Библиотека jQuery: что это такое и как её подключить
Всё о библиотеке jQuery: для чего она нужна, где скачать, как подключить и какие у неё плюсы и минусы.


При работе на языке JavaScript порой приходится выстраивать сложные конструкции, даже если стоящая перед вами задача довольно тривиальная. Чтобы облегчить этот неблагодарный труд, придумали библиотеку jQuery. О ней и пойдёт разговор.
Всё, что нужно знать о jQuery
- Что это такое
- Как появилась библиотека
- Как с ней работать
- Как скачать
- Как установить
- Как проверить подключение на странице
- Выводы
Что такое jQuery
Это бесплатная JavaScript-библиотека с открытым исходным кодом. Она заметно упрощает веб-разработку, позволяя писать меньше кода, чем на ванильном JavaScript.
Чаще всего jQuery используют для удобного взаимодействия с DOM-элементами, но это не единственное, чем она хороша.
Среди преимуществ библиотеки также отмечают:
- Быструю и простую обработку событий. Разработчику не нужно писать сложные функции для отслеживания событий мыши, клавиатуры, форм и так далее. В jQuery уже есть специальные обработчики.
- Удобный API для работы с анимацией. jQuery позволяет создавать сложную анимацию, например затухание или скольжение, используя лаконичный код.
- Поддержку AJAX. В библиотеке есть готовые функции для осуществления асинхронных запросов от веб-приложений.
- Кросс-браузерность. Код jQuery работает на всех операционных системах и во всех браузерах, включая Chrome, Firefox и Safari, за исключением устаревших версий вроде Internet Explorer 6.
Обратите внимание! Современный JavaScript лишён недостатков, которыми «болели» первые стандарты языка. Теперь он отлично справляется с обработкой событий и асинхронными запросами. А анимацию в основном пишут на CSS.
Правда, у кода с использованием jQuery есть и недостатки в сравнении с тем же кодом на нативном JS: библиотека несколько увеличивает время загрузки веб-страницы и снижает производительность кода.
Как появилась jQuery
