Chrome DevTools: основные инструменты и полезные функции
Ищем и исправляем ошибки, редактируем код и повышаем скорость веб-приложений.
Chrome DevTools (developer tools) — это набор инструментов, которые помогают программистам тестировать сайты и исправлять ошибки в интерактивном режиме. Из этой статьи вы узнаете, как пользоваться DevTools на примере реальных задач веб-разработчика.
Содержание
Как открыть инструменты разработчика DevTools в браузере
Для начала — откроем «Инструменты». Это можно сделать как минимум тремя способами:
- Одной кнопкой — F12.
- Сочетанием клавиш — Ctrl + Shift + I в Windows или Command + Option + I в macOS.
- Через меню: нажимаем на три точки → «Дополнительные инструменты» → «Инструменты для разработчиков».
Эти способы открыть Chrome DevTools будут работать во всех браузерах, где используется хромовский движок: Opera, Microsoft Edge, Mozilla, Brave, «Яндекс Браузер» и даже не к ночи упомянутый Amigo :) И в этом ещё одна прелесть инструментов разработчика Chrome — если освоите их, сможете укротить практически любой современный браузер.
Какие вкладки есть в DevTools
Теперь разберём основные вкладки DevTools и их назначение.
Elements
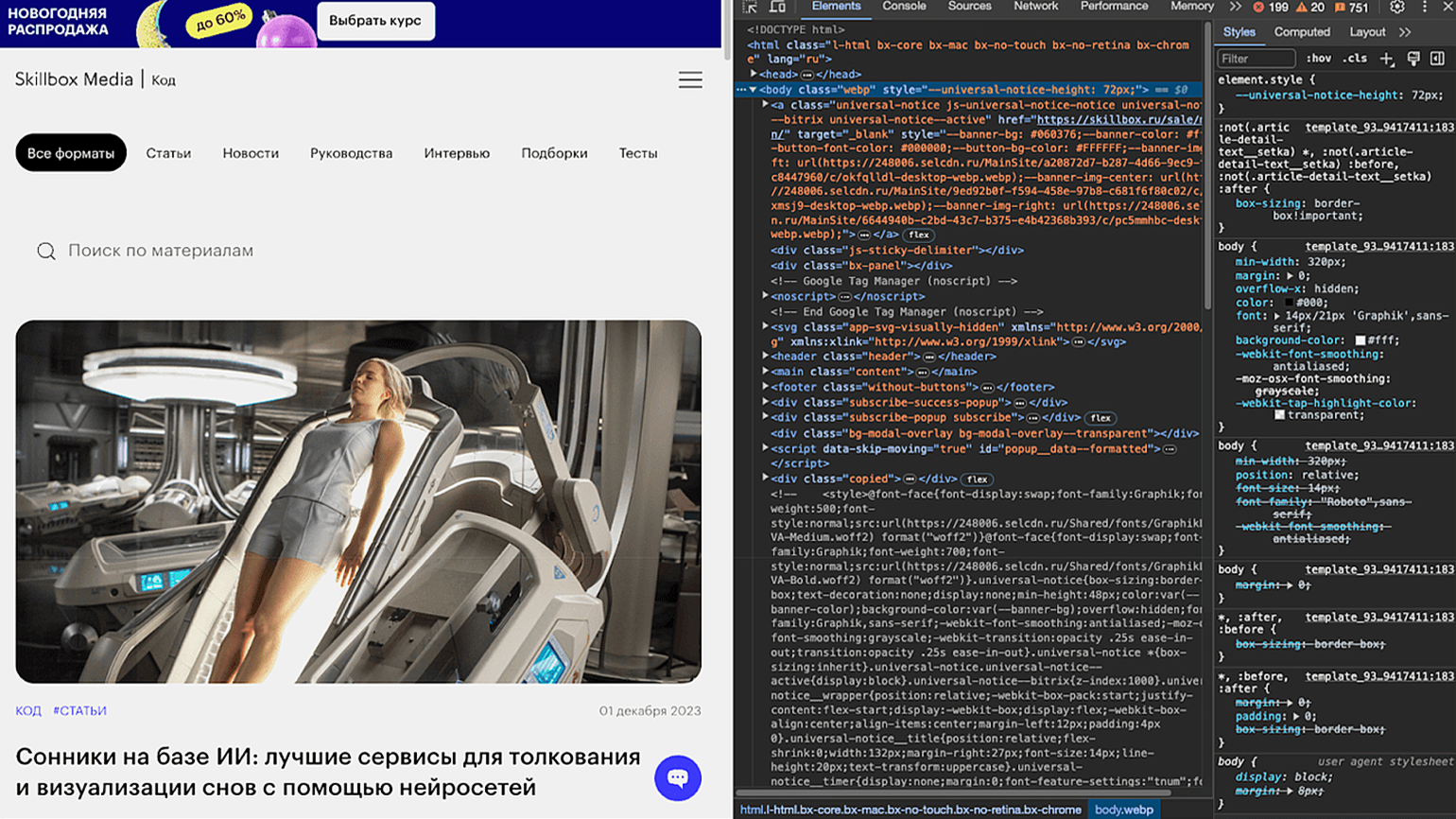
Позволяет просматривать и редактировать элементы DOM-дерева страницы. Работает так: наводите курсор на строчку кода, а браузер подсвечивает вам элемент страницы, за который он отвечает. Это удобно: можно в лайв-режиме менять параметры объектов и сразу наблюдать за изменениями. В свою очередь, у Elements есть несколько дополнительных вкладок для работы со стилями, параметрами и событиями элемента.

