5 принципов хорошего интерфейса в играх
Как понять, что разработчики заботятся об игроке.


Если игра — это дверь в виртуальный мир, то интерфейс — проводник игрока в нём. Задача разработчика при создании User Interface, или UI, — показать вам самое интересное, не дать потеряться и, что главное, не помешать. И для этого интерфейс должен отвечать нескольким принципам.
Принцип №1
Интерфейс отражает общую стилистику игры
Часто UI — самая незаметная часть игры. Вы вряд ли будете вспоминать о нём после прохождения и взахлёб рассказывать друзьям об оформлении игровых меню — хотя и из этого правила бывают исключения. Один из примеров — интерфейс в Assassin’s Creed 2.

Остановимся на самой яркой его части — меню сюжетных миссий. Assassin’s Creed 2 показывает прогресс в истории на изящной спирали ДНК. Каждый раз, продвигаясь вперёд по сюжету, игрок заполняет пробелы в схематичной молекуле — а главный герой Дезмонд Майлс таким образом «вспоминает» жизнь своего предка, записанную в его генетической памяти.
Идею визуализации важного элемента истории создатели экшена воплотили с использованием красно-белой цветовой гаммы — у них получился UI, который блестяще отражает и стилистику игры, и её сюжет.

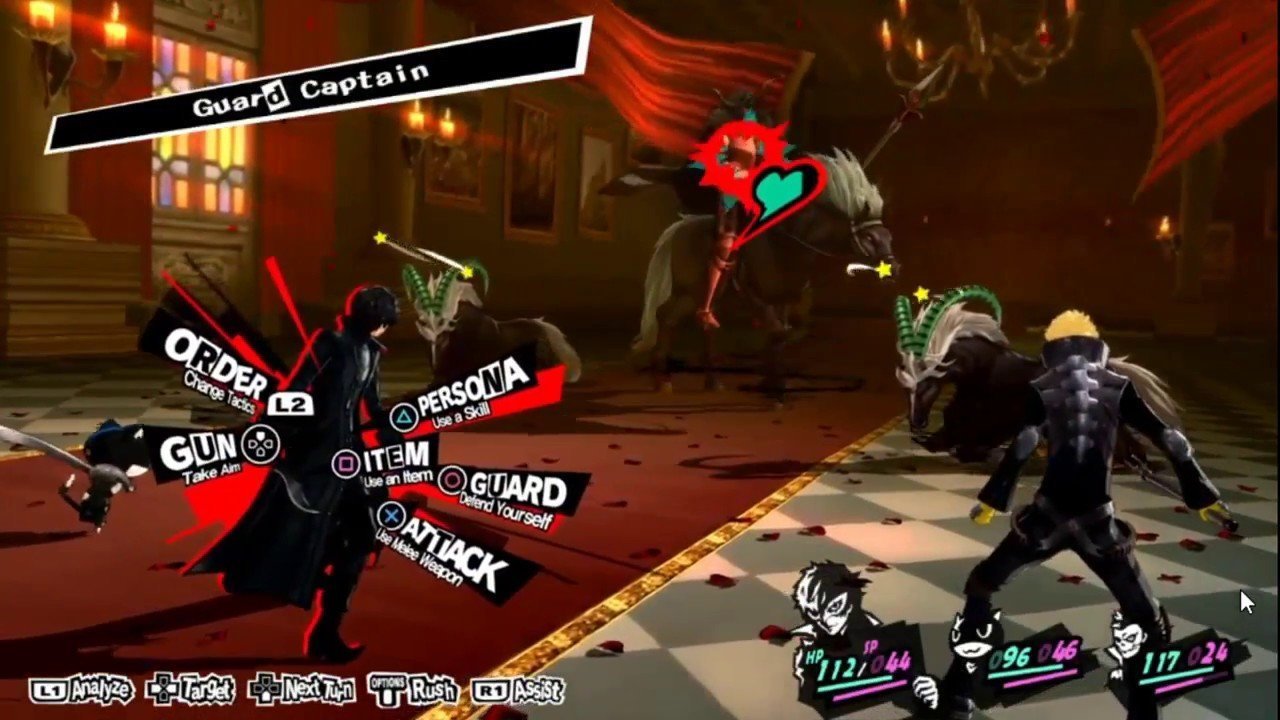
Ещё один пример — интерфейс Persona 5, который так понравился игрокам, что дело дошло до мемов и даже полноценного косплея. Безумные игровые меню словно созданы дизайнером обложек Sex Pistols. Хаотичная вёрстка и шрифты мгновенно бросаются в глаза — и в то же время прекрасно отражают хаос, царящий в голове главного героя игры.
«Интерфейс игр серии Persona должен не только передавать игроку информацию, но и быть при этом уникальным, отражать их индивидуальность. Исходя из этого правила мы и выбираем цвета для создания UI. В третьей части — синий, передающий прохладу. В четвёртой — ярко-жёлтый, который удачно сочетается с ретротематикой. В пятой — броский красный, призванный подчеркнуть высокую динамику игры и „активность“ главных героев».
Представители студии Atlus
на мероприятии CEDEC + KYUSHU 2017

