Что почитать веб-разработчику: книги и ресурсы по JS, PHP и CSS для новичков
Уже немного знаете HTML? Тогда го в веб-разработку.



Виктор Бутаков
Веб-разработчик в «Аспро». В 2012-м увлёкся программированием. После армии пребывал в поисках себя, но, посмотрев фильм «Социальная сеть», решил, что хочет профессионально заниматься разработкой сайтов. Первый сайт запустил в 2015 году для бизнеса родителей, а через год создал свой первый интернет-магазин.
С 2019-го был фрилансером и жил на доходы со своих сайтов. Прошёл онлайн-курсы и с 2021-го работает веб-разработчиком в «Аспро».
В ближайших планах — освоить React и Node.js, а также полностью перейти на бэкенд-разработку
Самый безболезненный способ вкатиться в программирование — начать с простых языков. У них не такой высокий порог вхождения, но при этом вы получите полное погружение в IT. В этой статье делимся подборкой полезных книг, которые сделают начало пути в веб-разработке легче и увлекательнее.
Основа основ — HTML. Но давайте предположим, что вы уже освоили его на приемлемом уровне и можете заниматься несложной вёрсткой страниц. Куда двигаться дальше?
Самое время погрузиться во фронтенд: создавать красивую динамику с помощью JavaScript и более сложные элементы вёрстки на CSS. Ну а под конец заглянуть «под капот» сайтов — в увлекательный мир PHP.
JavaScript
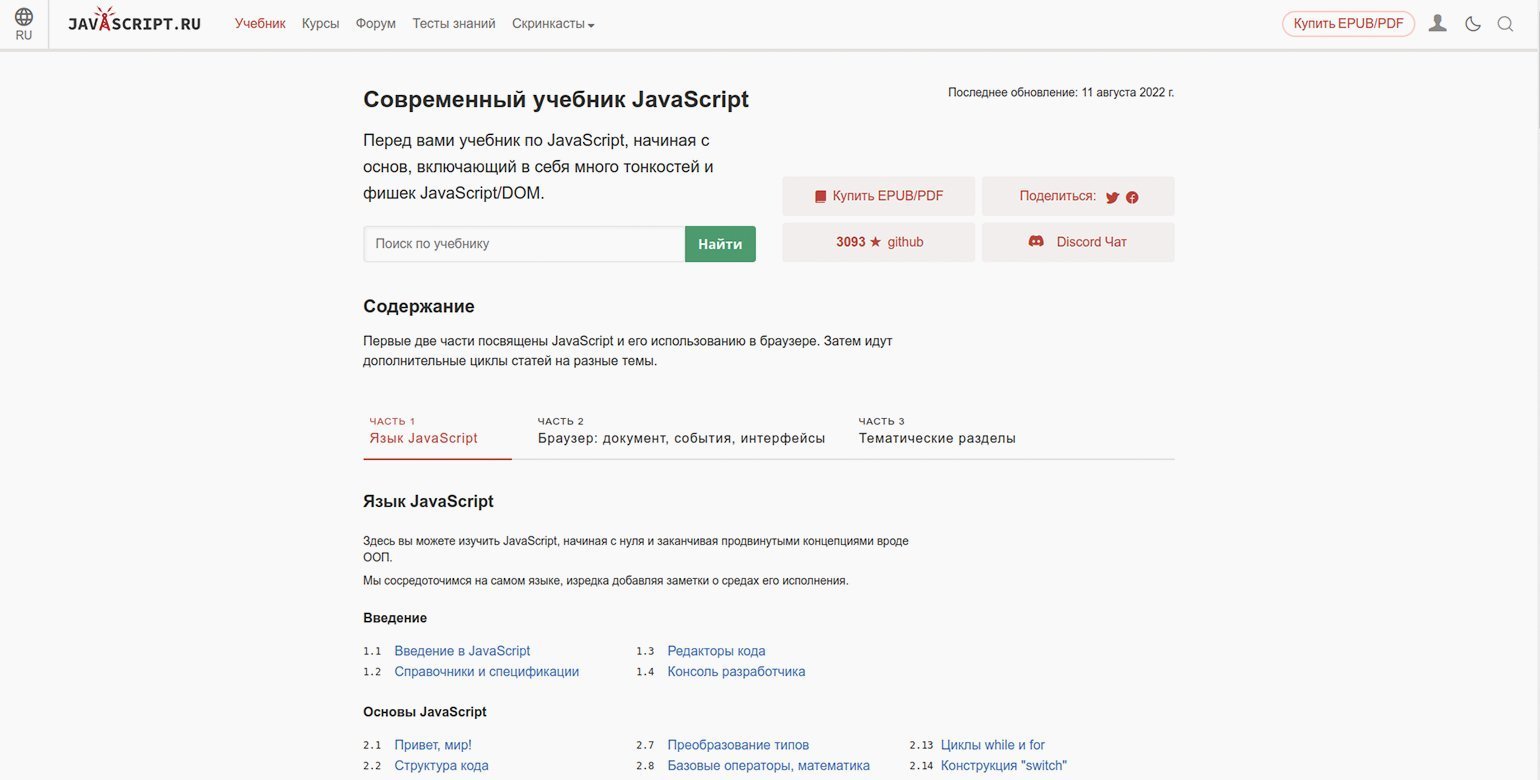
Современный учебник JavaScript

Хорошая точка входа в язык. Ресурс learn.javascript.ru — самый доступный инструмент для начального погружения в JavaScript. Это бесплатный онлайн-курс от проекта javascript.ru, в нём вы получите необходимую базу для дальнейшего изучения языка.
После прохождения каждой темы вы сможете выполнять задания — кодить и закреплять пройденный материал. После выполнения можно посмотреть ответы и провести работу над ошибками.

