GitHub digest #5: индийские алгоритмы, градиенты из Нигерии и ML по-вьетнамски
Лучшие репозитории со всего мира — от Южной Кореи до Нигерии.


Не одними Google и Microsoft живо мировое IT — есть много стартапов и проектов и за пределами Кремниевой долины. А если верить GitHub, в топе по приросту аккаунтов разработчиков в 2023 году оказались не Германия со Штатами, как можно было бы подумать, а Индия, Пакистан и Бангладеш.
Поэтому эту подборку мы решили сделать интернациональной — собрали локальные проекты из разных стран, в основном развивающихся. Кто знает, может быть, именно здесь вы увидите код вьетнамского Илона Маска или познакомитесь с преемником Сатьи Наделлы на посту главы Microsoft?
Сделано в Индии
Всё про алгоритмы
The Algorithms
Когда Бог создавал индийских айтишников, Он явно переборщил с добротой, мудростью и бескорыстием. Помимо записи спасительных гайдов на YouTube, они ещё и активно контрибьютят в open source и постят кучу полезностей на GitHub. Вот и на этот раз они собрали крутейшую библиотеку алгоритмов и структур данных для тех, кто пишет на Python, JS, Go и других языках.
Открыть репозиторийСделано в Нигерии
Расширение для глаз
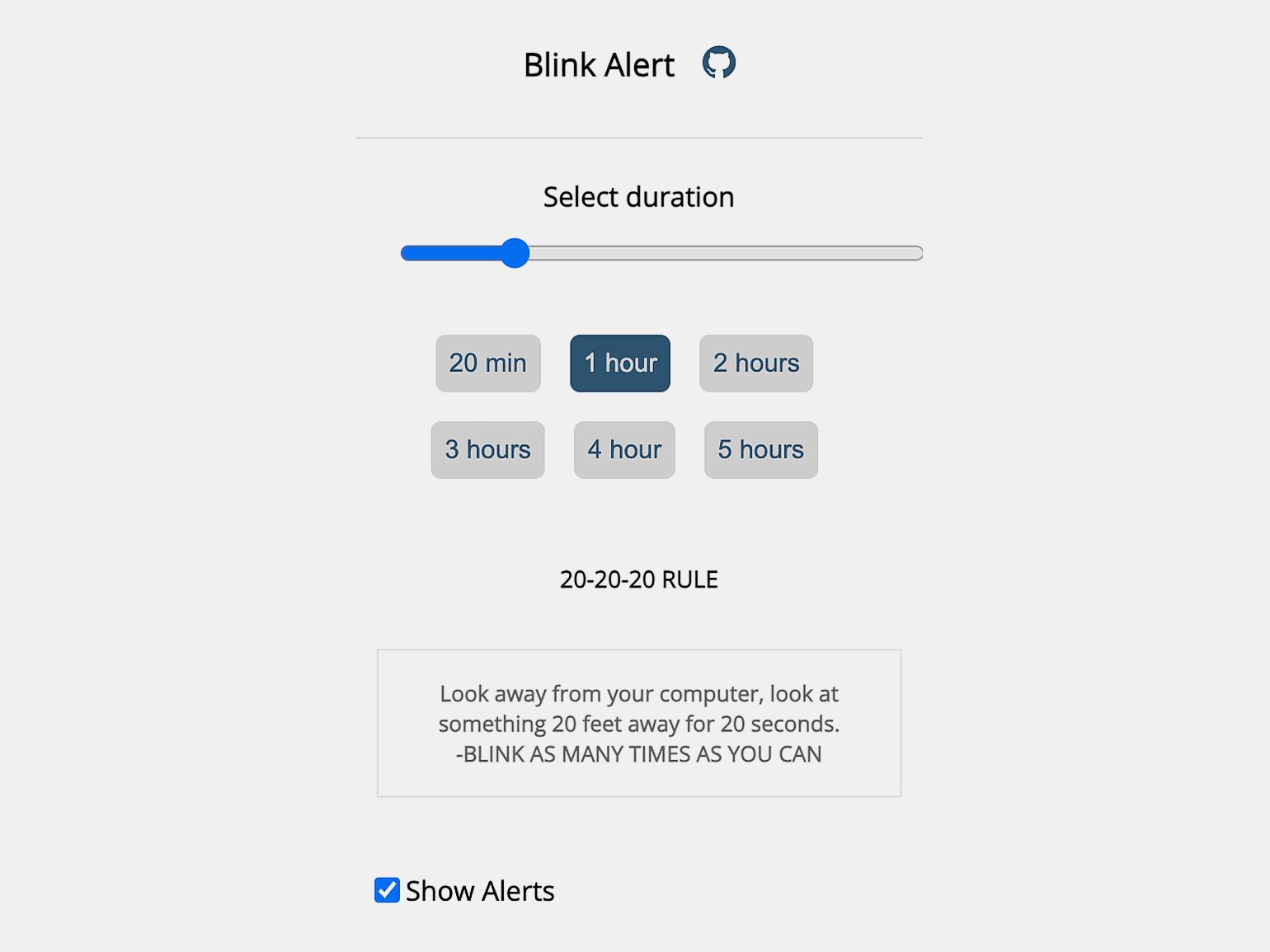
Blink Alert
Плагин для Chrome, напоминающий о необходимости прерваться и сделать упражнения для глаз по правилу 20/20/20.