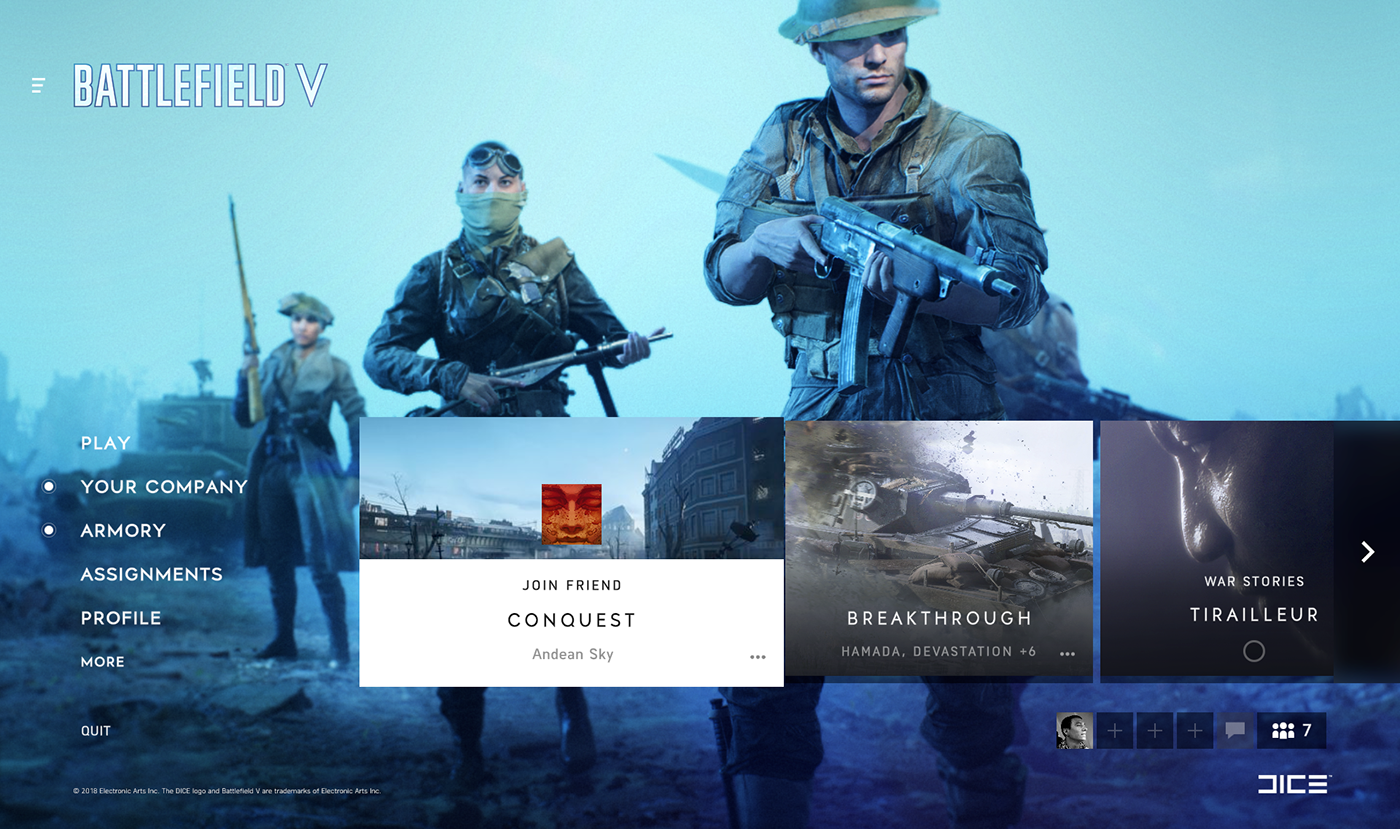
Конечно, далеко не всегда есть нужда ударяться в подобные крайности, но интерфейс игры всегда должен отражать её стилистику и тематику. Иначе может выйти как с последними частями Battlefield, когда шутер про Вторую мировую встречает игрока футуристичным меню, будто пришедшим прямиком из научной фантастики.