Библиотеку написал инженер Джон Резиг в 2006 году. Тогда JavaScript обладал довольно неудобным синтаксисом, да и браузеры по-разному интерпретировали некоторые функции языка. Чтобы веб-приложения на JS везде работали одинаково, программистам приходилось писать большие и затейливые куски кода — полифилы.
Резиг решил эту проблему. Он разработал набор JS-функций с учётом поддержки максимального количества браузеров, упаковал их в библиотеку и предложил разработчикам новый синтаксис. Работать с библиотекой оказалось гораздо проще, чем с JavaScript, да и кода нужно было писать заметно меньше.
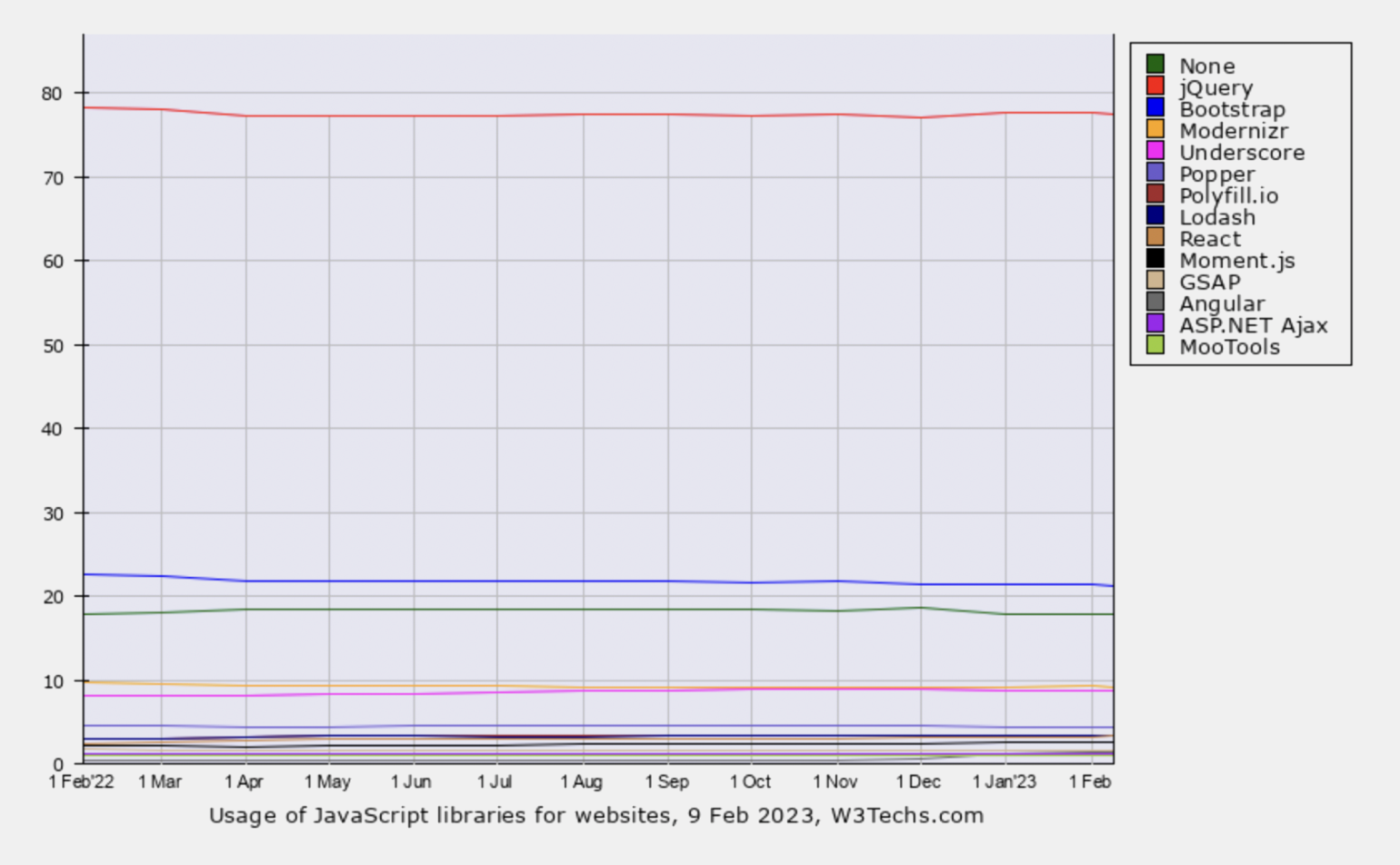
В дальнейшем у JavaScript появились новые возможности, реализующие те же функции, что и jQuery. Поэтому в новых проектах она используется редко. Но с момента появления на ней было написано уже столько кода, который поддерживается и сейчас, что библиотека, как ни парадоксально, остаётся актуальной:

Инфографика: Q-Success
Как работать с jQuery
Чтобы начать работу с библиотекой, нужно подключить её к сайту проекта. Это можно сделать двумя способами: локально и удалённо.
В первом случае вы скачиваете jQuery, загружаете на свой сервер и подключаете как обычный js-файл. Преимущество этого способа в том, что библиотека всегда доступна, так как находится на вашем сервере.
Во втором случае вы подключаетесь к ней удалённо, через CDN (content delivery network) — географически распределённую сеть прокси-серверов и их центров обработки данных. На каждом сервере находится кэш контента, и доставка контента пользователю производится с сервера, расположенного ближе всего к нему. Это сокращает время загрузки и увеличивает производительность сайта. А если посетитель вашей веб-страницы уже загрузил копию jQuery из той же CDN, её не нужно будет загружать в кэш повторно.
Рассмотрим оба эти способа, начиная с локального. Первым делом нужно выбрать и скачать версию jQuery.
Как скачать jQuery
Последнюю версию можно бесплатно скачать с официального сайта или из репозитория GitHub. На сегодняшний день это jQuery 3.6.3.
Есть два варианта — полная и облегчённая (slim) версия. Первая включает в себя AJAX и сложные пользовательские эффекты, которые не всегда нужны при разработке сайтов, поэтому во многих случаях можно обойтись второй.
