Behance полумесяца: самые интересные проекты за две недели
Показываем самые технофутуристичные работы с Behance за первую половину февраля.


В новом выпуске мы собрали проекты, монохромный дизайн которых напоминает научно-фантастические фильмы — будто человеческое пространство с его яркими красками оказалось захвачено. Давайте же погрузимся в этот холодный мир дизайна будущего.
Yohji
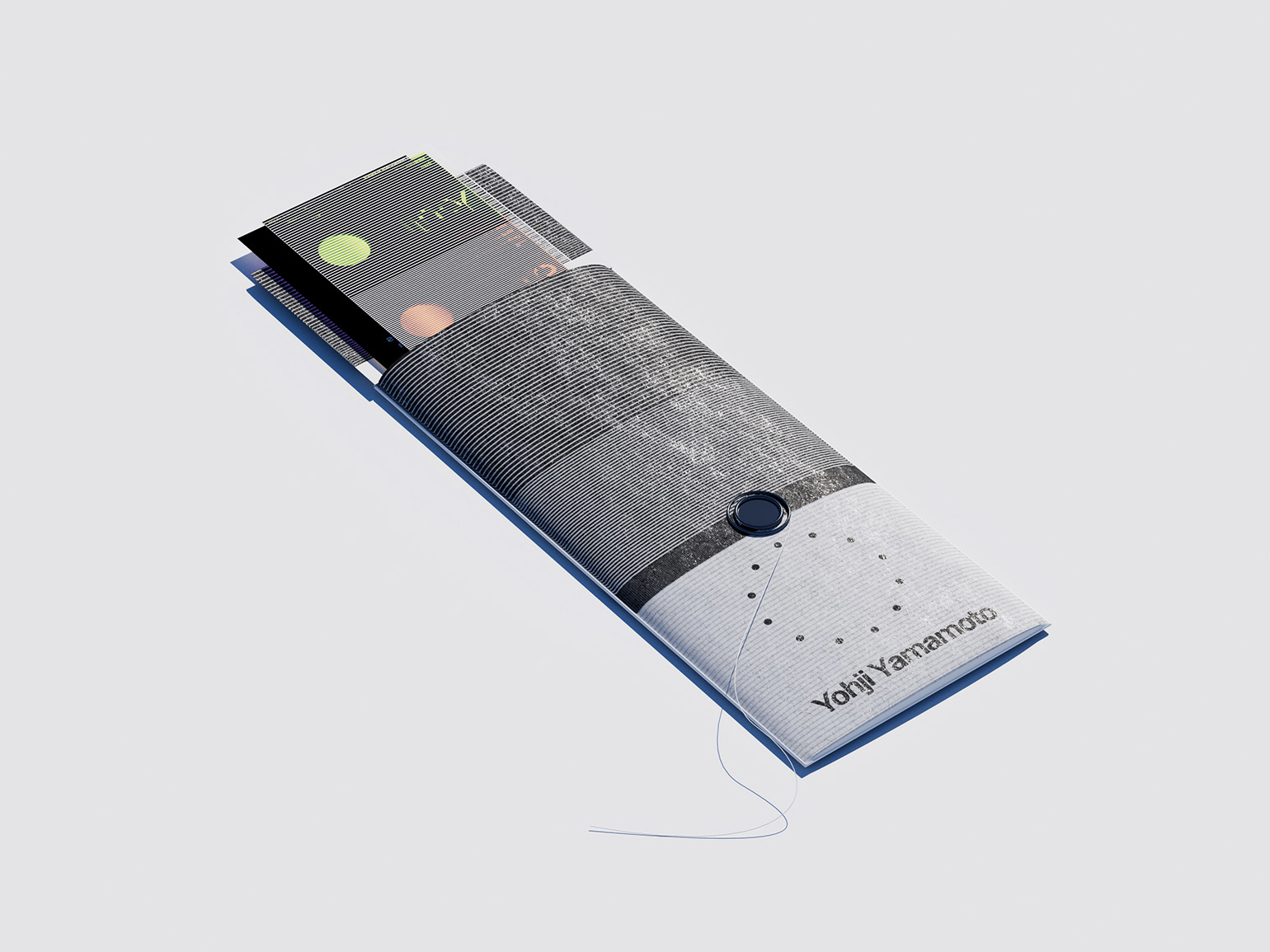
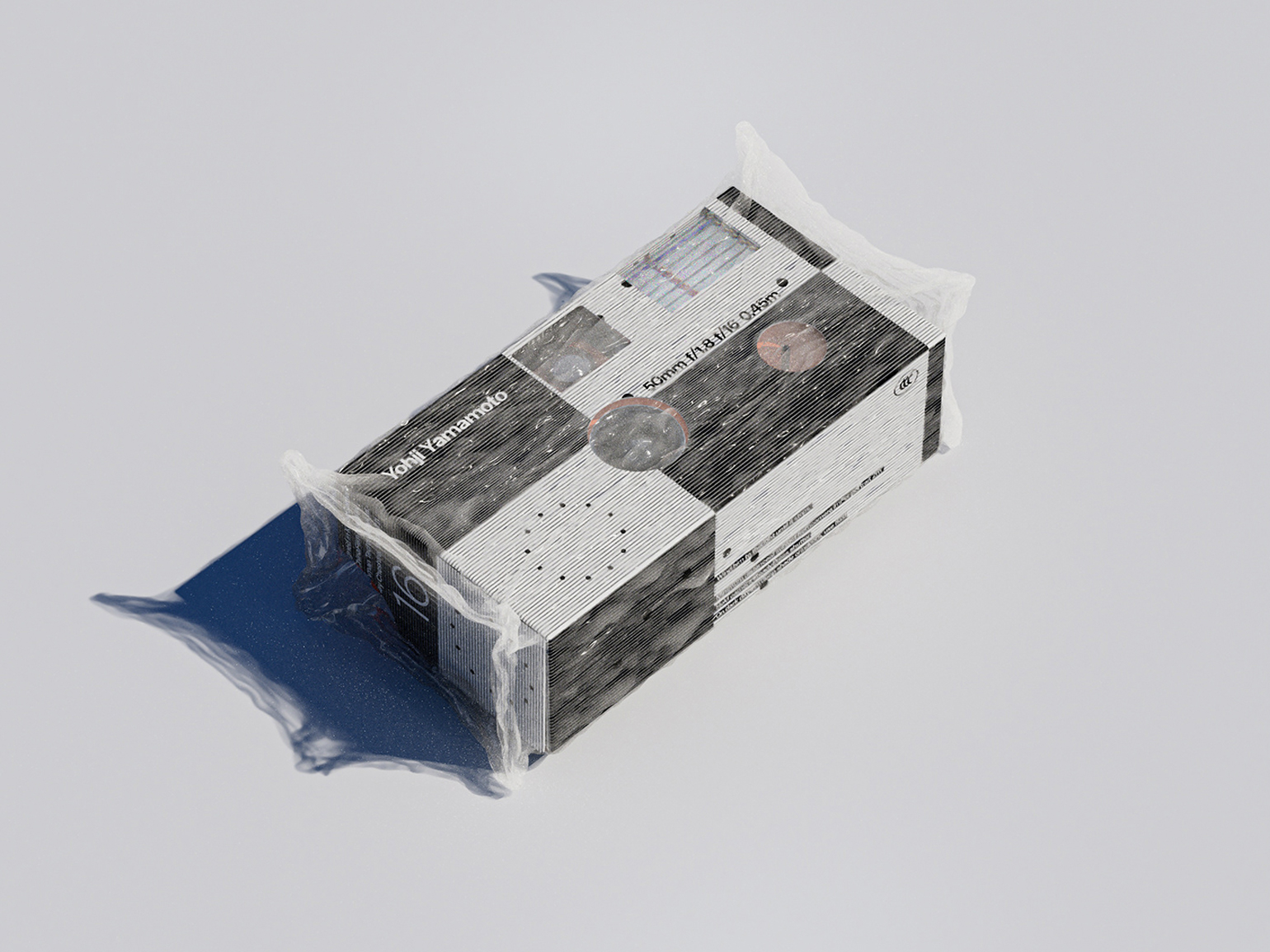
Юй Цзянь Хуанг разработала упаковку для линейки одноразовых фотоаппаратов от Йоджи Ямамото. Этот дизайнер одежды привнёс в моду эстетику деконструктивизма. В одежде он использует в основном чёрный цвет, лишь иногда добавляет белый, поэтому Хуанг работала в строгих рамках. Тем не менее экспериментальная природа творчества Ямамото позволила ей сделать нетипичную упаковку.
