6 популярных программ для создания анимации
Быстро сменяющиеся кадры создают иллюзию движения, а аниматоры с её помощью — живые продукты. Разбираем инструменты для моушн- и UI‑дизайна.


Анимация помогает дизайнерам улучшить юзабилити сайта или приложения, управлять вниманием пользователя и делать продукты интерактивными.
Универсального инструмента для создания анимации не существует: какие-то лучше всего подходят для создания прототипов, какие-то — для декоративной. В нашей подборке мы собрали программы, которые вам помогут закрыть обе задачи.
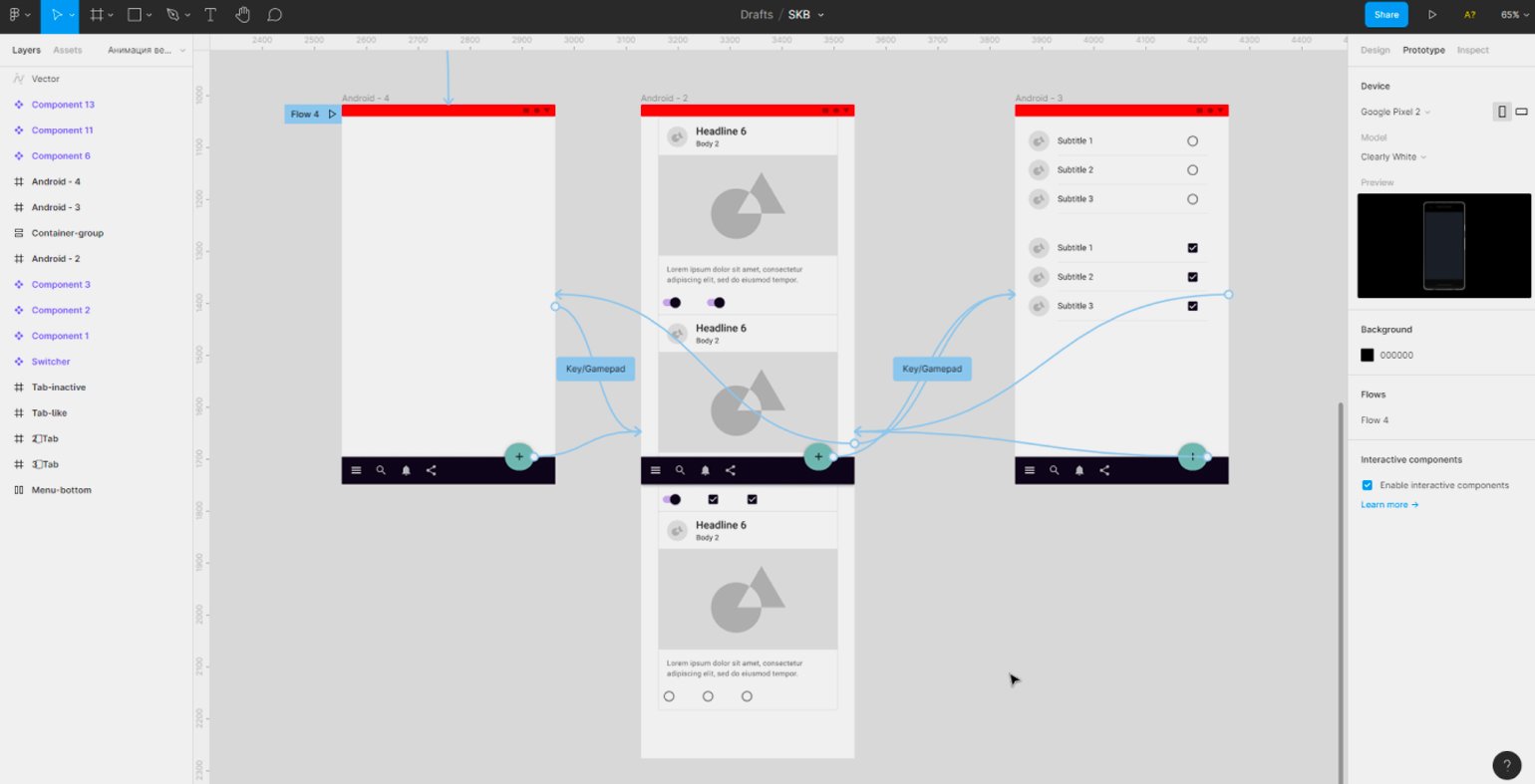
Figma
Сайт: figma.com
Известный графический редактор, который дизайнеры используют для проектирования интерфейсов. В нём можно не только рисовать красивые кнопки и чекбоксы, но и сразу превращать их в наглядные прототипы для презентации работы клиенту. А с помощью Figma Mirror — сразу проверить работу на телефоне.

