Как сделать дизайн‑концепцию сайта
С чего начинают работу над внешним видом интерфейсов и почему этот этап важен для хороших отношений с клиентом.


Прежде чем погружаться в подбор гарнитур и отрисовку UI-элементов, нужно хорошо представлять, каким в итоге должен получиться сайт. Для этого и составляют дизайн‑концепцию.
Читайте:
- что такое дизайн-концепция сайта и как она помогает найти общий язык с клиентом;
- что нужно сделать, чтобы подготовить качественную концепцию;
- о чём важно помнить при разработке дизайна.
Что такое дизайн-концепция сайта и зачем её делать
Дизайн-концепция — то, как вы представляете себе будущий сайт, приложение или лендинг. Она примерно показывает, какие у финального продукта будут функции и как он будет выглядеть.
Не путайте дизайн-концепцию с черновиком на скорую руку или набором случайных картинок. Она должна иллюстрировать и пояснять, как сайт будет решать задачи бизнеса и пользователя.
Кроме того, это инструмент диалога между дизайнером и заказчиком. Обсуждение, корректировка и согласование дизайн-концепции помогают дизайнеру понять, в каком направлении работать, а клиенту — чего ожидать в итоге.
Как создавать дизайн-концепцию
- Получите от заказчика бриф. Работа над концепцией начинается с разговора с клиентом и заполнения брифа — особой анкеты с вопросами о бизнесе и желаемом результате. На этом этапе дизайнер должен разобраться, чем занимается компания, зачем ей нужен этот конкретный проект, что не устраивает в существующем сайте и на какие визуальные образы ориентируется клиент.
Этот этап критически важен для понимания задач и объёмов работы: придётся ли создавать полностью новый продукт или достаточно внести косметические изменения в существующий сайт или лендинг.
Какие получить от заказчика нормальное ТЗ? Читайте краткое руководство от эксперта.
- Изучите контекст. В брифе вы можете спросить заказчика о конкурентах и их цифровых продуктах. Однако чтобы лучше понимать задачу, стоит провести самостоятельное исследование контекста. Причём не только конкурентов из этой же ниши, но и из смежных или даже совсем не связанных областей. Например, если нужно создать дизайн-концепцию сайта для арт-галереи, можно изучить элементы и стиль страниц не только выставочных пространств и музеев, но и архитектурных бюро или магазинов одежды.
