Разбираемся в законах композиции за 10 минут
Композиция в искусстве и дизайне — целый раздел науки. Собрали в статье самые важные принципы.


Любая дизайнерская работа, будь то иллюстрация, визуализация или 3D-сцена, начинается с построения композиции. Ещё до начала работы вы должны чётко представлять себе, как будет выглядеть картинка в целом и что в ней будет главным элементом, к чему вы хотите привлечь внимание и какую идею донести. Важно понимать, что композиция — это не только про рисунки, её знание необходимо и дизайнерам UX/UI, и продуктовым дизайнерам в диджитале.
Часто новички полагаются на свой вкус. Но есть ряд правил и законов, которые позволяют сделать работу более гармоничной, сбалансированной, усиливать желаемое впечатление или задавать настроение. Законам композиции посвящены целые учебники: мы выбрали из них самое важное и расскажем основные правила простыми словами.
Разбираем, как работают:
- композиционный центр;
- связь между объектами;
- золотое сечение;
- правило третей;
- рамка;
- управление взглядом;
- ракурс;
- атмосфера и эмоции;
- свет и цвет;
- динамика и статика;
- ритм;
- нарушение правил.
Композиционный центр
Несмотря на слово «центр» в названии, композиционный центр далеко не всегда находится в геометрическом центре плоскости. Такая композиция будет выглядеть скучно. Композиционный центр обычно содержит главное послание, и его выделяют цветом, светлотой, иногда он может находиться вообще в углу. Более того, композиционных центров может быть даже несколько! Очень важно следить, чтобы композиционный центр считывался не только сюжетно, но и графически.