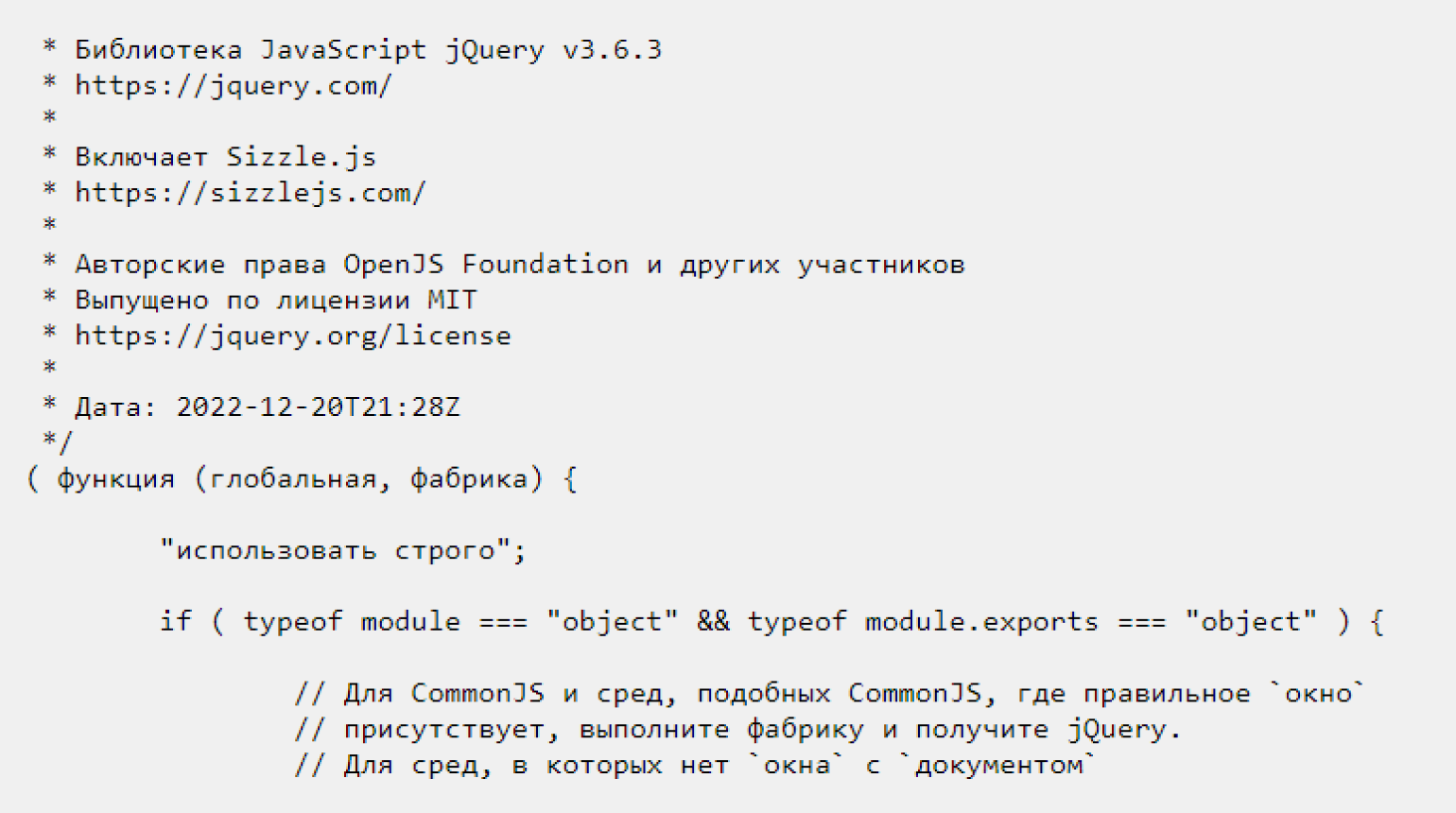
Для каждой версии доступны две копии файлов: несжатый и сжатый. Первый (файл с расширением js) удобен для чтения и изучения — в нём содержится полный код библиотеки. Он используется для разработки и отладки кода.

