Быстрая вёрстка: какие инструменты использовать и каких правил придерживаться
Верстать сайты — здорово, а делать это быстро — ещё круче! Разбираемся, как этому научиться.


Хороший верстальщик не только знает, как правильно собрать по макету страницу на HTML и CSS, но и умеет делать это быстро. Чем выше скорость — тем лучше.
Давайте рассмотрим основные принципы быстрой вёрстки и некоторые рекомендации, которые сделают работу легче и приятнее.
1. Анализируйте макет до начала работы
Как только получили макет — не спешите сразу его верстать. Сначала обдумайте, даже попробуйте представить будущую страницу в виде HTML-разметки, а уже потом пишите код. Это важно: иначе, возможно, придётся переделывать, потому что появятся неправильная вложенность тегов и другие ошибки. А скорость работы от этого замедлится.
Практикуйтесь: с опытом умение заранее представить, как лучше сверстать макет, придёт само. Это серьёзно ускорит вашу работу.
2. Освойте метод слепой печати
Это кажется банальным, но чтобы быстро писать код быстро — нужно уметь быстро печатать, не отвлекаясь от макета и внешнего вида сайта в браузере. В этом помогает слепая печать — когда вы не обращаете внимания на клавиатуру, пальцы сами набирают код, используя мышечную память.
Есть множество сайтов, чтобы обучиться или развить навык слепой печати. Например, ratatype.ru.
3. Выберите и настройте текстовый редактор
Писать HTML-код можно в любом редакторе кода, даже в блокноте. Да, он будет работать, его можно редактировать и улучшать, но работать в блокноте — долго и неэффективно. Сейчас есть огромное количество различных редакторов и IDE, в которых писать код гораздо удобнее.
Для верстальщика устанавливать полноценную и платную IDE не имеет смысла — код, который он пишет, не настолько сложный. Но подобные редакторы кода отличаются от блокнота массой возможностей: есть встроенный проводник, управление форматированием кода, подсветка синтаксиса, плагины, даже работа с Git. Всё это ускоряет и делает более удобной разработку.
Один из самых популярных редакторов у верстальщиков — VS Code. Это бесплатный продукт от Microsoft, который очень часто обновляется, дорабатывается и улучшается. Есть аналоги: Sublime Text 3, Atom, Brackets. Какой из них выбрать — решать вам.

4. Плагины в редакторе кода
Плагины, которые уже есть (или можно добавить) в редактор кода, — важная часть работы любого верстальщика. Их множество, но я посоветую только те, что действительно ускорят вашу работу.
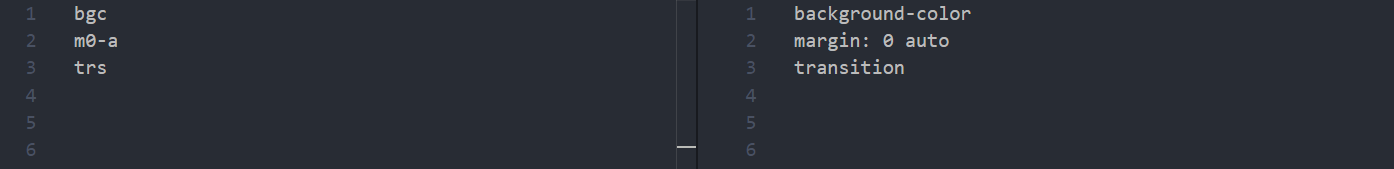
- Emmet — позволяет использовать сокращения кода вместо того, чтобы писать целые конструкции. Например, достаточно ввести буквы bgc и нажать клавишу Tab, после этого код автоматически развернётся в background-color. Кстати, в VS Code этот плагин уже встроен.

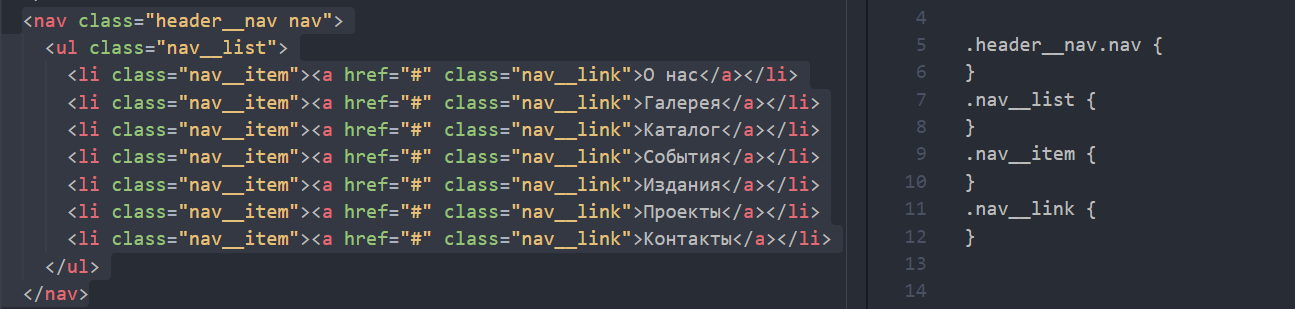
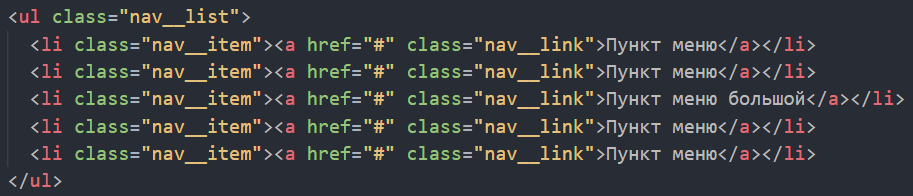
- eCSStractor — плагин, позволяющий выделить участок HTML-кода, в котором уже есть написанные классы, нажать одну кнопку и вставить в CSS-код готовые селекторы. Только представьте: вам больше не надо писать ни одного селектора в CSS — только нужные свойства.

