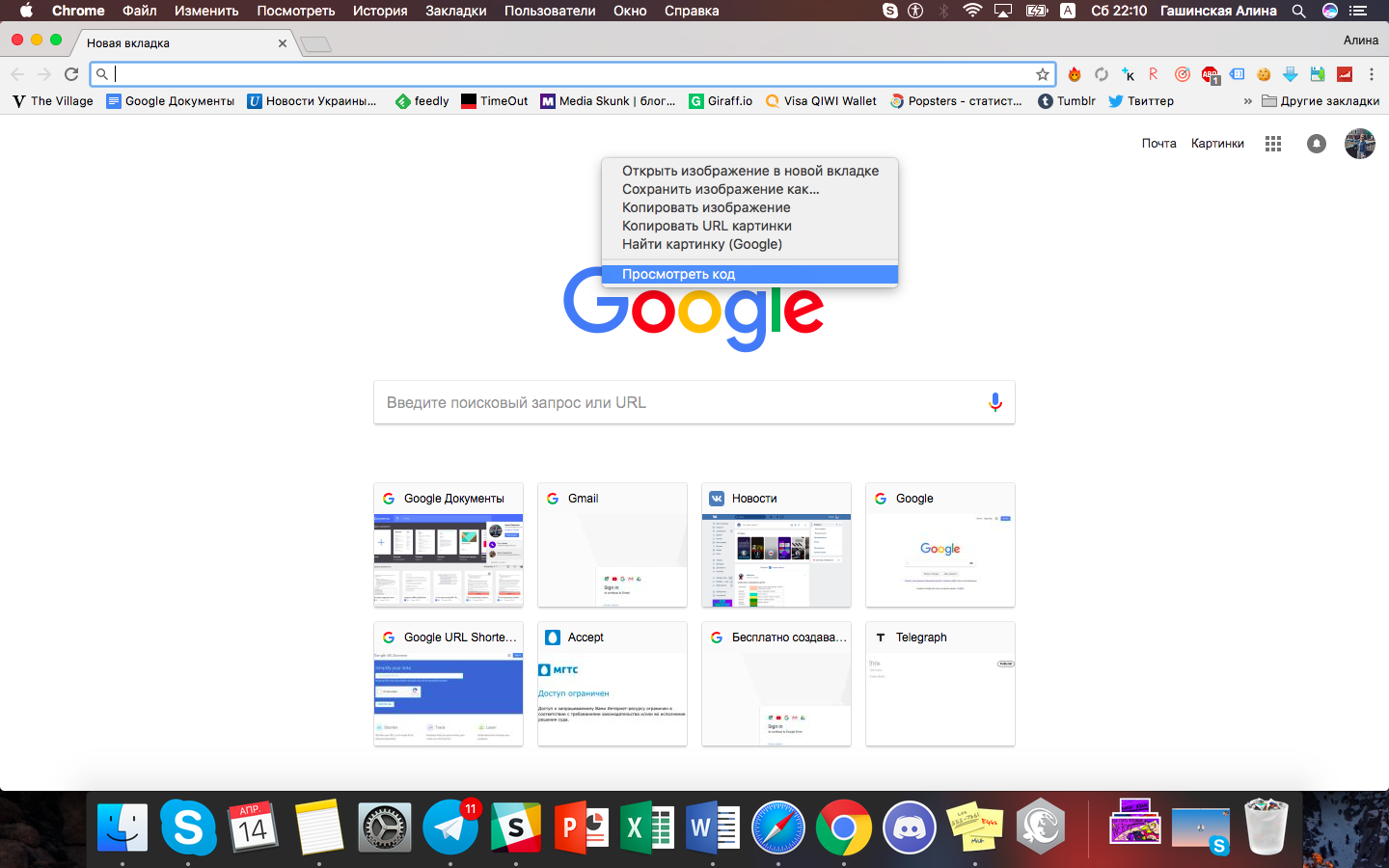
Кликните правой кнопкой мыши в любом месте на странице, выберите «Просмотреть код».