Изображение: KELOPTIC / Éric Esculier / Behance
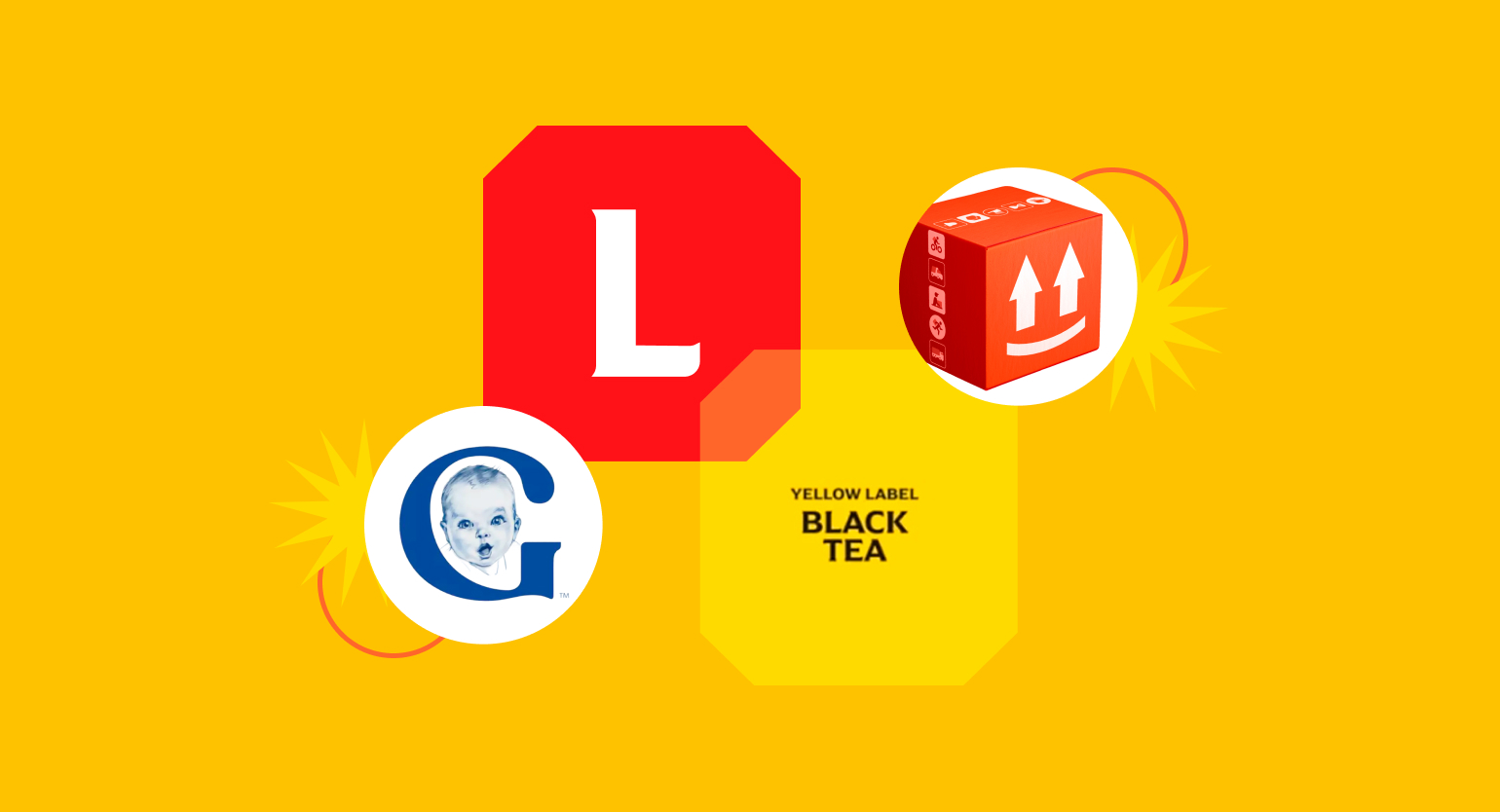
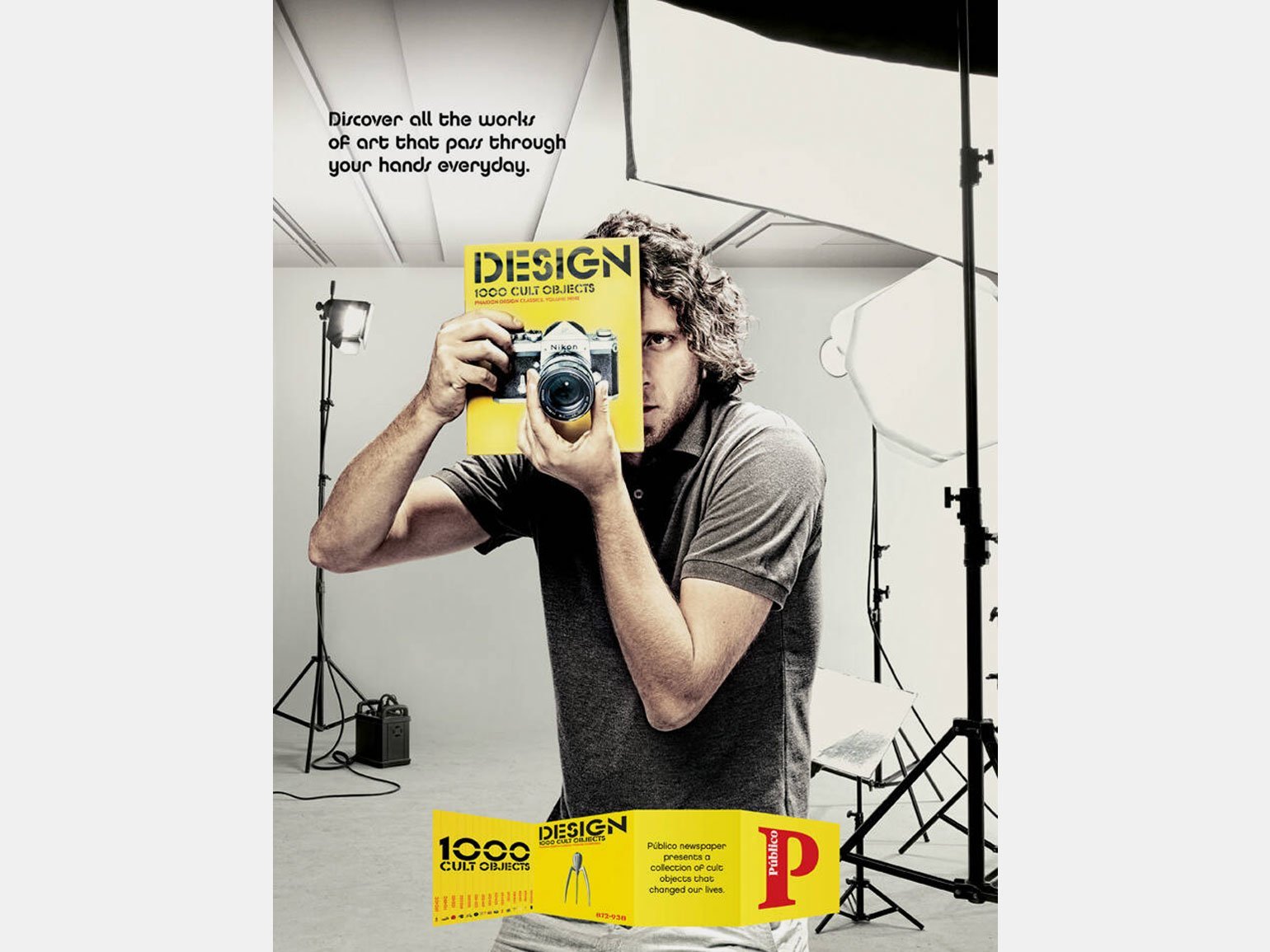
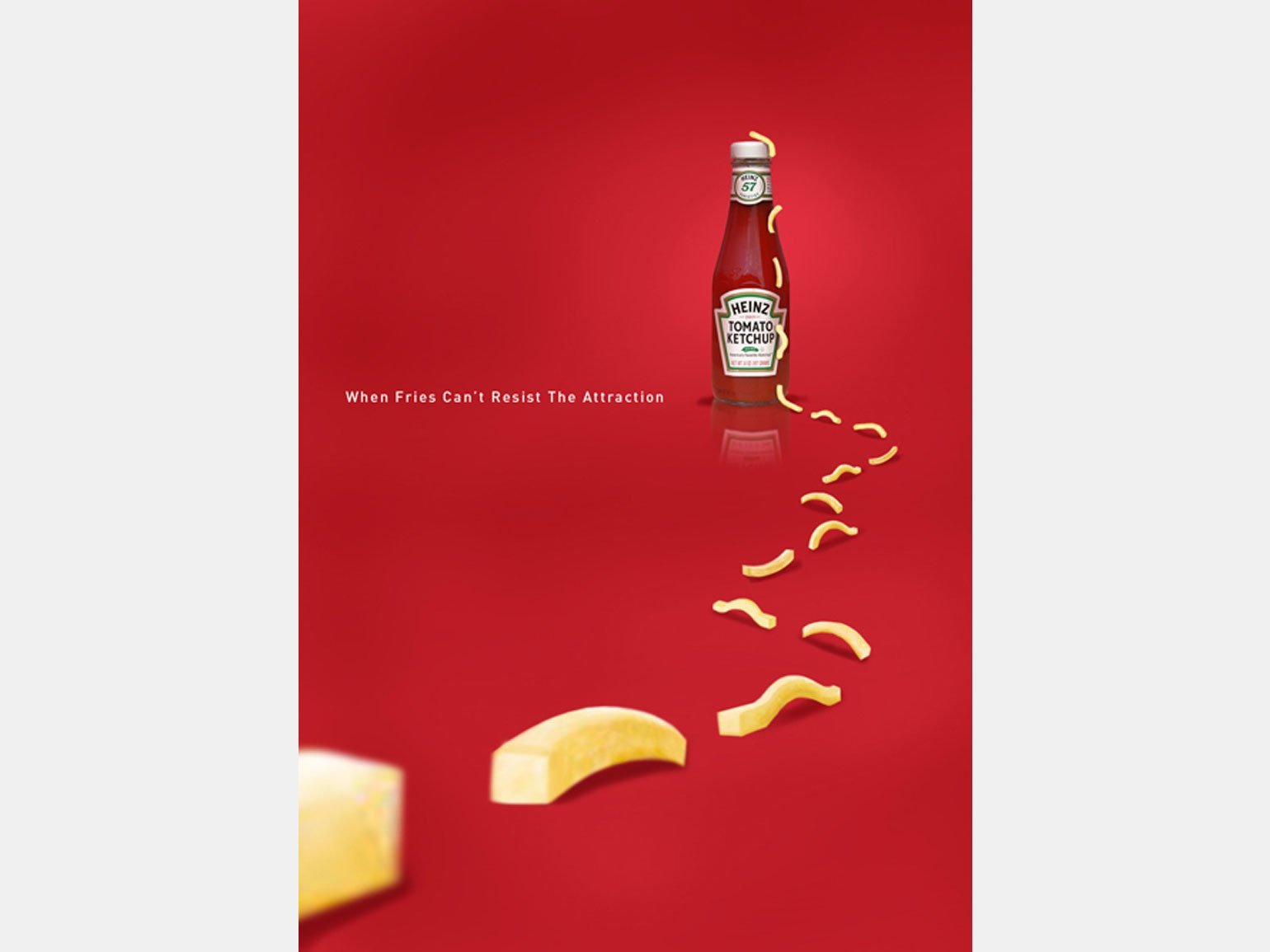
Связь между объектами
Построение композиции стоит начинать с распределения ролей между изображёнными объектами. Если каждый из них будет притягивать внимание в равной степени, то зритель просто растеряется и не поймёт, на что смотреть первым, и быстро утратит к изображению интерес. Именно поэтому так важно подчеркнуть главный объект и, уже отталкиваясь от него, располагать остальные элементы, пользуясь приёмами привлечения внимания, о которых мы поговорим ниже.