Кайл Симпсон
Вы не знаете JS. Замыкания и объекты
Перевод с английского: Е. Матвеев.
Издательство: «Питер». 2019 год, 336 с.
Оригинальное название: You Don’t Know JS: this & Object Prototypes.
«Вы не знаете JS» — серия из шести книг и мастрид для любого программиста на JavaScript. Подойдёт для более опытных веб-разработчиков, поскольку даёт глубокое понимание языка. Если вы уверенно владеете основами JS, то спокойно начинайте с «Замыканий и объектов».
В этой книге рассказывается о базовом применении объектов. Вы лучше поймёте JavaScript: разберётесь в областях видимости, в том, как применять принципы объектно-ориентированного программирования в JS, и в замыканиях. Нет, не коротких.
Если вы не слишком уверенно знаете основы языка, а книга покажется сложной, то для начала прочитайте книгу «Вы не знаете JS. Типы и грамматические конструкции». После чтения вы сможете перейти к сложным темам, таким как объекты и асинхронность.
Увы, не все книги из цикла переведены на русский, с отдельными частями придётся знакомиться в оригинале.

JavaScript. Шаблоны
Стоян Стефанов
Перевод с английского: А. Киселёв.
Издательство: «Символ-Плюс». 2011 год, 272 с.
Оригинальное название: JavaScript. Templates.
«Фабрика», «Декоратор», «Единственный объект» — шаблоны JavaScript. Об их практической пользе и устройстве рассказывает Стоян Стефанов, ведущий программист Yahoo. Хотя эта книга вышла более 10 лет назад, это отличный концентрат знаний по JS.
После изучения книги вы лучше поймёте, как работает JS и как избавиться от типичных ошибок, которые преследуют JS-разработчиков, станете писать более поддерживаемый и чистый код. Книга сложная, но оно того стоит.
CSS

HTML5 и CSS3. Разработка сайтов для любых браузеров и устройств
Бен Фрэйн
Перевод с английского: Н. Вильчинский.
Издательство: «Питер». 2017 год, 272 с.
Оригинальное название: Responsive Web Design with HTML5 and CSS3.
Главное отличие HTML5 и CSS3 от предыдущих версий — возможность подстраивать ширину страниц под размеры любых устройств. Ведь красивый сайт на десктопе будет неудобно смотреться на мобильном телефоне. Здесь на сцену выходит адаптивный дизайн. Собственно, эта книга — пособие для веб-разработчиков о том, как сделать вёрстку удобной и работающей на устройствах с разным разрешением экрана. Думаю, не стоит объяснять, почему это так важно сейчас.

CSS для профи
Кит Грант
Перевод с английского: С. Черников.
Издательство: «Питер». 2021 год, 496 с.
Оригинальное название: CSS in Depth.
CSS обычно вызывает трудности у начинающих программистов. Хорошо, что есть «CSS для профи» — подробное руководство по превращению кода в воплощение мечты дизайнера. Здесь описана теория каскадности и наследования, библиотеки шаблонов, сказано немного об адаптивном дизайне.
PHP

Справочник на php.net
Это официальная документация по языку. Справочник по разработке переведён на несколько языков, включая русский. Сгодится как для начального знакомства с PHP, так и для заполнения пробелов в теории. Имеет смысл всегда держать его под рукой.

Создаём динамические веб-сайты на PHP
Кевин Татро и Питер Макинтайр
Перевод с английского: Е. Матвеев.
Издательство: «Питер». 2021 год, 544 с.
Оригинальное название: Programming PHP.
Книга отлично подойдёт и для начинающих веб-разработчиков, и для более продвинутых ребят. В ней есть рекомендации по разработке в целом, а основы языка объясняются практически на пальцах. Главное требование к читателю — опыт работы с HTML.

PHP 7
Дмитрий Котеров и Игорь Симдянов
Издательство: BHV. 2017 год, 1088 с.
Вероятно, самое актуальное пособие по PHP на русском языке. Книга регулярно переиздаётся и дополняется. Её можно сравнить с чейнджлогом. Особое внимание авторы уделяют рабочей среде — протоколам, подходам к разработке, работе с библиотеками и базами данных. И не забываем про объектно-ориентированное программирование — без него сложно разработать крупный проект. В книге вы получите все базовые знания по ООП на PHP. Словом, настольная книга для бэкэндера.
Бонус: роадмапы для обучения
При погружении в новую профессиональную сферу разработчику легко потеряться. Понять, на каких областях знаний стоит сосредоточиться, помогут роадмапы. На ресурсе roadmap.sh собраны блок-схемы по освоению компетенций в отраслях программирования и отдельных языках. Авторы ресурса делятся своими рекомендациями — можно следовать им, а можно составить свой план на основе этих роадмапов.
Конечно, нельзя научиться веб-разработке с помощью одних только книг. Освоение любого навыка, особенно такого комплексного, требует терпения и упорного труда. Однако перечисленные книги и ресурсы могут стать неплохим подспорьем во время обучения.