О том, как делать прототипы приложений в Figma, читайте в нашей серии статей:
Marvel
Сайт: marvelapp.com
Если по каким-то причинам вам не подходит Figma, то Marvel может её заменить. Работает из браузера или как дополнение к графическим редакторам. Позволяет не только создать и настроить переходы, но и изменить макеты при необходимости или посмотреть прототип на смартфоне.

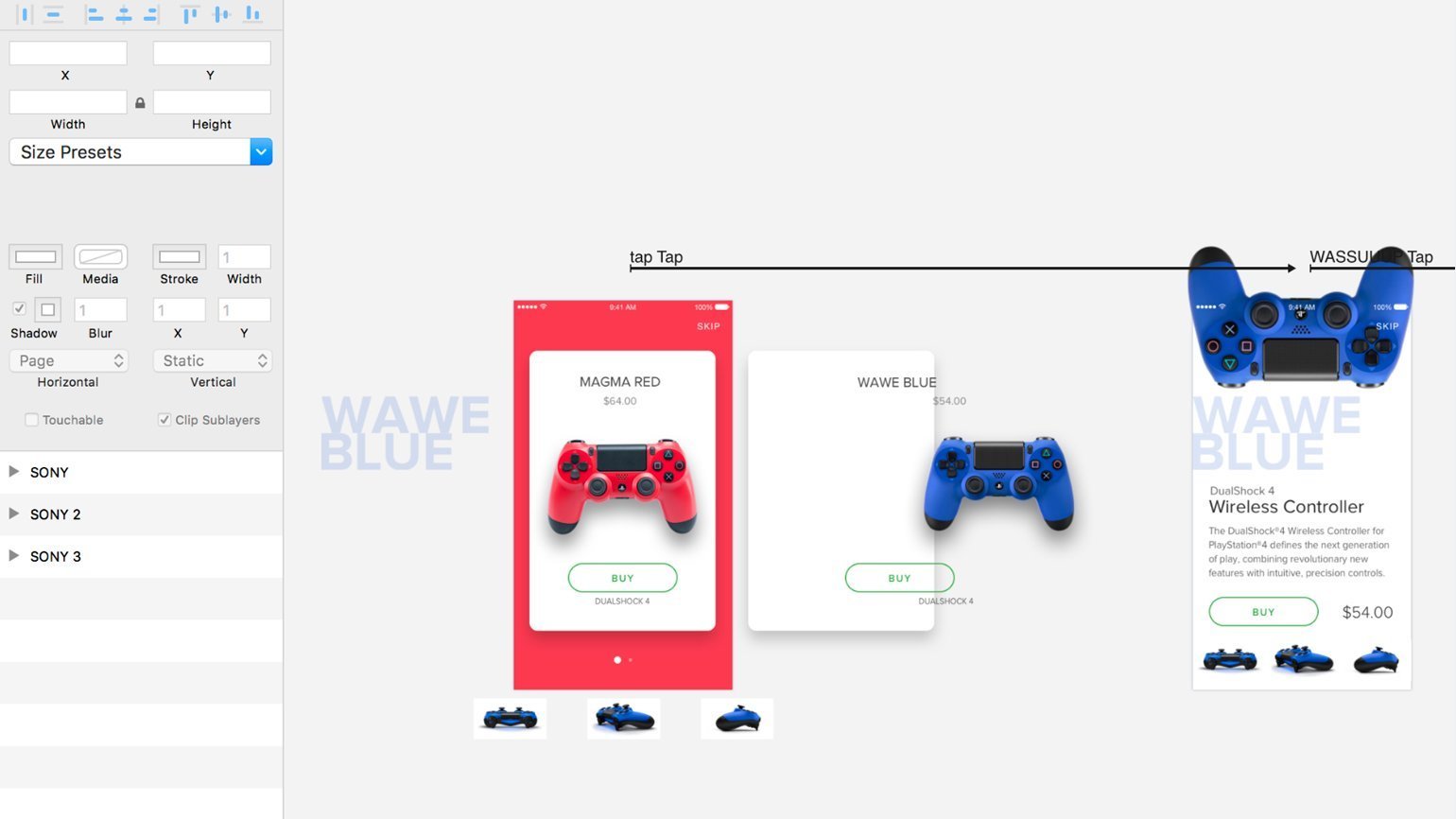
Principle
Сайт: principleformac.com
Один из популярных инструментов для создания интерактивных прототипов и анимации интерфейса. Подходит для детальной настройки сложных переходов между экранами и разными состояниями. Но эта программа доступна только для macOS.