Следует, правда, помнить: стильный UI — не всегда хороший UI. Никакая, даже самая эффектная эстетика не спасёт интерфейс, неудачный в функциональном плане.
Принцип №2
Интерфейс интуитивен в использовании
Арт-директор студии TallTroll Games Денис Костроман считает чистоту и ясность важнейшими качествами интерфейса. «Как говорили создатели Google Chrome: „Если вы не видите интерфейс, значит, y нас получилось“. Правило „меньше — значит лучше“ также работает в играх. Чем меньше загружен экран, тем лучше будет user experience (UX — пользовательский опыт)», — отмечает разработчик.
Под «ясностью» Костроман подразумевает также количество времени, нужное, чтобы игрок смог понять, что обозначает определённый элемент или символ интерфейса. Нет ничего проще, чем отпугнуть игрока обилием непонятных кнопок и счётчиков или громоздких меню с неудобной навигацией.
Возьмём для примера новые, трёхмерные части Fallout. Как и в изометрических играх серии, почти все меню здесь встроены в Pip-Boy — портативный компьютер, который главный герой носит на запястье. Интерфейс гаджета продолжает ретрофутуристическую тематику игры: тексты и графика, выполненные в зелёном цвете, напоминают ранние компьютеры и ЭВМ.
Здорово? Не очень. Дело в том, что дизайнеры Bethesda взяли устаревшие решения из первых частей Fallout и умудрились приумножить их ошибки.

Взгляните на дневник квестов из Fallout: New Vegas. Уже на старте игры он не справляется с потоком информации. Все задания — и основные, и побочные — свалены в один длинный список. Вместе с ним на крохотном экране Pip-Boy едва умещаются подпункты заданий. Детального описания квестов и вовсе нет.
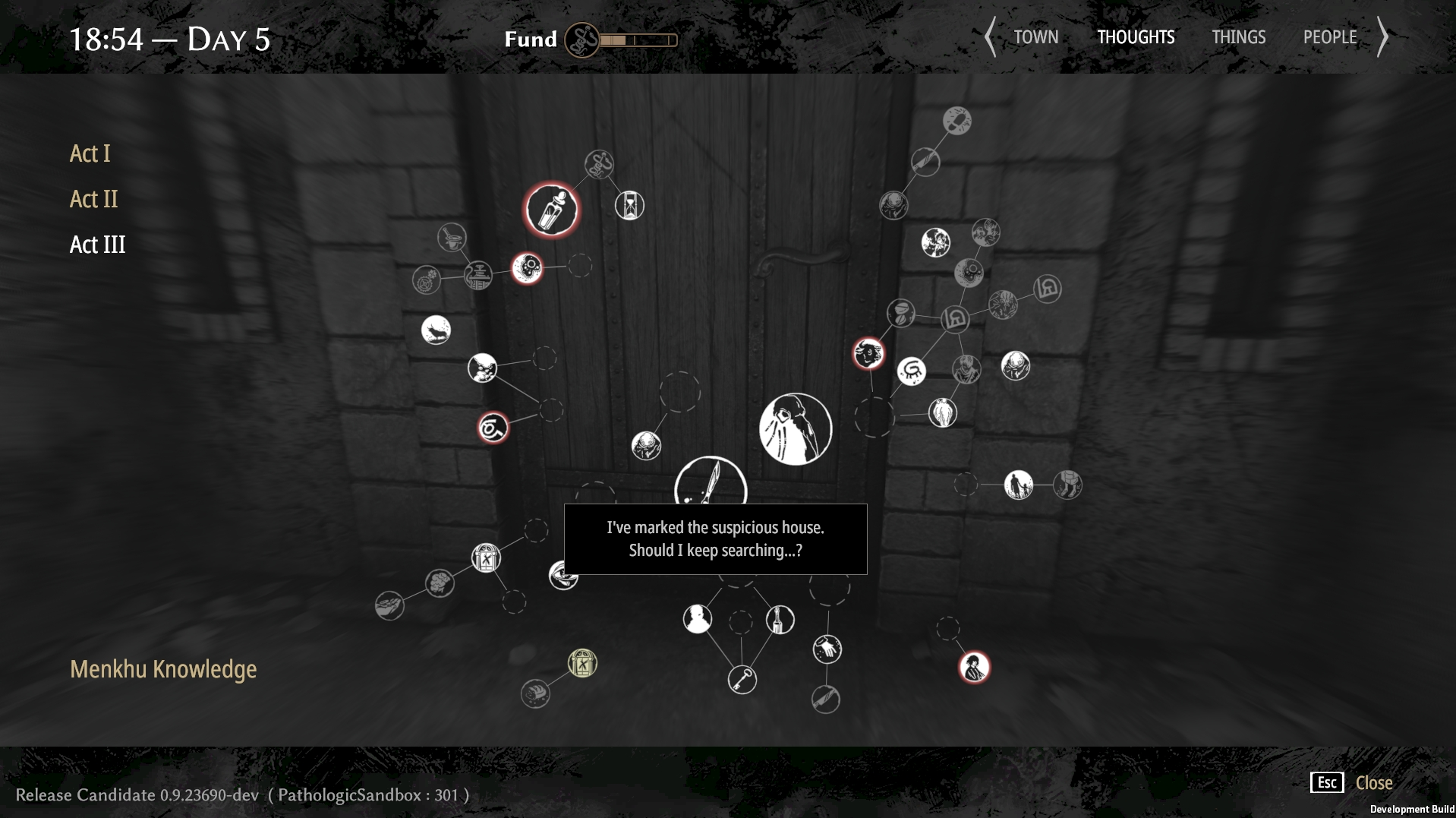
А теперь посмотрите, как ту же проблему решили создатели ремейка «Мора. Утопии». В этой игре дневник миссий оформлен в виде «мысленной карты», где «пузыри» заданий и обрывков информации соединены друг с другом ниточками. Не выполнили часть квеста или не хватает сведений? Пустые «пузыри» подскажут, что делать и где искать.
Наглядно и удобно — притом что система квестов в игре «Мор. Утопия» куда сложнее, чем в тех же Fallout 3 или Fallout: New Vegas.