Изображение: Público / дизайн агентства Nossa
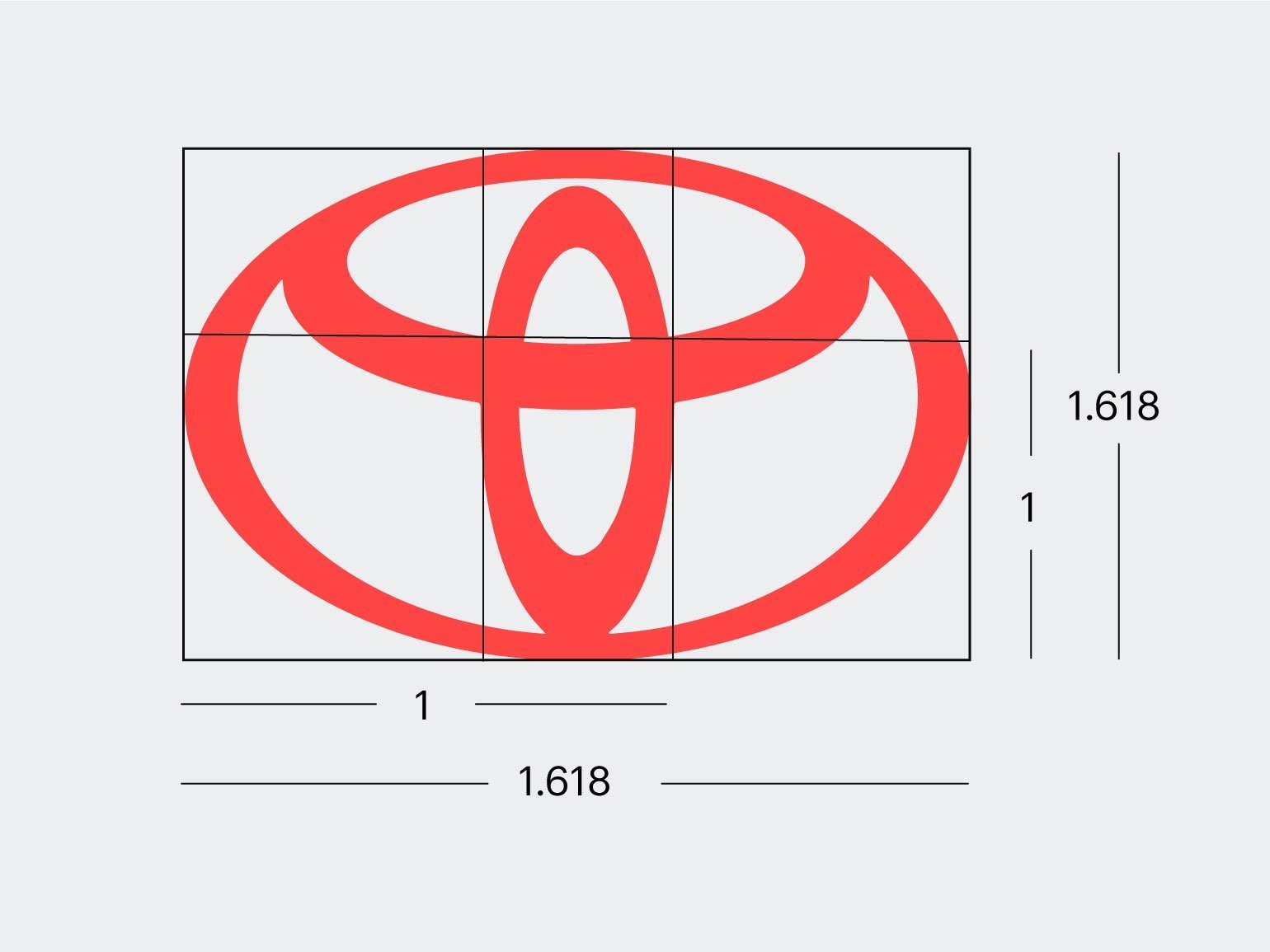
Золотое сечение
О золотом сечении писал ещё Евклид в III веке до нашей эры. Он применял этот принцип для построения правильного «золотого» прямоугольника. Соотношение сторон в этом прямоугольнике — 1 к 1,618. Именно такая пропорция считается наиболее гармоничной для соотношений частей в композиции.