И обязательно уделите внимание трендам в веб-дизайне: в некоторых случаях стоит основывать концепцию на них, а иногда наоборот, лучше держаться от модных решений подальше.
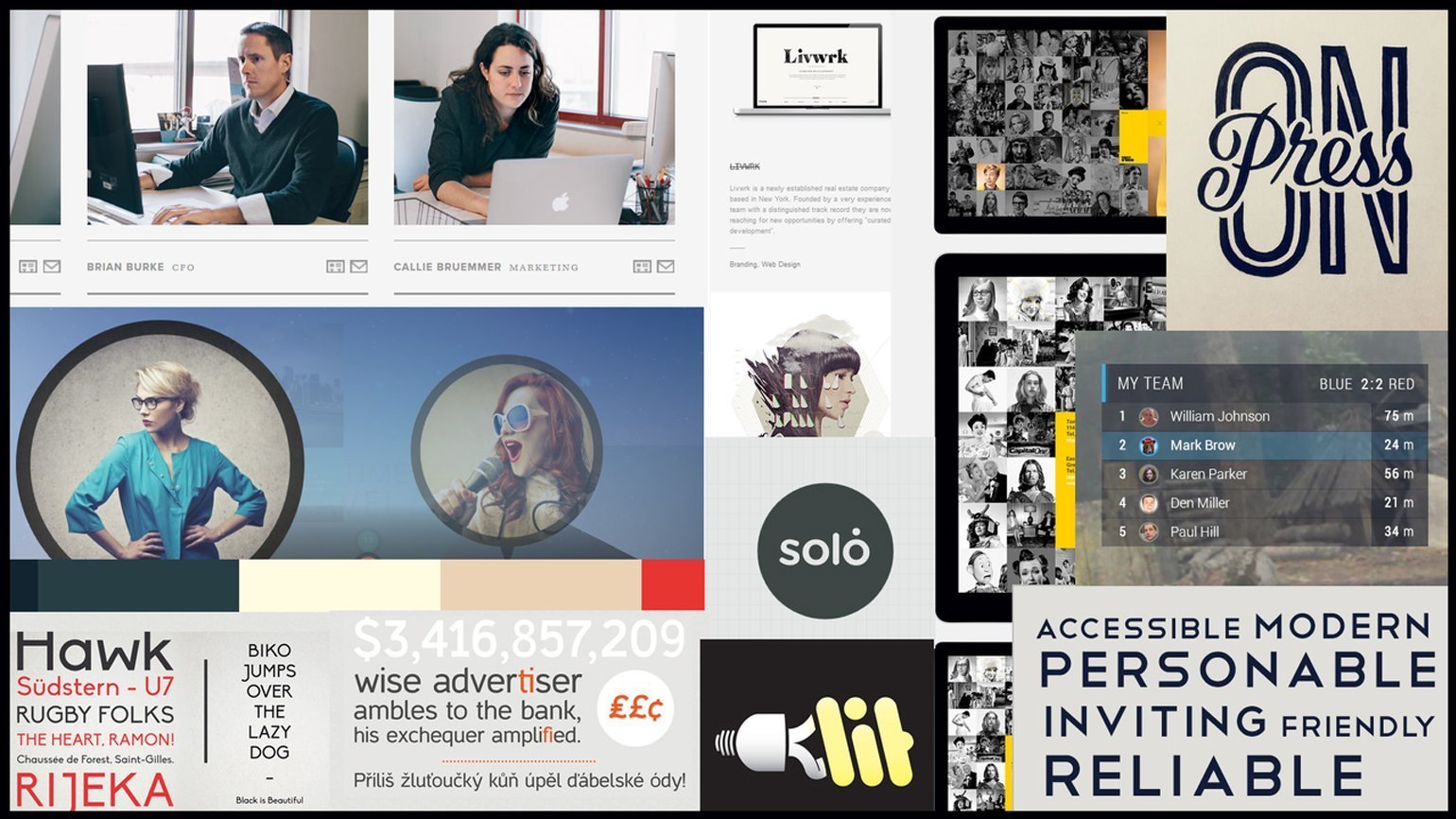
- Соберите мудборд и покажите его заказчику. Референсы, которые вам показал клиент, и свои находки необходимо скомпоновать в понятную рабочую схему.
Почему референсы — это полезный инструмент, а не кража дизайна, рассказываем в этой статье.
Из хаотичной подборки иллюстраций, скриншотов, цветовых схем, шрифтов и графических элементов должен получиться мудборд — визуальная основа концепции. Это стандартный рабочий инструмент дизайнера: он помогает доступно объяснять своё видение заказчику и согласовывать с ним идеи. Обсуждение мудборда до разработки дизайн-концепции поможет ещё раз сверить часы и убедиться, что вы и клиент правильно понимаете друг друга.
Если у компании есть брендбук, то его требования нужно учитывать при составлении мудборда и, как следствие, при разработке самой дизайн-концепции.
Подробно о мудбордах в дизайне — здесь.

Изображение: Lucila Lizano / Behance
- Продумайте и утвердите структуру. Дизайн-концепцию «примеряют» на готовую и согласованную с клиентом структуру сайта. Это позволяет увидеть, как может выглядеть и работать финальный продукт, и вовремя внести все правки и изменения.
Разработать структуру страниц и функциональных блоков тоже помогут референсы — сайты или лендинги конкурентов или других бизнесов.
- Разработайте дизайн-концепцию. Этот процесс не предполагает погружения в мельчайшие детали отрисовки — важнее отразить базовые идеи проекта. Концепция должна показывать тематику сайта, цветовую схему, типографику, основные иллюстрации и тексты. Погружаться в интерактив и прорабатывать кнопки и формы на этом этапе не нужно. Но если дизайн сайта предполагает, что важную роль будет играть анимация, то стоит её обозначить.
Собирать дизайн-концепцию лучше в общем рабочем пространстве в InVision или Figma, чтобы клиенту было удобно работать с документом.
Собрали бесплатный самоучитель по Figma. Изучайте!
