Как создать анимацию в JavaScript за 30 минут
Примерно за полчаса прямо в браузере мы напишем несколько анимаций и виджет аккордеон.


Статья подготовлена на основе вебинара с Камилем Абзаловым.
Содержание:
Зачем нужна анимация на сайтах
Во-первых, анимация привлекает внимание: вы скорее заметите движущуюся картинку, чем статичную. Во-вторых, делает взаимодействие с сайтом интереснее для пользователя.
Как создать анимацию? Есть язык, который изначально создавался для «оживления» сайтов. Это JavaScript. Именно на нём мы и напишем вместе несколько анимаций. Мы начнём с совсем простых, а закончим одной посложнее и более практически ценной: создадим виджет Accordion (аккордеон). А потом вас ждёт небольшой бонус: сделаем анимацию в CSS3.
Какие инструменты нам понадобятся
Для работы нам понадобится библиотека jQuery (откуда её взять — расскажем чуть ниже).
Она используется на большинстве сайтов, потому что у неё много плюсов:
- дружелюбный интерфейс;
- она решает не только проблему анимаций, но и множество других;
- работает на всех браузерах;
- к ней много расширений и плагинов;
- большое комьюнити (если у вас будут вопросы, то вы быстро найдёте на них ответы).
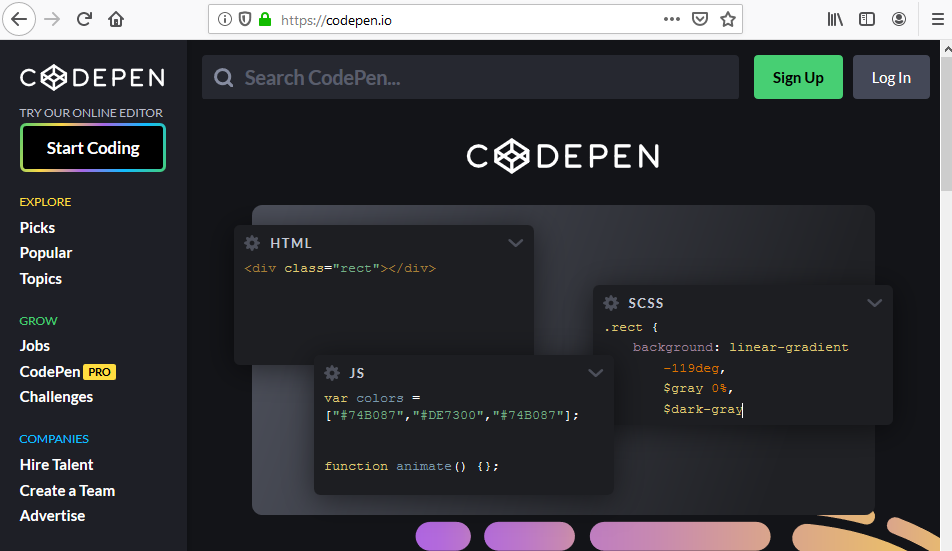
Сегодня мы будем работать в онлайн-редакторе CodePen. Для этого не придётся ничего устанавливать, достаточно перейти по ссылке CodePen и нажать на кнопку Start Coding. Если у вас уже есть любимый редактор, вы можете использовать его.