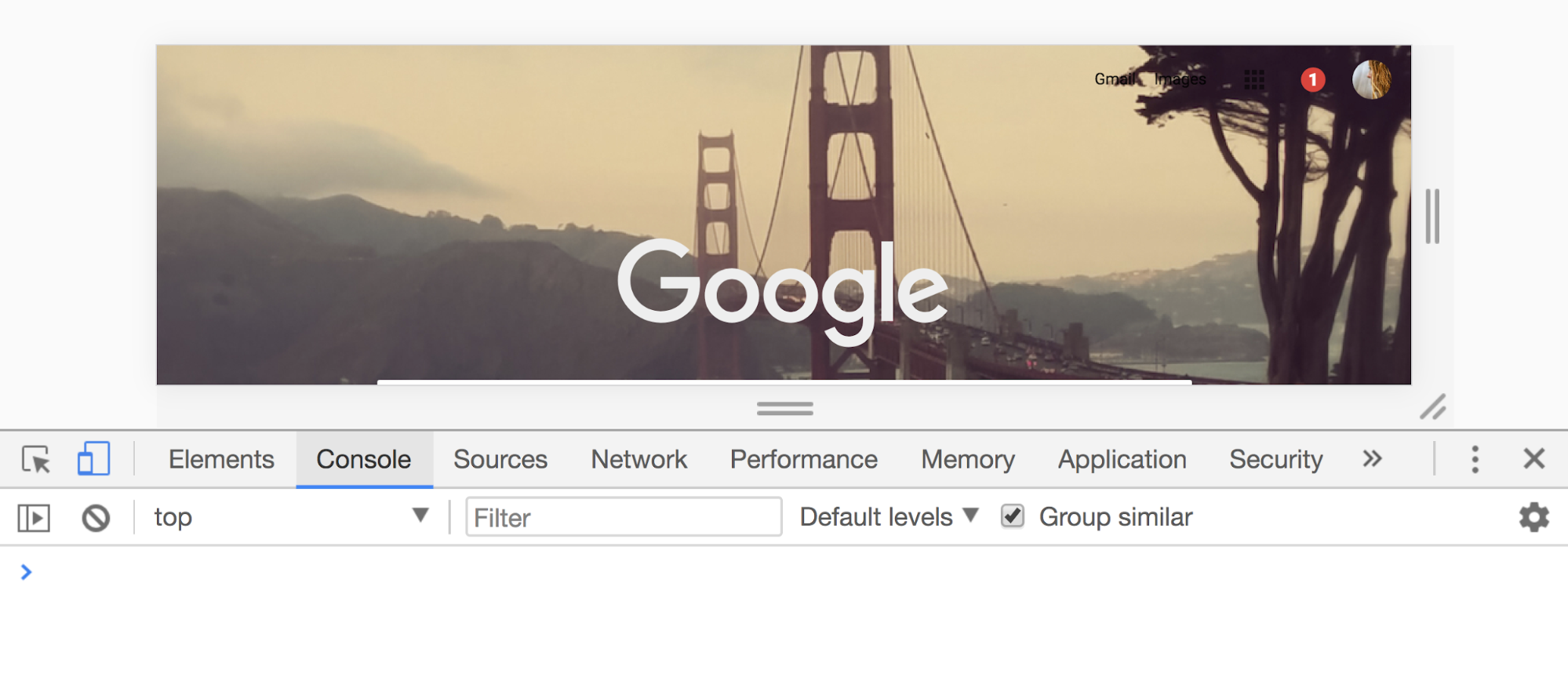
Далее выберите Console. Перед вами откроется окно консоли разработчика. Другой способ — клавиша F12 на Windows или Cmd+Opt+J на Маке.
Попробуйте написать первую стандартную команду — console.log ('Hello, JS! '); и нажмите Enter. В скобках вместо 'Hello, JS! ' может быть любое предложение. Главное — не забудьте кавычки, если это набор букв. Ниже строкой консоль выведет ваше сообщение.

