Как написать игру на JavaScript
Современные браузеры позволяют создавать игры с полноценной графикой. Рассказываем, как написать простые гонки на JavaScript и HTML5.


Сейчас браузеры дают JavaScript-разработчикам огромное количество возможностей для создания интересных сайтов. Раньше для этого использовался Flash — он был популярен, и на нём было создано бессчётное количество игр, плееров, необычных интерфейсов и так далее. Однако они уже не запустятся ни в одном современном браузере.
Дело в том, что технология Flash тяжеловесна, а также полна уязвимостей, поэтому от неё стали отказываться. Тем более что появилась альтернатива в виде HTML5 — в этой версии появился элемент canvas.
Canvas — это холст, на котором можно рисовать с помощью JS-команд. Его можно использовать для создания анимированных фонов, различных конструкторов и, самое главное, игр.
Из этой статьи вы узнаете, как создать браузерную игру на JavaScript и HTML5. Но прежде рекомендуем ознакомиться с объектно-ориентированным программированием в JS (достаточно понимать, что такое класс, метод и объект). Оно лучше всего подходит для создания игр, потому что позволяет работать с сущностями, а не с абстрактными данными. Однако есть и недостаток: ООП не поддерживается ни в одной из версий Internet Explorer.
Вёрстка страницы с игрой
Для начала нужно создать страницу, на которой будет отображаться холст. Для этого потребуется совсем немного HTML:
<!DOCTYPE html>
<html>
<head>
<title>JS Game</title>
<link rel="stylesheet" href="style.css">
<meta charset="utf-8">
</head>
<body>
<div class="wrapper">
<canvas width="0" height="0" class="canvas" id="canvas">Ваш браузер не поддерживает JavaScript и HTML5!</canvas>
</div>
<script src="game.js"></script>
</body>
</html>
Теперь нужно добавить стили:
body, html
{
width: 100%;
height: 100%;
padding: 0px;
margin: 0px;
overflow: hidden;
}
.wrapper
{
width: 100%;
height: 100%;
}
.canvas
{
width: 100%;
height: 100%;
background: #000;
}
Обратите внимание, что в HTML элементу canvas были заданы нулевые ширина и высота, в то время как в CSS указано 100%. В этом плане холст ведёт себя как изображение. У него есть фактическое и видимое разрешение.
С помощью стилей меняется видимое разрешение. Однако при этом размеры картинки останутся прежними: она просто растянется или сожмётся. Поэтому фактические ширина и высота будут указаны позже — через скрипт.
Скрипт для игры
Для начала добавим заготовку скрипта для игры:
var canvas = document.getElementById("canvas"); //Получение холста из DOM
var ctx = canvas.getContext("2d"); //Получение контекста — через него можно работать с холстом
var scale = 0.1; //Масштаб машин
Resize(); // При загрузке страницы задаётся размер холста
window.addEventListener("resize", Resize); //При изменении размеров окна будут меняться размеры холста
window.addEventListener("keydown", function (e) { KeyDown(e); }); //Получение нажатий с клавиатуры
var objects = []; //Массив игровых объектов
var roads = []; //Массив с фонами
var player = null; //Объект, которым управляет игрок, — тут будет указан номер объекта в массиве objects
function Start()
{
timer = setInterval(Update, 1000 / 60); //Состояние игры будет обновляться 60 раз в секунду — при такой частоте обновление происходящего будет казаться очень плавным
}
function Stop()
{
clearInterval(timer); //Остановка обновления
}
function Update() //Обновление игры
{
Draw();
}
function Draw() //Работа с графикой
{
ctx.clearRect(0, 0, canvas.width, canvas.height); //Очистка холста от предыдущего кадра
}
function KeyDown(e)
{
switch(e.keyCode)
{
case 37: //Влево
break;
case 39: //Вправо
break;
case 38: //Вверх
break;
case 40: //Вниз
break;
case 27: //Esc
break;
}
}
function Resize()
{
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
}
В этом скрипте есть всё, что необходимо для создания игры: данные (массивы), функции обновления, прорисовки и управления. Остаётся только дополнить это основной логикой. То есть указать, как именно объекты будут себя вести и как будут выводиться на холст.