Скриншот: Skillbox Media
Sources
Что-то вроде встроенной среды разработки, которая позволяет смотреть и редактировать файлы, из которых состоит веб-страница. Как в заправском редакторе кода, область просмотра в Sources можно делить на воркспейсы и работать с ними параллельно. А ещё здесь есть инструменты для отладки JavaScript с помощью брейк-пойнтов — специальных точек остановки в коде.
Console
Её величество консоль — превращает браузер в интерпретатор JS-кода, благодаря чему вы можете запустить на любой странице абсолютно любой скрипт. Но это, конечно, не единственное её назначение. А нужна она главным образом для диагностики — здесь вы сможете посмотреть ошибки, возникшие при открытии страницы, узнать их расположение в коде и выгрузить логи в отдельный файл.
Network
Выводит в виде таблицы все запросы, которыми обмениваются браузер и сервер. Запросы можно фильтровать по типу, статусу и другим параметрам. Основной смысл в том, чтобы изучить, сколько времени уходит на загрузку каждого ресурса, выявить самые прожорливые процессы и оптимизировать их.
Security
На этой вкладке можно выяснить, насколько безопасна страница и какие протоколы шифрования она использует. А для тех, кто хочет углубиться в нюансы, есть возможность изучить сертификат.
Performance
Позволяет анализировать производительность страницы во время её работы. Работает просто: открываете вкладку, нажимаете кнопку записи, и спустя некоторое время браузер выводит вам все данные о работе страницы: использование памяти, выполнение скриптов, время отклика, сетевые запросы и так далее. Частый кейс: посмотреть, не слишком ли много оперативки и ресурсов клиентской машины подъедает страница.
Memory
Ещё один хороший инструмент для контроля нагрузки кода на систему. По умолчанию показывает, сколько памяти потребляет страница, но можно запросить детальный отчёт по каждому элементу. Интересно, что в этот отчёт попадают не только элементы сайта, но и хромовские расширения — то есть можно воочию увидеть, сколько потребляют разные прокси, скриншоторезы и прочие адблоки.