Оба примера иллюстрируют аспект, который UI/UX-дизайнеры называют User Flow. В одном случае он позволяет игроку принимать решения на лету. В другом — заставляет его искать нужную кнопку, проклиная разработчиков.
Стоит учитывать, что User Flow существенно разнится от платформы к платформе. Как отмечает Денис Костроман, в зависимости от устройства меняется сам способ взаимодействия пользователя с игрой.
«На компьютере функции вроде drag and drop и определённая загруженность интерфейса являются нормой, потому что мышкой все эти задачи решаются просто. На консолях клавиатуры и мышки нет, так что приходится решать, как обойтись геймпадом, что скрыть, а что показать. На телефоне весь рабочий функционал должен находиться в близкой доступности для большого пальца руки (двух, если игра горизонтальная)».
Денис Костроман,
арт-директор студии TallTroll Games
Как правило, мультиплатформенные игры заранее закладывают разницу между устройствами в дизайн будущего интерфейса. Например, разработчики MMO-шутера Destiny, более успешного конкурента Anthem, ещё в первой части придумали интерфейс-«сетку», который учитывал ограничения (и преимущества) геймпада.
Интуитивность — лишь одна из сторон User Flow. О другой речь пойдёт в следующем пункте.
Принцип №3
Интерфейс сообщает только нужную информацию
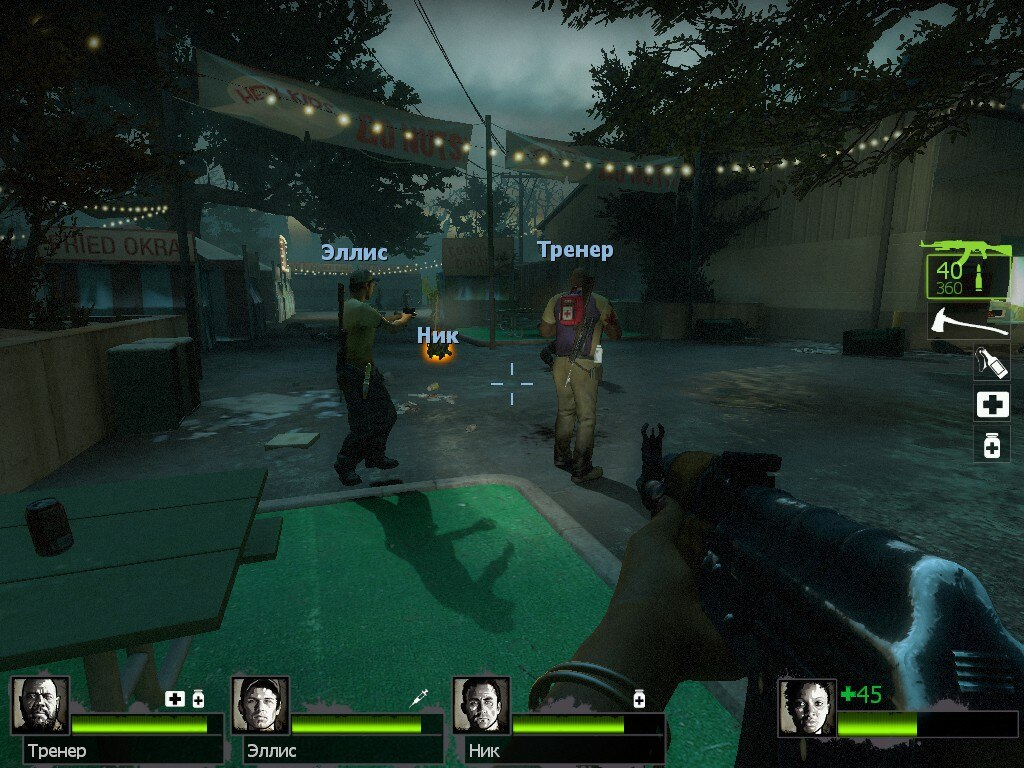
Обе части Left 4 Dead вышли больше десяти лет назад, но до сих пор привлекают новых игроков. Причина — увлекательный геймплей, сочетающий доступность с множеством нюансов. И важную роль во всём этом играет интерфейс.
Игра отличается на редкость лаконичным HUD — той частью визуального интерфейса, что отображается поверх игрового пространства.