Изображение: Polina Vari для Skillbox Media
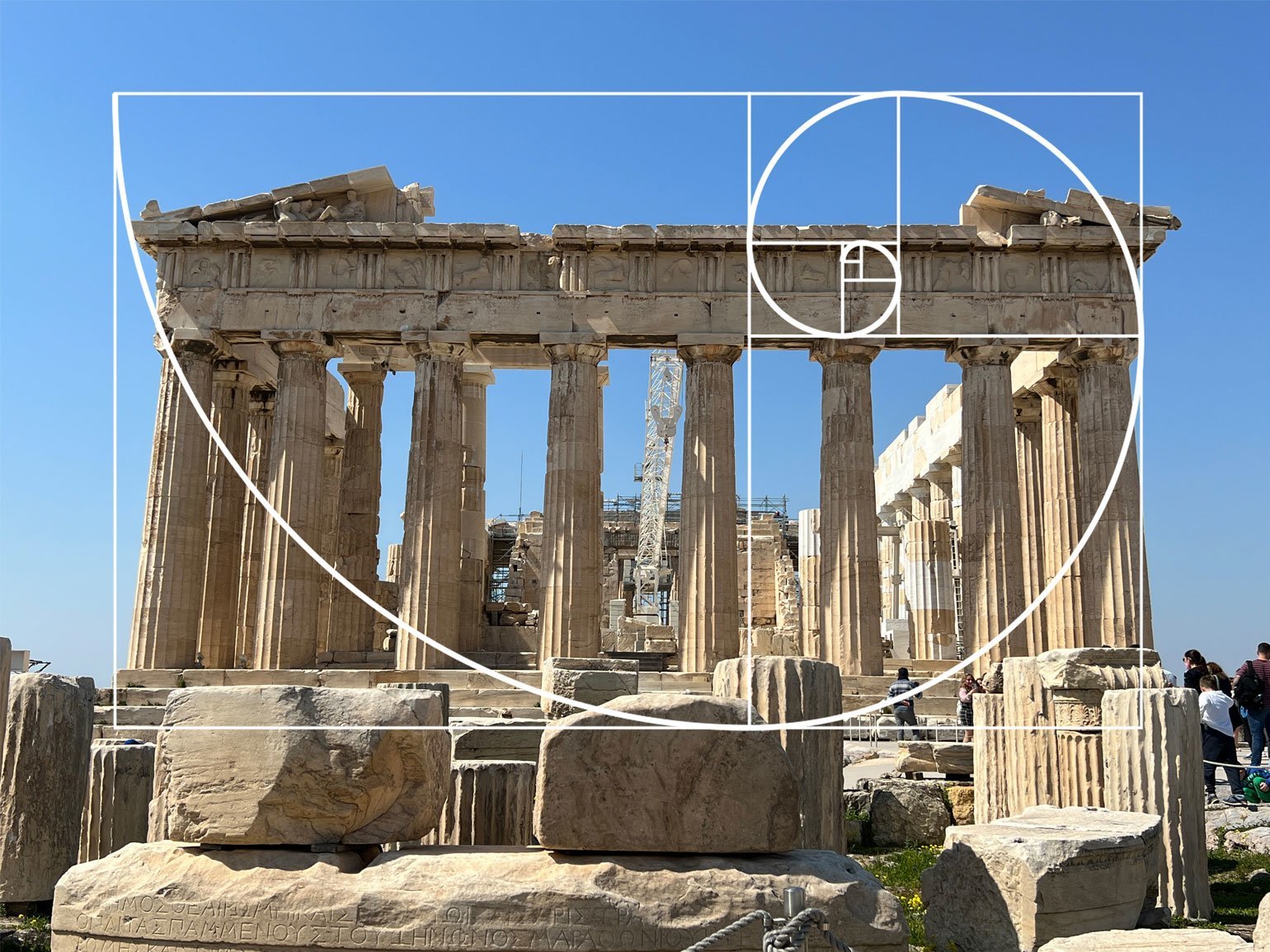
На основе этой пропорции строится золотая спираль. Если расположить главные элементы композиции на её линии или же в ключевых точках, изображение будет выглядеть более гармонично — то есть приятно для глаза.