Смысл методики в том, чтобы каждые 20 минут работы делать 20-секундный перерыв, в течение которого нужно смотреть на различные объекты, расположенные на расстоянии 20 футов (около шести метров). Однако в расширении интервалы более гибкие и легко настраиваются под пользователя.

Скриншот: GitHub / Skillbox Media
Сделано в Нигерии
Made In Nigeria
Оказывается, нигерийцы пишут не только свои печально известные письма, но и создают инструменты с открытым исходным кодом. В этом репозитории собраны все проекты с нигерийским участием: среды разработки, системы аутентификации, пакеты для веб-скрейпинга на Python и другие полезные штуки, совсем никак не связанные с фишингом (честно-честно).
Открыть репозиторийВизуализация JSON
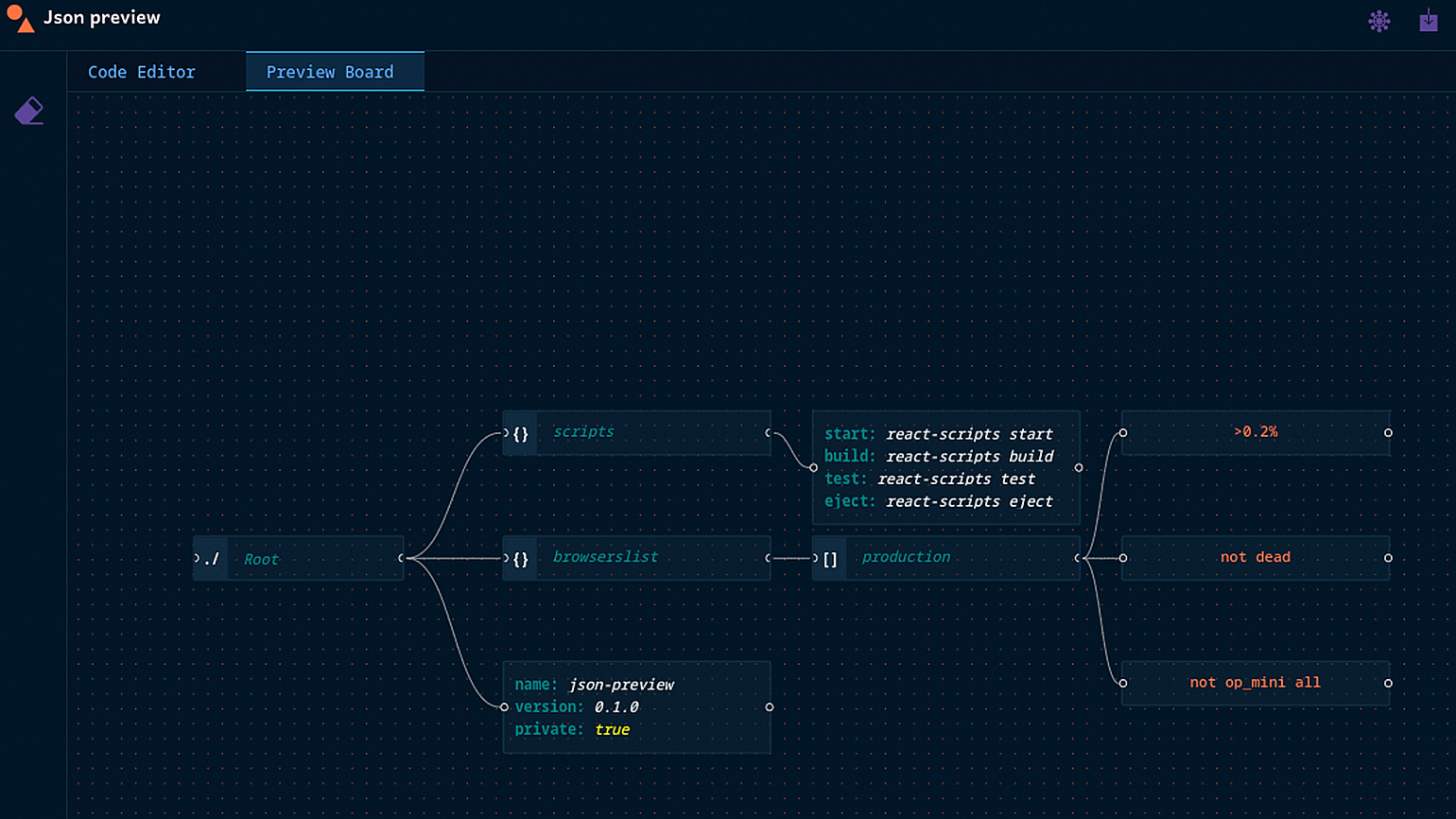
JSON Preview
Приложение, которое позволяет превратить в диаграмму и скачать любой JSON-файл. Полезно, если у вас есть запутанный джейсон с кучей вложенных структур, которые невозможно уложить у себя в голове. Если пока не поняли, в чём счастье, на сайте разработчика есть проясняющая превьюшка.

Скриншот: JSON Preview / Skillbox Media

Читайте также:
Градиенты и цветовые палитры
Piggment
Компактный генератор градиентов и цветовых палитр для дизайнеров и фронтендеров. Можно запустить на любой платформе: в браузере, на десктопе или веб-сервере. Если хотите потестить фишки инструмента или утащить его в виде расширения себе в браузер, посетите сайт проекта.

Скриншот: Piggment / Skillbox Media
Йорланг
Yorlang Programming Language