В любой момент вы видите только свои оружие, инвентарь и полоску здоровья, а также полоски здоровья и инвентарь своих товарищей по команде. Всё остальное возникает только по мере надобности: например, важные предметы снабжаются подсказкой, а попавшие в беду товарищи по команде подсвечиваются жёлтым цветом.
В итоге — на редкость простой для понимания UI, который держит игрока в курсе событий, не забивая экран визуальным мусором, как это делал, скажем, онлайновый шутер Anthem, во многом пытавшийся скопировать Destiny.
Когда студия BioWare выпустила свой экшен в 2019 году, в длинном списке претензий к нему значилась агрессивность очков урона, вылетавших из врагов при попадании. Проблема была даже не в их наличии — в конце концов, то же самое есть во многих других онлайн-шутерах. Дело было в том, что ярко-жёлтый цвет и размер цифр отвлекали от сражений.

Anthem — классический случай, когда интерфейс понапрасну грузит игрока лишней информацией.
Чтобы сделать интерфейс максимально информативным, нужно, опять же, учитывать разницу между платформами. «Игры на консолях — это чаще всего телевизор, а значит, иконки и текст должны быть крупнее (или как минимум масштабироваться), так как игрок сидит дальше от экрана», — отмечает Денис Костроман.
В этом деле также поможет элемент видеоигр, универсальный для всех платформ.
Принцип №4
Звук — тоже часть интерфейса
Когда заходит речь о саунд-дизайне в играх, журналисты и игроки чаще всего говорят о создании атмосферы. Но звук — это ещё и мощная составляющая интерфейса.
Так, Left 4 Dead использует звуковые подсказки, чтобы предупредить игрока об угрозе. Каждый из особых Заражённых — мини-боссов в игре — издаёт свой уникальный звук. О присутствии Курильщика возвещает хриплый кашель, о приближении Толстяка — нездоровая отрыжка, а перед атакой Охотника вы услышите его пугающий вопль.
Появлению самого опасного Заражённого, Танка, и вовсе предшествует отдельная музыкальная тема. Её мрачное звучание говорит игрокам: приготовьтесь, сейчас будет тяжело.
Создатели стратегий тоже любят использовать звуки в качестве элементов интерфейса. Игроку в них приходится постоянно следить за множеством разных факторов, и в суматохе легко упустить какую-то проблему — поэтому представители жанра часто полагаются на звук.
Мелодия флейты в Civilization 5 сообщает об открытии древних руин, а звук трубы — о том, что другой игрок построил чудо света. Фанаты Cities: Skylines, в свою очередь, моментально узнают звон, извещающий о росте цен на недвижимость в городе.
Cities: Skylines также демонстрирует, что во всём нужна мера. Её разработчикам пришло в голову почти гениальное решение: что, если об обстановке в городе будет извещать игровой аналог Twitter? Так появился Chirper — в общем-то, полезный инструмент, если бы не одно «но».
Chirper не всегда сообщает что-нибудь нужное. Очень часто в нём публикуются городские сплетни и скандалы — но о каждом новом посте вас неизменно оповещает громкое чириканье. А теперь представьте, что вы слышите его каждые две минуты. Скорее всего, подобное быстро начнёт раздражать.
Поэтому звук должен следовать тому же правилу, что и визуальный интерфейс, — привлекать внимание игрока только к той информации, которая нужна ему прямо сейчас.
Принцип №5
Интерфейс — продолжение мира игры