Камеру Хуанг спрятала в чёрно-серую коробку с интенсивным линейным рисунком. На месте прозрачных элементов дизайнер оставила вырезы в картоне, отчего на первый взгляд упаковку можно принять за корпус фотоаппарата. В местах кнопок есть вырезы — пользователь может снимать, не распаковывая камеру.





Harry Atkins
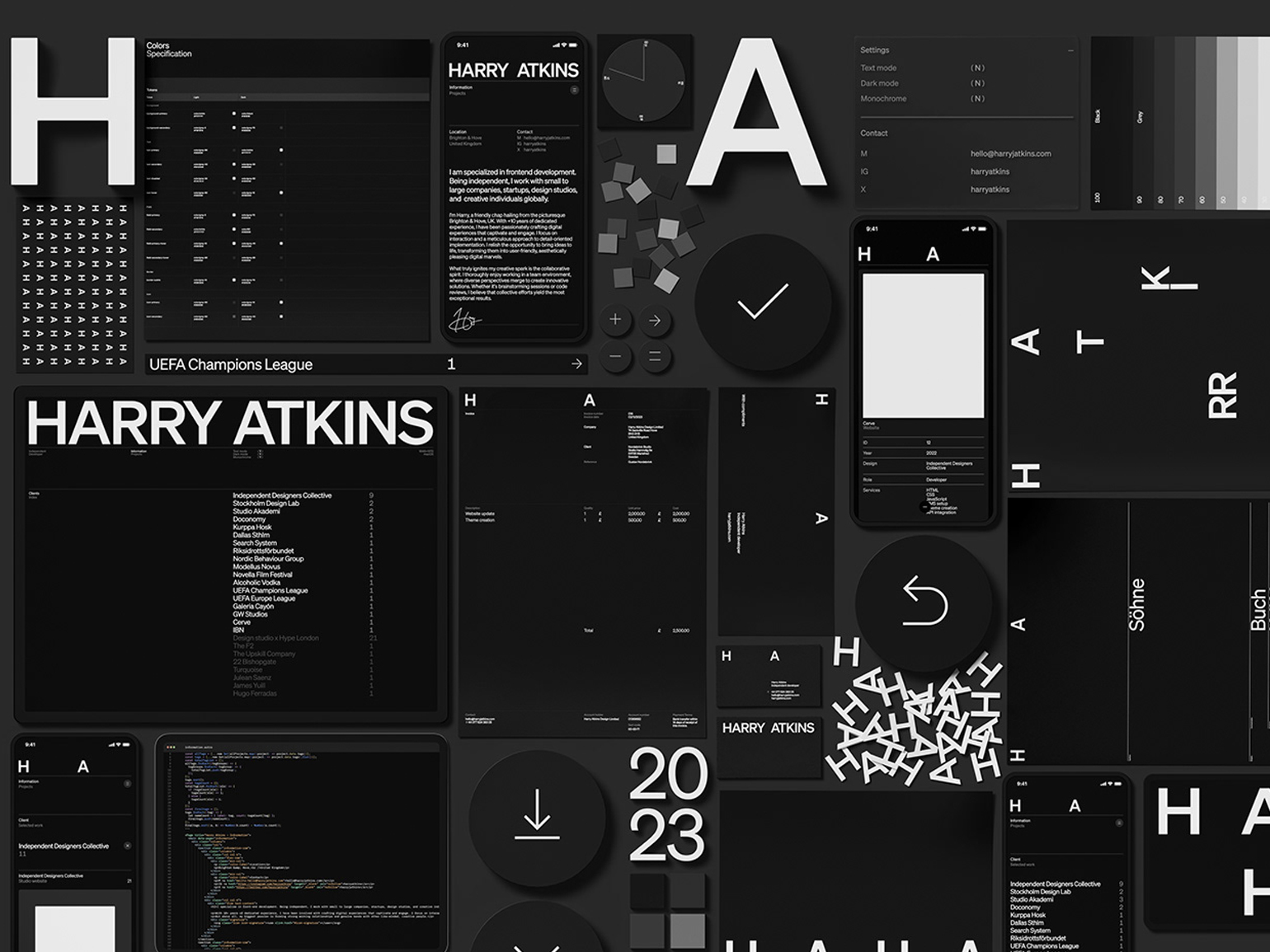