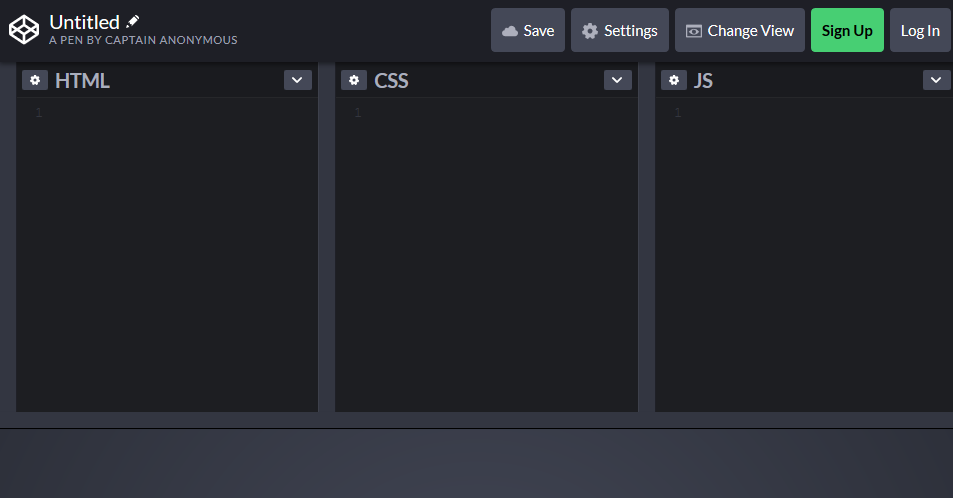
У вас откроется рабочее пространство с тремя колонками: HTML, CSS и JS (JavaScript):

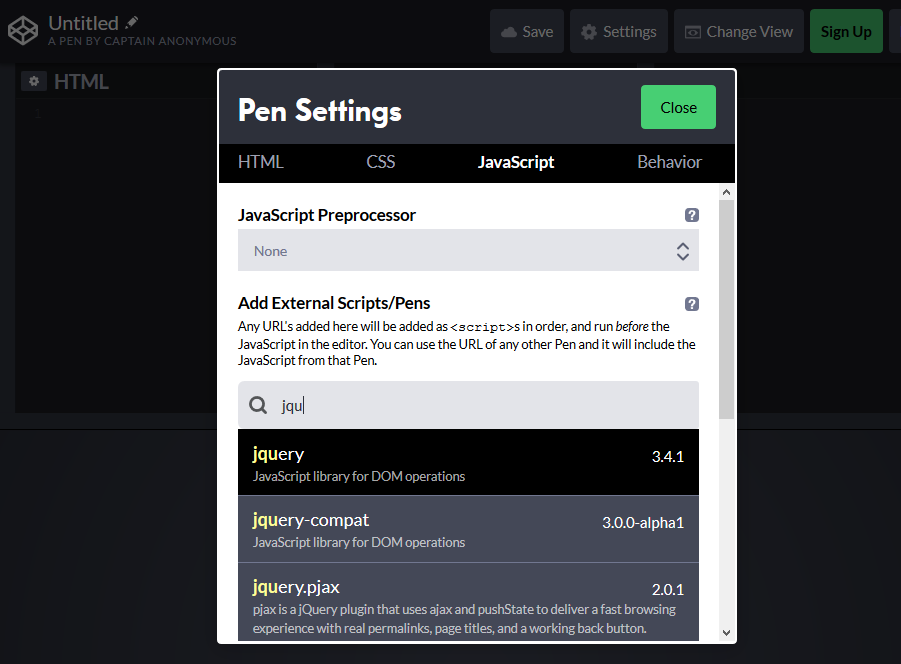
Теперь нажмём шестерёнку возле JS — на экране появится окошко с настройками. Через строку поиска найдём там jQuery:

После того как мы выбрали jQuery и закрыли настройки, блок под колонками должен стать белым: там и будут показываться анимации.
Создаём простые анимации
Анимация первая
Давайте сделаем блок, который будет реагировать на клик. Для этого сначала определим div в окошке HTML.
Что такое div? Это тег, который группирует другие элементы HTML, объединяет несколько объектов — например, блок новостей. Сейчас у нас это будет просто квадрат. Назовём мы его box, а определим вот так:
<div class="box"></div> Это всё, что нам сейчас нужно от окошка HTML, и мы можем перейти к следующему — CSS. В нём мы опишем, как же будет выглядеть наш div. Пусть это будет красный (red) квадрат со сторонами по 300 пикселей; для этого мы должны задать ширину (width) и высоту (height) такого размера.
.box {
width: 300px;
height: 300px;
background: red;
}Если вам больше нравятся голубые прямоугольники, то просто увеличьте ширину (или высоту) и измените цвет фона (background) на blue.
Теперь мы перейдём в столбик JS и анимируем наш div.