Фото: Wikimedia Commons
Рассказываем в этом материале о золотом сечении подробно — историю, принцип, показываем примеры.
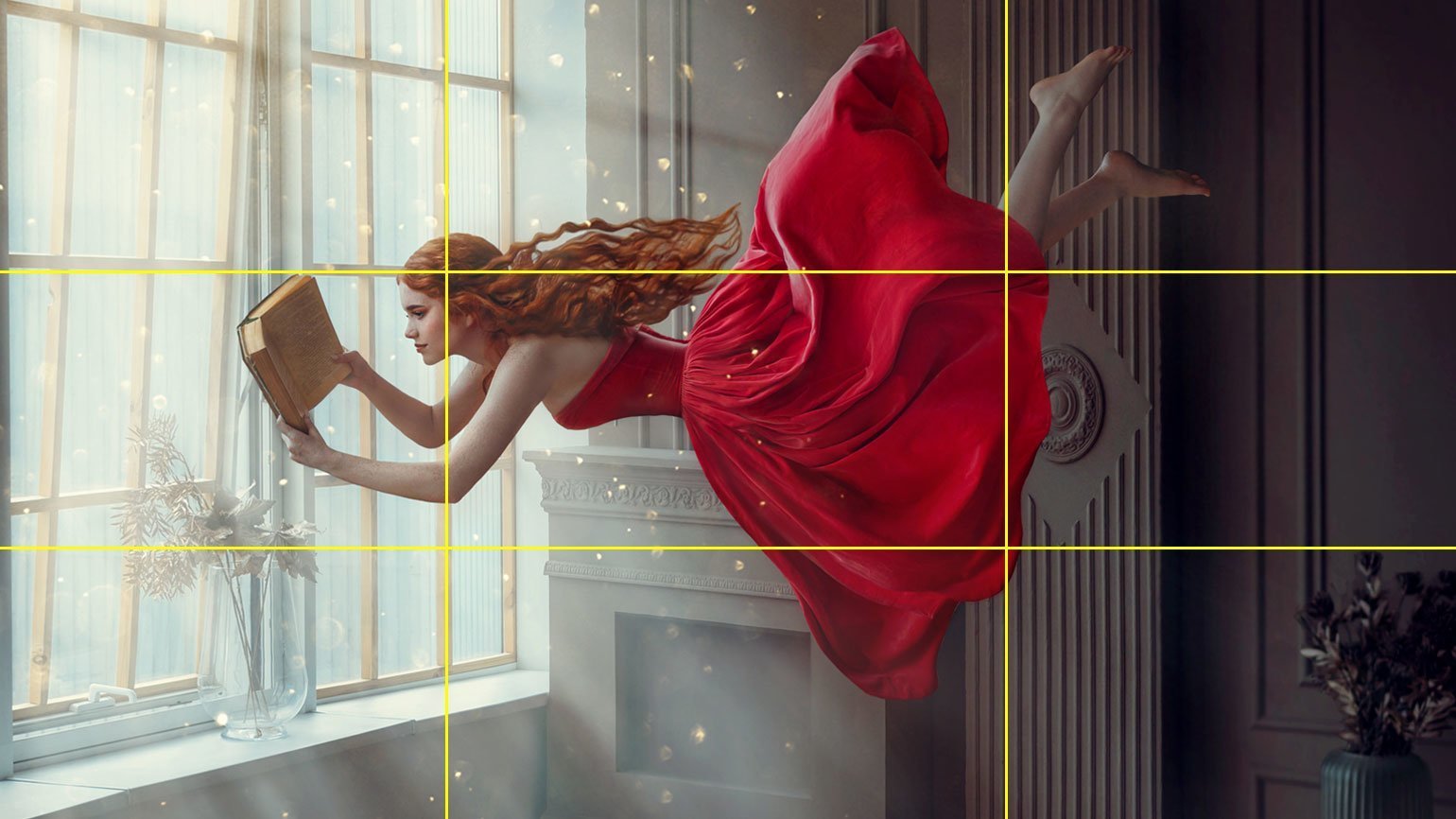
Правило третей
Это правило можно назвать более простой альтернативой золотому сечению. Поскольку тут не нужно вычислять никаких соотношений, а принцип работает безотказно, его используют во многих сферах: в кино, на снимках рекламных кампаний, открытках, фотографиях или в работах художников.