Программы Adobe
Этими инструментами дизайнеры пользуются для создания презентаций, микровзаимодействий и движущихся баннеров. Простую анимацию можно сделать и в Photoshop, для сложного подойдёт Animate или After Effects.
5 марта 2022 года Adobe приостановила все новые продажи продуктов компании в России. Если у вас нет действующей подписки на программы компании, посмотрите их аналоги в нашей подборке.
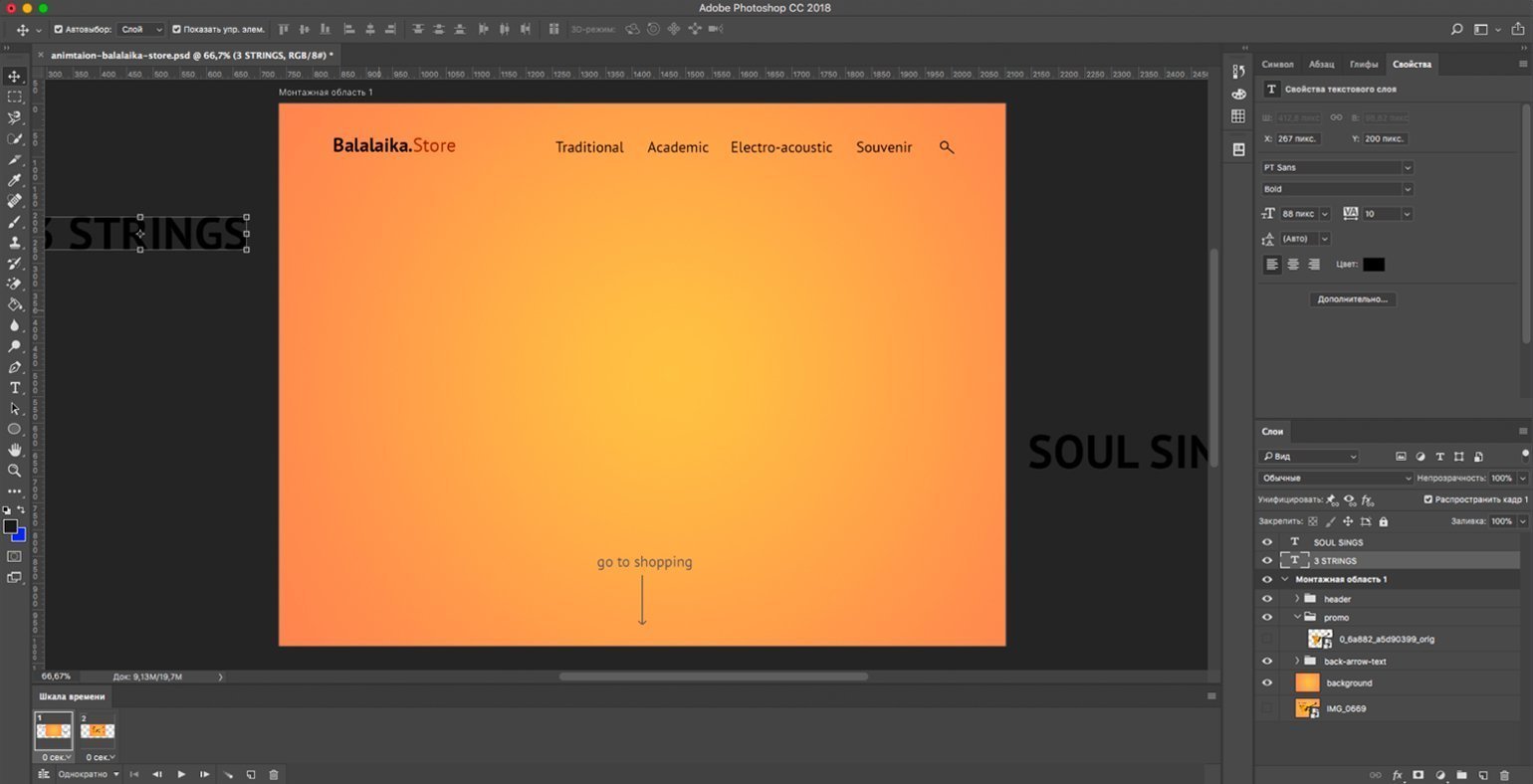
Adobe Photoshop
Сайт: adobe.com
О том, как делать анимацию в Photoshop, читайте в нашей инструкции.