Сначала мы отметим для JavaScript, с каким именно блоком будем работать, а потом — при каком действии будет происходить анимация и какая:
$(".box").on('click', function(){
});- $(».box») ищет элемент с классом box;
- .on ('click'), определяет, когда произойдёт анимация (в нашем случае — при клике);
- function() описывает саму анимацию — мы напишем эту функцию в фигурных скобках.
Важный момент: мы можем нажимать на один объект, а менять другой. Чтобы менять именно тот объект, на который мы кликаем, дальше в функции мы обозначим его как this.
$(".box").on('click', function(){
$(this).hide();
});Мы использовали функцию hide (спрятать), и теперь наш квадрат исчезнет, если на него кликнуть.
Есть ещё пара похожих функций: это slideUp() и fadeOut(). Во всех случаях наш объект исчезнет. В чём же разница?
Если мы используем slideUp, то наш квадрат как бы отъедет вверх, а если fadeOut, то выцветет настолько, что станет совсем прозрачным. Можно выбрать тот вариант, который вам нравится.
$(".box").on('click', function(){
$(this).slideUp();
});$(".box").on('click', function(){
$(this).fadeOut();
});Чтобы регулировать время анимации, напишите его в скобках за функцией, вот так:
fadeOut(3000).ПОМНИТЕ!
Время в JavaScript указывается в миллисекундах, так что 3000 — это на самом деле всего три секунды.
Анимация вторая
Теперь мы воспользуемся функцией animate(), которая даёт больше простора для творчества. В ней вы можете сами определить, как изменятся параметры вашего объекта.
Например, мы хотим, чтобы при клике наш квадрат расплывался в прямоугольник с шириной 500 пикселей, при этом становился бледнее (в нашем случае — 0,3 от изначальной яркости), и чтобы всё это длилось четыре секунды.
Для этого в фигурных скобках за функцией мы зададим ширину (width) 500px, а непрозрачность (opacity) — .3. За фигурными скобками напишем время анимации.
$(".box").on('click', function(){
$(this).animate({
"width": "500px",
"opacity": ".3"
}, 4000);
})Вот и всё!
Создание виджета Accordion
Теперь мы сделаем более практичную вещь — виджет Accordion (аккордеон). Вы наверняка с ним уже сталкивались, хотя, может быть, и не слышали этого названия. А оно говорящее — виджет действительно похож на аккордеон: у него есть панельки, которые при нажатии раскладываются и складываются.
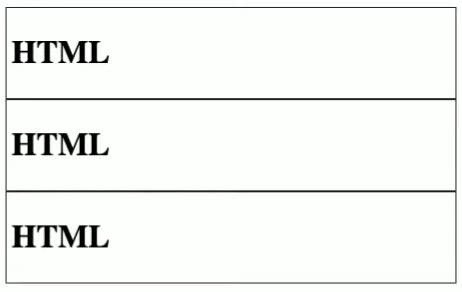
Приступим к работе — начнём опять в окошке HTML. Создадим сам аккордеон, а в нём — класс panel, в котором, в свою очередь, будут два класса: panel-header и panel-body. На них мы напишем "HTML" и "helllo". Вам не обязательно писать то же самое, можете написать что угодно. Должно получиться вот так:
<div class="accordion">
<div class="panel">
<div class="panel-header">
<h1>HTML</h1>
</div>
<div class="panel-body">
<p>hello</p>
</div>
</div>
</div>Сделаем несколько таких панелек. Для этого просто вставим то же самое (div class="panel" и всё, что под ним) ещё пару раз. У вас должно получиться вот это:
<div class="accordion">
<div class="panel">
<div class="panel-header">
<h1>HTML</h1>
</div>
<div class="panel-body">
<p>helllo</p>
</div>
</div>
<div class="panel">
<div class="panel-header">
<h1>HTML</h1>
</div>
<div class="panel-body">
<p>helllo</p>
</div>
</div>
<div class="panel">
<div class="panel-header">
<h1>HTML</h1>
</div>
<div class="panel-body">
<p>helllo</p>
</div>
</div>
</div>

Согласитесь, выглядит скудновато? Давайте добавим оформление. Для этого перейдём в окно CSS, определим там размеры нашего аккордеона (width: 450px) и отцентруем его (margin: auto). Теперь сделаем ему рамочку из чёрной линии в пиксель толщиной (border: 1px solid #222) и отступ текста в пять пикселей (padding: 5px). Конечно же, вы можете менять размеры и цвета.