Lighthouse
А если не хотите копаться в этих дебрях сами, можно попросить Chrome составить для вас подробный отчёт. Браузер проанализирует ваш сайт по четырём основным параметрам: производительность, доступность, SEO и лучшие практики, а потом ещё раздаст советы, что поправить, чтобы эти показатели улучшить.
Основные возможности Chrome DevTools
А теперь давайте разберём несколько кейсов, в которых эти инструменты могут быть полезны. Они могут показаться довольно детскими и забавными, но для первого знакомства с DevTools вполне подойдут :)
Ищем и исправляем баги
Ситуация: вы сделали свой сайт, а он работает как-то несуразно — картинки не грузятся, кнопки не нажимаются, слайдеры уехали в подвал, а вместо красивых шрифтов стандартный Times New Roman. Как быть?
Можно перелопатить весь код проекта и найти ошибки вручную. Но если сайт большой и сложный, на это уйдёт много часов.
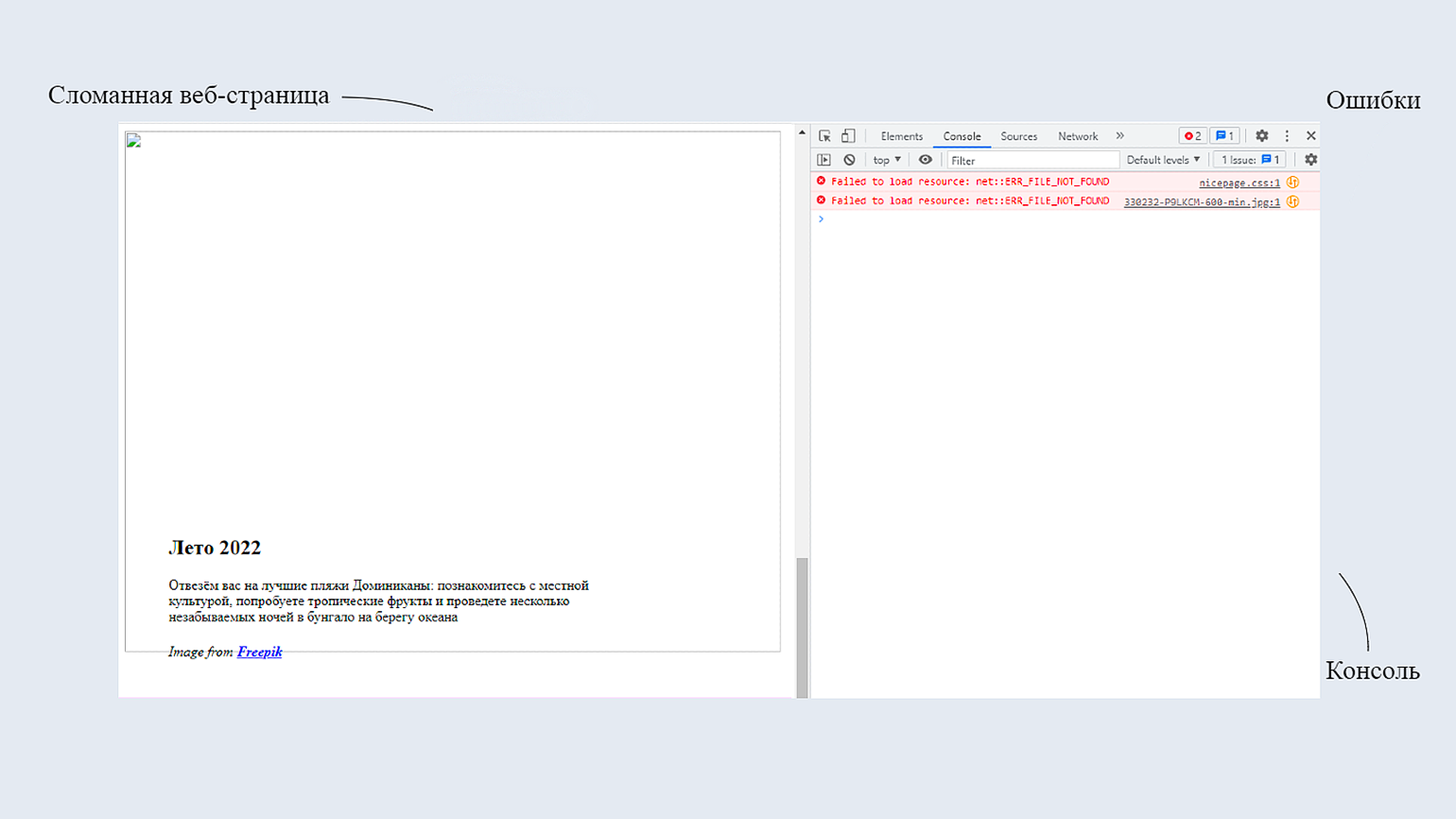
Решение: переходим в панель Console браузера. Там смотрим, в какую строке кода закралась ошибка, что она означает, и исправляем баг на лету. Вот как выглядят консольные сообщения об ошибках:

На нашем сайте Chrome обнаружил две проблемы: потерялись фотографии и CSS. Так бывает, когда какая-то строка в коде ссылается на несуществующий файл. Например, если мы вместо реально существующей картинки photo.png случайно вызываем foto.png.
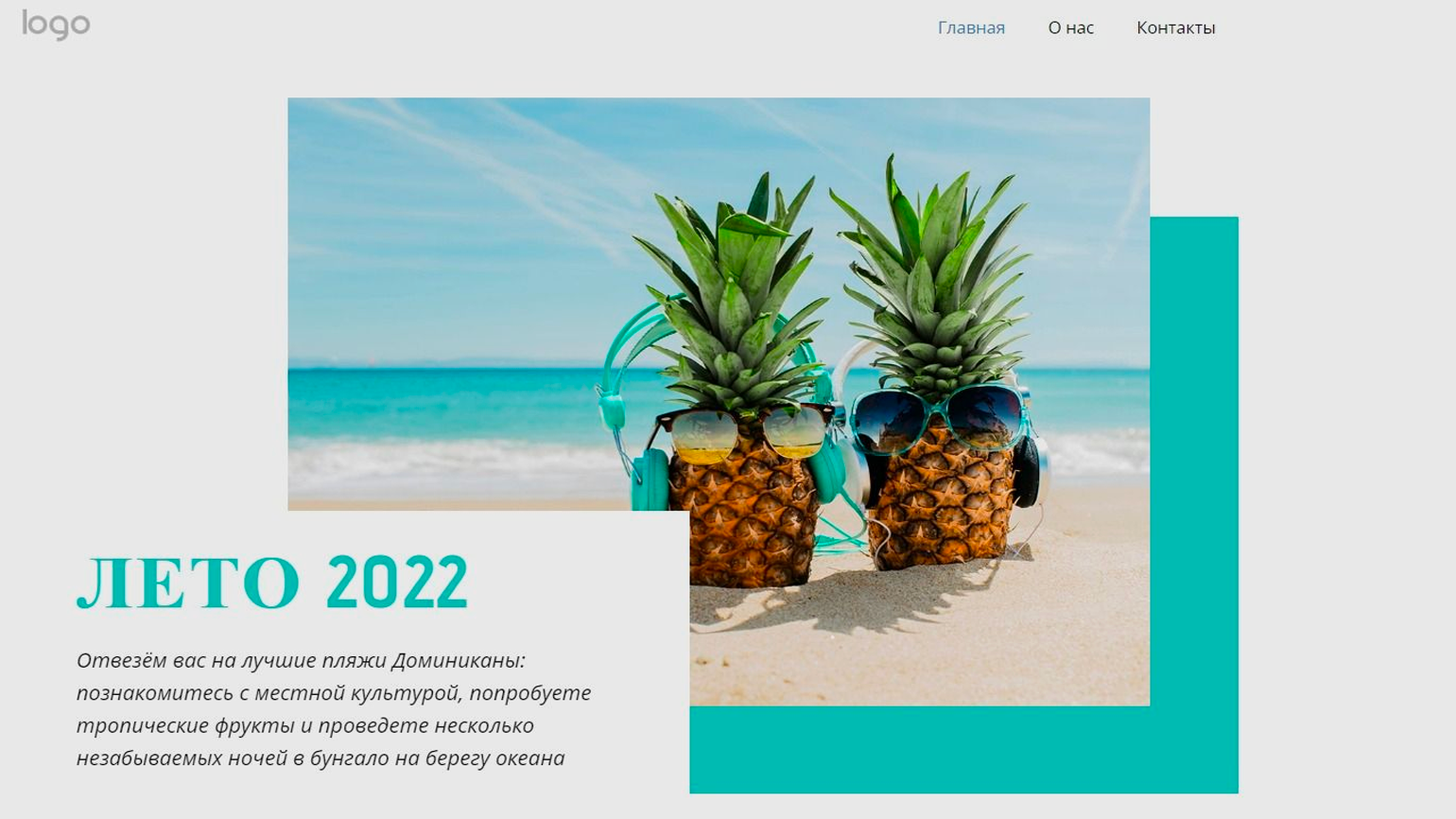
Делаем всё как надо и получаем идеально работающий лендинг для продажи путёвок в Доминикану:

Редактируем исходный код
Вся внешняя сторона интернета пишется на трёх языках: HTML, CSS и JavaScript. Если знать их на базовом уровне, можно переделать любой сайт как вам нравится: перекрасить фон, поменять шрифты, добавить обводку картинкам. Вот как это сделать с помощью панели DevTools:
- Наводим курсор на элемент, который хотим изменить.