Фото: Ironika / Shutterstock
Работает это правило очень просто. Изображение делится линиями на трети по вертикали и по горизонтали. На пересечении этих линий или самих линиях находятся ключевые объекты. Композиция в этом случае получается динамичной, но при этом сбалансированной.
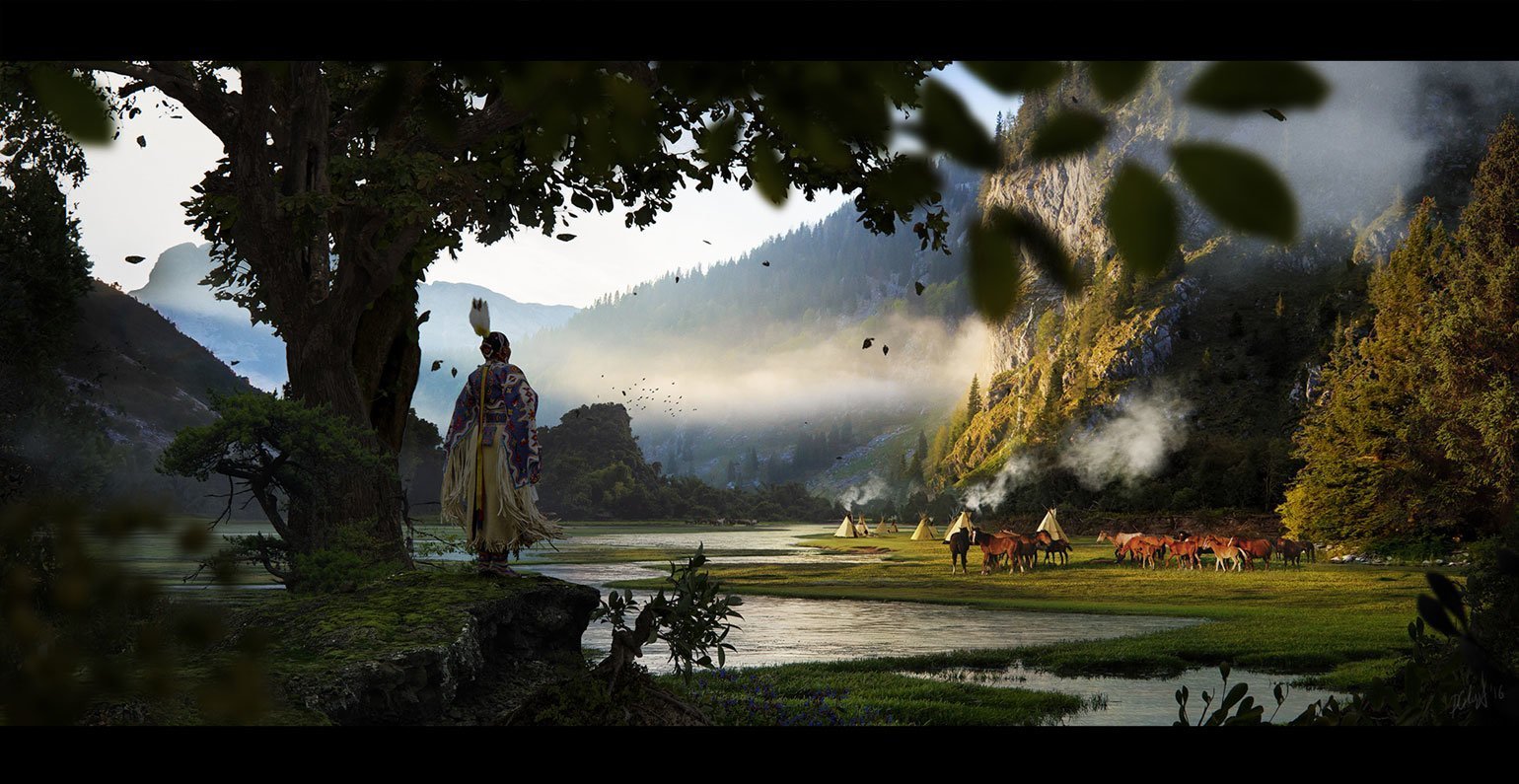
Рамка
Художники и дизайнеры часто прибегают к этому приёму, располагая на краях изображения обрамляющие ключевой объект элементы. Например, размытые ветки деревьев в случае фотографии, или же показывают объект через раму окна, дверь, ворота. Такой приём позволяет сделать визуализацию более законченной и подчеркнуть её элементы.

