Google выпустил сотую версию браузера Google Chrome и продолжает работать над улучшениями для Chrome DevTools. Рассмотрим главные изменения.
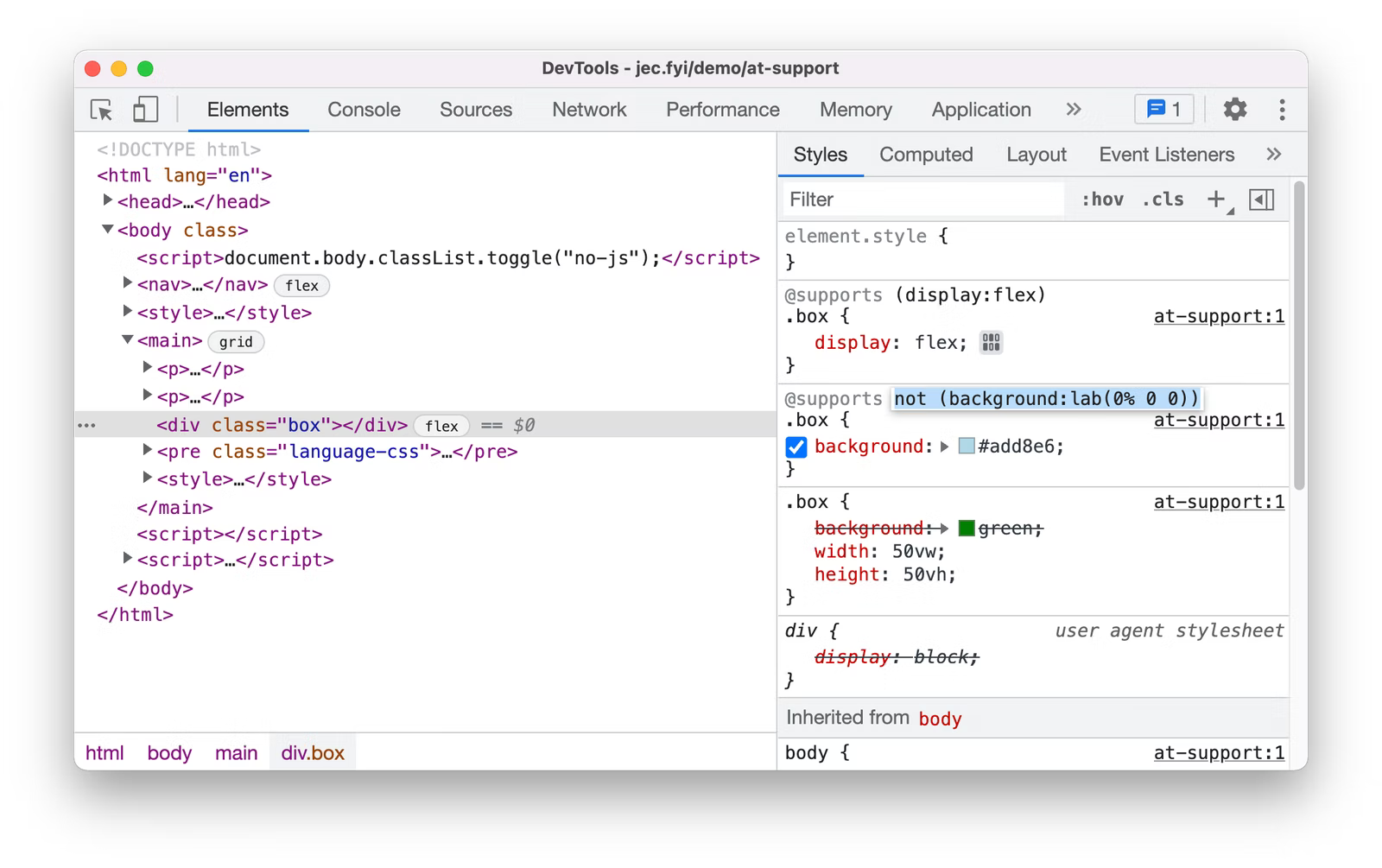
Просматривайте и меняйте свойства @supports в панели Styles. Это нововведение позволит экспериментировать с настройками @supports в реальном времени.