- Кликаем правой кнопкой и выбираем «Посмотреть код» — откроется вкладка Elements.
- Браузер подсвечивает элемент и показывает, какой код за него отвечает.
- А дальше дело за нами — где-то цвета докрутить, где-то обводку поменять. В общем, всё, что придумаете.
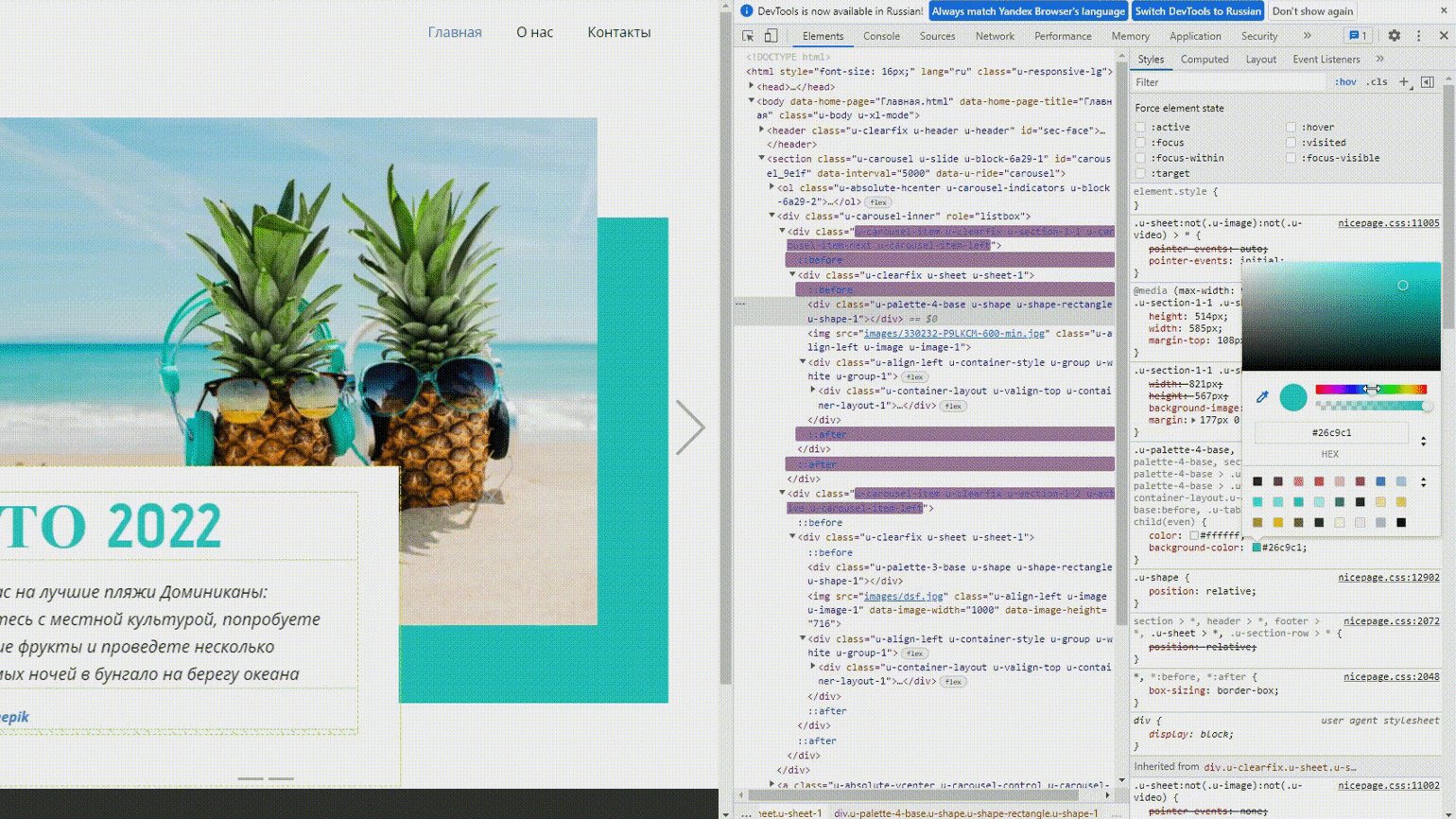
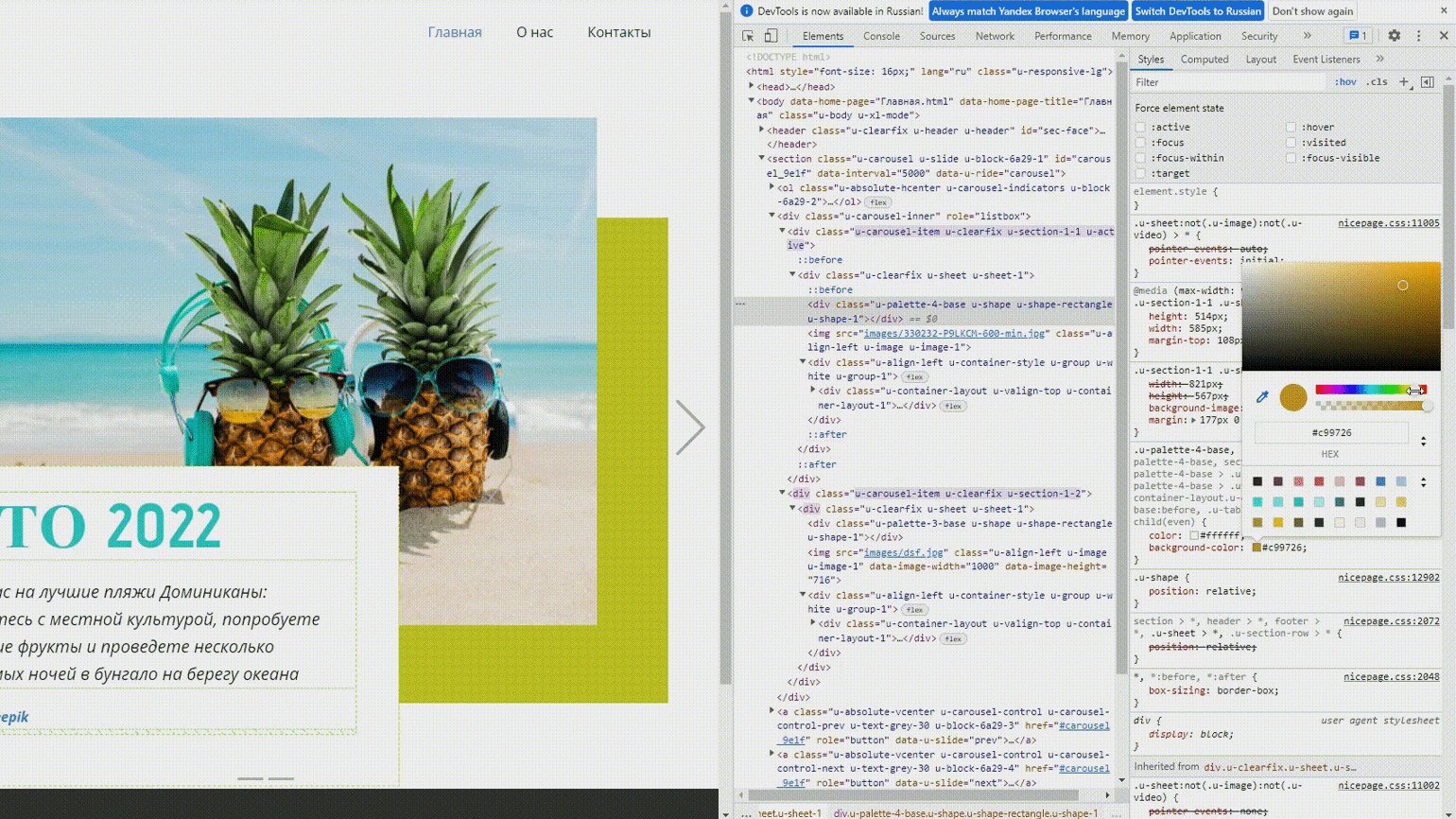
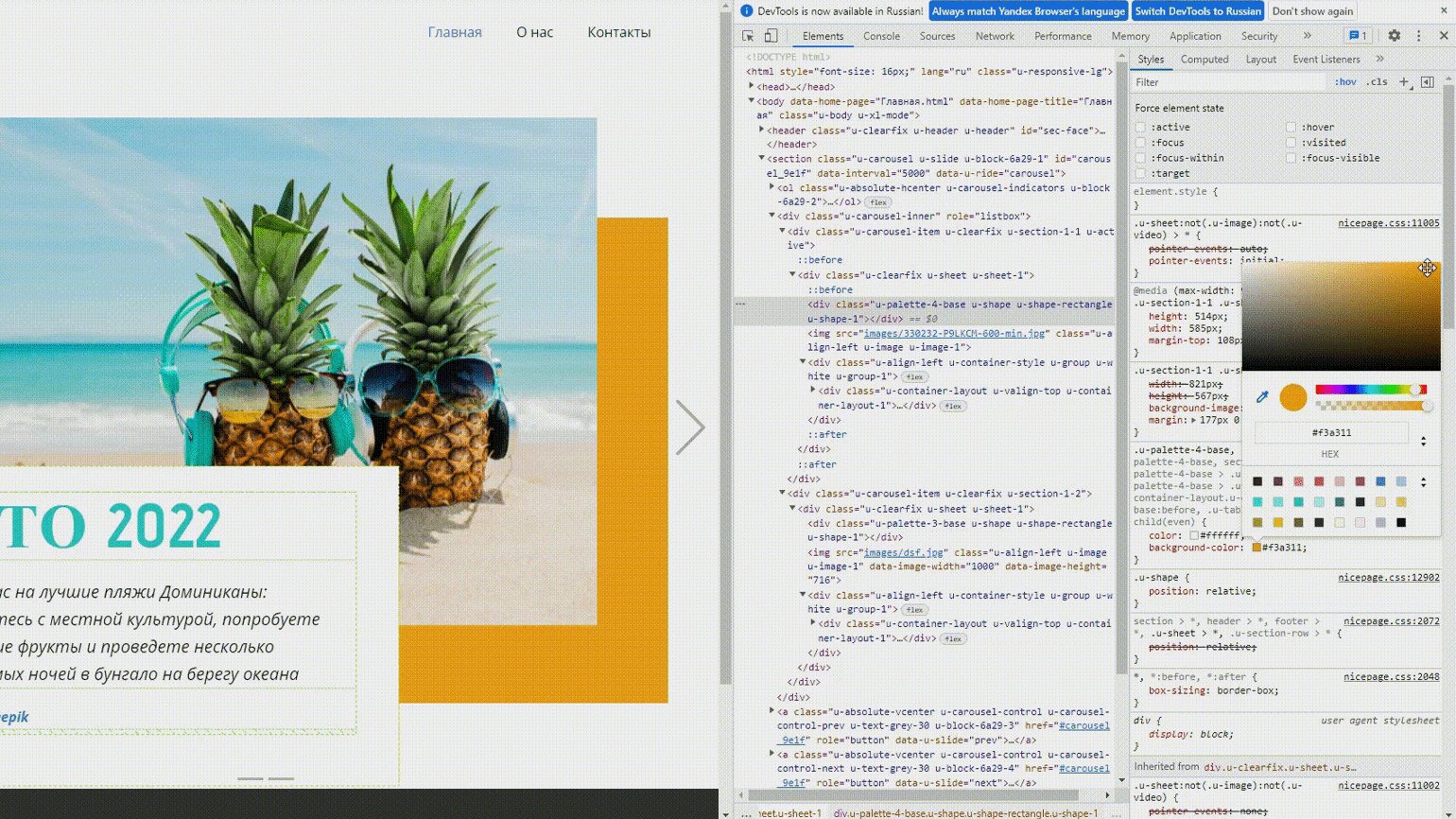
Например, мы решили поменять цветовую гамму нашего лендинга про Доминикану с холодной на тёплую — лето же всё-таки:

Изменяем страницы без погружения в код
Если активировать «режим дизайна», можно редактировать сайты в Chrome без кода — как обычный текст. Вот зачем это может пригодиться:
- Для работы — например, чтобы проверить, не «расползётся» ли макет, если загрузить туда новый контент. Это важная задача для веб-дизайнера.
- Для развлечения — например, чтобы разыграть друзей или исправить оценки в электронном дневнике.
Чтобы перейти в дизайн-мод, откройте панель Console в инструментах разработчика и запустите вот такую команду:
document.designMode = 'on'Теперь можно закрывать консоль и делать всё, что душа просит. Например, мы решили заменить текст в разделе «О проекте» в Skillbox Media на программистские цитаты. Почему нет?

Единственный момент — все изменения видны только вам и сбросятся сразу после перезагрузки страницы. Так что прокачать сайт навсегда не получится. А жаль.
Анализируем доступность сайта
Важная часть работы фронтендера — сделать так, чтобы сайт было удобно читать на мобильных устройствах. Для этого в панели DevTools есть режим смартфона — он имитирует работу разных девайсов и помогает адаптировать контент под небольшие экраны.
Вот что можно настраивать с его помощью:
- Визуальную часть — проследить, чтобы сайт правильно отображался на смартфоне: текст не уезжал за границы, элементы нормально группировались, а кнопки не заслоняли контент.
- Железо — посмотреть, как сайт работает с аппаратной частью смартфона: процессором, связью, GPS или сканером отпечатков.