Логика игры
Во время вызова функции Update() будут меняться состояния игровых объектов. После этого они отрисовываются на canvas с помощью функции Draw(). То есть на самом деле мы не двигаем объекты на холсте — мы рисуем их один раз, потом меняем координаты, стираем старое изображение и выводим объекты с новыми координатами. Всё это происходит так быстро, что создаётся иллюзия движения.
Рассмотрим это на примере дороги.

На холсте выводится вот такое изображение и постепенно двигается вниз. Сразу же следом будет выводиться ещё одна такая же картинка, благодаря чему создастся ощущение бесконечной дороги.
Для этого создадим класс Road:
class Road
{
constructor(image, y)
{
this.x = 0;
this.y = y;
this.image = new Image();
this.image.src = image;
}
Update(road)
{
this.y += speed; //При обновлении изображение смещается вниз
if(this.y > window.innerHeight) //Если изображение ушло за край холста, то меняем положение
{
this.y = road.y - this.image.height + speed; //Новое положение указывается с учётом второго фона
}
}
}
В массив с фонами добавляются два объекта класса Road:
var roads =
[
new Road("images/road.jpg", 0),
new Road("images/road.jpg", 626)
]; //Массив с фонами
Теперь можно изменить функцию Update(), чтобы положение изображений менялось с каждым кадром.
function Update() //Обновление игры
{
roads[0].Update(roads[1]);
roads[1].Update(roads[0]);
Draw();
}
Остаётся только добавить вывод этих изображений:
function Draw() //Работа с графикой
{
ctx.clearRect(0, 0, canvas.width, canvas.height); //Очистка холста от предыдущего кадра
for(var i = 0; i < roads.length; i++)
{
ctx.drawImage
(
roads[i].image, //Изображение для отрисовки
0, //Начальное положение по оси X на изображении
0, //Начальное положение по оси Y на изображении
roads[i].image.width, //Ширина изображения
roads[i].image.height, //Высота изображения
roads[i].x, //Положение по оси X на холсте
roads[i].y, //Положение по оси Y на холсте
canvas.width, //Ширина изображения на холсте
canvas.width //Так как ширина и высота фона одинаковые, в качестве высоты указывается ширина
);
}
}
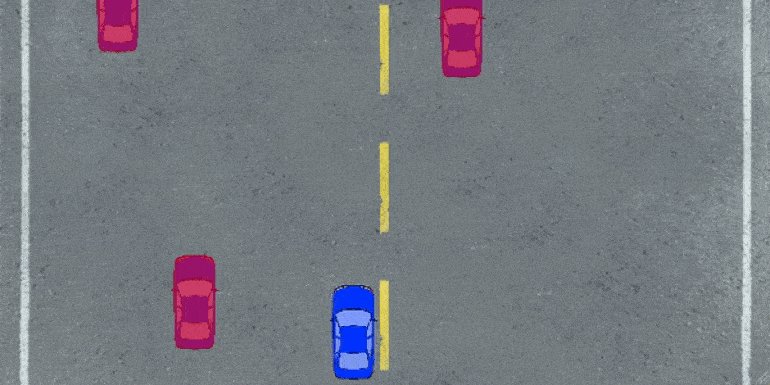
Теперь можно посмотреть, как это работает в игре:

Пора добавить игрока и NPC. Для этого нужно написать класс Car. В нём будет метод Move(), с помощью которого игрок управляет своим автомобилем. Движение NPC будет осуществляться с помощью Update(), в котором просто меняется координата Y.