Изображение: Dmitriy Glazyrin / Mondlicht Studios / Behance
Как работают законы композиции на практике? Показываем на примерах семи работ американского дизайнера Милтона Глейзера.
Управление взглядом
Правильно выстраивая композицию, вы можете заставить зрителя обратить внимание на нужный объект. Чтобы это сделать, продумайте вид и конструкцию дополнительных объектов на картинке, чтобы они отводили взгляд зрителя к объекту. Например, ведущая к хижине дорога, свисающая над путником ветка дерева или указывающая на объект рука помогут сосредоточить внимание на главном.

Изображение: Mahmoud Alkhawaja / Behance
Ракурс
Смелые и необычные ракурсы всегда привлекают внимание. Но к тому, чтобы создать сцену с необычным ракурсом, нужно подготовиться и посмотреть множество изображений. Иначе результат может выглядеть неестественно или даже уродливо. Но если всё сделано грамотно — изображение произведёт эффект.

Изображение: mexico70 / Behance
Показываем 11 ракурсов, которые можно использовать и для фотографии, и для иллюстрации.
Атмосфера и эмоции
Композиция, ландшафт, цвета могут хорошо подчеркнуть главную эмоцию, заложенную в сюжете. Не просто так нечто позитивное ассоциируется у людей с чистыми и яркими оттенками, а фильмы ужасов — с мрачной атмосферой заброшенных домов и пустынных улиц.

Изображение: Western Jack / Dmitriy Glazyrin / Behance
Читайте, как работают различные цвета:
Свет и цвет
Вы никогда не обращали внимание на то, что фотографии с красивым закатом нравятся людям гораздо больше других? Всё дело в насыщенности цветов и красивом переходе оттенков. Яркие изображения и сбалансированные переходы чаще всего вызывают позитивные эмоции.
Иоханнес Иттен — швейцарский художник и преподаватель школы Баухаус, который разработал одну из ключевых теорий о цвете. Рассказываем, как она работает и что такое цветовой круг Иттена. Другой наш обзор посвящён книге Иттена «Искусство цвета», где он разбирает оптические эффекты, построенные на цвете.
Динамика и статика
В композиции есть два понятия — динамическая и статическая диагонали. Динамическая идёт от левого угла в правый нижний. Её смысл понятен из её названия — изображение наполняется движением. Статическая диагональ замедляет восприятие, и изображение кажется более застывшим.

Изображение: Adidas
За полную же статику отвечает симметрия, поскольку она чаще всего построена относительно вертикальной или горизонтальной оси. Части по обе её стороны похожи, изображение становится предсказуемым.

Изображение: Adidas
Ритм
Ритм — яркий приём, задающий тон всей композиции. Регулярный — механически повторяющийся ритм — предсказуем, в нём нет изыска. Гораздо интереснее, если он нарушается. Это привносит элемент неожиданности и делает изображение живым.

Изображение: MIT Press
Изображение, которое задействует ритм, построено не только на тёмных областях рисунка, но также активно использует свободные области. Рассказываем в нашей статье, что такое негативное пространство.
Нарушение правил
Мы рассказали об одиннадцати ключевых приёмах в композиции. Но как известно, правила нужны для того, чтобы их нарушать. Поэтому прежде чем переходить к нестандартным решениям, нужно хорошо понимать, что будет нарушено и какого эффекта вы таким образом достигнете.
Если вы хотите разобраться в законах композиции лучше, мы подготовили ещё один очень подробный материал. В нём досконально разбираем динамику, ритм, баланс и рассказываем, какие исследования восприятия проводили учёные.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!
Читайте также:
- 5 базовых правил хорошего дизайна: закон Фиттса, теория близости, отступы, якоря и гербы
- Приёмы из фильмов, которые пригодятся в работе дизайнера
- Минималистичный дизайн: как он появился и что в нём самое главное
- «Представление информации»: базовые правила визуализации данных
- Модульные сетки в графическом дизайне: основы швейцарской вёрстки