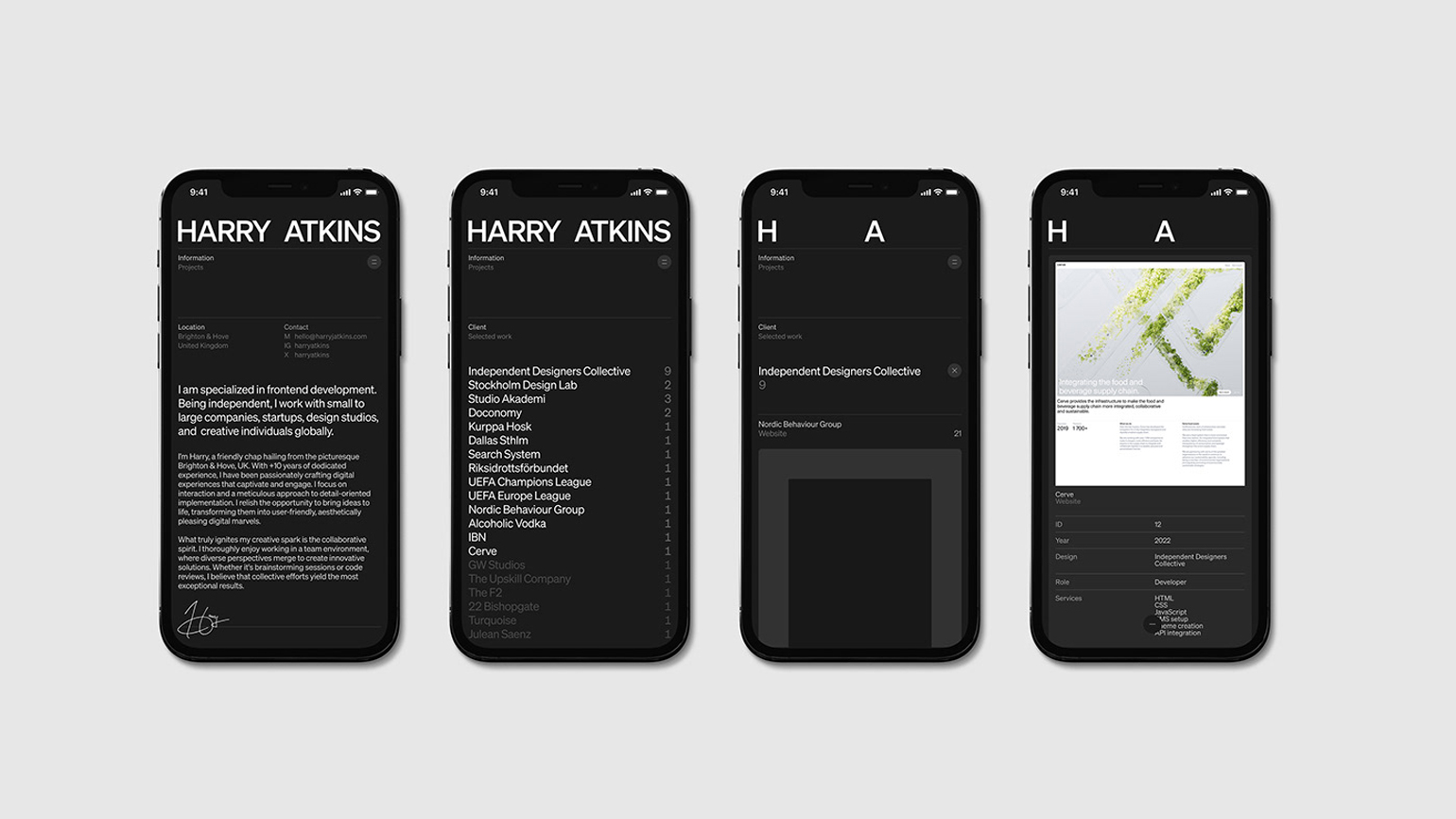
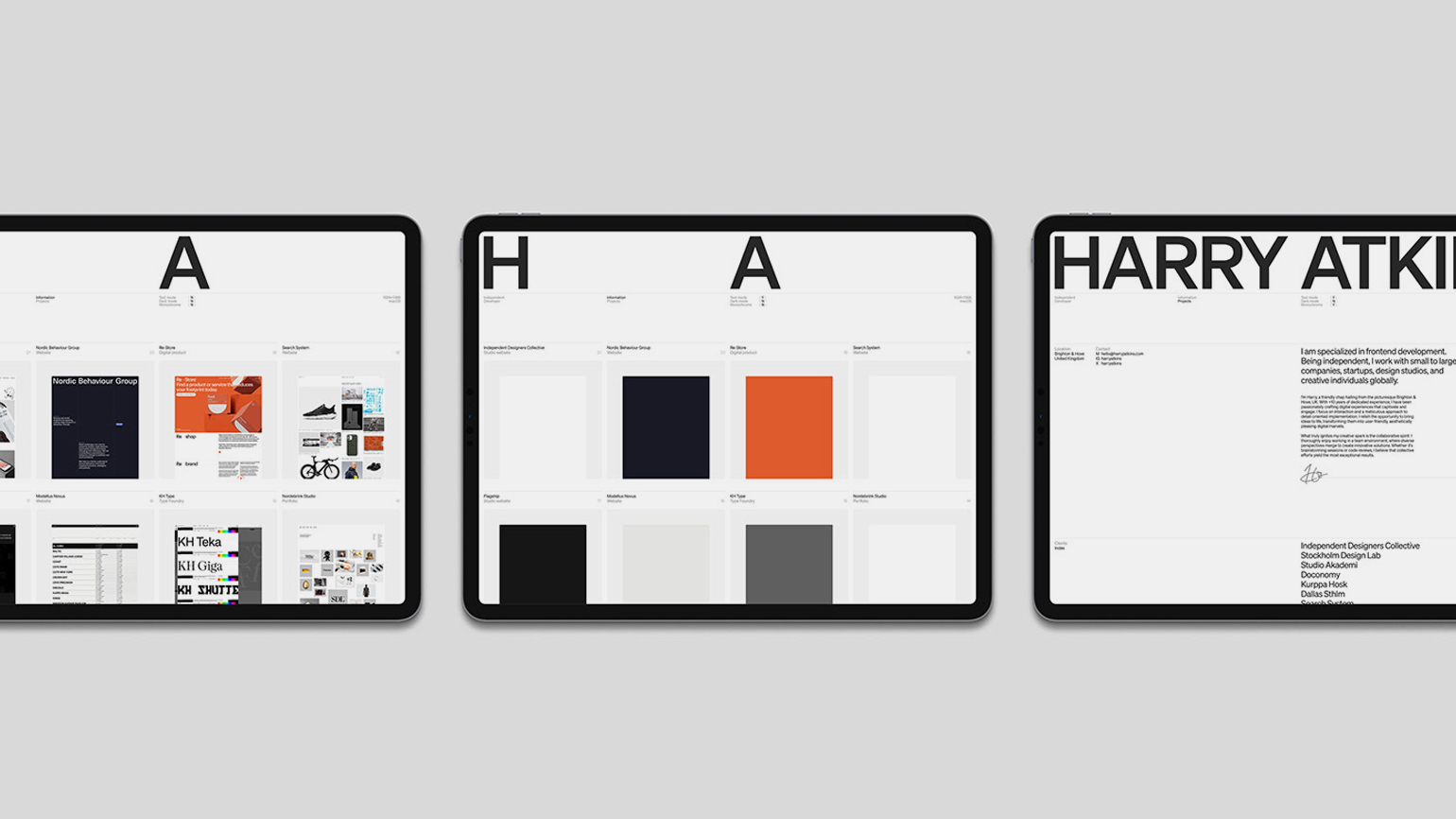
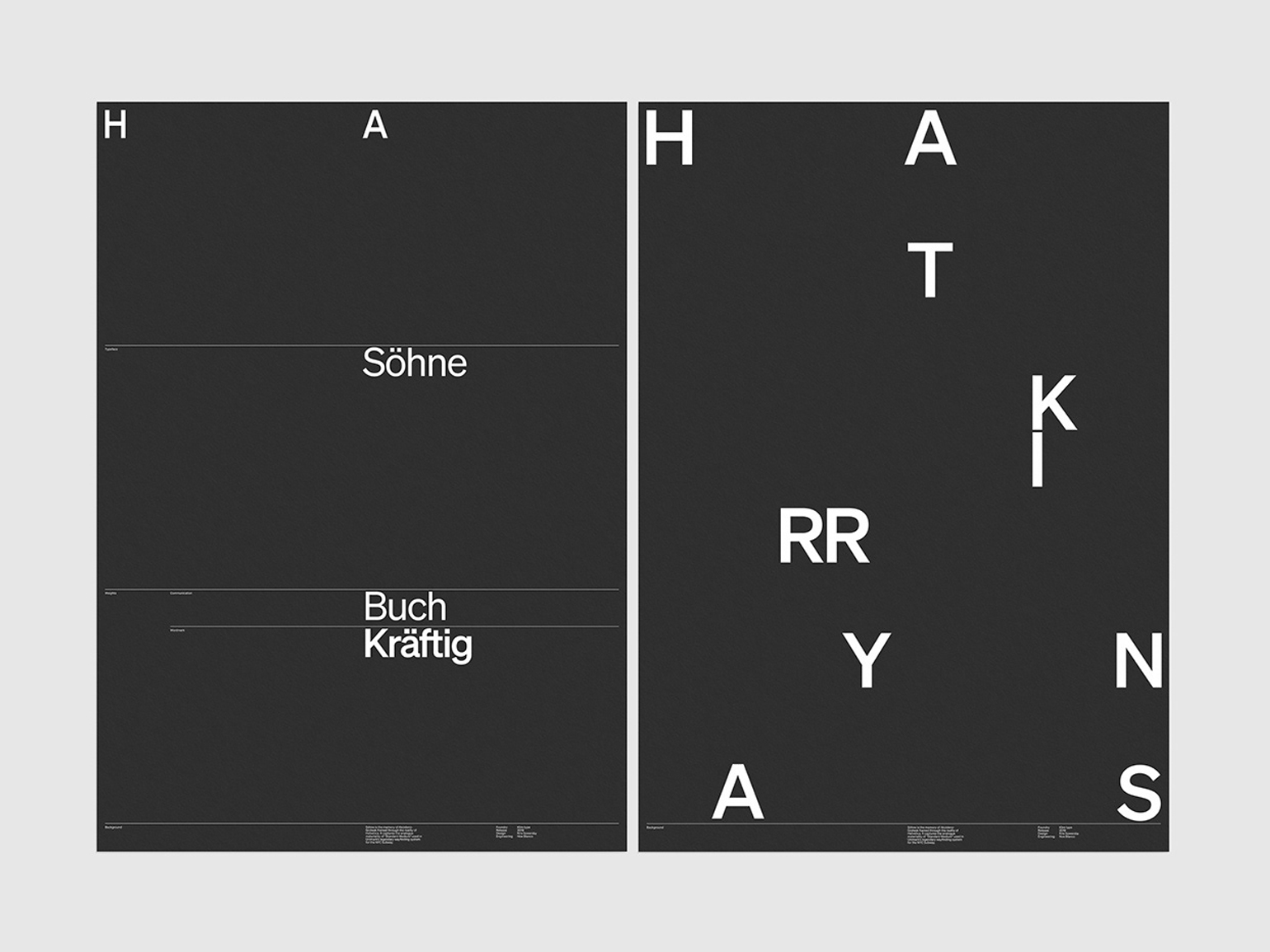
Никлас Розен и Густав Нордебринк создали дизайн сайта разработчика Гарри Аткинса. Авторы проекта обращают внимание, что у их клиента весёлый характер и внимательное отношение к деталям — это и стало вдохновением для работы.