class Car
{
constructor(image, x, y)
{
this.x = x;
this.y = y;
this.image = new Image();
this.image.src = image;
}
Update()
{
this.y += speed;
}
Move(v, d)
{
if(v == "x") //Перемещение по оси X
{
this.x += d; //Смещение
//Если при смещении объект выходит за края холста, то изменения откатываются
if(this.x + this.image.width * scale > canvas.width)
{
this.x -= d;
}
if(this.x < 0)
{
this.x = 0;
}
}
else //Перемещение по оси Y
{
this.y += d;
if(this.y + this.image.height * scale > canvas.height)
{
this.y -= d;
}
if(this.y < 0)
{
this.y = 0;
}
}
}
}
Создадим первый объект, чтобы проверить.
var objects =
[
new Car("images/car.png", 15, 10)
]; //Массив игровых объектов
var player = 0; //номер объекта, которым управляет игрок
Теперь в функцию Draw() нужно добавить команду отрисовки автомобилей.
for(var i = 0; i < objects.length; i++)
{
ctx.drawImage
(
objects[i].image, //Изображение для отрисовки
0, //Начальное положение по оси X на изображении
0, //Начальное положение по оси Y на изображении
objects[i].image.width, //Ширина изображения
objects[i].image.height, //Высота изображения
objects[i].x, //Положение по оси X на холсте
objects[i].y, //Положение по оси Y на холсте
objects[i].image.width * scale, //Ширина изображения на холсте, умноженная на масштаб
objects[i].image.height * scale //Высота изображения на холсте, умноженная на масштаб
);
}
В функцию KeyDown(), которая вызывается при нажатии на клавиатуру, нужно добавить вызов метода Move().
function KeyDown(e)
{
switch(e.keyCode)
{
case 37: //Влево
objects[player].Move("x", -speed);
break;
case 39: //Вправо
objects[player].Move("x", speed);
break;
case 38: //Вверх
objects[player].Move("y", -speed);
break;
case 40: //Вниз
objects[player].Move("y", speed);
break;
case 27: //Esc
if(timer == null)
{
Start();
}
else
{
Stop();
}
break;
}
}
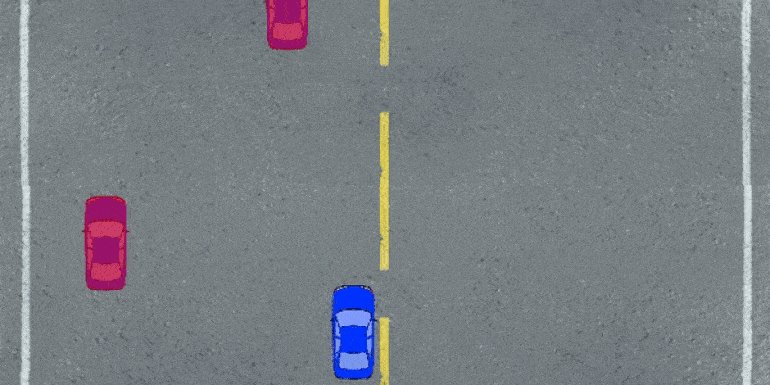
Теперь можно проверить отрисовку и управление.

Генерация игровых объектов
Следующий шаг — добавление машин. Они будут создаваться на ходу и удаляться, когда зайдут за край.
Для этого понадобится функция генерации случайных чисел:
function RandomInteger(min, max)
{
let rand = min - 0.5 + Math.random() * (max - min + 1);
return Math.round(rand);
}
С её помощью в функции Update() с определённой вероятностью будет создаваться объект и добавляться в массив objects:
if(RandomInteger(0, 10000) > 9700)
{
objects.push(new Car("images/car_red.png", RandomInteger(30, canvas.width - 50), RandomInteger(250, 400) * -1));
}
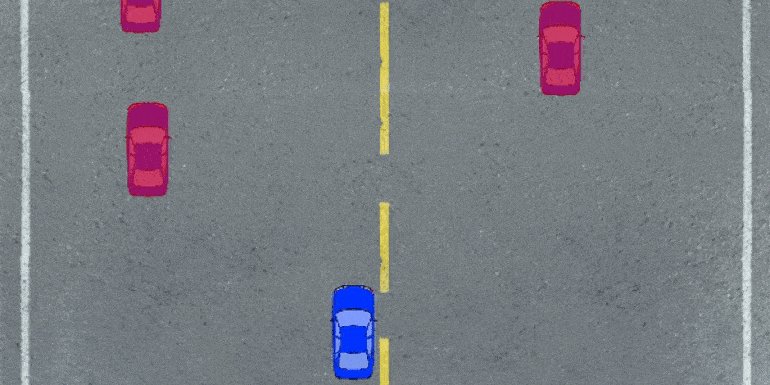
Теперь можно увидеть, как новые машины появляются вверху экрана:

При столкновении пока ничего не происходит, но это будет исправлено позже. Сначала нужно убедиться, что объекты, которые пропали из виду, удаляются. Это нужно, чтобы не забивать оперативную память.