Скриншот: личный архив Марины Демидовой
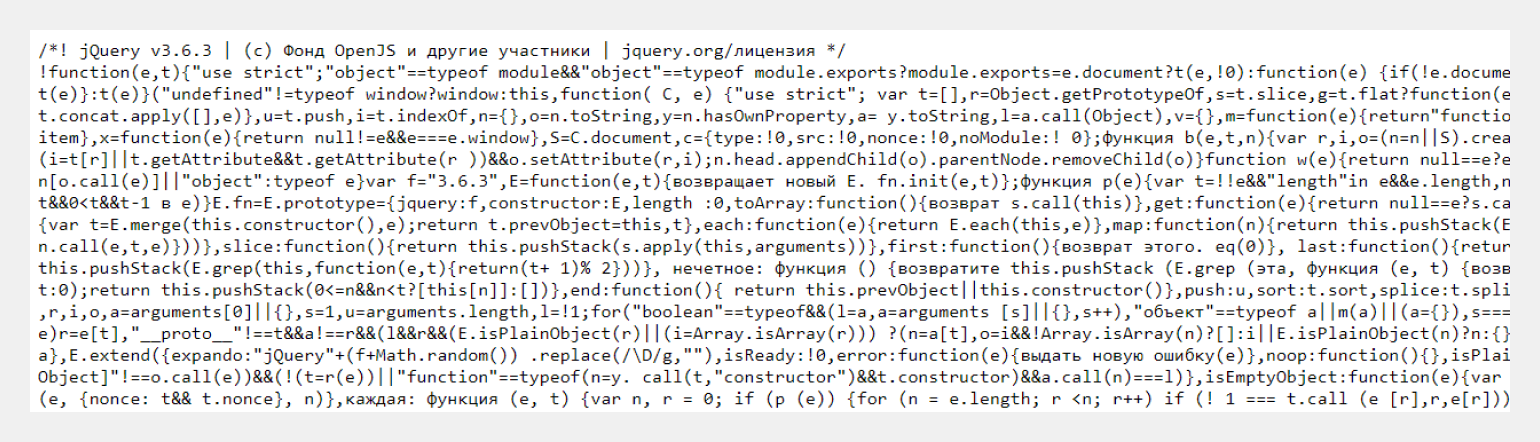
Второй вариант (файл с расширением min.js) — производственный, для продакшена. В нём убраны пробелы, комментарии, переносы строк, сокращены имена функций и переменных. В сокращённом варианте трудно разобраться, но он меньше весит и быстрее грузится.

Скриншот: личный архив Марины Демидовой
Для отладки на официальном сайте можно скачать sourcemap-файл. Там же есть предыдущие версии jQuery. Например, если вам нужна поддержка браузеров IE 6–8, можете использовать версии из ветки 1.x — там она есть.
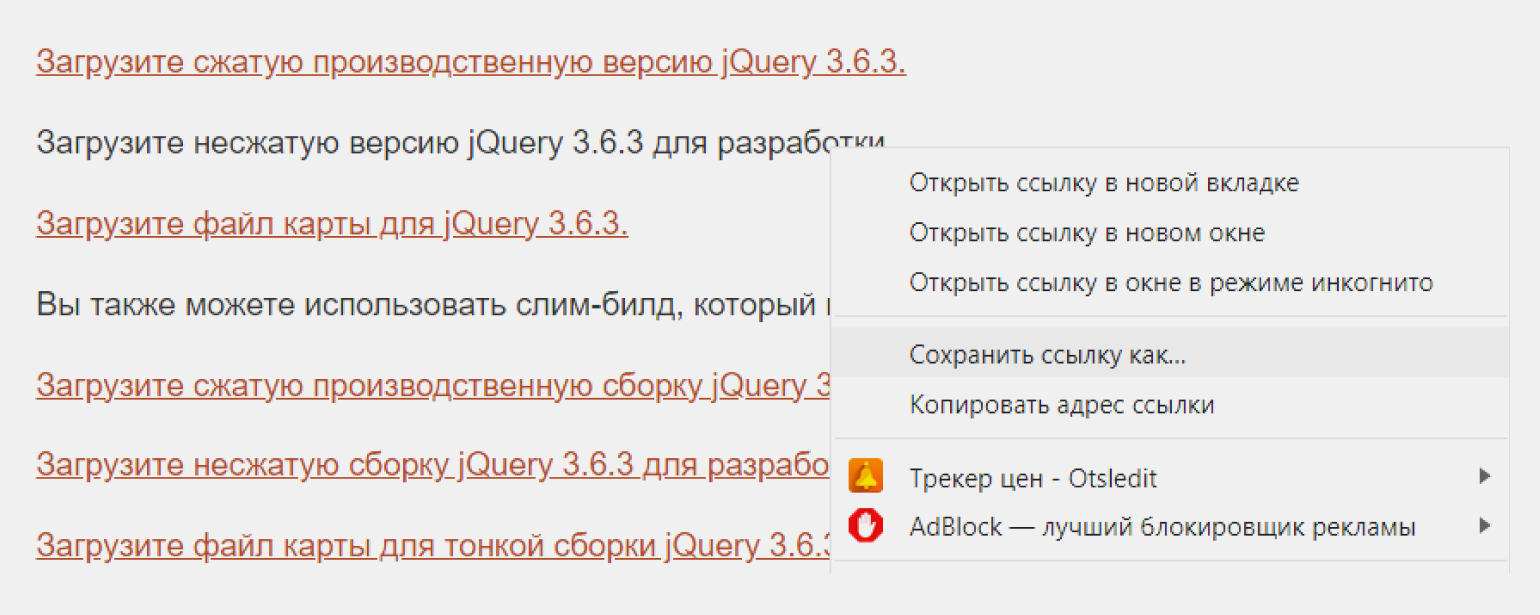
Чтобы локально скачать файл, щёлкните правой кнопкой мыши по нужной ссылке и выберите «Сохранить ссылку как…».