Первые буквы имени и фамилии H и A дизайнеры превратили в текстовое обозначение смеха — получилось бесконечное «HAHAHA». Кроме того, авторы проекта сделали сайт асимметричным, чтобы создать эффект, будто от громкого смеха все элементы сдвинулись.
Несмотря на то что сайт небольшой, в него встроили переключатель между текстовым, тёмным и монохромным режимами. Их можно комбинировать между собой.





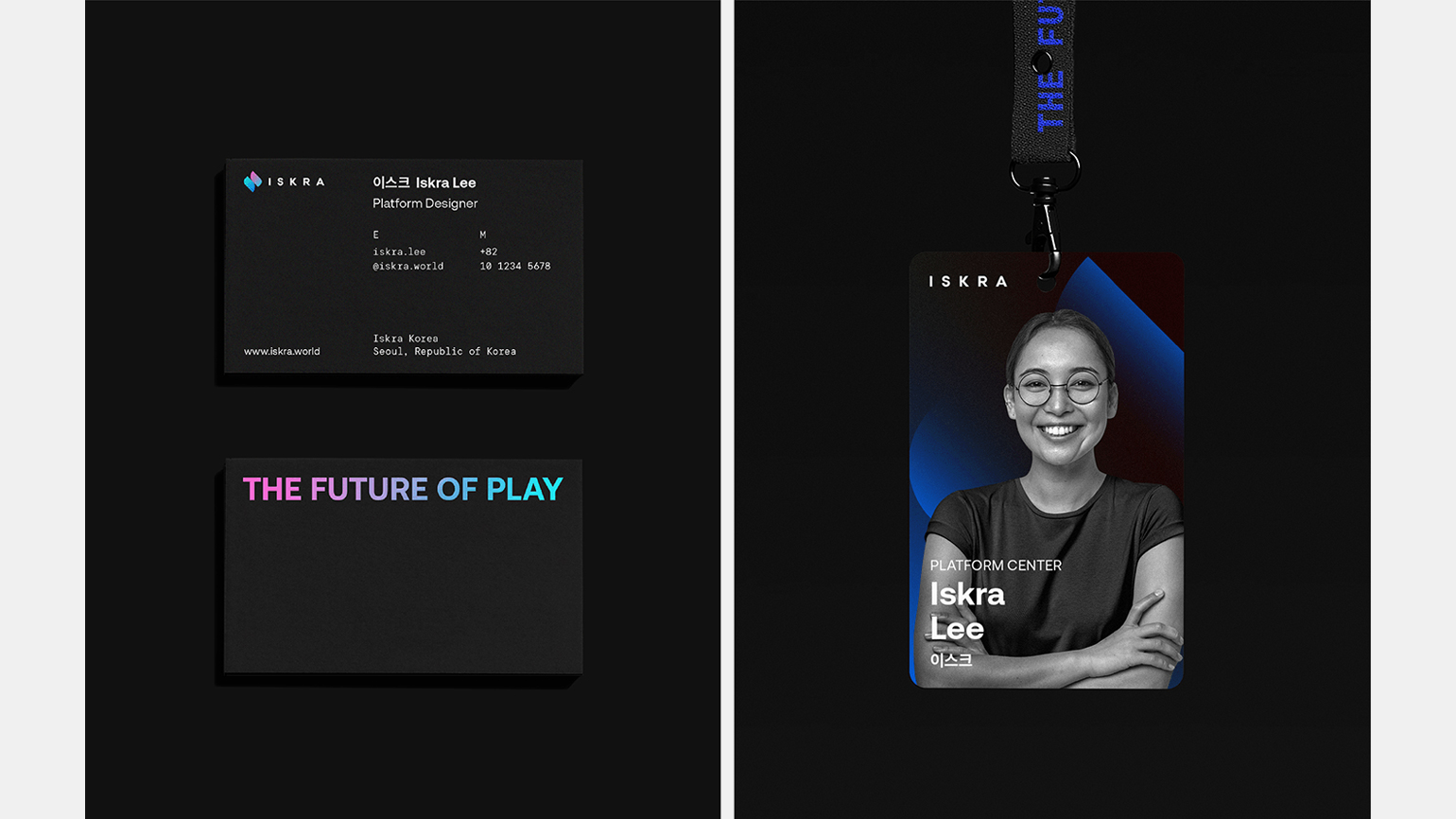
Iskra
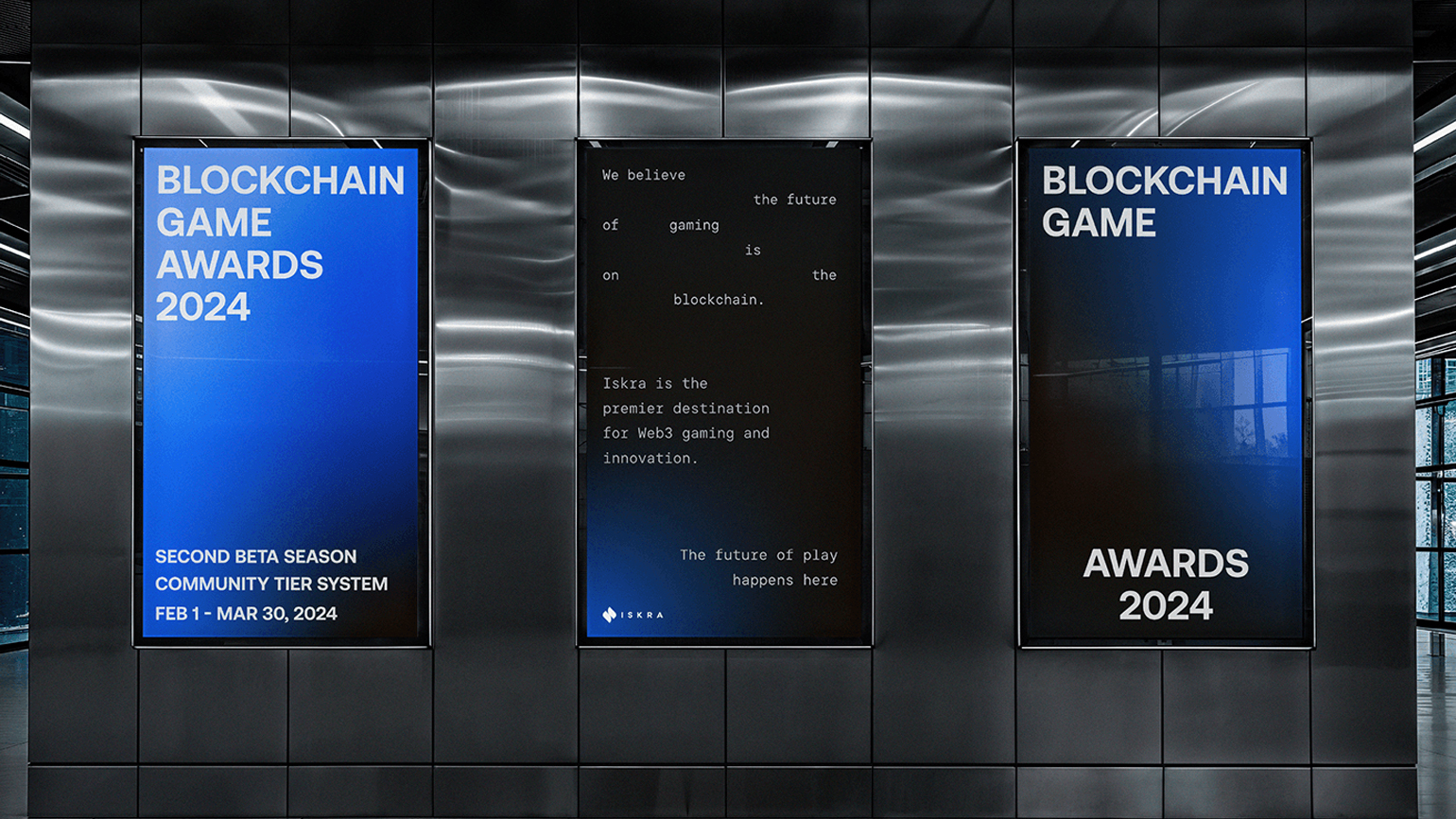
Iskra — это игровая платформа на базе блокчейна. На ней игроки могут обменивать и продавать внутриигровые предметы, которые на других сервисах обычно привязаны к аккаунту.