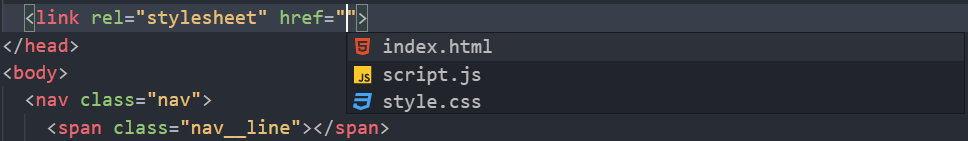
- AutoFileName — помогает быстро находить файлы в папке проекта прямо при добавлении пути файла в атрибут src.

Конечно, есть и другие плагины для разных целей, но эта статья о другом.
5. Готовые фрагменты кода
Никто из программистов не любит писать лишний код, и верстальщики не исключение. Рано или поздно вы замечаете, что из проекта в проект повторяется реализация того или иного элемента. Крайне полезно вынести это в готовый фрагмент кода — сниппет.
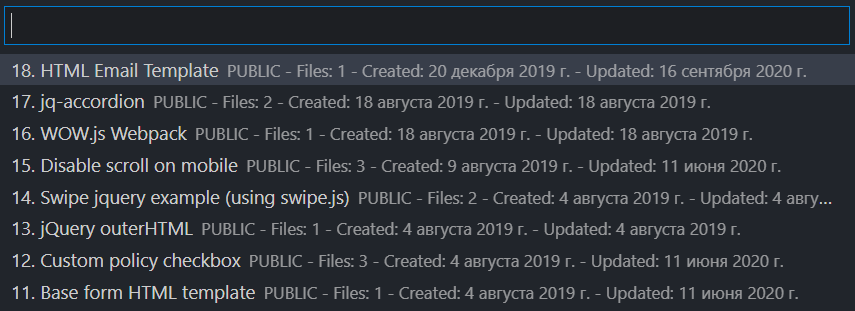
Сниппеты можно реализовать прямо в редакторе или использовать Github Gist — своеобразное хранилище для кода. А с помощью плагина Gist содержимое готовых сниппетов можно легко доставать оттуда.

Использование и переиспользование кода — отличный способ ускорить вёрстку и избежать лишних опечаток.
6. Использование БЭМ
Многих начинающих верстальщиков пугает аббревиатура БЭМ (блок-элемент-модификатор) — сидеть и разбираться в том, где блок, а где элемент, кажется сложным.
На самом деле это не так. Попрактикуйтесь, сделайте несколько макетов по БЭМ, мозг привыкнет и начнёт автоматически выдавать правильные суждения о сущностях HTML-элементов, их именовании и так далее.
Вам больше не потребуется придумывать названия классов (это часто приводит к трате времени) или то, как элементы будут зависеть друг от друга.

В общем, стоит сперва побуксовать, изучив БЭМ, чтобы потом делать быстрее и правильнее. Кстати, знать БЭМ требуют в 90% вакансий.
7. Препроцессоры
Препроцессоры — это надстройка над привычными нам языками (например, CSS), которая добавляет массу новых возможностей.
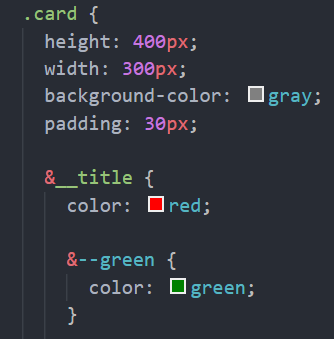
Известный препроцессор Sass даёт возможность использования специальных импортов файла в файл (что поможет в организации кода), вложенности в селекторах (не придётся писать селектор каждый раз с новой строки), миксинов (по сути, функций, которые позволяют сокращать код и выносить одинаковые реализации), переменных и так далее.

Сейчас невозможно представить профессионала в вёрстке, не использующего препроцессоры, — они в несколько раз ускоряют рабочий процесс, позволяют лучше структурировать проект.
8. Сборщики проекта
Сборщики проекта нужны, чтобы сделать то, что разработчику не хочется делать руками — и на что уходит много времени.
Например, Gulp может автоматически собирать все файлы в один, расставлять префиксы для поддержки разных браузеров, создавать SVG-спрайты, и многое другое. Но самое удобное именно для вёрстки здесь и сейчас — возможность автоматически обновлять страницу браузера при сохранении кода.
Если вы используете Gulp, больше не нужно вручную переключаться на браузер и нажимать на кнопку обновления каждый раз после вёрстки какого-либо элемента. Это здорово сокращает затраты времени верстальщика.
Выводы
Здесь перечислены основные методы и инструменты, которые помогут ускорить вашу вёрстку. Все эти инструменты, плагины, редакторы кода — очень здорово. Но главное — ваш профессионализм.
Очень важна практика, постоянное изучение нового (поверьте, в HTML и CSS очень много всего) и самоконтроль. Со временем вы сможете сверстать один и тот же макет не за 2-3 дня, а за 5-6 часов. И это будет свидетельством того, что вы верстаете быстро.
Научиться настраивать редактор, использовать плагины и препроцессоры, а также автоматически собирать проекты можно на нашем курсе.