Йорланг — это язык программирования на основе йоруба, одного из языков Нигерии. Если фанатеете от подобной программистской эзотерики, в репозитории есть инструкции, как установить язык в Docker и Node.js (да, проект использует некоторые механики серверного фреймворка JS).
«Привет, мир!» на языке йоруба выглядит так:
báwo ni ayéСделано во Вьетнаме
Машинное обучение по плану
Top-down learning path
Подробный многомесячный план обучения от вьетнамского инженера, который решил самостоятельно пройти путь от мобильного разработчика самоучки до спеца в machine learning. По словам автора, проект «нацелен на результат» и заточен на людей с самыми базовыми знаниями математики.
В репозитории собрана масса полезностей по теме: истории и советы тех, кто смог, книги, видео, репозитории, онлайн-курсы, блоги, игры, подкасты, сообщества, вопросы для подготовки к собеседованию и многое другое.
Открыть репозиторийПодготовка к собеседованию для ML-инженеров
Machine Learning Interviews
Ещё один репозиторий для тех, кто решил попасть в заветную data science. Здесь есть реальные вопросы и тестовые задания с интервью в бигтех, а также куча полезных материалов от экспертов в ML.
Открыть репозиторий116 вопросов с технических собеседований по Go
Algo
Несмотря на то что Go изначально задумывался как простой язык, пройти техническое интервью по нему ой как непросто (одни горутины чего стоят). Автор репозитория знает это не понаслышке, а потому собрал огромную базу данных с самыми популярными вопросами и задачками, чтобы вы могли предстать перед собеседующим во всеоружии.