Пользуйтесь улучшенной панелью Recorder. Разработчики добавили три новых возможности в Recorder:
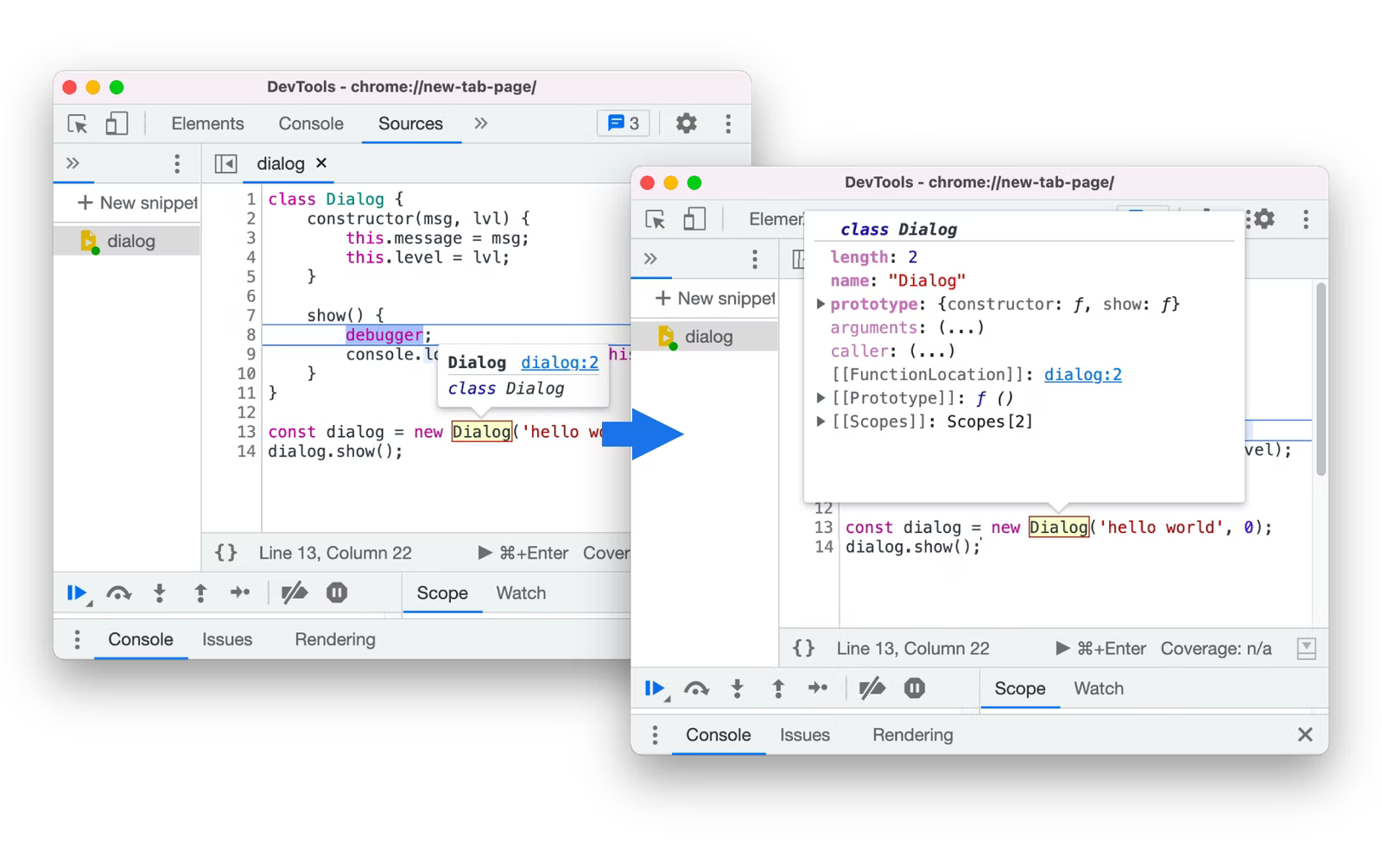
Изучайте свойства классов и функций, наводя на них мышью. Пользователи теперь могут получать подробную информацию о классах и функциях в панеле Sources во время дебагинга. Раньше разработчики видели только имя функции и ссылку в source-коде.