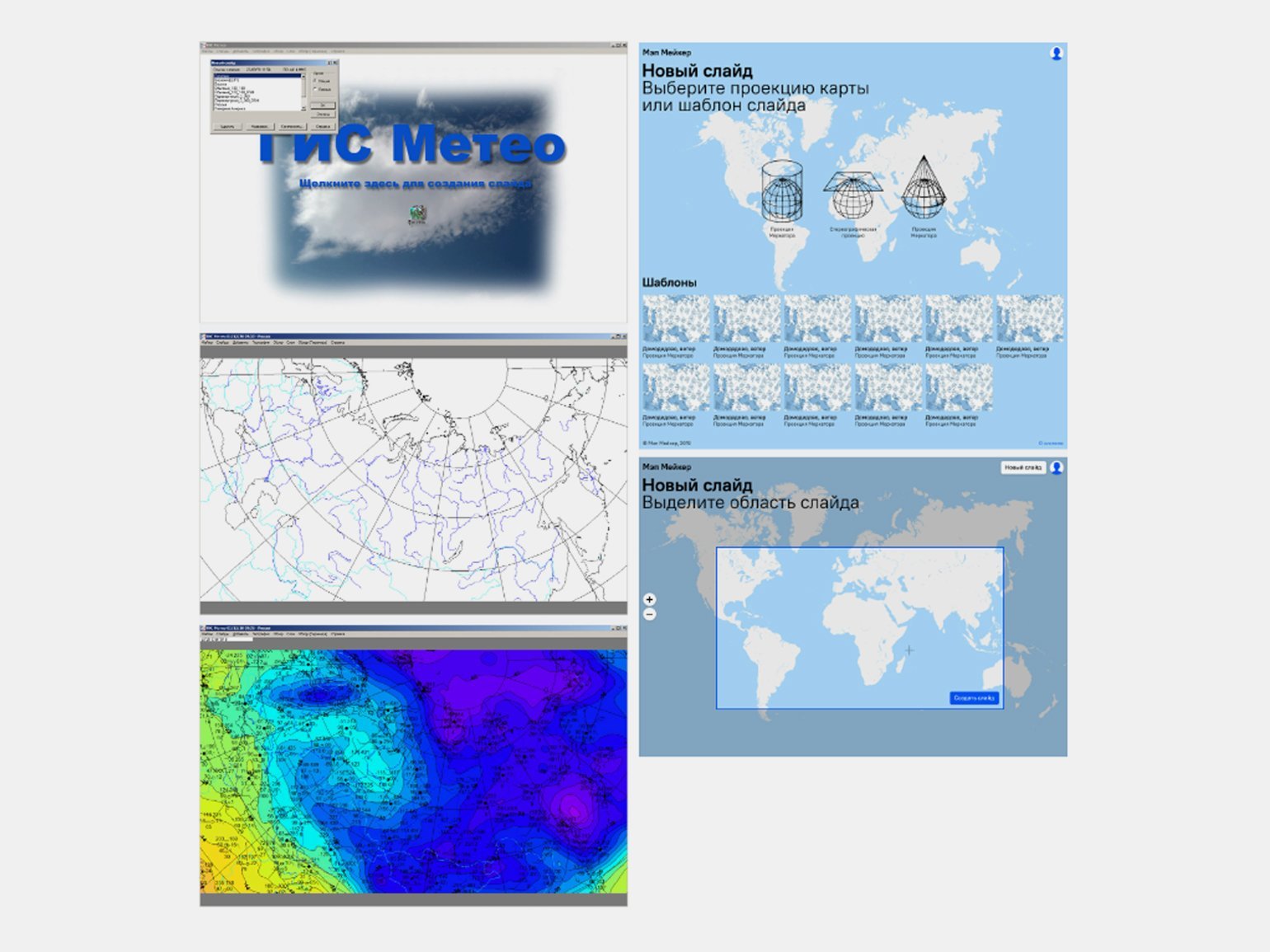
- Покажите концепцию клиенту. Готовый набросок дизайна нужно презентовать заказчику, чтобы получить от него обратную связь. Это ещё одна возможность убедиться, что его пожелания и ваше видение работы пересекаются.
Если в концепции есть смелые идеи, предлагайте их бонусом — и будьте готовы обосновывать и защищать их. Стандартные решения в этом случае тоже нужны, но как альтернатива — чтобы у вас и клиента был и «безопасный» вариант.
Как дизайнеру успешно презентовать идеи? Объясняем, что такое питчинг, в этой статье.

Изображение: «Гисметео» / Бюро Горбунова / Skillbox Media
Три совета о разработке дизайн‑концепции
1. Упрощайте
Не стоит излишне детализировать дизайн-концепцию и отражать в ней абсолютно все идеи, которые приходят в голову. Помните, что это подготовительный этап работы, и в этот документ и вы, и клиент будете вносить много исправлений. Сосредоточьтесь на основной задаче и не инвестируйте в проработку деталей слишком много сил и времени.
2. Практикуйтесь
Делайте мудборды, упражняйтесь в разработке дизайн-концепций «для себя». Когда придёт реальный клиент, вы потратите меньше ресурсов на поиск и проработку идеи.
3. Задавайте вопросы
Во время первого обсуждения проекта вы уже можете начать работу над концепцией: спросить у заказчика о его идеях и мыслях и предложить свою интерпретацию. Это подскажет примерное направление работы.
Когда получите от клиента комментарии, попросите о развёрнутых пояснениях к ним. Это не только даст вам больше полезных данных для решения задачи, но и покажет клиенту вашу вовлечённость и заинтересованность в отличном результате работы.
Как правильно общаться с клиентом, чтобы не потерять его и себя? Рассказываем в этом материале.