Открыть репозиторийЭлементы, шаблоны и паттерны CSS
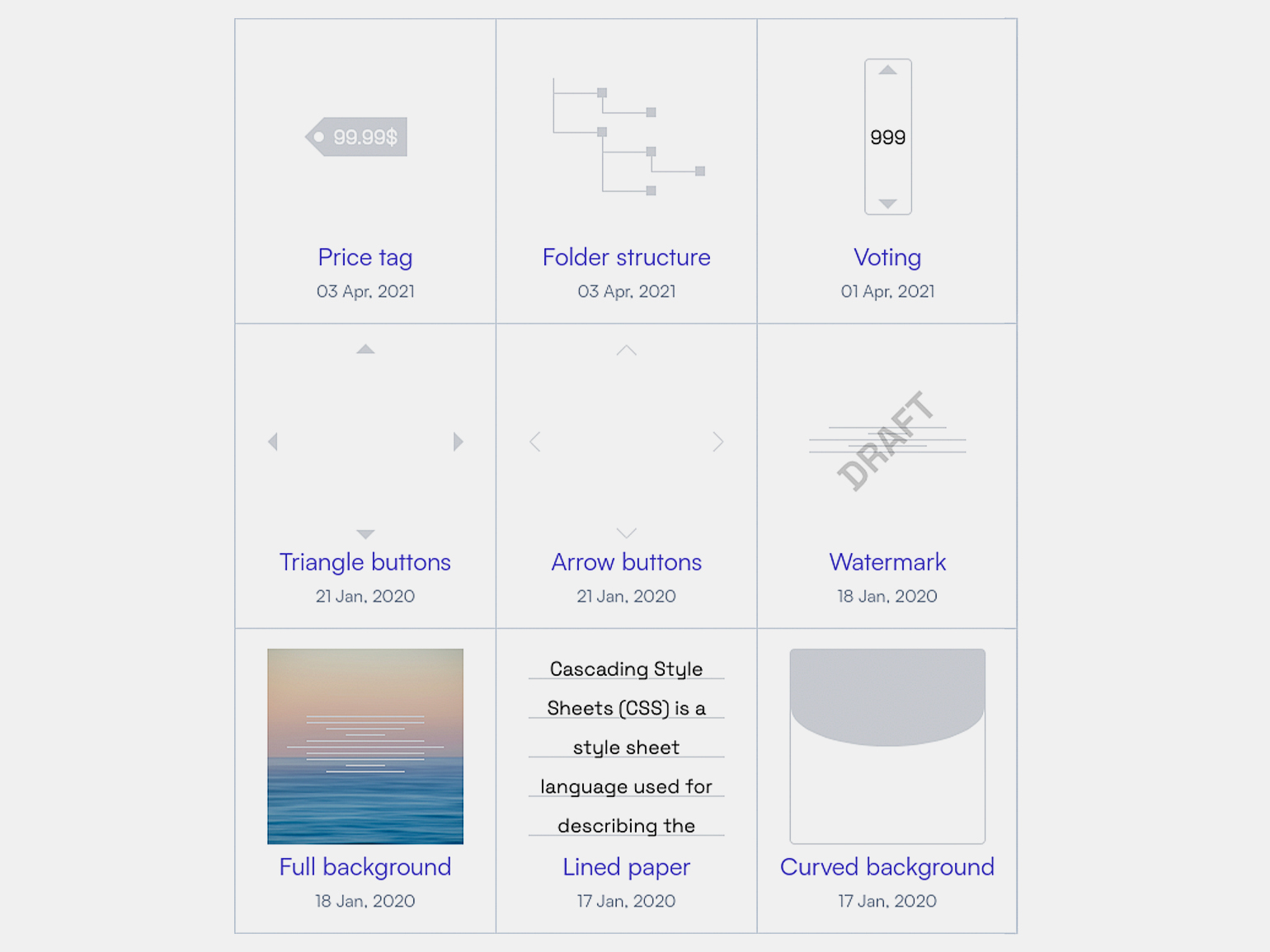
CSS Layout
Большая коллекция популярных в народном хозяйстве CSS-шаблонов: здесь вам и загнутые уголки, и календари, и таймлайны, и трёхмерные карточки, и голосовалки, и море чего ещё. Если хотите пощупать это многообразие руками, прежде чем нести в свой код, заходите на сайт проекта.
Фишка в том, что макеты работают на свойствах чистого CSS, а значит, вам не надо будет захламлять свой проект кодом сторонних фреймворков и библиотек.

Скриншот: Phuoc Nguyen / Skillbox Media
Любимые однострочники
Favorite single line of code
Автор этого репозитория собирает любимые однострочные решения на JavaScript. Ознакомиться с внушительной коллекцией можно на сайте.