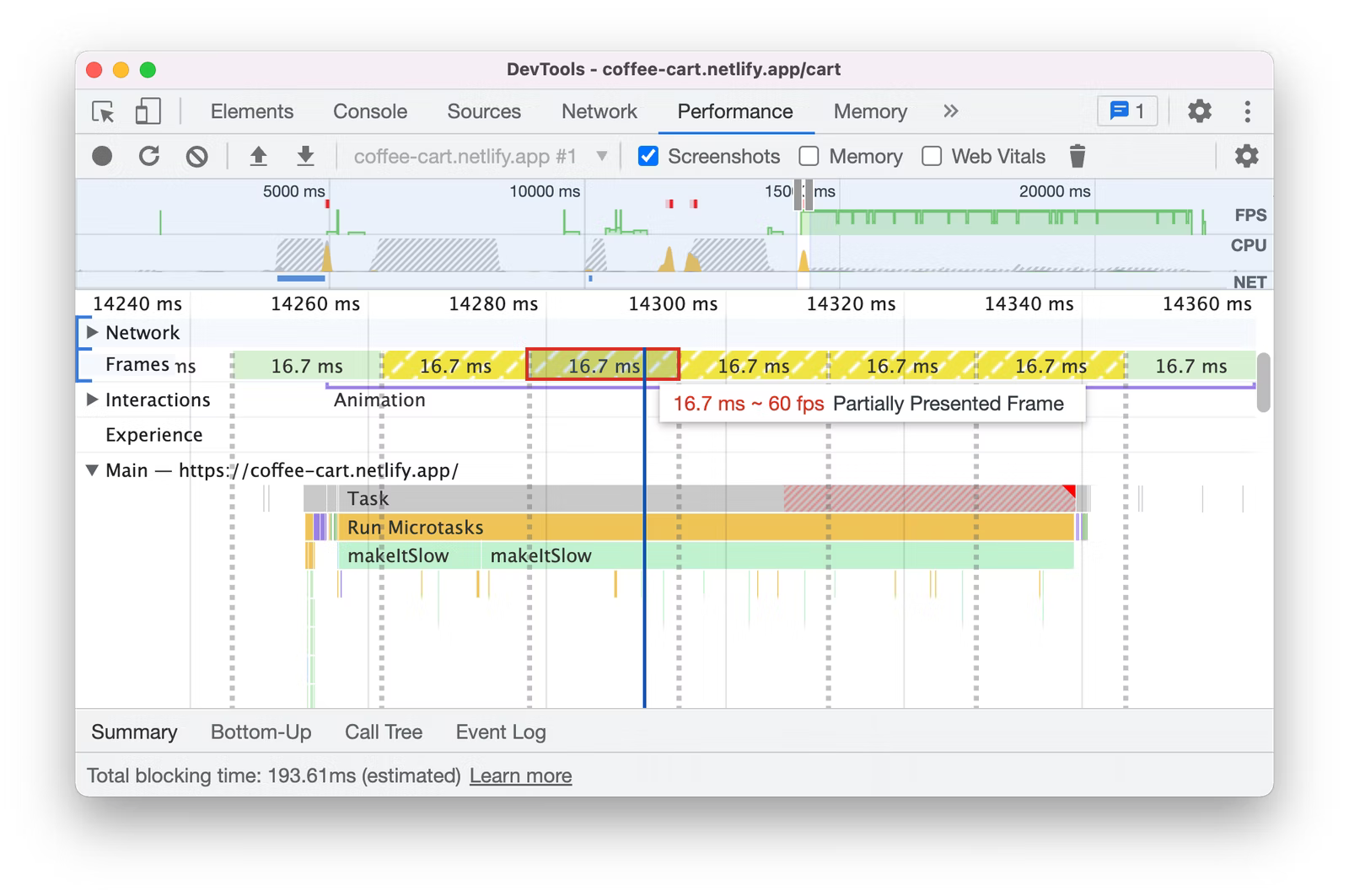
Работайте с частично представленными фреймами в панеле Performance. Панель Performance теперь показывает новый тип кадров на дорожке времени Frames — «частично представленные» (Partially presented frames). Они помогают визуализировать «отброшенные кадры» (dropped frames), которые показывают визуальные изменения — например, скроллинг.

Кроме этого, разработчики улучшили работу браузера и пофиксили баги. Посмотреть все изменения можно на официальном блоге Google.