.accordion {
width: 450px;
margin: auto;
}
.panel {
border: 1px solid #222;
padding: 5px;
}
Теперь скроем нижний текст (потом он будет показываться при клике):
.panel-body {
display: none;
}
Напоминаем, что мы всё ещё работаем в окошке CSS.
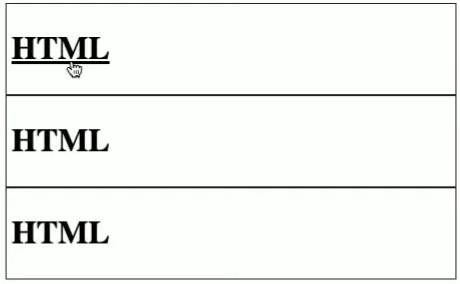
А теперь — вишенка на торте! Сделаем так, чтобы наш заголовок подчёркивался, когда мы наводим на него мышку, а курсор превращался в указатель. Поможет нам в этом селектор hover, который обозначает изменения при наведении курсора:
.panel-header h1:hover {
text-decoration: underline;
cursor: pointer;
}
С оформлением мы закончили и наконец-то дошли до третьего окошка. По той же схеме, по которой мы заставляли квадрат исчезнуть, теперь заставим появиться наш текст.
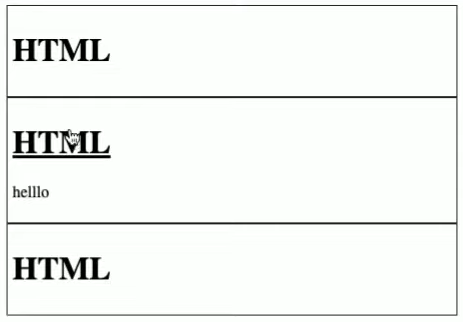
Разница в том, что вместо функции hide мы в этот раз используем toggle() — она позволяет переключать состояния. Например, если бы мы использовали show, текст бы просто показывался, а так он открывается при первом клике, а при втором опять прячется.
$(".panel-header h1").on('click', function(){
$(".panel-body").toggle();
});Казалось бы, вот и всё, задача выполнена, можно заканчивать? Но всё не так просто. При клике на заголовок открывается не только текст под ним, но и тексты на остальных panel-body, потому что мы не прояснили, какой именно надо показать.
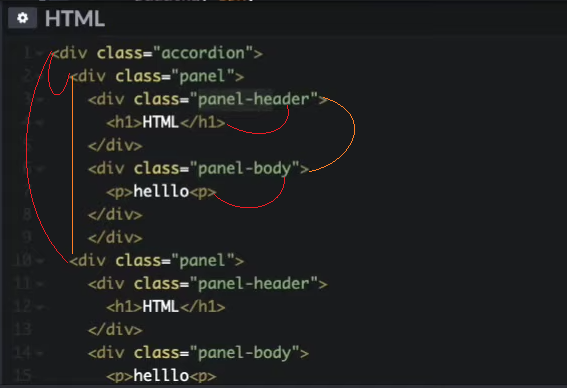
Как это исправить? Для начала немного разберёмся в отношениях наших заголовков. Они похожи на семью, где есть родители, дети и братья. В HTML-коде это хорошо видно, давайте посмотрим:

Линии красного цвета ведут от родителя к ребёнку, а оранжевые соединяют братьев.
Кликаем мы на текст «HTML», родитель (parent) которого — panel-header, а открыть нам надо panel-body — брата panel-header. Чтобы найти родителя, достаточно написать .parent, потому что родитель всегда один, зато братьев может быть много, поэтому мы не просто пишем .siblings, но и конкретизируем, какой именно (panel-body).