Например, следующий код проверяет, является ли строка палиндромом:
const isPalindrome = (str) => str === str.split('').reverse().join('');А вот эта строчка разобьёт массив на кусочки:
arr.reduce((acc, e, i) => (i % size ? acc[acc.length - 1].push(e) : acc.push([e]), acc), []);Сделано в Польше
Фреймворк для презентаций
Impress.js
Если вам надоели банальные студенческие презентации, где слайды сменяются вырвиглазными анимациями, попробуйте этот JS-фреймворк. В Impress.js контент подаётся не послайдово, а в трёхмерном пространстве, границы которого задаёте вы сами. Переход между блоками с контентом выглядит примерно так же зрелищно, как спецэффекты в фильме «Начало» :)

Скриншот: Impress.js / Skillbox Media
Таблички на JavaScript
Handsontable
JS-фреймворк, который помогает создавать «экселеподобные» приложения для браузера. Пользователи могут вводить и редактировать данные, настраивать фильтры, перетаскивать ячейки и настраивать внешний вид таблицы, прямо как в обычном Excel. А ещё его можно использовать как с чистым JavaScript, так и с фреймворками React, Angular и Vue.
Открыть репозиторийСделано в Казахстане
Коллекция скриптов, инструментов и проектов для работы с Git
Awesome Git Hooks
Гит-хуки — это скрипты-перехватчики, которые срабатывают, когда в репозитории что-то происходит — коммит, пуш и так далее. Например, pre-commit вызывается перед коммитом и проверяет его на соответствие правилам, а applypatch-msg позволяет редактировать файл сообщения.
Помимо формальных скриптов для работы, в репозитории есть несколько хуков, что называется, с огоньком — например, Podmena добавит к вашему коммиту рандомный эмодзи, а Lolcommits сделает снимок с вашей вебки во время коммита и оформит его в виде lolcat-мема.
Открыть репозиторийСделано в Корее
Интерактивный поиск
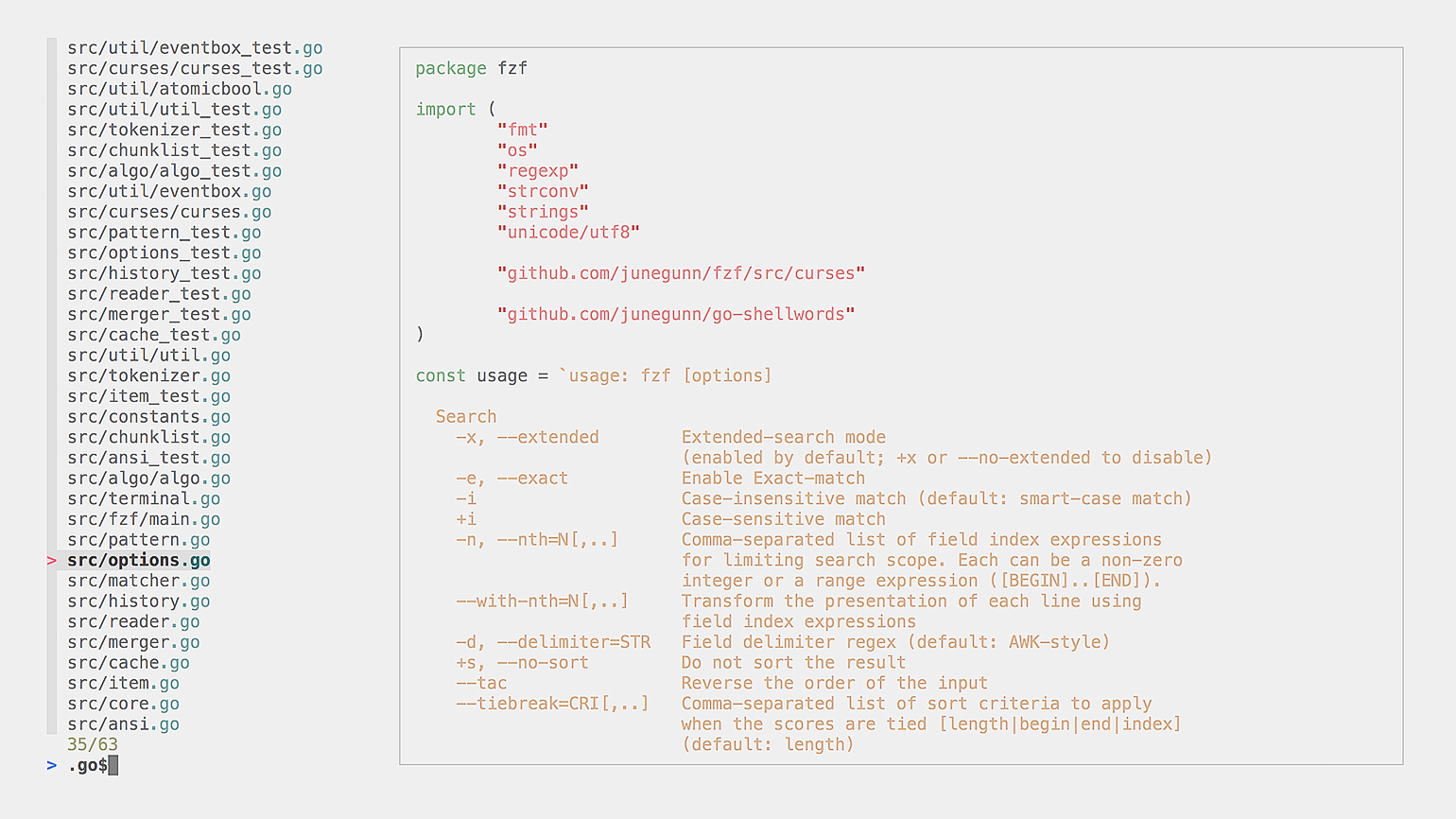
fzf
Консольная утилита, которая помогает быстро и удобно искать файлы, строки текста и другие элементы в больших наборах данных. Несмотря на то что утилита сильно упрощает жизнь, разобраться в ней с ходу довольно трудно — к счастью, на «Хабре» есть бодрый русскоязычный гайд для новичков.

