10 главных правил UX‑дизайна
UX-дизайнер проектирует и воплощает интерфейс, максимально комфортный для целевого пользователя. Для этого он соблюдает несколько важных правил, о которых рассказывает Михаил Розов из PINKMAN.


Правило 1. Пять секунд на всё

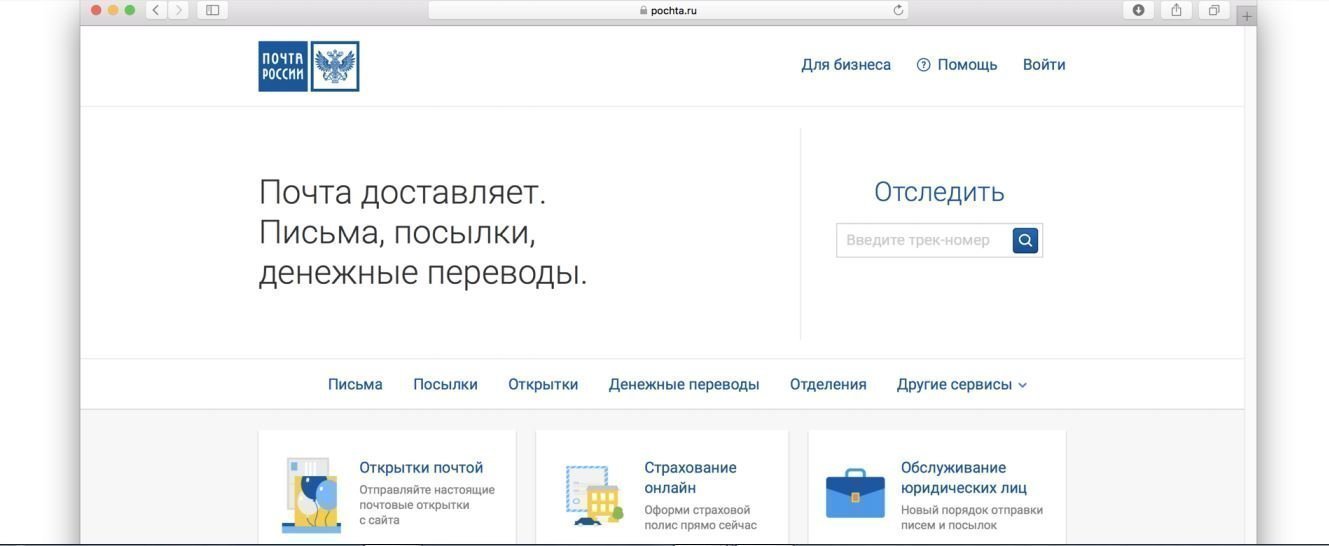
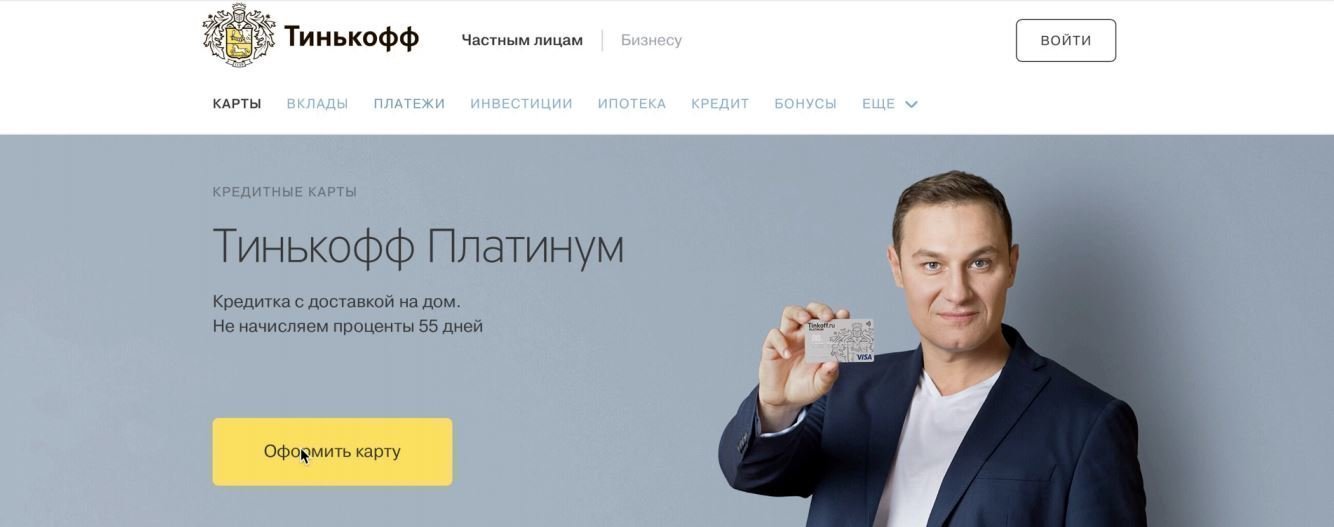
Сделайте так, чтобы в течение пяти секунд посетитель понял, что продает сайт, кому продает, а также — какие проблемы решает предлагаемый продукт. Разместите на главной странице фразу, фотографию или короткий видеоролик, которые будут транслировать ключевое сообщение о продукте и его назначении.
Правило 2. Самое важное — на первом экране
На первых 700 пикселях расположите самую важную информацию. Сегодняшний пользователь избалован, он покинет сайт, если не сможет быстро найти нужную информацию.
Правило 3. Дизайн решает задачу