В класс Car добавляем поле dead со значением false, а потом меняем его в методе Update():
if(this.y > canvas.height + 50)
{
this.dead = true;
}
Теперь нужно изменить функцию обновления игры, заменив там код, связанный с объектами:
var hasDead = false;
for(var i = 0; i < objects.length; i++)
{
if(i != player)
{
objects[i].Update();
if(objects[i].dead)
{
hasDead = true;
}
}
}
if(hasDead)
{
objects.shift();
}
Если не удалять объекты, то игра начнёт тормозить компьютер, когда будет сгенерировано слишком много машин.
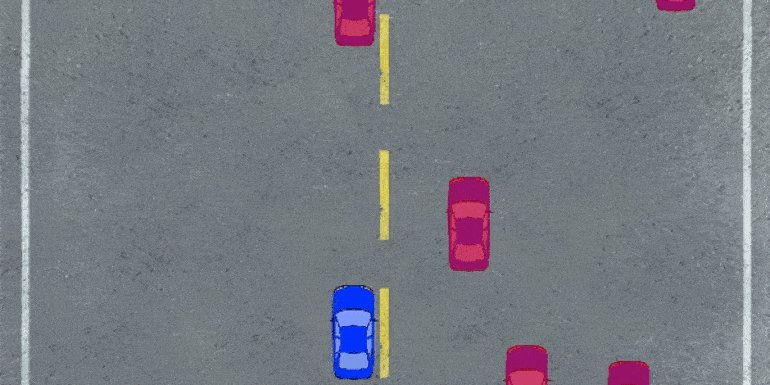
Столкновение игровых объектов
Теперь можно приступить к реализации коллизии (англ. collision — столкновение). Для это нужно написать для класса Car метод Collide(), в котором будут проверяться координаты машин:
Collide(car)
{
var hit = false;
if(this.y < car.y + car.image.height * scale && this.y + this.image.height * scale > car.y) //Если объекты находятся на одной линии по горизонтали
{
if(this.x + this.image.width * scale > car.x && this.x < car.x + car.image.width * scale) //Если объекты находятся на одной линии по вертикали
{
hit = true;
}
}
return hit;
}
Теперь нужно в функцию Update() добавить проверку коллизии:
var hit = false;
for(var i = 0; i < objects.length; i++)
{
if(i != player)
{
hit = objects[player].Collide(objects[i]);
if(hit)
{
alert("Вы врезались!");
Stop();
break;
}
}
}
Вот что будет в игре:

В момент коллизии можно добавить любую логику:
- включение анимации;
- добавление эффекта;
- удаление объекта;
- изменение здоровья и так далее.
Всё это остаётся на усмотрение разработчика.
Заключение
Получилась довольно простая игра, но этого вполне достаточно, чтобы разобраться, как в JS можно работать с графикой и как в целом создаются игры. Изображения и полный код игры можно найти в репозитории на GitHub.
Использование canvas хорошо подходит для работы с графикой: он даёт большие возможности и не сильно загружает браузер. Также сейчас разработчикам доступна библиотека WebGL (примеры и использование), с помощью которой можно значительно повысить производительность и работать с 3D (canvas так не может).
Разобраться в WebGL может быть непросто — вероятно, вместо этого многим интереснее попробовать движок Unity, который умеет компилировать проекты для их запуска в браузере.