$(".panel-header h1").on('click', function(){
//$(".panel-body").toggle();
$(this).parent().siblings('.panel-body').toggle();
});
Теперь наш виджет открывает только текст под тем заголовком, на который мы кликали. То, что получилось, — это базовая, голая версия. Вы можете улучшать этот виджет, изменять его и, конечно же, красиво оформить.
Пробуем CSS3-анимацию
В качестве бонуса мы напишем небольшую CSS3-анимацию. Сейчас с помощью CSS можно создать много такого, что раньше можно было сделать только с помощью JavaScript.
Однако в этот раз триггером для запуска анимации будет не клик, а наведение курсора на объект.
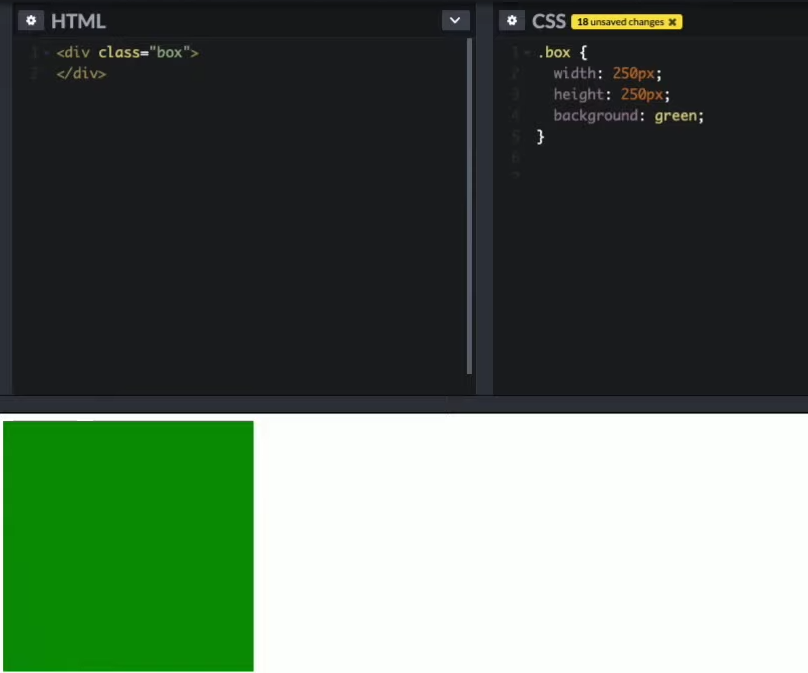
Начнём мы опять с создания квадрата. Пусть в этот раз он будет зелёный:

С hover мы уже знакомы, только добавим команду border-radius: 50%, которая превратит наш квадрат в круг:
.box {
width: 250px;
height: 250px;
background: green;
}
.box:hover {
border-radius: 50%;
}Что делать, если мы хотим сделать переход более плавным? Добавим в описание квадрата строчку transition:
.box {
width: 250px;
height: 250px;
background: green;
transition: all .5s; ease 2s;
}- all задает параметры, которые мы меняем (ширину, высоту, прозрачность…) — в этом случае мы их не ограничиваем;
- .5s определяет время, которое будет длиться переход (полсекунды);
- ease задаёт амплитуду действия;
- 2s означает задержку в две секунды.
ВНИМАНИЕ!
В CSS-коде время указывается в секундах!
Строку transition можно написать и в нижнем блоке — тогда параметры, написанные в той строке, будут действовать только при анимациях, за которые отвечает hover. Например, на картинке ниже квадрат секунду подождёт, а потом будет пять секунд округляться. Когда мы отведём мышку, он подождёт две секунды и за полсекунды вернётся в свою привычную квадратную форму.
.box {
width: 250px;
height: 250px;
background: green;
transition: all .5s; ease 2s;
}
.box:hover {
border-radius: 50%;
transition: all .5s; ease 1s;
}Если вам хочется добавить движение, вы можете заставить квадрат вращаться командой rotate(360deg).
.box:hover {
border-radius: 50%;
transform: rotate(360deg);
}Вот и всё! Вы попробовали работать с библиотекой jQuery, сделали пару простых анимаций в JavaScript, написали виджет-аккордеон и уловили разницу с созданием анимации в CSS3.