Как установить jQuery
Теперь приступим к подключению библиотеки.
Локальное подключение. Вы скачиваете файл jQuery, как было рассказано выше, и загружаете на сервер в каталог своего сайта. Можно поместить его в папку js вместе с другими файлами.
Для подключения библиотеки к веб-странице нужно добавить в HTML-код тег <script> с атрибутом src и заданным полным или относительным путём к файлу. Например, если мы поместим файл в папку js, находящуюся в корневом каталоге сайта, то это будет выглядеть так:
<script src="js/jquery-3.6.3.js" ></script>Скрипт нужно вставить между тегами <head> </head>. При этом лучше использовать атрибут defer — он сообщит браузеру, что тот должен загружать скрипт в фоновом режиме, не прерывая обработку страницы. Допустим, если на странице есть слайдер, то сначала загрузятся его визуальные элементы (картинки, стрелки и пагинация), а уже после — код на JavaScript. При этом скрипт запустится до наступления события DOMContentLoaded. Это повысит производительность сайта и предотвратит появление ошибки:
<head>
...
<script defer src="js/jquery-3.6.3.js"></script>
...
</head>
...CDN-подключение. Библиотеку jQuery можно подключить, не загружая её на сайт. На официальном сайте можно найти CDN от разных компаний: StackPath, Google CDN, Microsoft Ajax CDN, CDNJS, jsDelivr CDN. Чтобы подключить jQuery с CDN, нужно всего лишь вставить в код страницы скрипт, где прописан путь к библиотеке.
Код для подключения последней версии библиотеки со StackPath будет выглядеть так:
<script
src="https://code.jquery.com/jquery-3.6.3.js"
integrity="sha256-nQLuAZGRRcILA+6dMBOvcRh5Pe310sBpanc6+QBmyVM="
crossorigin="anonymous">
</script>На странице StackPath можно найти и подключить другие версии jQuery. Вот, например, код для подключения последней версии из ветки 2.х:
<script
src="https://code.jquery.com/jquery-2.2.4.js"
integrity="sha256-iT6Q9iMJYuQiMWNd9lDyBUStIq/8PuOW33aOqmvFpqI="
crossorigin="anonymous"></script>Для версии из ветки 1.х:
<script
src="https://code.jquery.com/jquery-1.12.4.js"
integrity="sha256-Qw82+bXyGq6MydymqBxNPYTaUXXq7c8v3CwiYwLLNXU="
crossorigin="anonymous"></script>Как проверить подключение jQuery на странице
Это можно сделать, используя код:
<script>
if (window.jQuery) {
// Действия для подключённого jQuery
} else {
// Действия для неподключённого jQuery
}
</script>А с помощью этого кода можно узнать номер версии jQuery и вывести его на консоль:
<script>
if (window.jQuery) {
var vJq = jQuery.fn.jquery;
console.log(vJq);
}
</script>Выводы
Несмотря на ряд недостатков и наличие более современных библиотек, придуманная 17 лет назад jQuery остаётся лидером рынка.
Это неудивительно, если учесть её основные преимущества: быструю и простую обработку событий, удобный API для работы с анимацией, поддержку AJAX и кросс-браузерность.
Скачать её сегодня можно как локально, так и удалённо. У каждого способа — свои плюсы, и оба доступны даже новичкам.
Удачи в работе!