Когда игровая индустрия только зарождалась, разработчики знали только один тип интерфейса — UI, размещённый поверх игровой картинки. Однако с переходом в 3D геймплей усложнился, и UI-дизайнерам пришлось задуматься о более эффективных решениях.
Одним из таких решений стал диегетический интерфейс — то есть интерфейс, помещённый в мир игры.
Первопроходцем в этой сфере считается шутер Metroid Prime, вышедший в 2002 году. Её авторы поместили весь UI внутрь шлема главной героини — и подход оказался настолько удачным, что по их стопам последовали авторы множества других игр, в основном научно-фантастических.
Самой известной из них стала Dead Space, авторы которой придумали встроить полоску здоровья в скафандр главного героя, Айзека Кларка, и проецировать из его шлема игровые меню.

Среди игр с элементами диегетического интерфейса также следует выделить серию Metro, потому что в ней упомянутая концепция работает в мире, где почти не осталось цифровой техники.
Если вы играли хотя бы в одну часть Metro, то знаете, сколько всего там приходится делать вручную. Чтобы узнать, на сколько хватит воздуха в противогазе, нужно взглянуть на наручные часы. Фонарь заряжается только от ручной динамо-машины. Дневник заданий, карта и компас закреплены на планшете для бумаг. И чтобы прочитать их в темноте, предстоит светить зажигалкой.

Конечно, подобные детали могут немного испортить впечатление от игры, как это случилось в случае с Red Dead Redemption 2. В своей игре студия Rockstar настолько увлеклась симуляцией Дикого Запада, что кое-где нарушила ритм геймплея и превратила самые рутинные действия в парад затянутых анимаций.
Авторы трилогии Metro избежали подобных ошибок: диегетический интерфейс там всегда остаётся частью геймплея. Игрок не просто смотрит анимации — он постоянно делает выбор. Чтобы взглянуть на карту, придётся убрать оружие. Чтобы вколоть лекарство, нужно найти укрытие. Забыли зарядить фонарик? Пеняйте на себя.
Серия Metro лишает игрока комфорта игровых меню и заставляет его обратить внимание на окружение. Здесь не получится идти по маячкам и указателям: игрок должен сам исследовать уровни и замечать полезные детали. Это заставляет его почувствовать себя частью выдуманной вселенной — а разве не этого хочет достичь любая видеоигра?

Это, впрочем, не все элементы хорошего интерфейса в играх. Порой разработчикам удаётся даже неудачные на первый взгляд решения обратить в свою пользу. И наоборот: UI, который, казалось бы, ничем не испортить, из-за тех или иных геймдизайнерских упущений начинает сбоить.
«Сложностей в создании идеального интерфейса множество. Как вместить море индикаторов и не загрузить экран? Поймут ли игроки, что обозначают те или иные иконки? Как быть с локализацией, когда на всех языках слова занимают разные размеры? Все эти вопросы и много других вам придётся решать по мере создания UI».
Денис Костроман,
арт-директор TallTroll Games
Разработчик отмечает, что последнее слово всё равно останется за пользователем: «Как бы вам ни казалось, что вы всё предусмотрели и все задачи решены, решать [будут] всё равно игроки — комментариями и монетой».
Разработчику остаётся лишь внимательно слушать и откликаться на пользовательский фидбэк — и опираться на удачные решения, приведённые в этой статье и замеченные в других проектах.