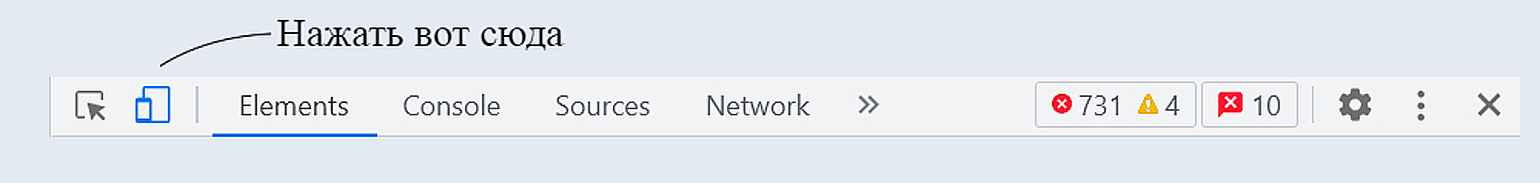
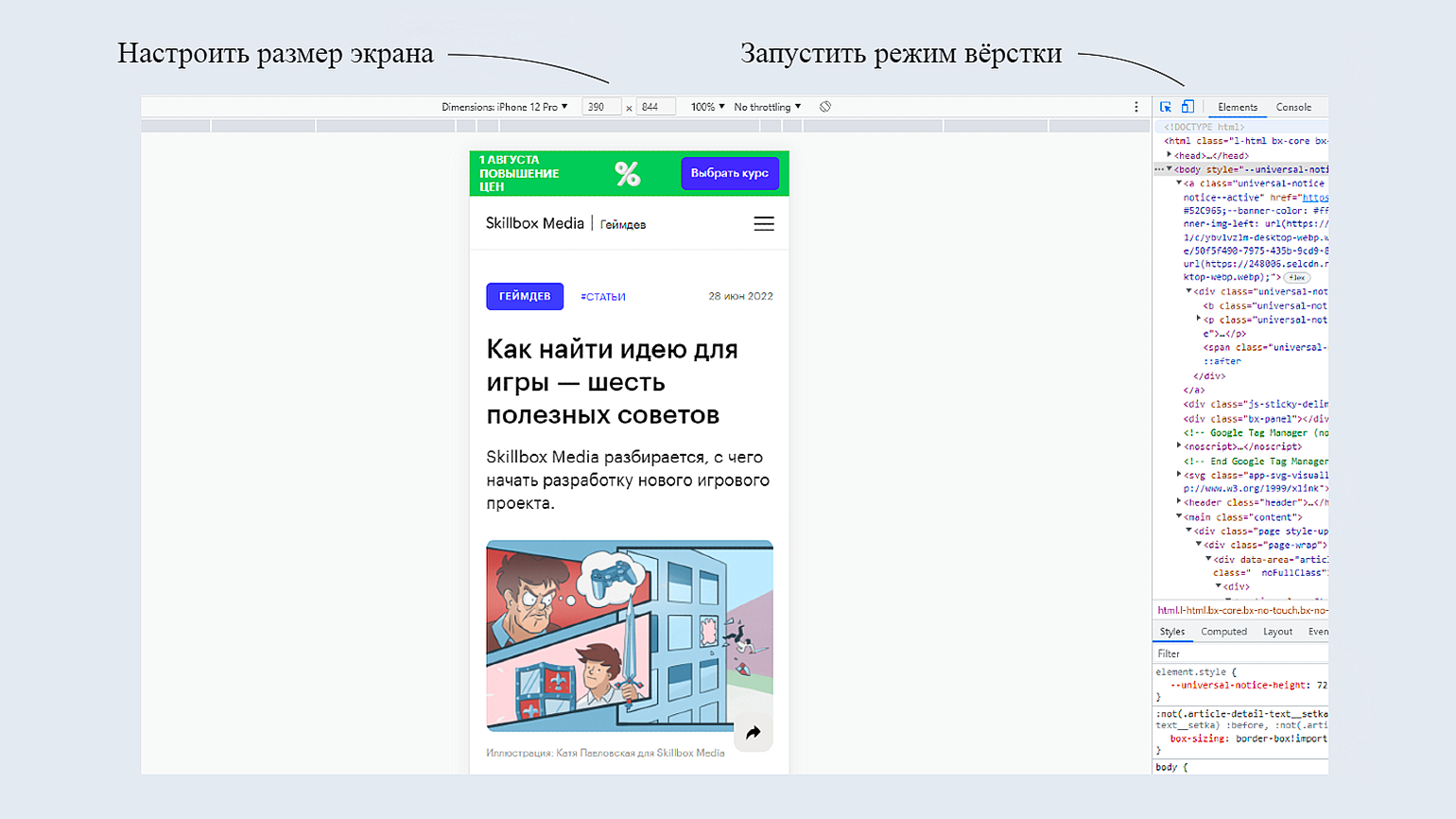
Допустим, нам надо посмотреть, как выглядит сайт на iPhone 12 Pro. Чтобы это сделать, открываем инструменты разработчика и нажимаем на кнопку слева от вкладки Elements. Выглядит она так:

Откроется окно просмотра, которое можно растягивать и подстраивать под экран любого устройства:

Разбираемся со скоростью
Чтобы сайты быстро открывались и не тормозили, их нужно периодически оптимизировать — работать с памятью, сетевыми запросами и нагрузкой на железо. Вот три вкладки в панели DevTools, которые могут с этим помочь:
- «Сеть» — посмотреть, сколько времени занимает загрузка сайта.
- «Производительность» — узнать, как сайт ведёт себя после загрузки и как влияет на процессор пользователя.
- «Память» — понять, какие части кода подъедают оперативку и как с этим бороться.