Скриншот: GitHub / Skillbox Media
Markdown-редактор
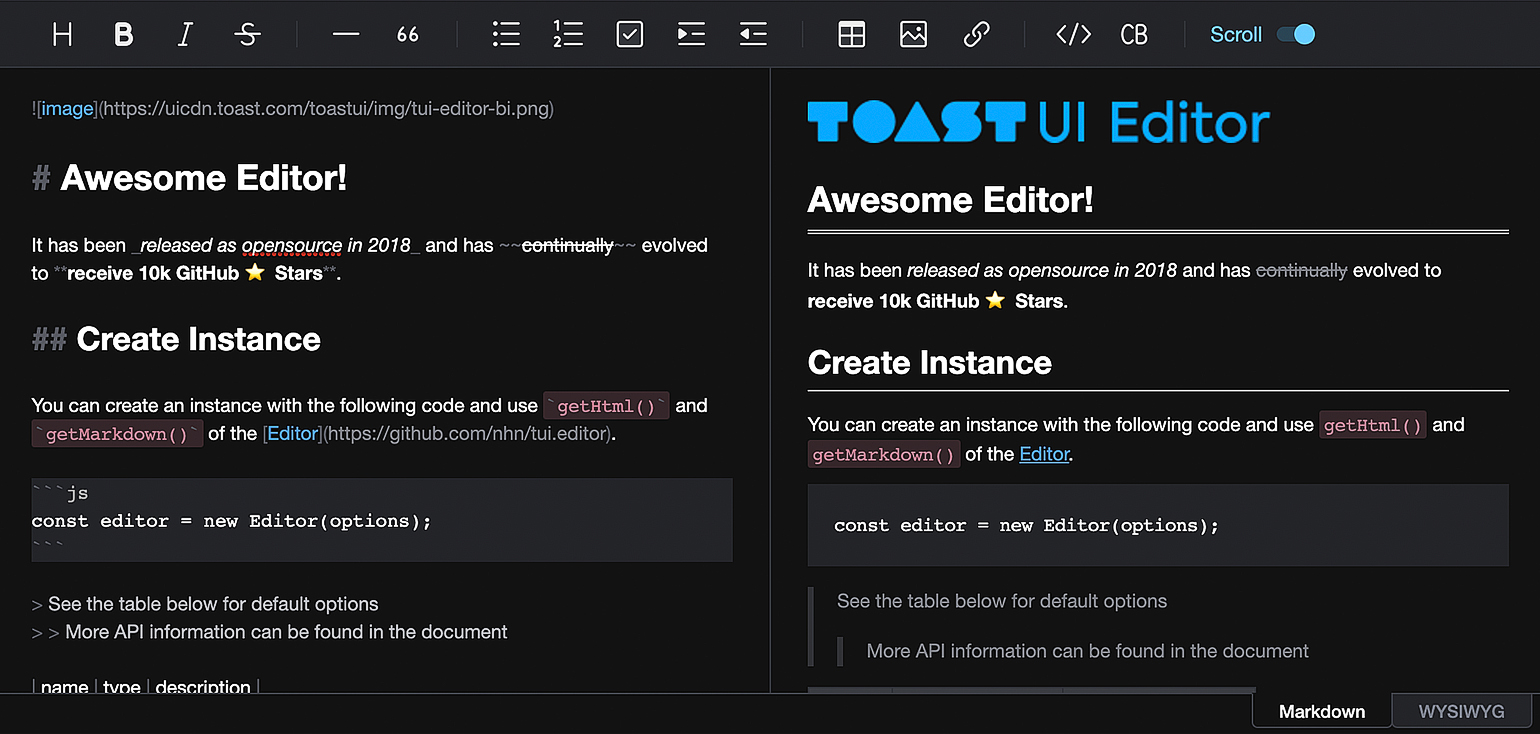
Markdown WYSIWYG Editor
Позволяет создавать и редактировать тексты с помощью языка разметки Markdown в режиме WYSIWYG (what you see is what you get) — то есть все изменения в коде будут сразу видны в окошке предпросмотра. Работает и в обратную сторону: можно перетаскивать графические блоки в визуальном редакторе, а код подстроится под картинку.

Скриншот: Toast / Skillbox Media
Материалы по компьютерному зрению
Awesome Deep Vision
Список ресурсов для начинающих инженеров в сфере компьютерного зрения. Включает статьи, курсы, книги, видео, ПО, руководства и блоги по теме.
Открыть репозиторийСделано в Бангладеш
Шрифтовые иконки
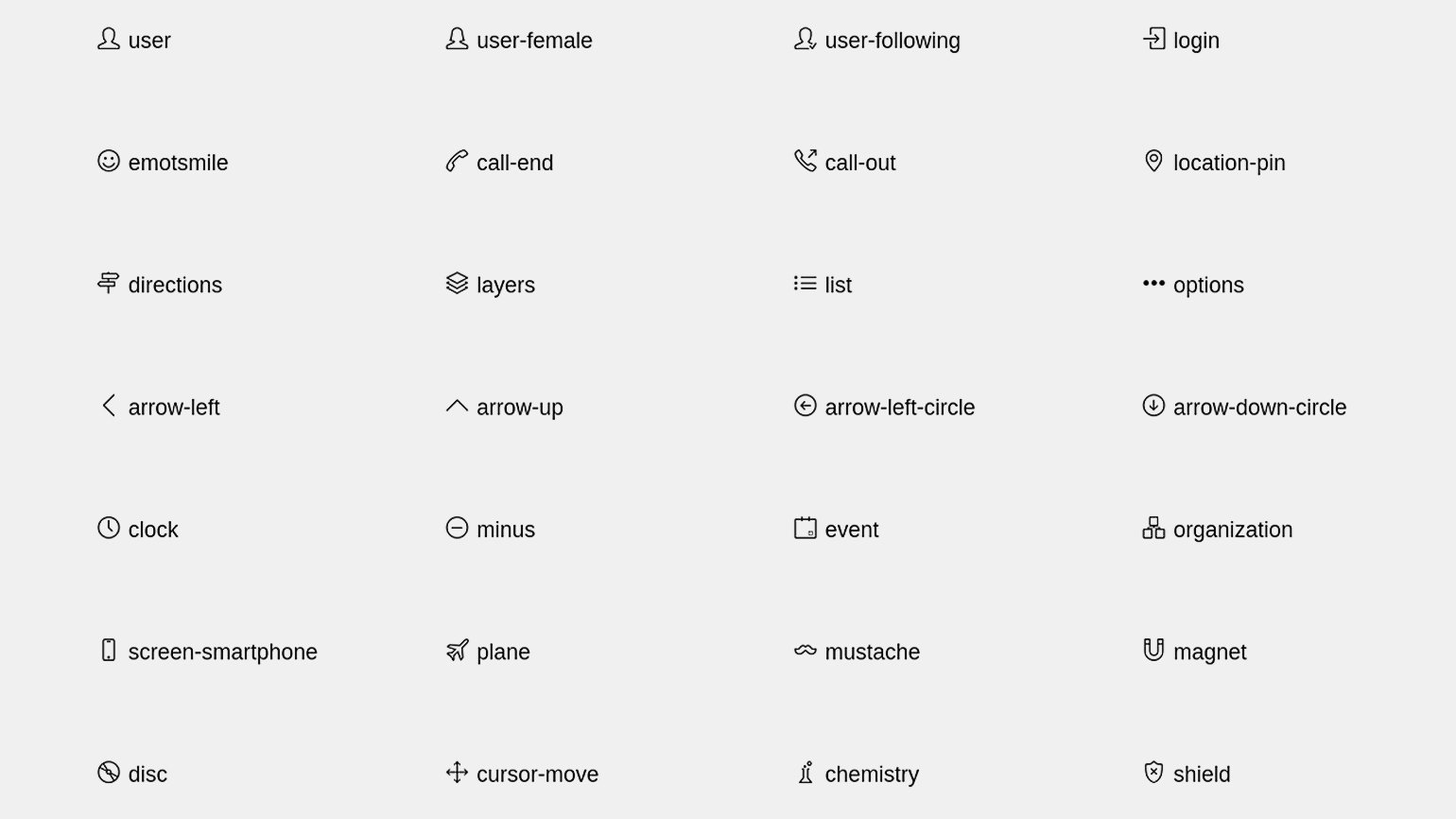
Simple Line Icons