Проектируйте дизайн в соответствии с задачами сайта. В работе с информационным ресурсом особое внимание уделяйте цветовым схемам и шрифтам. На сайте, созданном для продаж, сделайте форму заказа привлекательной и неагрессивной. Для сайтов, предполагающих регулярное использование (например, онлайн-бухгалтерия), продумайте максимально понятный и простой интерфейс.
Правило 4. Сегментация
Разделите целевую аудиторию сайта на сегменты либо попросите заказчика это сделать. Используйте различные информационные блоки или разные страницы для каждого сегмента аудитории. Проектируйте дизайн с учетом потребностей каждой целевой подгруппы.
Правило 5. Мегаменю
Используйте меню в виде двумерной выпадающей вниз структуры, если проектируете большой сайт. Интернет-магазины часто внедряют мегаменю, оформляя каждый раздел своим цветом.
Правило 6. Управляйте вниманием
Большая часть интернет-пользователей воспринимает информацию сверху вниз и слева направо. При этом с каждой строчкой человек все меньше захватывает правую часть. Если вы разместите важную кнопку справа внизу, то ее, скорее всего, не заметят. Помните это и используйте в своих интересах.
Правило 7. Разговаривайте с пользователем
Разговаривайте с пользователями с помощью текстов. Используйте текст как основной инструмент взаимодействия. Пишите продающие тексты, лозунги, тексты-указатели. Например: «Пролистайте сюда, чтобы узнать, почему это предложение лучше».
Если не можете написать сами, укажите суть: «Здесь нужен текст, чтобы человек понял это», и поручите эту работу копирайтеру. Оплатите расходы из своего бюджета или попросите клиента выделить дополнительную сумму. Используйте текст, чтобы донести важную информацию и реализовать задуманный сценарий взаимодействия.
Правило 8. Формы
Заполнение формы — это этап, на котором посетитель становится потенциальным покупателем. Делайте формы, в которых риск ошибки сведен к минимуму. Избегайте длинных форм: пользователь может испугаться и уйти. Сократите количество полей или разбейте форму на несколько этапов.
Правило 9. Чаты
Исследования говорят, что пользователи любят чаты. Используйте это. В некоторых случаях они могут заменить форму обратной связи. Например, если в чате можно получить детальную информацию о продукте и оформить заказ.
Правило 10. Визуальная красота
Звучит банально, но позаботьтесь о том, чтобы дизайн был красивым и современным. Сейчас, например, в моде плоский дизайн и минимализм. Не воплощайте красивые идеи в ущерб решению задач сайта.