Iskra обратилась к студии Plus X с задачей создать прогрессивный визуальный стиль. Дизайнеры не стали менять основные цвета — чёрный и синий, — но уменьшили количество статичных иллюстраций, добавили подвижные голубые иконки и больше элементов кода. Благодаря этому бренд получился одновременно игровым и отсылающим к визуальному стилю других блокчейн-платформ.
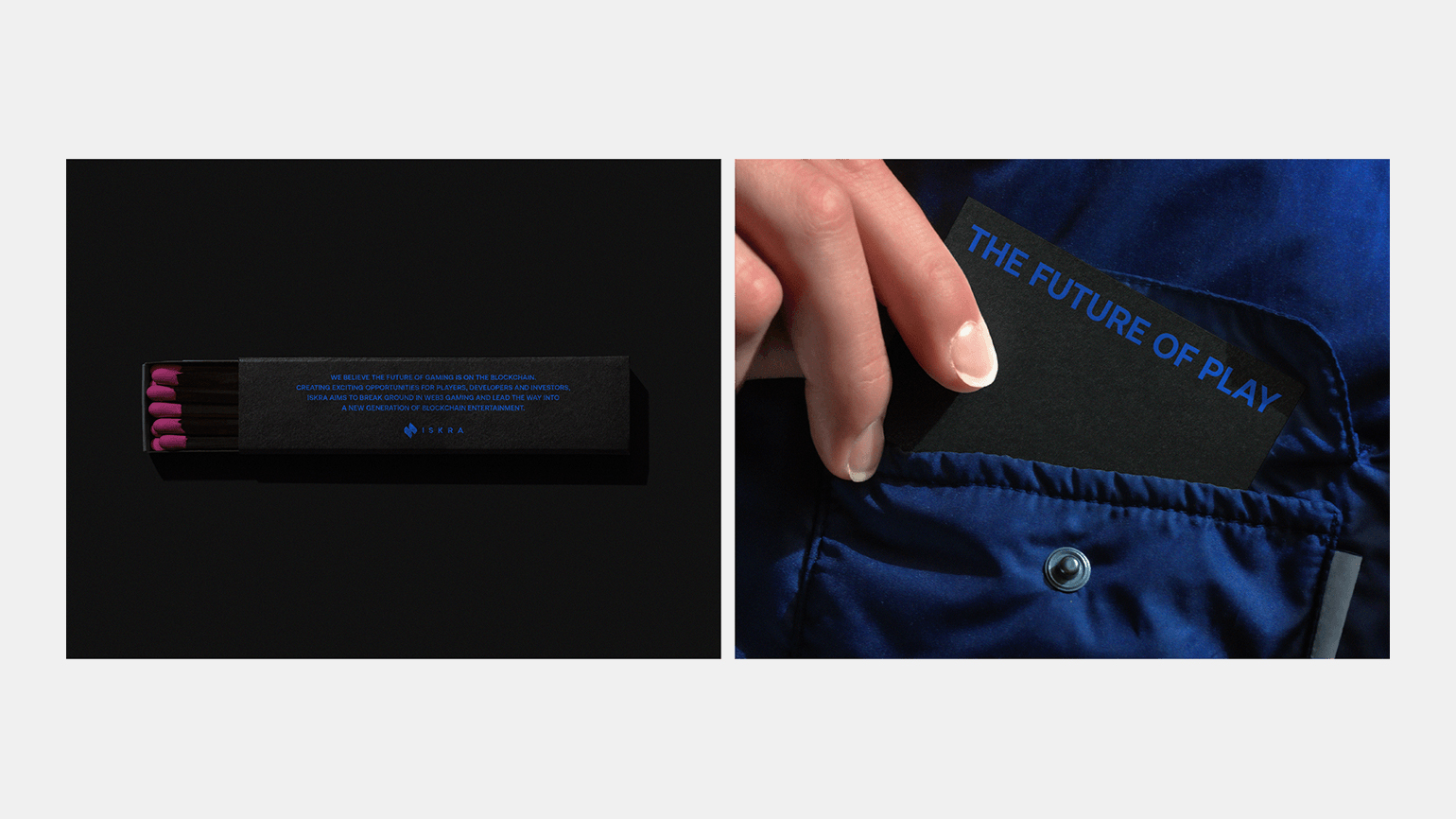
Главным образом студия предложила сделать фотографическое изображение чёрного спичечного коробка с горящей синим огнём спичкой. Это пламя решили «удвоить» и сделать логотипом — он символизирует связь игрового азарта и современных технологий.





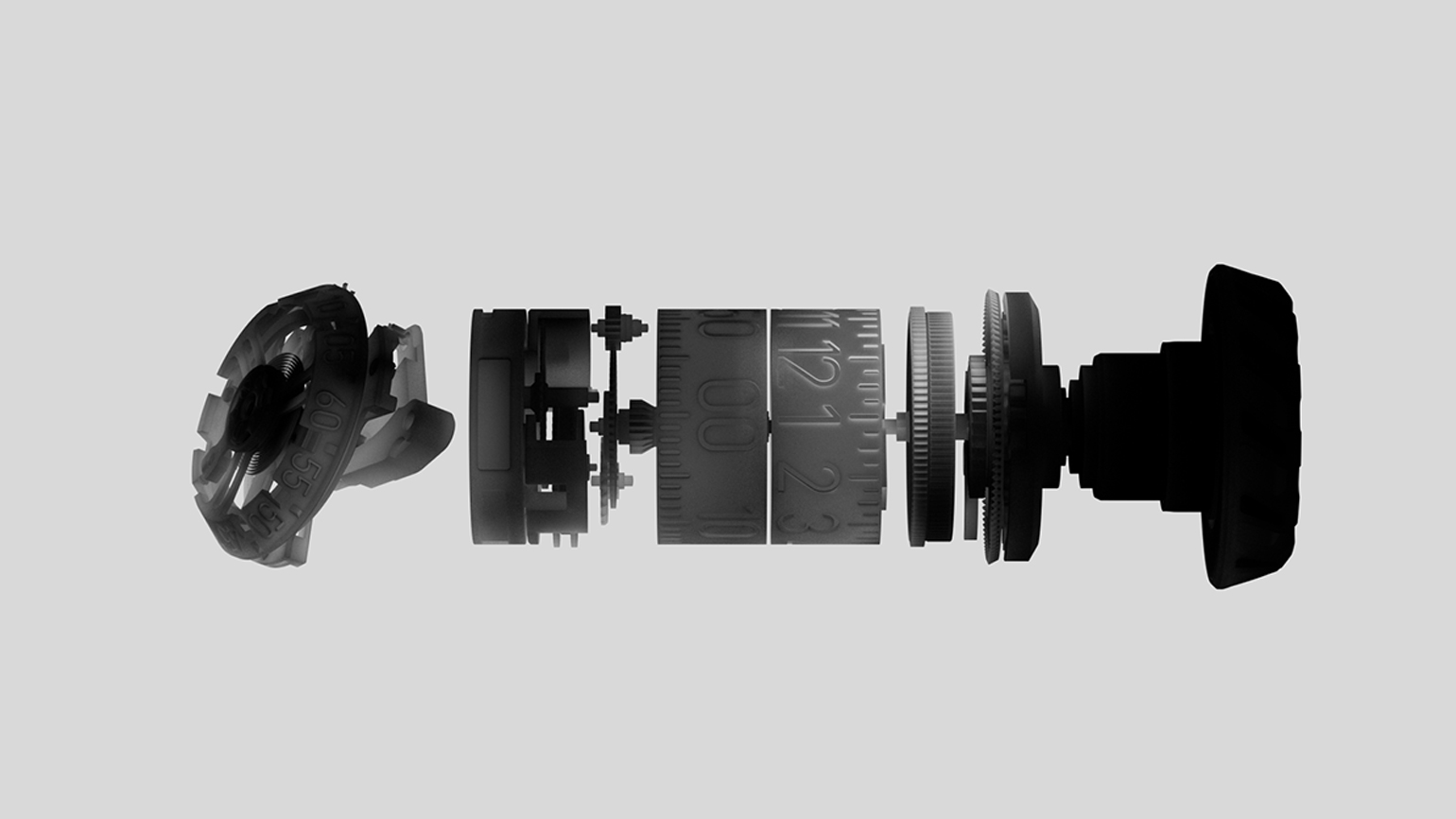
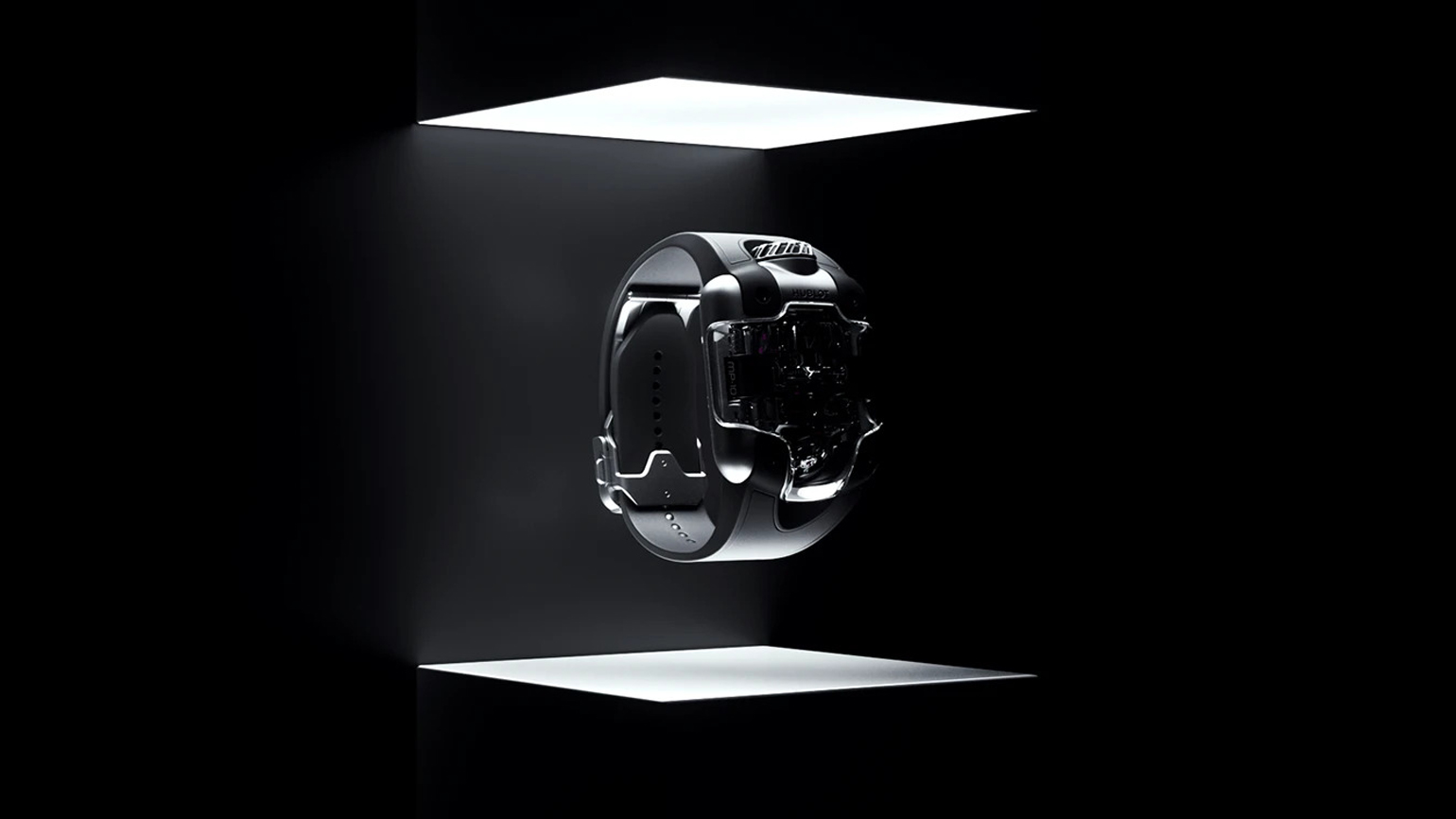
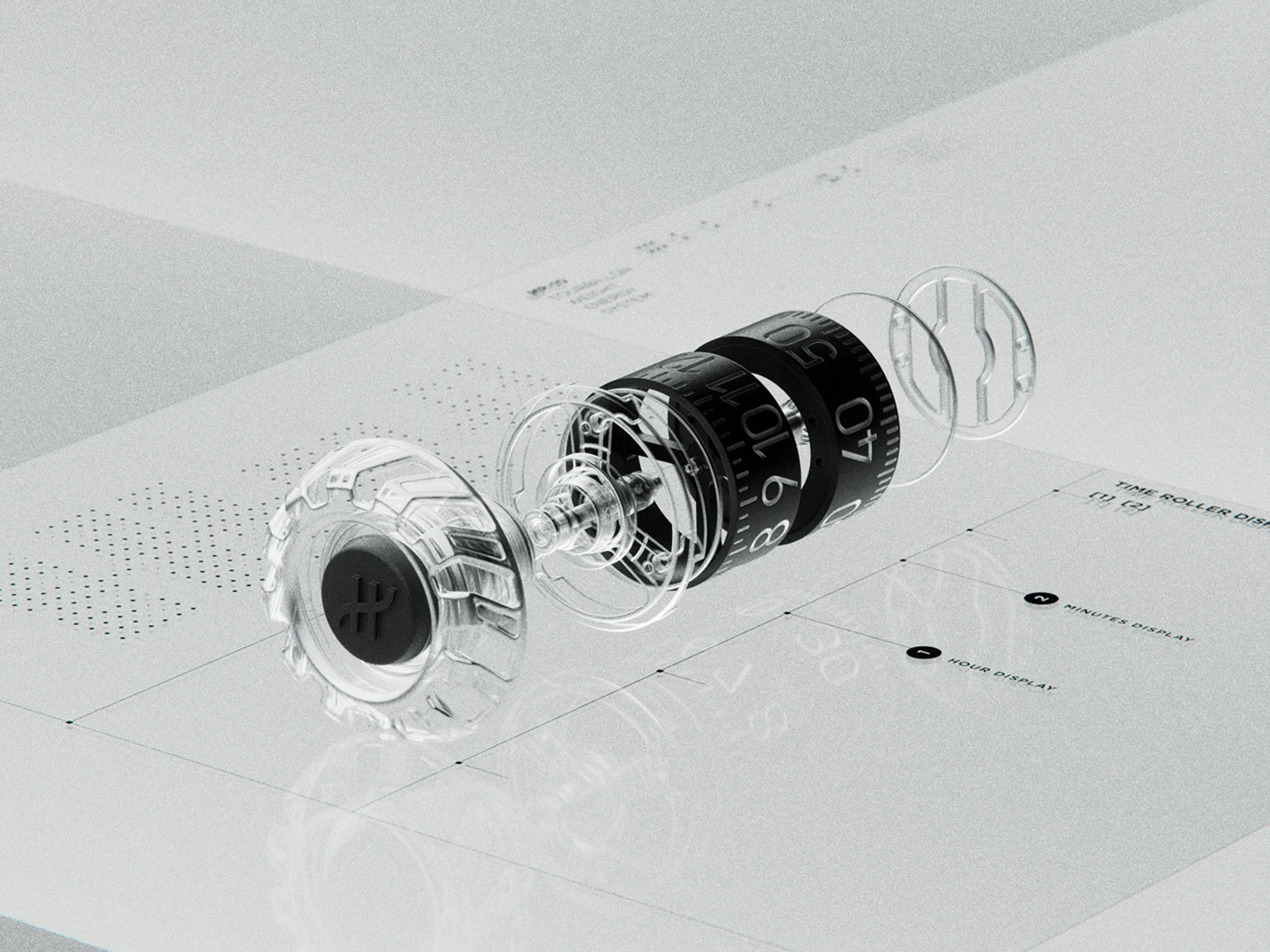
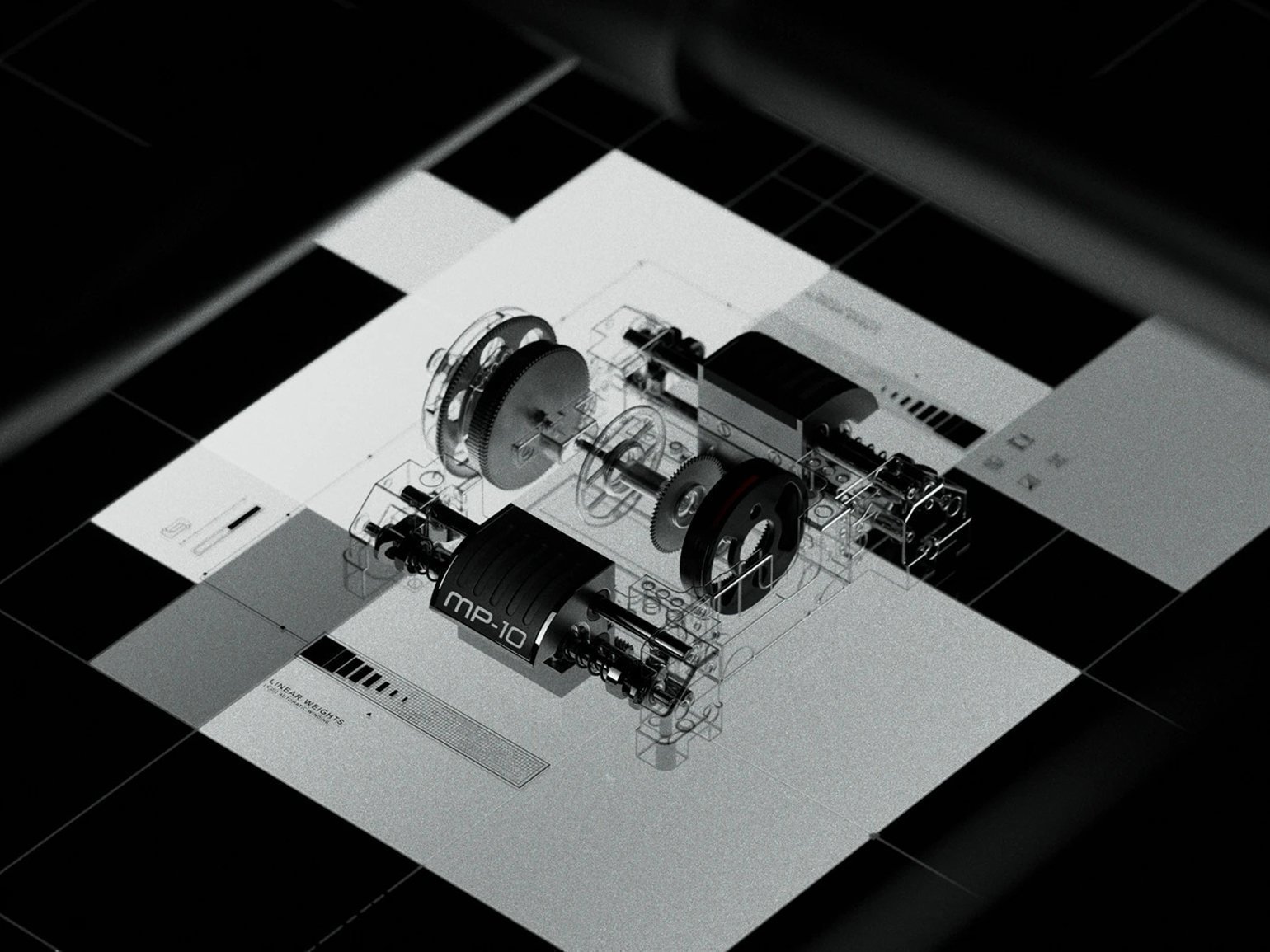
Hublot MP-10
Компании Tendril и Hublot разработали инновационную модель часов MP-10. Hublot отвечала за разработку, а Tendril — за дизайн-концепт и рекламный фильм.
У MP-10 нет циферблата и стрелок, время показывает только движущееся рядное шасси с выгравированными цифрами. Пользователь узнаёт точное время благодаря ходу механизмов, которые вынесли на поверхность.