Если вашему сайту понадобились иконки, найти бесплатные можно в этом репозитории. Фишка этих иконок в том, что они шрифтовые — то есть они выглядят в тексте так же органично, как эмодзи, и вдобавок масштабируются без потери качества. Посмотреть разные варианты пиктограмм можно здесь.

Скриншот: Simple Line Icons / Skillbox Media
Сделано в Аргентине
Добавляем код в статью
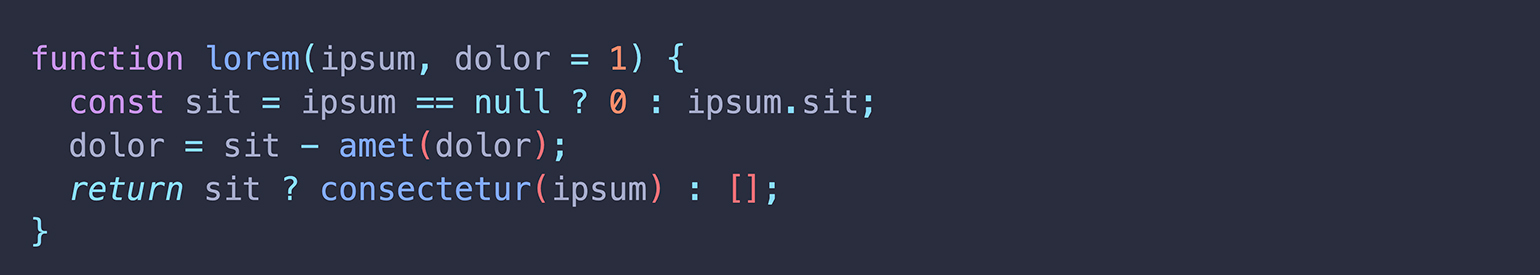
Code Hike
Полезная фича для создателей технического контента — позволяет добавлять примеры кода в любой текст, будь то статья в блоге, документация или пошаговое руководство для новичков. Вот его основные фишки:
- использует темы VS Code для подсветки синтаксиса;
- поддерживает 196 языков программирования;
- позволяет настраивать внешний вид кода с помощью CSS.

Скриншот: Code Hike / Skillbox Media
Сделано в Индонезии
Чтобы код был красивым
Awesome Guidelines
Сборник гайдов по чистому и аккуратному коду для разных языков программирования — и даже для нетленного Brainfuck:
[ вот так плохо ]
[>++>+++>+++>+]
[ а вот так хорошо ]
[
> ++
> +++
> +++
> +
]Больше интересного про код — в нашем телеграм-канале. Подписывайтесь!