Ресурсы по JavaScript для начинающих:
Как применять язык JavaScript на примерах
Базовых знаний JavaScript и принципов работы DOM достаточно для создания хоть и примитивных, но всё же рабочих приложений: органайзер для ведения списка дел, калькулятор, конвертер температур. Два месяца активного изучения основ JavaScript было достаточно, чтобы разобраться с простейшим приложением для списка гостей — RSVP app.
function createLI(text) {
const li = document.createElement('li');
const span = document.createElement('span');
span.textContent = text;
li.appendChild(span);
const label = document.createElement('label');
label.textContent = 'Confirmed';
const checkbox = document.createElement('input');
checkbox.type = 'checkbox'
label.appendChild(checkbox);
li.appendChild(label);
const editButton = document.createElement("button");
editButton.textContent = 'edit';
li.appendChild(editButton);
const removeButton = document.createElement('button');
removeButton.textContent = 'remove';
li.appendChild(removeButton);
return li;
}
form.addEventlistener('submit', (e) => {
e.preventDefault();
const text = input.value;
input.value = '';
const li = createLI(text);
ul.appendChild (li);
});Сфера применения JavaScript
Возможно, что по мере знакомства с программированием сфера ваших интересов изменится: вместо фронтенда вы сфокусируетесь на бэкенде или захотите углубиться в мобильную разработку. JavaScript не ограничивается лишь интерактивностью сайтов и клиентской стороной.

Фреймовики и библиотеки JavaScript позволяют создавать десктопные приложения — Electron, мобильные приложения — React Native, игры — Phaser, а также работать с визуализацией данных — D3.js, базами данных — mongoDB, анимацией — Three.js.
JavaScript — один из самых популярных и быстроразвивающихся языков.
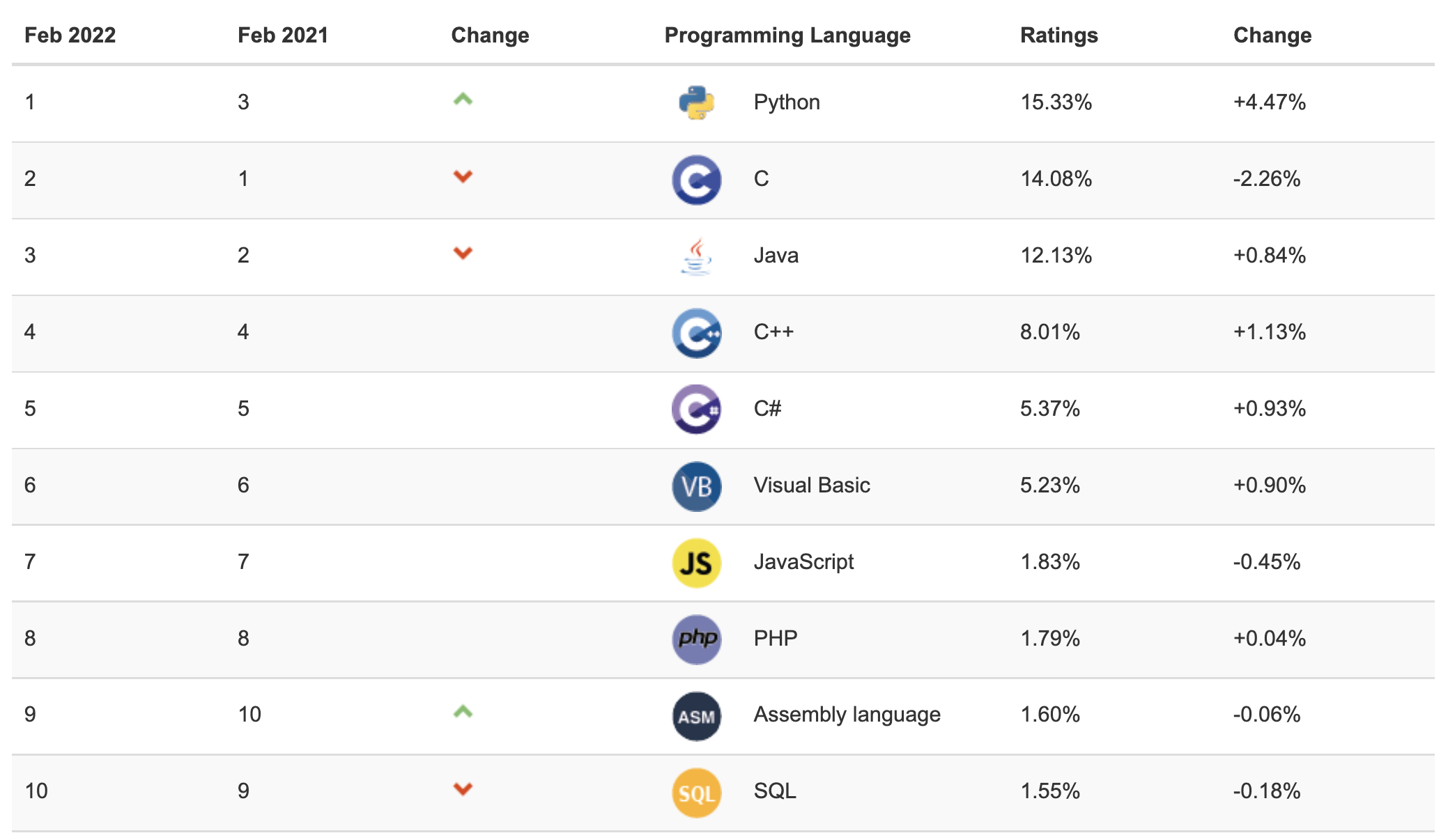