В видеоряде также сделали ставку на демонстрации механизмов и внутреннем устройстве часов. Минималистичный и холодный чёрно-белый видеоряд авторы проекта разбавили редкими синими и красными абстрактными элементами, а также яркими световыми «следами».





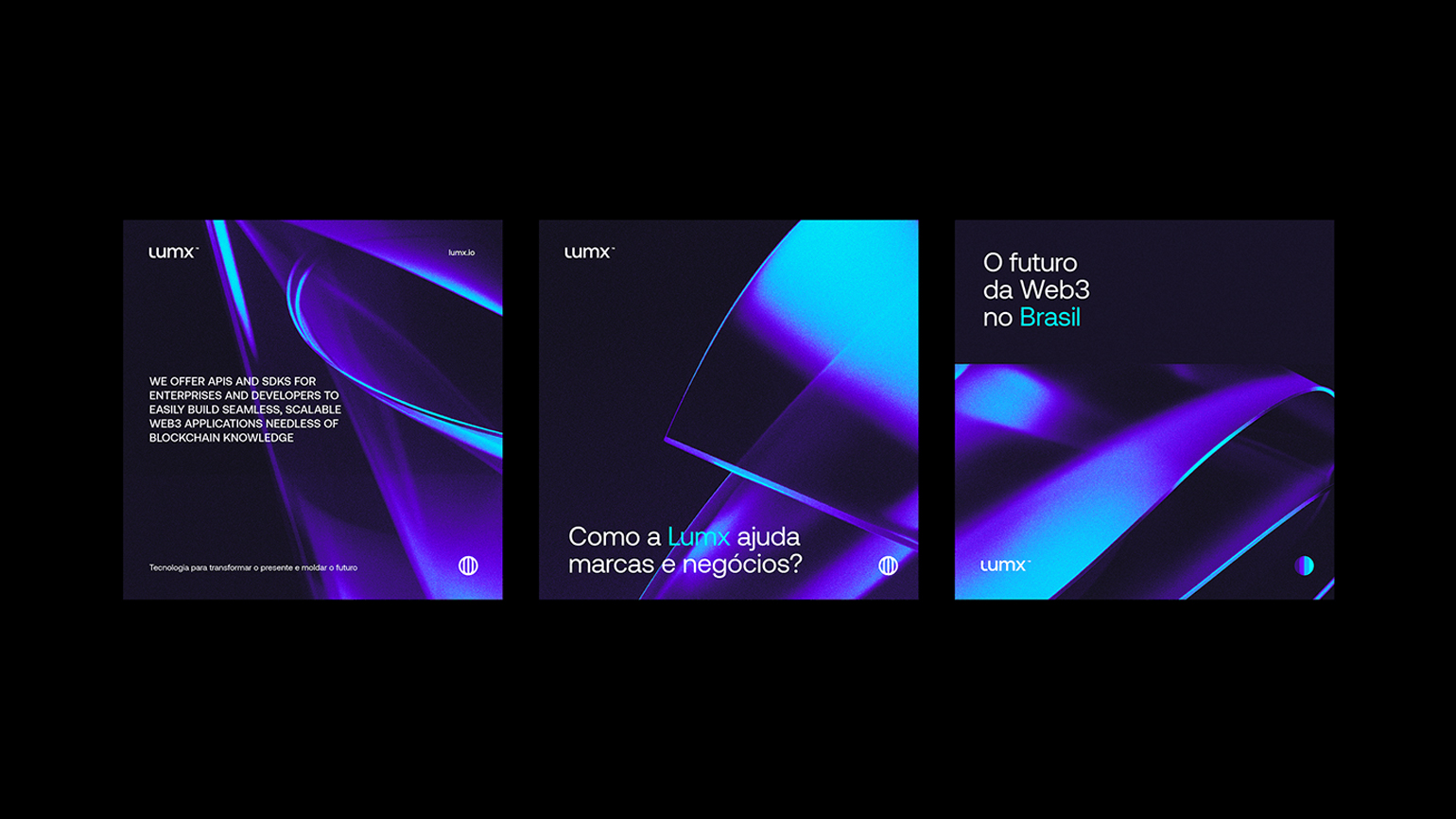
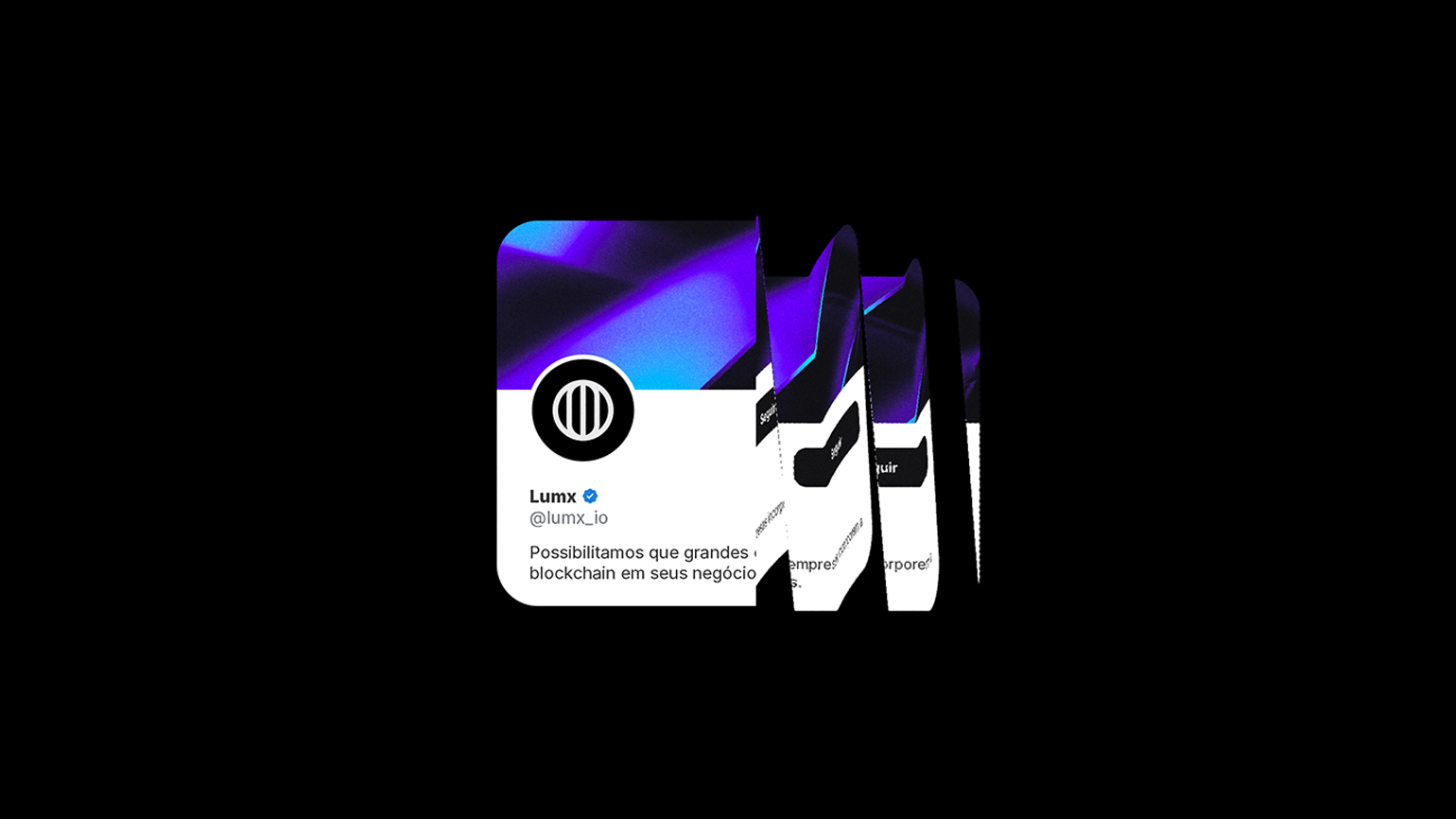
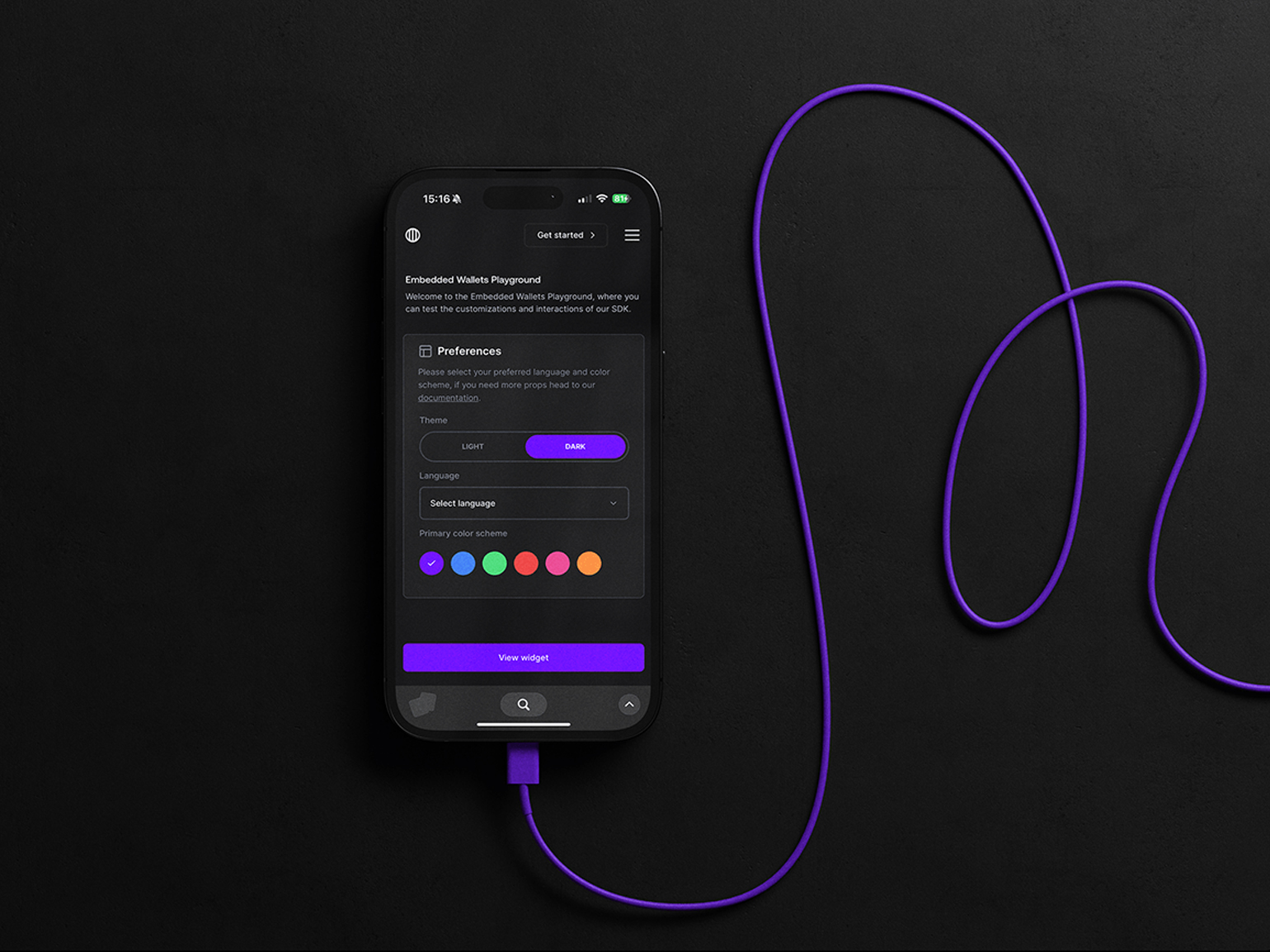
Lumx
Lumx — это стартап, который помогает крупным компаниям в Латинской Америке встроить свой бизнес в Web3 и интегрироваться в блокчейн.
Berriel Brands выбрала чёрный цвет в качестве основного, а оттенки синего — как вспомогательные. Дизайнеры соединили точную геометрию логотипа с «дрожащей» фотографией мужчины, портрет которого искажается чуть ли не до абстракции. Это создаёт ощущение гибридности живого и искусственного.
Логотип также продолжает тему двойственности: один его вариант линейный, второй — цветной. Каждый элемент словно работает на идею «перехода» из прошлого в будущее.





Прошлые выпуски «Behance полумесяца»:









