Релиз мажорной третьей версии Vue занял много времени. Фреймворку было необходимо, чтобы все части экосистемы развивались вместе с последними изменениями ядра Vue. Поэтому авторы даже создали путь миграции для пользователей Vue 2, выпустили Vue 3 и продолжили работать над обновлениями для него.
Мягкого старта не было — его изначально планировали авторы Vue, — но релиз состоялся, а после, 7 февраля 2022 года, третья версия фреймворка стала версией по умолчанию.
Вне ядра Vue разработчики улучшили почти каждый аспект фреймворка:
- Vite-инструменты;
- синтаксис Composition API через <script setup>;
- поддержку TypeScript IDE для Single File Components через Volar;
- SFC-проверку в командной строке через vue-tsc;
- управление состоянием через Pinia;
- новые расширения для одновременной поддержки Vue 2 и Vue 3, а также системный плагин, который позволяет сторонним библиотекам цепляться за devtool-панель.
Кроме этого, авторы полностью переделали документацию, а vuejs.org теперь показывает улучшенный фреймворк и даёт рекомендации по разработке на Vue 3.
Однако перед обновлением версии Vue разработчики рекомендуют прочитать потенциально обязательные действия и внести изменения в проект, чтобы избежать ошибок.
Подробнее прочитать про переход можно на официальной странице блога Vue.
Пользователи Reddit либо жалуются на совместимость с другими компонентами экосистемы, либо просто не желают менять версию:

«Да мы просто продолжим использовать вторую версию. У нас нет коммерческих причин для апгрейда».


«Это похоже на переход с python 2 на 3. Я знаю, что многие компании до сих пор не перенесли их код на python 3 и никогда не планировали. То же самое произойдёт с большими проектами на Vue 2. Я уже знаю как минимум один такой проект, где у разработчиков столько кода и столько вещей, которые им нужно будет переписывать, что они никогда этим не займутся. Печально».


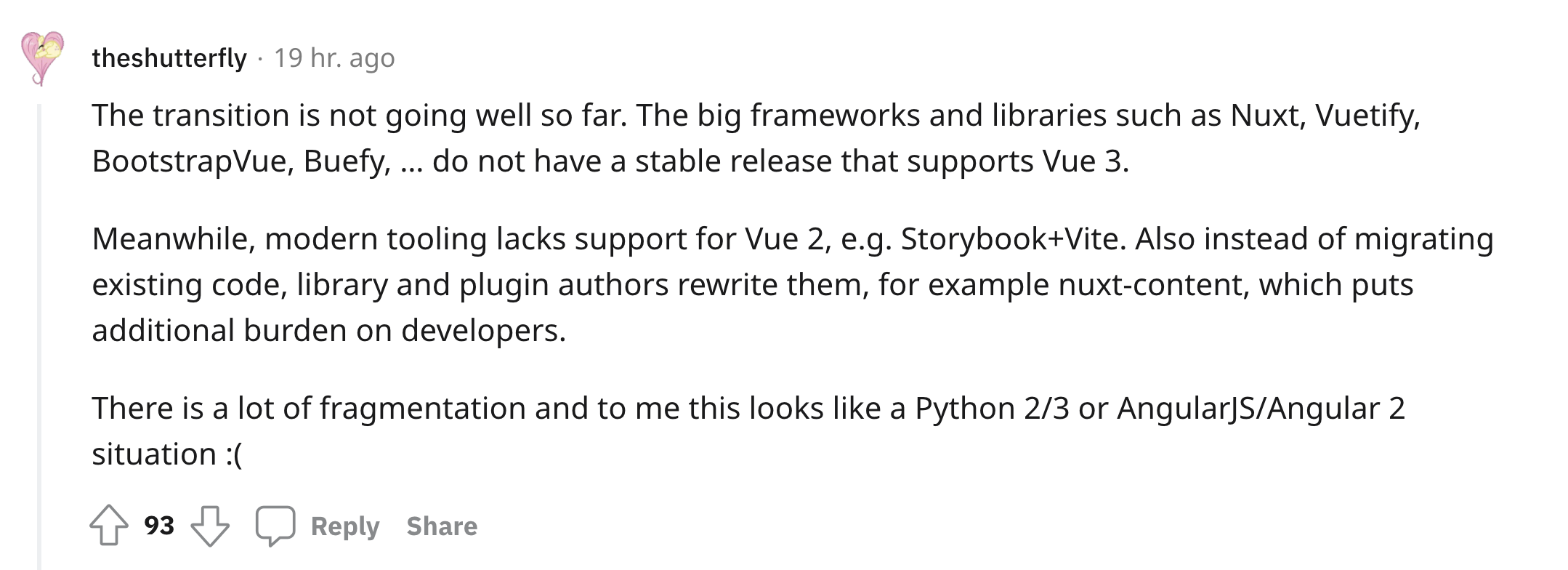
«Переход проходит не очень хорошо. У больших фреймворков и библиотек, таких, как Nuxt, Vuetify, BoostrapVue, Buefy, нет стабильной версии, которая поддерживает Vue 3.
При этом современные инструменты — например, Storybook + Vite — плохо поддерживают Vue 2. А вместо того, чтобы переносить уже существующий код библиотек и плагинов, авторы просто переписывают их, как, например, nuxt-content, что создаёт дополнительные проблемы для разработчиков.
В Vue 3 очень много фрагментирования, и для меня это выглядит как ситуация с Python 2/3 или AngularJS/Angular 2 :-(».