Это самый простой инструмент от Adobe, в котором можно создать несложную анимацию объекта — c помощью инструмента Timeline (шкала времени). Интерфейс более сложных программ построен на основе Photoshop, поэтому знакомство с созданием анимации лучше начать с него.

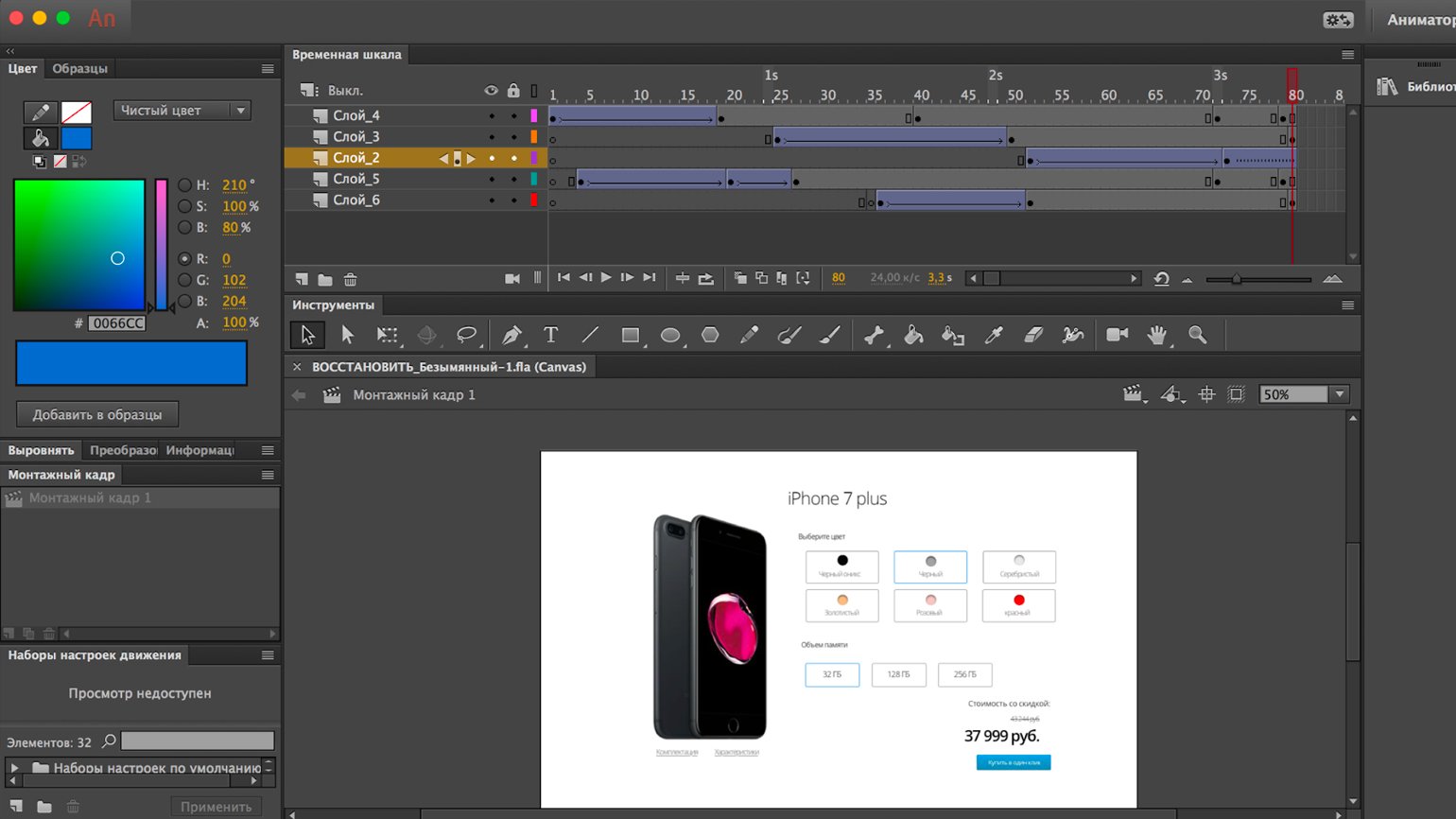
Adobe Animate
Сайт: adobe.com
Эта программа похожа на линейный видеоредактор, только для анимаций. Шкала времени помогает одновременно использовать несколько объектов в раскадровке. Идеально подходит для создания интерактивных презентаций и баннеров. Позволяет экспортировать анимацию в формате HTML и CSS для разработчиков.

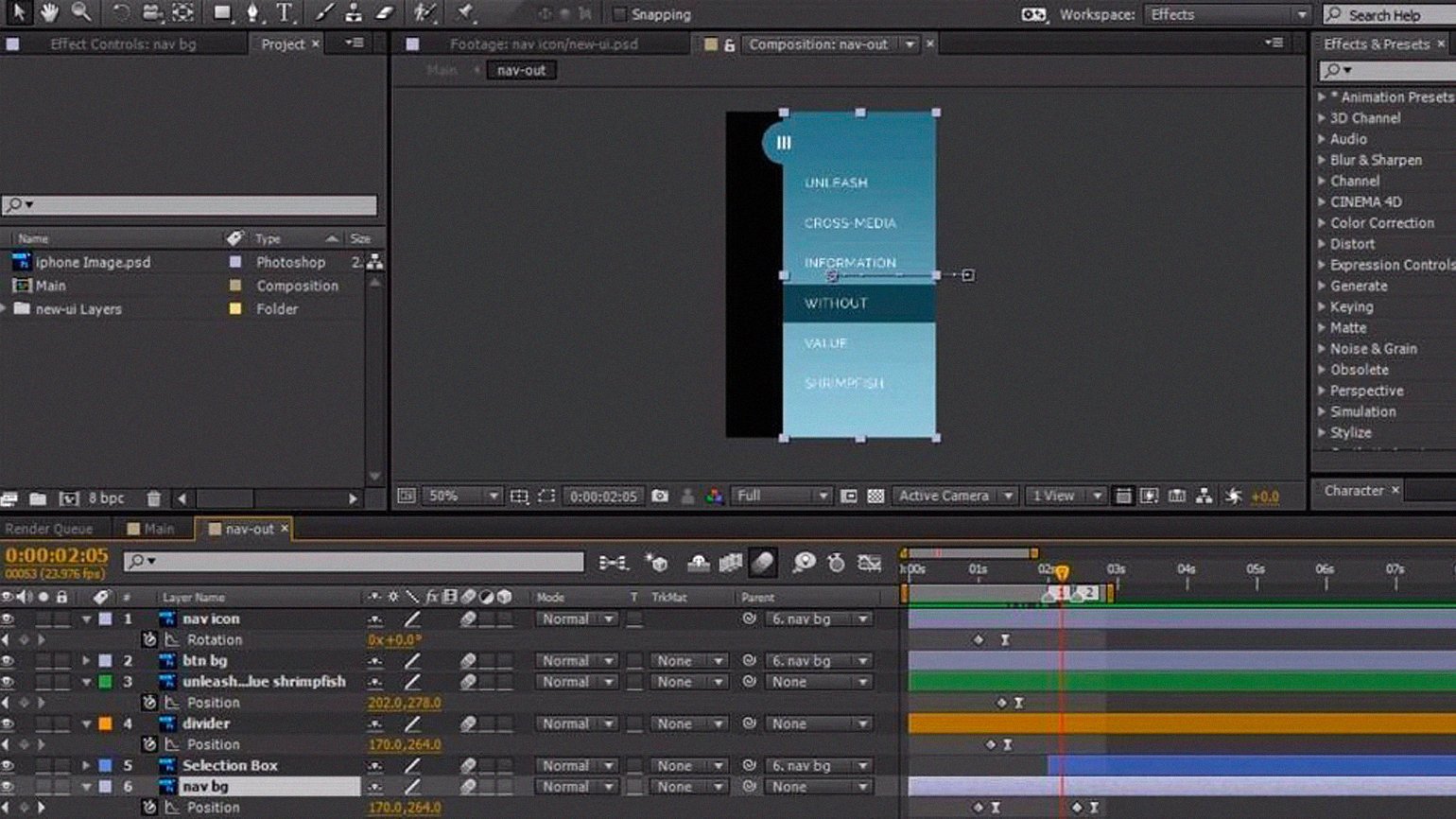
Adobe After Effects
Сайт: adobe.com.
Продвинутый редактор для создания анимированной графики. Он пригодится и для обработки видеоклипов, оформления рекламных роликов и заставок.
Чтобы комфортно работать в After Effects, вам понадобится мощный компьютер, а изучить этот редактор довольно сложно. Поэтому знакомство с ним лучше начать уже после Photoshop и Animate.

Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!