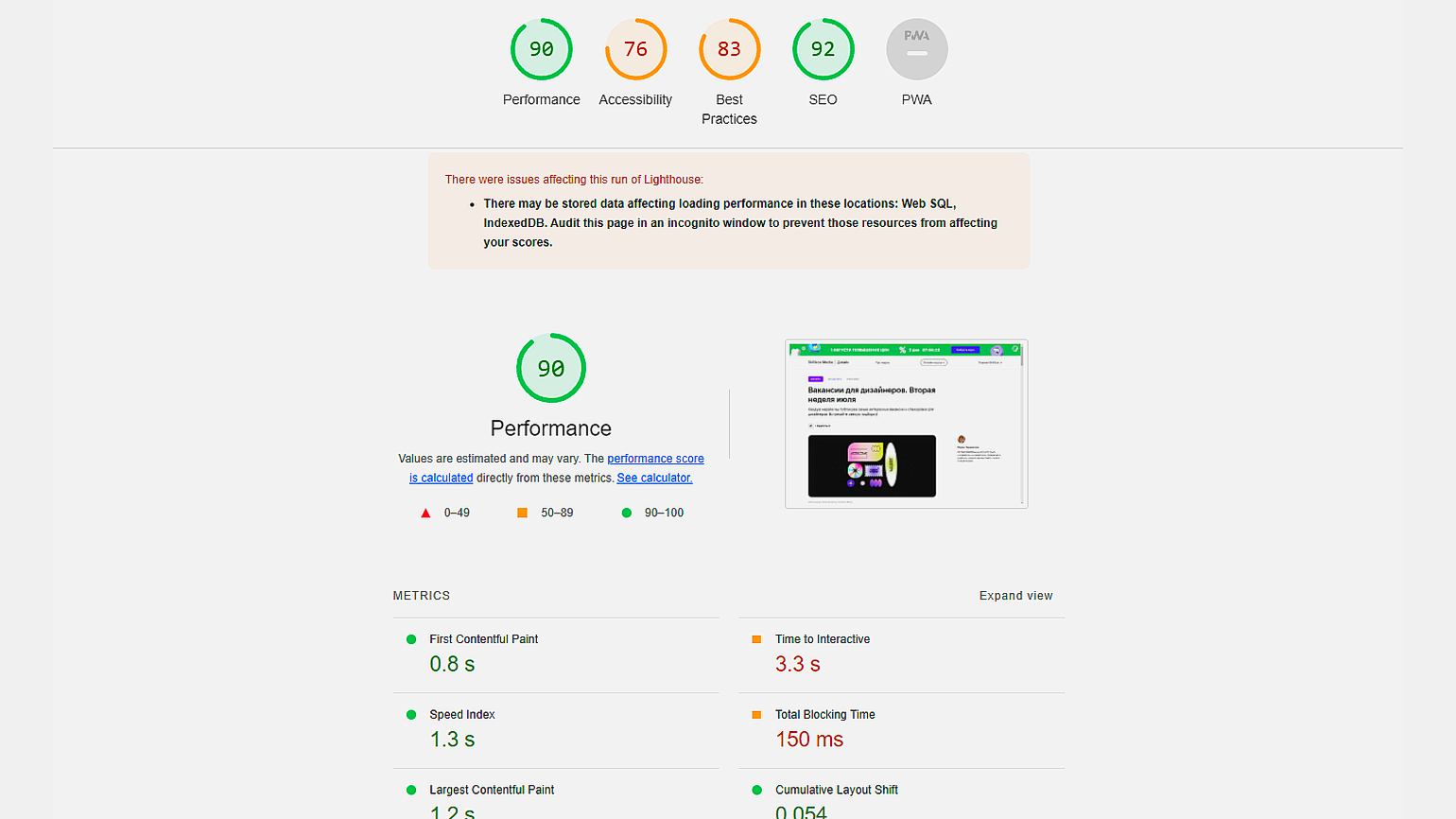
Если не хотите с этим возиться, можно запросить автоматический отчёт о состоянии сайта во вкладке Lighthouse. Браузер сам расскажет, какие у сайта есть проблемы по части железа и как их решить. А ещё даст советы по вёрстке, контенту и поисковой оптимизации.

Бонус: запускаем скрипты
Писать код можно не только в специальных программах — обычный браузер тоже подходит. Для этого там есть интерпретатор, который умеет исполнять команды на JavaScript. Таким способом можно запускать любой код на любом сайте, даже если у вас нет к нему доступа.
Вот как это сделать:
- Берём код на JavaScript.
- Вставляем в консоль браузера.
- Браузер проверяет его на ошибки, а потом выполняет построчно.
- Происходит магия.
В статье про JavaScript мы рассказываем, как добавить на любой сайт воздушные шарики, даже если вы не администратор, а гость. Для этого нужно вставить в консоль вот такой код:
var script = document.createElement('script');
script.src = "https://safronovmax.github.io/LoveCursor/birthday.js";
document.body.appendChild(script);Попробуйте и расскажите друзьям, что получилось :)
Что-то ещё?
Панель Chrome DevTools — это как дедушкин гараж на даче: инструментов так много, что за один день не разберёшь. Если хотите глубже в это погрузиться — посмотрите официальную документацию по DevTools от Google.
Или читайте наши следующие статьи — мы будем больше рассказывать о полезных инструментах для разработчиков.
Больше интересного про код — в нашем телеграм-канале. Подписывайтесь!