Ваш первый язык программирования не обязательно будет основным, мало кто ограничивается одной технологией. Но если вы планируете сделать JavaScript профильным языком, то международное JS-сообщество вам в помощь. Согласно исследованию TIOBE в 2021 году JavaScript был на седьмом месте среди 10 наиболее популярных языков.

Кроме этого, JavaScript находится на третьем месте среди самых популярных языков на GitHub.

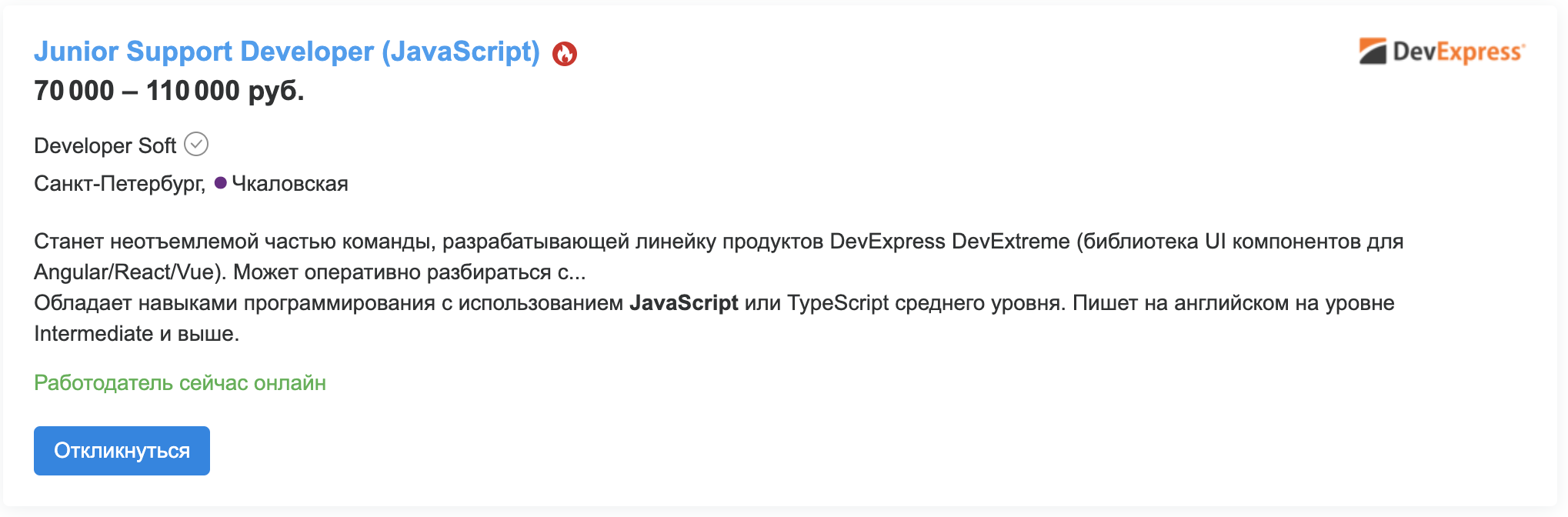
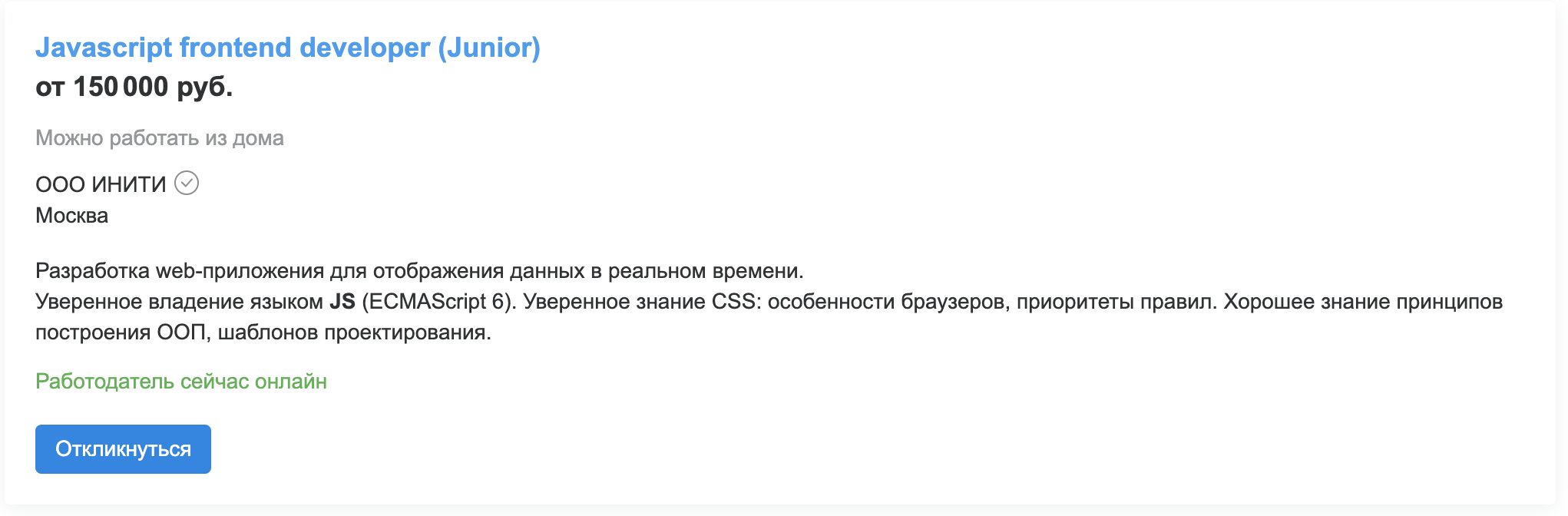
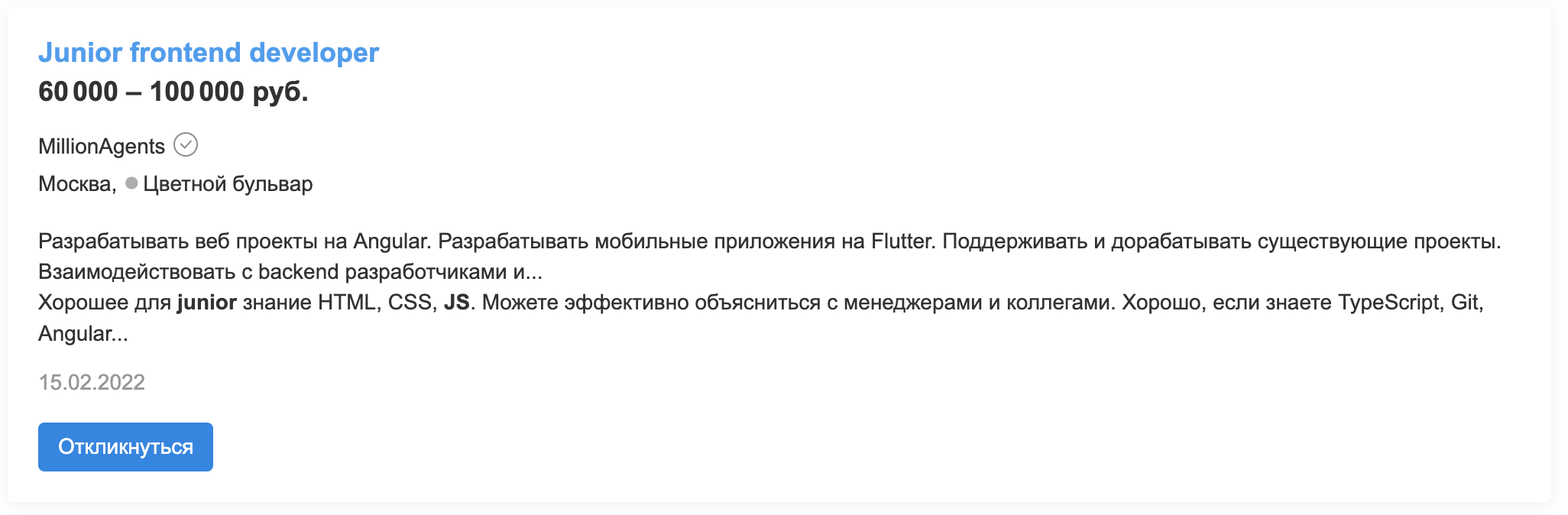
Платят JavaScript-разработчикам тоже прилично. Например, Junior-специалистам на hh.ru компании предлагают зарплаты в среднем от 60 тысяч.



Очевидно, что такой к такой зарплате прилагается список технических и софт скиллов. Вот некоторые из них:
- Знать HTML, CSS, JS;
- Желательно иметь представление о TypeScript, Git, Angular, SCSS, WebComponents, React и Vue;
- Уметь эффективно общаться с менеджерами и коллегами;
- Знать про препроцессорами, оптимизацию кода и переиспользование его в новых проектах;
- Понимать принципы ООП, шаблонов проектирования, структур данных и алгоритмов;
- Технический английский на уровне чтения документации.
JavaScript не идеален, а иногда хаотичный, бессистемный и бесконтрольно развивающийся язык, который путает новичков. Бесполезно гуглить «какой язык программирования мне выучить первым», потому что только вы знаете, для чего вам программирование и веб-разработка.
Изучите статистику вакансий и определитесь, в каком из направлений программирования вы себя видите. Сперва поймите, какую проблему вам хочется решать. После обычный выбор средств для ее решения — это два-три языка и технологии.
Борис Горячев
бэкенд-разработчик в Meduza (объявлена в России нежелательной организацией)
Почему перестают изучать программирование
Новички бросают программирование по разным причинам. Одна из них — непонимание, как и для кого их код может работать. Хочется создавать продукты и приложения, которые приносят пользу. Ведь это лучшая мотивация как для начинающего, так и для опытного специалиста.












